- Apache Ignite 的并发控制:实现高性能事务处理的关键
AI天才研究院
AI实战AI人工智能与大数据LLM大模型落地实战指南大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着大数据时代的到来,数据量的增长和计算能力的提升使得传统的数据库和计算模型已经无法满足业务需求。为了应对这些挑战,分布式计算和存储技术得到了广泛的研究和应用。ApacheIgnite是一款高性能的分布式数据库和计算平台,它可以提供实时性能和高可用性,同时支持事务处理和并发控制。在这篇文章中,我们将深入探讨ApacheIgnite的并发控制机制,以及如何实现高性能事务处理。我们将从以下
- 假如我有一个亿,我要怎么花?雯雯➕26号➕D2预热
雯彩飞扬007
假如我有一个亿我将从三个时点来安排。你:200万元。给我爱的人一个安定的家和适合的保险。让他们从艰辛的体力劳动中抽离出来,安享晚年我:用500万做稳定的存款,1000万做理财,1000万用作天使投资。1000万用来做个人投资发展资金,学习西班牙语,出国留学,留出时间定期旅行✈️。用100万元买下2套门面房保证稳定的持续收入。他:1000万元在我所在的城市办一座概念图书馆,包含阅读和社交的功能,以公
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- Apache Ignite SQLLine工具使用指南
侯霆垣
ApacheIgniteSQLLine工具使用指南概述ApacheIgnite作为一个分布式内存计算平台,提供了完整的SQL功能支持。SQLLine是Ignite内置的一个命令行工具,它允许开发者和数据库管理员通过交互式方式执行SQL查询和管理Ignite集群。本文将详细介绍如何使用SQLLine工具与Ignite集群进行交互。SQLLine工具简介SQLLine是一个基于控制台的JDBC客户端工
- 让Ealge管理设计素材与灵感库
UI设计达人
收集「灵感」和「设计素材」几乎是UI设计师日常必不可少的工作。偶尔还会收藏大神的经验文章,而这些东西都收藏在各大网站上,当过一段时间后,你就会发现收集资料都不知道放哪里或是收藏在哪个网站上,所以我们需要一款工具来管理这所有,而今天介绍的设计工具Eagle即可实现这一切。Eagle可以解决大量图片素材「收藏、整理、查找」的各种困扰,让你可以轻松管理各种图片,提升工作效率,同时支持Mac与Window
- 小红书之城:移动互联网社区构架产品如何实现自我迭代
AlanBai
“「一座虚拟的城市」,小红书这样定义自己的社区平台。在这座花费五年时间搭建起来的「城市」里,超过一亿用户就像居民,「潮起潮落,人来人往」,而小红书的思考,也围绕着如何吸引更多的「居民」,留下那些旅途中经过的「游客」,以及如何守住自己的「城市精神」展开。”在极客公园Rebuild2018科技创新峰会上,小红书首席产品官邓超发表了主题为《关于互联网社区的再定义与新发现——如何打造年轻人聚集的生活方式社
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- 开源短链接工具 Sink 无需服务器 轻松部署到 Workers / Pages
本文首发于只抄博客,欢迎点击原文链接了解更多内容。前言Sink是一款开源免费的短链接生成工具,支持自定义短链接Slug以及设置到期时间,并且还可以借助Cloudflare的AnalyticsEngine功能分析短链接的统计数据。最重要的是实现以上这些功能并不需要有自己的服务器,Sink可以100%运行在Cloudflare上,主程序部署在CF的Workers或者Pages上,数据库存储在CF的KV
- ArrayList 与 LinkedList 的区别
BonnenuIt゛浅时光737
Java基础java面试
ArrayList与LinkedList的核心区别在Java中,ArrayList和LinkedList是两种常用的列表实现,它们在底层结构、性能特性和适用场景上有显著差异。以下从多个维度详细对比:1.底层数据结构对比项ArrayListLinkedList数据结构动态数组(Object[])双向链表(每个节点包含前驱和后继指针)存储方式连续内存空间存储元素非连续内存,通过指针关联元素内存占用需预
- 分类模型(BERT)训练全流程
巴伦是只猫
人工智能分类bert数据挖掘
使用BERT实现分类模型的完整训练流程BERT(BidirectionalEncoderRepresentationsfromTransformers)是一种强大的预训练语言模型,在各种NLP任务中表现出色。下面我将详细梳理使用BERT实现文本分类模型的完整训练过程。1.准备工作1.1环境配置pipinstalltransformerstorchtensorflowpandassklearn1.2
- instantiate 卡顿严重_Unity3D研究院之利用缓存池解决Instantiate慢的问题(七十三)...
