HTML网上书店静态HTML网页作业作品 大学生三联书店网页设计制作成品 简单DIV CSS布局网站
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新知三联书店有限公司title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
head>
<body>
<div class="top">
<div class="logo">
<img src="img/logo.png" />
div>
<div class="nav">
<ul class="nav_menu">
<li class="nav_menu-item"><a href="index.html">首页a>li>
<li class="nav_menu-item"><a href="#">三联简介a>
<ul class="nav_submenu">
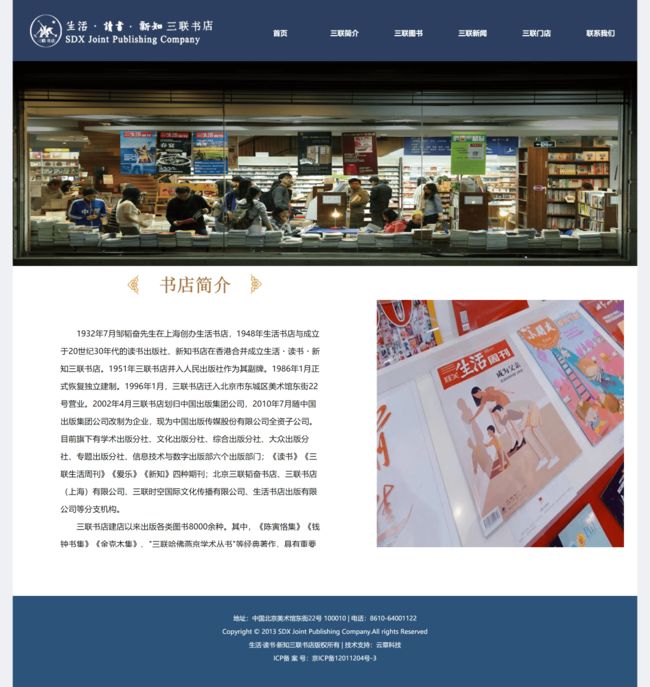
<li class="nav_submenu-item"> <a href="jianjie.html">三联简介a>li>
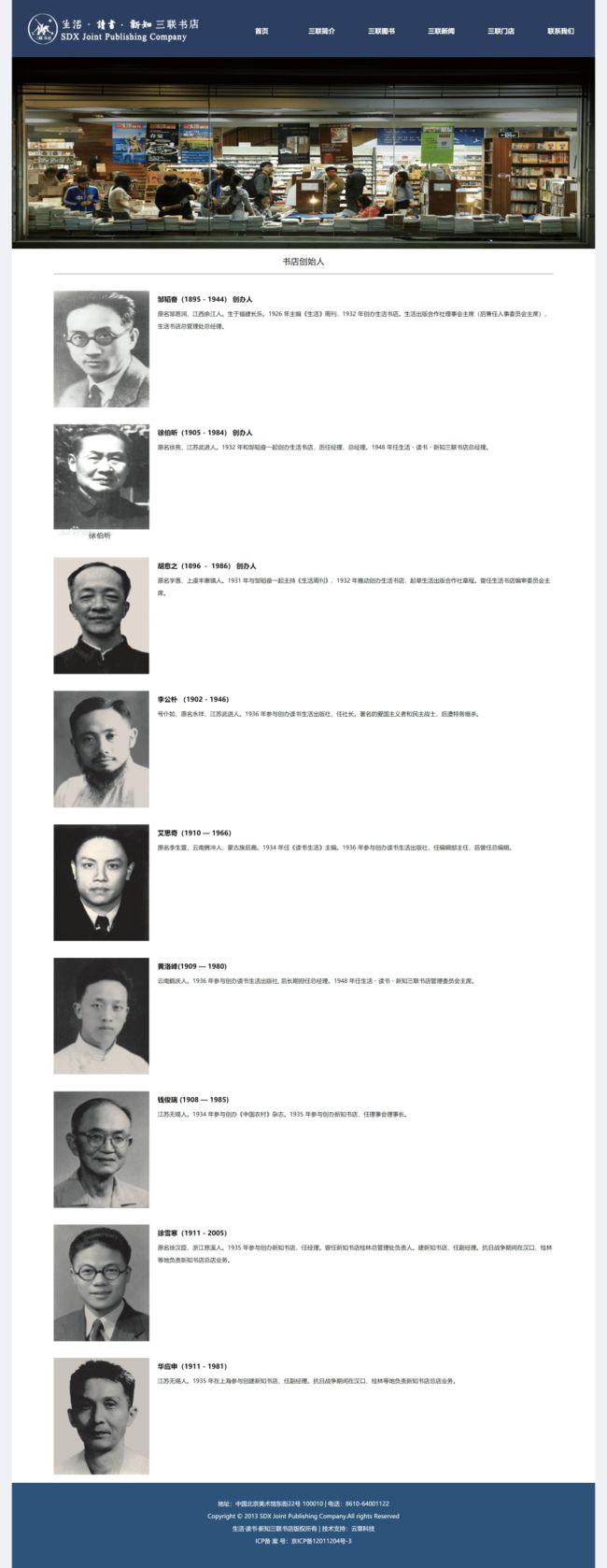
<li class="nav_submenu-item"> <a href="chuangshiren.html">书店创始人a>li>
<li class="nav_submenu-item"> <a href="lishi.html">历史足迹a>li>
<li class="nav_submenu-item"> <a href="rongyu.html">三联荣誉a>li>
ul> li>
<li class="nav_menu-item"><a href="tushu.html">三联图书a>li>
<li class="nav_menu-item"><a href="xinwen.html">三联新闻a>li>
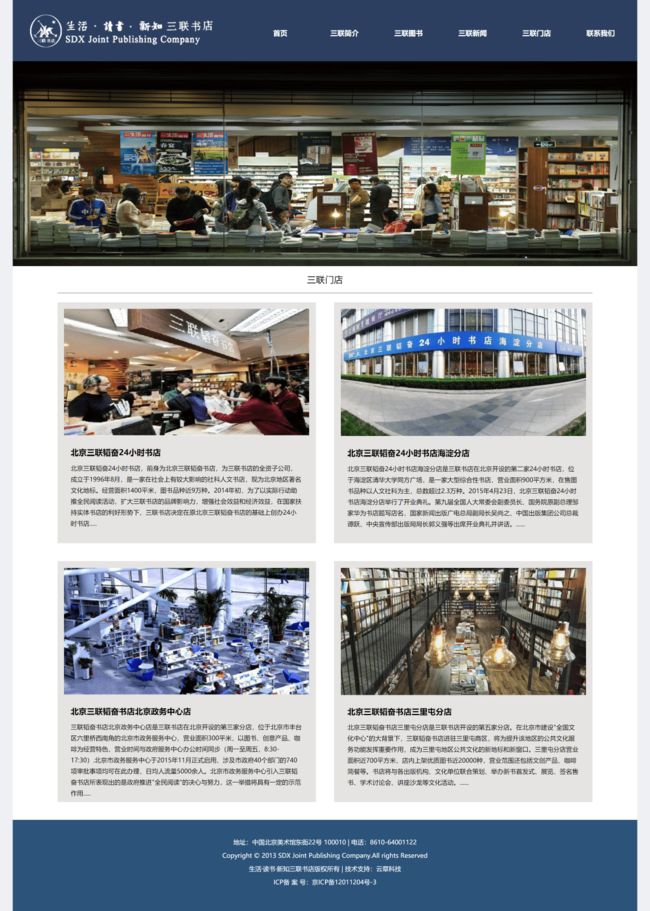
<li class="nav_menu-item"><a href="mendian.html">三联门店a>li>
<li class="nav_menu-item"><a href="lianxi.html">联系我们a>li>
ul>
div>
div>
<div class="main">
<div class="banner">
<img src="img/banner.jpg" />
div>
<div class="bx01">
<div class="bx01-left">
<h2>竭诚为读者服务h2>
<h1><a href="#">公告动态a>h1>
<ul>
<li><a href="#"><p>创刊93年,复刊24年,这本杂志何以"精品"?p>a>li>
<li><a href="#"><p>三联书店获"2020年度北京市版权保护示范单位"称号p>a>li>
<li><a href="#"><p>聚焦"一带一路"文明交流,助力中国学术世界发声p>a>li>
<li><a href="#"><p>"后疫情时代",互助式自助如何破局?p>a>li>
ul>
div>
<div class="bx01-right">
<img src="img/img1.jpg" />
div>
div>
<div class="bx02">
<div class="bx02-left">
<div class="box" id="box">
<div class="inner">
<ul>
<li><a href="#"><img src="img/lunbo1.jpg" alt="" />a>li>
