Vue3+Typescript笔记(十)组件化知识补充(动态组件,keep-alive,异步组件,生命周期)
coderwhy Vue3+Ts笔记(十)组件化知识补充(动态组件,keep-alive,异步组件,生命周期)
一. 动态组件
切换组件案例:
1. v-if显示不同的组件
- 我们可以先通过v-if来判断显示不同的组件,这个可以使用我们之前讲过的知识来实现:
<template>
<div>
<button v-for="tab in tabs"
:key="tab"
:class="{active: currentTab === tab}"
@click="tabClick(tab)">
{{tab}}
button>
<template v-if="currentTab === 'home'">
<home>home>
template>
<template v-else-if="currentTab === 'about'">
<about>about>
template>
<template v-else>
<category>category>
template>
div>
template>
<script>
import Home from "./pages/Home.vue";
import About from "./pages/About.vue";
import Category from "./pages/Category.vue";
export default {
components: {
Home, About, Category
},
data() {
return {
tabs: ["home", "about", "category"],
currentTab: "home"
}
},
methods: {
tabClick(tab) {
this.currentTab = tab;
}
}
}
script>
<style scoped>
.active {
color: red;
}
style>
2. 动态组件的实现
动态组件是使用 component 组件,通过一个特殊的attribute is 来实现:
<template>
<div>
<button v-for="tab in tabs"
:key="tab"
:class="{active: currentTab === tab}"
@click="tabClick(tab)">
{{tab}}
button>
<component :is="currentTab">component>
div>
template>
- 这个currentTab的值需要是什么内容呢?
- 可以是通过component函数注册的组件;
- 在一个组件对象的components对象中注册的组件;
3. 动态组件的传值
- 如果是动态组件我们可以给它们传值和监听事件吗?
- 也是一样的;
- 只是我们需要将属性和监听事件放到component上来使用;
App.vue的代码如下:
<template>
<div>
<button v-for="tab in tabs"
:key="tab"
:class="{active: currentTab === tab}"
@click="tabClick(tab)">
{{tab}}
button>
<component name="why"
:age="18"
@pageClick="pageClick"
:is="currentTab"/>
div>
template>
<script>
import Home from "./pages/Home.vue";
import About from "./pages/About.vue";
import Category from "./pages/Category.vue";
export default {
components: {
Home, About, Category
},
data() {
return {
tabs: ["home", "about", "category"],
currentTab: "home"
}
},
methods: {
tabClick(tab) {
this.currentTab = tab;
},
pageClick(payload) {
console.log("pageClick", payload);
}
}
}
script>
<style scoped>
.active {
color: red;
}
style>
Home.vue中的代码如下:
<template>
<div @click="pageClick">
Home组件: {{name}}-{{age}}
div>
template>
<script>
export default {
props: {
name: String,
age: Number
},
emits: ["pageClick"],
methods: {
pageClick() {
this.$emit("pageClick", "Home组件");
}
}
}
script>
4. keep-alive
4.1. 认识keep-alive
- 我们先对之前的案例中About组件进行改造:
- 比如我们将counter点到10,那么在切换到home再切换回来about时,状态是否可以保持呢?
- 答案是否定的;
- 这是因为默认情况下,我们在切换组件后,about组件会被销毁掉,再次回来时会重新创建组件;
- 但是,在开发中某些情况我们希望继续保持组件的状态,而不是销毁掉,这个时候我们就可以使用一个内置组件:
keep-alive。

4.2. keep-alive属性
- keep-alive有一些属性:
4.3. 缓存组件的生命周期
对于生命周期的知识下面的四有讲解,因为这部分知识和keep-alive联系紧密,所以放到了这里。
大家可以等学习了生命周期后,再回头看这部分的内容。
- 对于缓存的组件来说,再次进入时,我们是不会执行created或者mounted等生命周期函数的:
二. 异步组件
1. webpack的代码分包
- 默认的打包过程:
- 默认情况下,在构建整个组件树的过程中,因为组件和组件之间是通过模块化直接依赖的,那么webpack在打包时就会将组
件模块打包到一起(比如一个app.js文件中); - 这个时候随着项目的不断庞大,app.js文件的内容过大,会造成首屏的渲染速度变慢;
- 默认情况下,在构建整个组件树的过程中,因为组件和组件之间是通过模块化直接依赖的,那么webpack在打包时就会将组
- 打包时,代码的分包:
- 所以,对于一些不需要立即使用的组件,我们可以单独对它们进行拆分,拆分成一些小的代码块chunk.js;
- 这些chunk.js会在需要时从服务器加载下来,并且运行代码,显示对应的内容;
- 那么webpack中如何可以对代码进行分包呢?