weixin_39992312
instantiate卡顿严重
Unity3D做项目有三个地方处理不好游戏整体就会出现卡顿的问题。2.角色放技能的时候卡尤其是放群体攻击技能时,因为每个人身上都要产生一个技能特效。技能都是用粒子特效做的,虽然Unity中粒子特效也是一个GameObject.但是ParticleSystem这个组件太特殊了。Instantiate以后会自动的执行脚本的初始化工作,ParticleSystem组件肯定也是个脚本,虽然我们看不到它实现
- 每日心语:让生命之花绚烂绽放
把平平凡凡的生活过成诗与远方
我一直坚信,有生命就要有梦想。有梦想生命才无价!我的梦想——把平平凡凡的生活过成诗与远方。听起来很有诗意对吧。可想把平平凡凡的生活过成富有诗意的诗与远方,是需要觉醒的。实现梦想的过程正是一次次觉醒生命的历程。(一)认知生命我初中是在坡胡三中上的。记得初中上早读时,尤其大冬天,从家出门,天还黑洞洞一片呢!去学校的途中,要经过王庄村东头的一片坟地。当时上学时,经常是村上我们三五个男生女生结伴而行。男生
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- java web登录代码_Java Web 登录页面的实现代码实例
KJ(Kan Jia)
javaweb登录代码
代码如下~内有详细解释,最后有照片!functioninuser(){username_mess.style.visibility="visible";}functionoutuser(){//获取name为usesrname的文本u=f1.username.value;f1.username.style.border="1pxsolidaaaaaa";if(u==""){username_mes
- QT系统托盘应用程序
weixin_30532987
操作系统游戏
在QT中QSystemTrayIcon类提供了创建系统托盘程序的功能。QSystemTrayIcon类为系统托盘中的应用程序提供图标。现代操作系统通常会在桌面上提供一个称为系统托盘(systemtray)或通知(notification)区域的特殊区域,其中长时间运行的应用程序可以显示图标和短消息。QSystemTrayIcon类可以在以下平台上使用:所有受支持的Windows版本。X11的所有窗
- Java学习-----Bean
典孝赢麻崩乐急
java学习rpc
在Spring框架中,Bean是核心概念之一,它贯穿了整个Spring应用的生命周期,是实现依赖注入(DI)和控制反转(IoC)的基础。理解Bean的原理、作用及使用特点,对于掌握Spring框架至关重要。SpringBean的本质是由SpringIoC容器管理的对象,它的创建、初始化、依赖注入及销毁等过程均由容器控制,而非通过传统的new关键字手动创建。其核心原理可概括为以下两点:1.控制反转(