<li><a href="#"><img src="img/lunbo2.jpg" alt="" />a>li>
<li><a href="#"><img src="img/lunbo3.jpg" alt="" />a>li>
<li><a href="#"><img src="img/lunbo4.jpg" alt="" />a>li>
ul>
<ol class="bar">
ol>
<div id="arr">
<span id="left"> < span>
<span id="right"> > span>
div>
div>
div>
div>
<div class="bx02-right">
<p>2019年8月21日至25日,在第26届北京国际图书博览会上,《三联生活周刊》入选"庆祝中华人民共和国成立70周年精品期刊展",作为优秀期刊之一在图书博览会上展出。本次"精品期刊展"共设四大主题。分别是"新中国获奖期刊""期刊主题宣传好文章""致敬创刊70周年""中国期刊记忆",共计展出1099种期刊。而每个主题展区,都会发现一本《三联生活周刊》。可以说,在我国期刊业70年的历程中,《三联生活周刊》始终是参与者之一。p>
div>
div>
<div class="bx03">
div>
<div class="chuanc">
<div class="left">
<div class="tit">
<span><img src="img/ico01.png" />span>
<h2>书店荣誉h2>
<span><img src="img/ico02.png" />span>
div>
<div class="wensd">
<p>生活・读书・新知三联书店是一家具有悠久历史和光荣传统的出版机构。建店八十余年来,始终秉承"竭诚为读者服务"的宗旨,恪守"人文精神,思想智慧"的理念,坚持"一流、新锐"的标准,以出版人文科学和社会科学图书为主,出版物涉及哲学、历史、文学、艺术、经济、政治、法律和社会生活等领域,在知识界和广大读者中享有盛誉,被誉为"中国知识分子的精神家园"。p>
div>
div>
<div class="right">
<img src="img/cc01.jpg" />
<img src="img/cc02.jpg" />
<img src="img/cc03.jpg" />
<img src="img/cc04.jpg" />
div>
div>
<div class="klink">
快速链接
div>
<div class="link">
<ul>
<li><a target="_blank" href="#">生活书店a>li>
<li><a target="_blank" href="#">生活周刊a>li>
<li><a target="_blank" href="#">新知a>li>
<li><a target="_blank" href="#">三联爱乐 a>li>
<li><a target="_blank" href="#">文丛书摘 a>li>
<li><a target="_blank" href="#">三联期刊a>li>
<li><a target="_blank" href="#">韬奋书店a>li>
<li><a target="_blank" href="#">热度排行a>li>
<li><a target="_blank" href="#">书评书讯 a>li>
<li><a target="_blank" href="#">联系我们 a>li>
ul>
div>
div>
<div class="foot">