- 默认情况下,我们直接使用import来依赖一个模块时,是不会进行分包的:
import {sum} from './utils/math';
console.log(sum(20, 30));
- 如果我们希望进行分包,那么可以使用import函数:
import("./utils/math").then(({ sum }) => {
console.log(sum(20, 30));
});
2. vue中实现异步组件
- 如果我们的项目过大了,对于某些组件我们希望通过异步的方式来进行加载(目的是可以对其进行分包处理),那么Vue中给我们提供了一个函数:
defineAsyncComponent。 defineAsyncComponent接受两种类型的参数:- 类型一:工厂函数,该工厂函数需要返回一个Promise对象;
- 类型二:接受一个对象类型,对异步函数进行配置;
- 工厂函数类型一的写法:
<script>
import { defineAsyncComponent } from 'vue';
const AsyncHome = defineAsyncComponent(() => import("./AsyncHome.vue"));
export default {
components: {
AsyncHome
}
}
</script>
- 对象类型类型二的写法:
<script>
import { defineAsyncComponent } from "vue";
// const AsyncHome = defineAsyncComponent(() => import("./AsyncHome.vue"));
import Loading from "./Loading.vue";
import Error from "./Error.vue";
const AsyncHome = defineAsyncComponent({
// 工厂函数
loader: () => import("./AsyncHome.vue"),
// 加载过程中显示的组件
loadingComponent: Loading,
// 加载失败时显示的组件
errorComponent: Error,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry();
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail();
}
},
});
export default {
components: {
AsyncHome,
},
};
</script>
3. 异步组件和Suspense
注意:目前(2021-06-08)Suspense显示的是一个实验性的特性,API随时可能会修改。
- Suspense是一个内置的全局组件,该组件有两个插槽:
default:如果default可以显示,那么显示default的内容;fallback:如果default无法显示,那么会显示fallback插槽的内容;
<template>
<div>
<suspense>
<template #default>
<async-home>async-home>
template>
<template #fallback>
<loading/>
template>
suspense>
div>
template>
三. 模块引用
1. $refs的使用
- 某些情况下,我们在组件中想要直接获取到元素对象或者子组件实例:
- 在Vue开发中我们是不推荐进行DOM操作的;
- 这个时候,我们可以给元素或者组件绑定一个ref的attribute属性;
- 组件实例有一个$refs属性:
- 它一个对象Object,持有注册过
refattribute 的所有 DOM 元素和组件实例。
- 它一个对象Object,持有注册过
<template>
<div>
<h2 ref="title">哈哈哈h2>
<hello-world ref="helloCpn">hello-world>
<button @click="visitElement">访问元素或者组件button>
div>
template>
<script>
import HelloWorld from './HelloWorld.vue';
export default {
components: {
HelloWorld
},
methods: {
visitElement() {
// 访问元素
console.log(this.$refs.title);
// 访问组件实例
this.$refs.helloCpn.showMessage();
}
}
}
script>
HelloWorld.vue实现:
<template>
<div>
div>
template>
<script>
export default {
methods: {
showMessage() {
console.log("我是HelloWorld组件的showMessage方法");
}
}
}
script>
2. $parent和 $root
<template>
<div>
<button @click="visitParent">访问父组件button>
div>
template>
<script>
export default {
methods: {
showMessage() {
console.log("我是HelloWorld组件的showMessage方法");
},
visitParent() {
console.log(this.$parent.message);
}
}
}
script>
注意:在Vue3中已经移除了$children的属性,所以不可以使用了。
四. 生命周期
1. 认识生命周期
- 什么是生命周期呢?