- Java学习----NIO模型
典孝赢麻崩乐急
java学习nio
在Java的I/O模型中,NIO(Non-BlockingI/O,非阻塞I/O)是对BIO的重要改进。它为高并发场景提供了更高效的处理方式,在众多Java应用中发挥着关键作用。NIO模型的核心在于非阻塞和多路复用,其采用“一个线程处理多个连接”的模式,主要依靠通道(Channel)、缓冲区(Buffer)和选择器(Selector)这三个核心组件协同工作,每个核心组件的功能原理和功能如下:(1)通
- Java学习————————ThreadLocal
典孝赢麻崩乐急
java学习开发语言
ThreadLocal是Java中一个非常重要的线程级别的变量隔离机制,它提供了线程局部变量,使得每个线程都可以拥有自己独立的变量副本,从而避免了多线程环境下的共享变量竞争问题。ThreadLocal的实现原理主要依赖于:(1)ThreadLocalMap:每个Thread对象内部都有一个ThreadLocalMap实例(2)弱引用键:ThreadLocalMap使用ThreadLocal对象作为
- Unity引擎源码场景加载流程
你一身傲骨怎能输
游戏引擎场景加载流程
Unity场景加载(SceneLoading)是Unity引擎中非常核心的功能。虽然Unity的完整C++引擎源码不开源,但通过Unity官方文档、部分开源C#层代码、Unity反编译、以及官方演讲资料,我们可以较为清晰地梳理出Unity场景加载的整体流程。下面我将从高层调用、C#层、C++引擎层、资源管理、异步加载、生命周期回调等角度,详细讲解Unity场景加载的源码流程。1.高层调用入口Uni
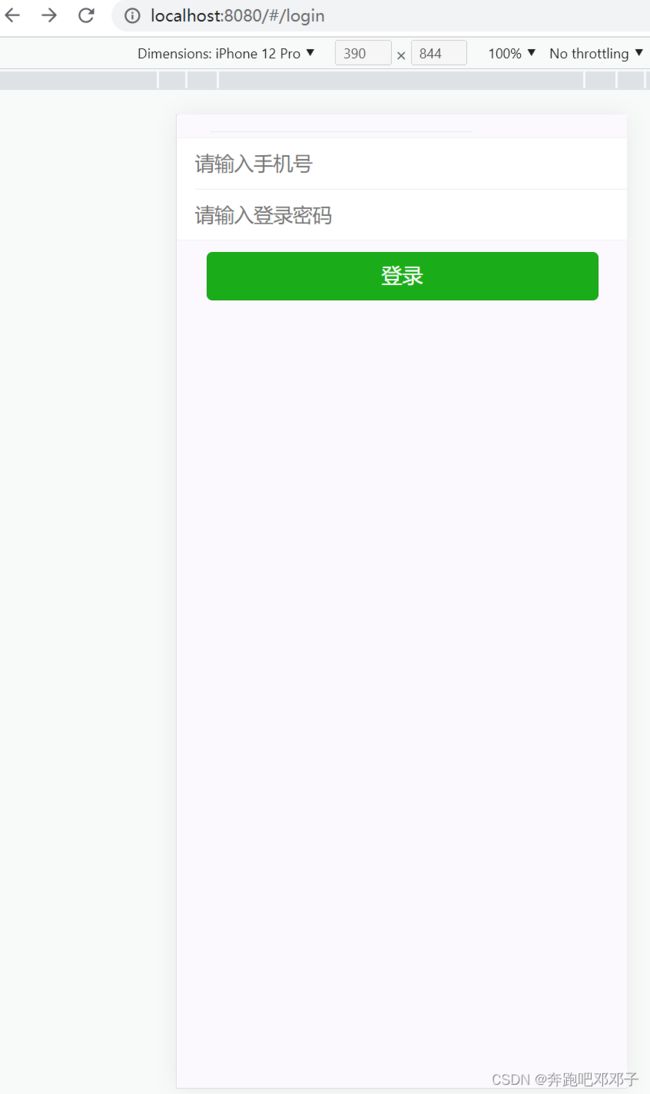
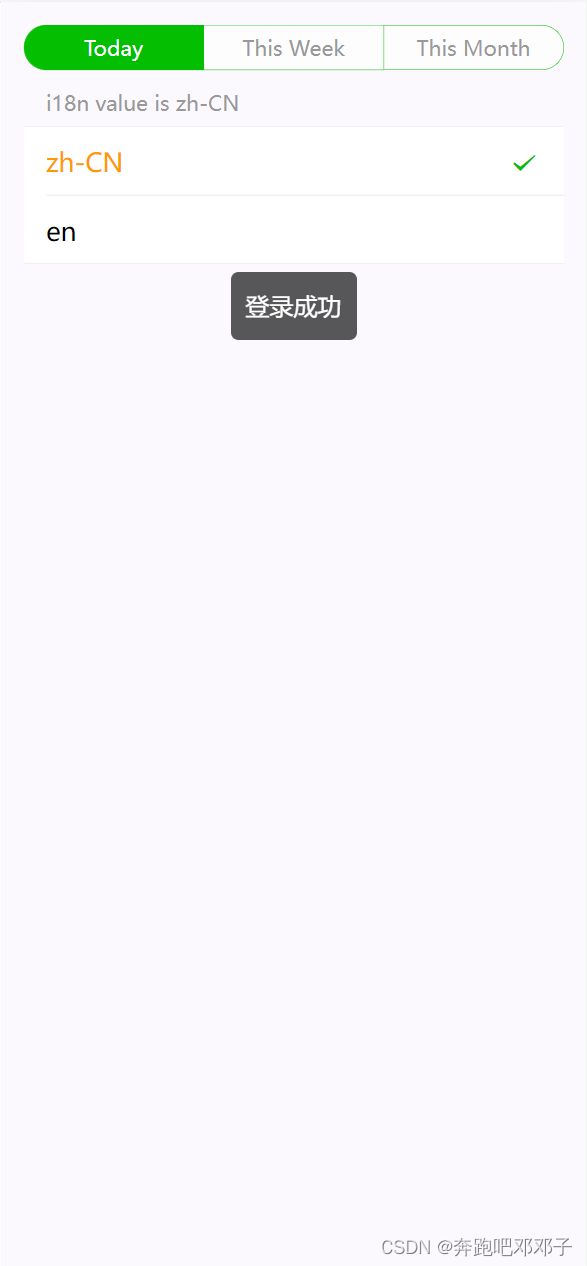
- web登录注册页面
m0_67391518
面试学习路线阿里巴巴前端javahtmlmysql数据库
目录web登录注册页面效果图结构图Java代码User.javaUserMapper.javaIndexServlet.javaRegisterServlet.javaDButil.javaxml配置文件mybatis-config.xmldb.propertiesweb.xmlhtml与cssindex.jspindex.cssregister.htmlregister.css文章目录web登录
- CSS中的transform
骑驴看星星a