<p>地址:中国北京美术馆东街22号 100010 | 电话:8610-64001122p>
<p>Copyright © 2013 SDX Joint Publishing Company.All rights Reservedp>
<p>生活·读书·新知三联书店版权所有 | 技术支持:云章科技 p>
<p>ICP备 案 号:京ICP备12011204号-3p>
div>
<script type="text/javascript" src="js/banner.js">script>
<embed src="media/yinyue.mp3" autostart="true" loop="true" hidden="true">embed>
body>
html>
CSS样式代码
body {
margin: 0 auto;
font-size: 12px;
font-family: "微软雅黑";
line-height: 22px;
background: #eef0f3;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
margin: 0;
padding: 0;
}
.top {
width: 1400px;
height: 137px;
background: #2C3F61;
margin: 0 auto;
}
.logo {
width: 450px;
margin-right: 50px;
float: left;
height: 90px;
margin-left: 30px;
margin-top: 26px;
}
.nav {
width: 860px;
height: 50px;
color: #70142a;
float: left;
margin-top: 50px;
}
.nav a {
display: block;
padding: 0 16px;
line-height: inherit;
cursor: pointer;
color: #FFFFFF;
font-size: 16px;
text-align: center;
}
.nav a:hover {
color: #FFF;
}
.nav_menu {
line-height: 45px;
font-weight: 700;
text-transform: uppercase;
}
.nav_menu-item {
display: inline-block;
position: relative;
width: 140px;
text-align: center;
}
.nav_menu-item:hover {
background-color: #1a2a47;
}
.nav_menu-item:hover .nav_submenu {
display: block;
}
.nav_submenu {
font-weight: 300;
text-transform: none;
display: none;
position: absolute;
width: 140px;
background-color: #1a2a47;
text-align: left;
}
.nav_submenu-item:hover {
background: #1a3f81;
}
.banner {
height: 460px;
width: 1400px;
}
.main {
width: 1400px;
height: auto;
overflow: hidden;
margin: 0 auto;
background: #FFF;
}
.bx01 {
width: 1276px;
height: 350px;
margin: 0 auto;