- 每个组件都可能会经历从创建、挂载、更新、卸载等一系列的过程;
- 在这个过程中的某一个阶段,用于可能会想要添加一些属于自己的代码逻辑(比如组件创建完后就请求一些服
务器数据); - 但是我们如何可以知道目前组件正在哪一个过程呢?Vue给我们提供了组件的生命周期函数;
- 生命周期函数:
- 生命周期函数是一些钩子函数,在某个时间会被Vue源码内部进行回调;
- 通过对生命周期函数的回调,我们可以知道目前组件正在经历什么阶段;
- 那么我们就可以在该生命周期中编写属于自己的逻辑代码了;
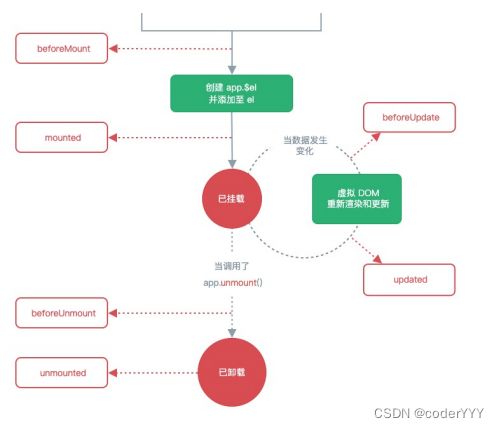
2. 生命周期的流程
3. 生命周期演练
- 我们通过一个App和Home来演练所有的生命周期函数。
App.vue组件对象:
<template>
<div>
<button @click="toggle">切换button>
<div v-if="isShow">
<home>home>
div>
div>
template>
<script>
import Home from './Home.vue';
export default {
components: {
Home
},
data() {
return {
isShow: true
}
},
methods: {
toggle() {
this.isShow = !this.isShow;
console.log(this.isShow);
}
}
}
script>
Home.vue组件对象:
<template>
<div>
<button @click="changeMessage">修改messagebutton>
<h2 ref="titleRef">{{message}}h2>
div>
template>
<script>
export default {
data() {
return {
message: "Hello World"
}
},
methods: {
changeMessage() {
this.message = "你好啊,李银河";
}
},
beforeUpdate() {
console.log("beforeUpdate");
console.log(this.$refs.titleRef.innerHTML);
},
updated() {
console.log("updated");
console.log(this.$refs.titleRef.innerHTML);
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
mounted() {
console.log("mounted");
},
beforeUnmount() {
console.log("beforeUnmount");
},
unmounted() {
console.log("unmounted");
}
}
script>
五. 组件的v-model
1. 组件的v-model
- 前面我们在
input中可以使用v-model来完成双向绑定:- 这个时候往往会非常方便,因为
v-model默认帮助我们完成了两件事; v-bind:value的数据绑定和@input的事件监听;
- 这个时候往往会非常方便,因为
- 如果我们现在封装了一个组件,其他地方在使用这个组件时,是否也可以使用v-model来同时完成这两个功能呢?
- 也是可以的,vue也支持
在组件上使用v-model;
- 也是可以的,vue也支持
- 当我们在组件上使用的时候,等价于如下的操作:
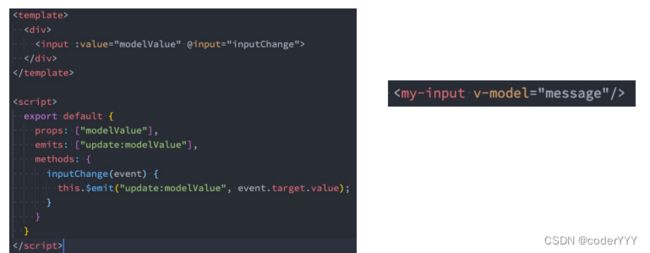
2. 组件v-model的实现
- 那么,为了我们的MyInput组件可以正常的工作,这个组件内的
必须:- 将其 value attribute 绑定到一个名叫 modelValue 的 prop 上;
- 在其 input 事件被触发时,将新的值通过自定义的 update:modelValue 事件抛出;
MyInput.vue的组件代码如下:

<template>
<div>
<input :value="modelValue" @input="inputChange">
div>
template>
<script>
export default {
props: ["modelValue"],
emits: ["update:modelValue"],
methods: {
inputChange(event) {
this.$emit("update:modelValue", event.target.value);
}
}
}
script>
- 在App.vue中,我们在使用MyInput可以直接使用v-model:
<template>
<div>
<my-input v-model="message"/>
<button @click="changeMessage">修改messagebutton>
div>
template>
<script>
import MyInput from './MyInput.vue';
export default {
components: {
MyInput
},
data() {
return {
message: ""
}
},
methods: {
changeMessage() {
this.message = "Hello World"
}
}
}
script>
3. computed实现
- 在上面的案例中,我们可能会想到一种实现方法:直接将Props中的属性双向绑定到input上
<template>
<div>
<input v-model="modelValue">
div>
template>
<script>
export default {
props: ["modelValue"]
}
script>
- 上面这种方式可以实现组件的双向绑定吗?答案是不可以
- 因为我们在内部修改了props之后,外界并不知道我们对props的修改,所以并不会将事件传递出去;
- 另外,在开发中直接修改props中的属性不是一个好的习惯,不要这样去做;
我们依然希望在组件内部按照双向绑定的做法去完成,应该如何操作呢?我们可以使用计算属性的setter和getter来完成。

<template>
<div>
<input v-model="value">
div>
template>
<script>
export default {
props: ["modelValue"],
emits: ["update:modelValue"],
computed: {
value: {
get() {
return this.modelValue;
},
set(value) {
this.$emit("update:modelValue", value)
}
}
}
}
script>
4. 绑定多个属性
- 我们现在通过v-model是直接绑定了一个属性,如果我们希望绑定多个属性呢?