css前端javascript开发语言ecmascriptlinux学习
在CSS中,transform是用于用于用于对元素进行几何变换的属性,可实现旋转、缩放、平移、倾斜等效果,且不会影响其他元素的布局(不会触发重排)。以下是其核心用法和特性:1.基本语法element{transform:变换函数1(参数)变换函数2(参数);/*多个变换可叠加*/transform-origin:x-axisy-axis;/*变换原点(默认中心)*/transition:trans
- web登录界面
Teaioo
前端html5css前端html
文本框注册忘记密码?登录a:link{color:#000000;}/*未访问链接*/a:visited{color:#00FF00;}/*已访问链接*/a:hover{color:#FF00FF;}/*鼠标移动到链接上*/a:active{color:#0000FF;}/*鼠标点击时*/@charset"utf-8";/*CSSDocument*//*页面整体布局*/.mr-cont{width
- 简单WEB登录页面代码实现
逆流的飞鱼
简单代码java
longin.html:登录页面,此处action引用**/**类型的地址,JSP可以用${pageContext.request.contextPath}/LS用户名:密码:LoginServlet.java用户和前台WEB页面数据进行交互packageit.tongyou.web.servlet;importjava.io.IOException;importjava.io.PrintWrit
- 京东零售重磅开源 | OxyGent:像搭乐高一样组装AI团队,实现群体智能
京东零售技术
零售开源人工智能
京东零售Oxygen团队正式开源发布多智能体协作框架——OxyGent。这一创新框架致力于帮助开发者高效组装多智能体协作系统,实现智能体间的无缝协作、弹性扩展与全链路可追溯。推动人工智能从“单点突破”迈向“群体智能”时代。OxyGent已在开源社区正式上线。开源地址:https://github.com/jd-opensource/OxyGent官网地址:https://oxygent.jd.co
- Web创建网站登录页面
怎么还没吃饭啊
服务器运维
目录一、创建新窗体1.创建一个普通的ASP.NET空web网站2.创建login.aspx二、添加控件三、login.aspx页面中四、添加点击控件1.打开login.aspx页面源五、总结一、创建新窗体1.创建一个普通的ASP.NET空web网站新窗体自己命名为自己想要建立的名字,我就命名为一课一得了一定注意的是要选择一个空的应用程序用于创建ASP.NET应用程序的空项目模版2.创建login.