margin-top: 50px;
}
.bx01-left {
width: 507px;
height: 350px;
float: left;
margin-left: 15px;
}
.bx01-left h2 {
height: 40px;
line-height: 40px;
font-size: 26px;
margin-bottom: 10px;
font-weight: normal;
}
.bx01-left h1 {
height: 40px;
line-height: 40px;
font-size: 20px;
margin-bottom: 10px;
}
.bx01-left h1 a {
color: #163d78;
}
.bx01-left ul li {
height: 32px;
line-height: 32px;
font-size: 14px;
width: 490px;
border-bottom: #CCC 1px dashed;
}
.bx01-left ul li a {
color: #000;
}
.bx01-left ul li p {
float: left;
width: 370px;
padding-left: 15px;
float: left;
}
.bx01-left ul li p span {
width: 76px;
float: left;
}
.bx01-right {
width: 754px;
height: 350px;
float: left;
}
line-height: 30px;
font-size: 16px;
margin-bottom: 15px;
text-align: center;
}
.ner img {
display: block;
margin: 0 auto;
margin-top: 15px;
margin-bottom: 15px;
}
.tushu{
width:1200px;
margin:0 auto;
height:auto;
overflow:hidden;
margin-bottom:30px;
}
.ydtit{
height: 50px;
line-height: 50px;
background: #efefef;
padding-left: 10px;
font-size: 16px;
margin-bottom: 20px;
}
.ydbox1{
height: 320px;
margin-bottom:20px
}
.ydbox1-left{
width: 260px;
float: left;
margin-left: 15px;
margin-right:30px;
}
.ydbox1-left img{
border: #efefef 1px solid;
}
.ydbox1-right{
width: 890px;
float: left;
padding-top: 10px;
}
.ydbox1-right h1{
height: 50px;
line-height: 50px;
font-size: 24px;
font-weight: normal;
}
.xinx{
height: 39px;
line-height: 39px;
font-size: 16px;
}
.ydbox2 {
height: auto;
overflow: hidden;
padding: 15px 20px;
}
.ydbox2 p{
text-indent:2em;
line-height:25px;
font-size:14px;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.