- 也就是我们希望在一个组件上使用多个v-model是否可以实现呢?
- 我们知道,默认情况下的v-model其实是绑定了 modelValue 属性和 @update:modelValue的事件;
- 如果我们希望绑定更多,可以给v-model传入一个参数,那么这个参数的名称就是我们绑定属性的名称;
我们先看一下在App.vue中我是如何使用的:
<template>
<div>
<my-input v-model="message" v-model:title="title"/>
<h2>{{message}}h2>
<button @click="changeMessage">修改messagebutton>
<hr>
<h2>{{title}}h2>
<button @click="changeTitle">修改titlebutton>
div>
template>
<script>
import MyInput from './MyInput.vue';
export default {
components: {
MyInput
},
data() {
return {
message: "",
title: ""
}
},
methods: {
changeMessage() {
this.message = "Hello World"
},
changeTitle() {
this.title = "Hello Title"
}
}
}
script>
- 注意:这里我是绑定了两个属性的
<my-input v-model="message" v-model:title="title"/>
v-model:title相当于做了两件事:- 绑定了
title属性; - 监听了
@update:title的事件;
- 绑定了
所以,我们MyInput中的实现如下:
<template>
<div>
<input :value="modelValue" @input="input1Change">
<input :value="title" @input="input2Change">
</div>
</template>
<script>
export default {
props: ["modelValue", "title"],
emits: ["update:modelValue", "update:title"],
methods: {
input1Change(event) {
this.$emit("update:modelValue", event.target.value);
},
input2Change(event) {
this.$emit("update:title", event.target.value);
}
}
}
</script>
六. Mixin
1. 认识Mixin
- 目前我们是使用组件化的方式在开发整个Vue的应用程序,但是组件和组件之间有时候会存在相同的代码逻辑,我们希望对相同的代码逻辑进行抽取。
- 在Vue2和Vue3中都支持的一种方式就是使用Mixin来完成:
- Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能;
- 一个Mixin对象可以包含任何组件选项;
- 当组件使用Mixin对象时,所有Mixin对象的选项将被 混合 进入该组件本身的选项中;
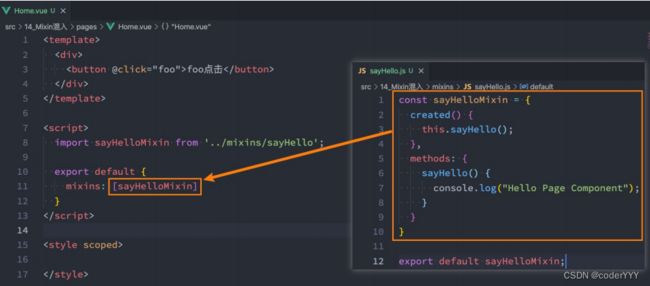
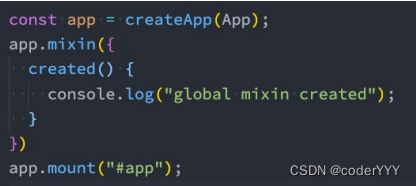
2. Mixin的基本使用
3. Mixin的合并规则
- 如果Mixin对象中的选项和组件对象中的选项发生了冲突,那么Vue会如何操作呢?
- 这里分成不同的情况来进行处理;
- 情况一:如果是data函数的返回值对象
- 返回值对象默认情况下会进行合并;
- 如果data返回值对象的属性发生了冲突,那么会保留组件自身的数据;
- 情况二:如何生命周期钩子函数
- 生命周期的钩子函数会被合并到数组中,都会被调用;
- 情况三:值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。
- 比如都有methods选项,并且都定义了方法,那么它们都会生效;
- 但是如果对象的key相同,那么会取组件对象的键值对;