- 善待自己
命运的安排
善待自己生活就是这样你越向他低头,他就会越欺负你,你越步步后退,他就会步步紧逼。所以欲破茧成蝶,唯当有勇往直前,实现自我。命运的指挥握在自己手里,欲谱出完美的明天,只有那不断前行的脚步。在别人休闲的时候,为自己增加知识的砝码,切勿依恋那短暂美好,切勿感情用事、切勿忘失自我。切勿盛气凌人爱慕虚荣,别人的终究是别人的。只有技术才是永远拥护自我的,最近发生的一切都是命运的安排,为了让自己找到属于自己的那
- 企业文化就是行动、就是战略、就是商业策略、就是业务
王学秀
长期以来,因为痛感企业文化在企业经营管理实践中的“无力”甚至“虚妄”,我在各种场合持续强调企业文化的实践性和动作化,倡导将企业文化与经营管理融为一体,使其成为企业人的“生存模式与样法”。而实现这一目标的前提,就是尽量减少企业文化的理论化、道德化、思想化,将其与员工在工作实践中的“动作”紧密结合起来。值得欣慰的是,无论在理论层面还是实践层面,类似这样的观点,越来越多地得到大家的赞同。而有的观点与做法
- 具身智能的视觉-语言导航综述
24年2月来自曲阜师范、华东师大和哈工大的论文“Vision-LanguageNavigationwithEmbodiedIntelligence:ASurvey”。作为人工智能领域的长期愿景,具身智能的核心目标是提升智体与环境的感知、理解和交互能力。视觉-语言导航(VLN)作为实现具身智能的重要研究路径,致力于探索智体如何利用自然语言与人进行有效沟通,接收并理解指令,并最终依靠视觉信息实现精准导
- python折半查找算法_python二分查找代码 试用递归法编写python程序实现折半查找算法...
python二分查找算法函数bi_search(),该函数实现检回忆,很美却很伤;回忆只是回不到过去的记忆。输入格式:第一行为正整数n接下来若干行为待查找的数字,每行输入一个总是女人为了天长地久而烦恼,男人却可以洒脱地出乎意料。defprime(n):ifnend:return-1mid=(start+end)//2ifprimelist[mid]==prime:returnmidelifprim
- PyCharm高效入门指南:从零开始掌握Python开发利器
软考和人工智能学堂
Python开发经验强化学习PyCharm
引言PyCharm是JetBrains公司推出的一款强大的Python集成开发环境(IDE),被全球数百万Python开发者所青睐。无论你是Python初学者还是经验丰富的开发者,掌握PyCharm都能显著提升你的开发效率。本文将带你从零开始,全面了解PyCharm的核心功能和使用技巧。1.PyCharm的安装与配置1.1下载与安装首先访问JetBrains官网下载PyCharm。PyCharm有
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam