Linuk部署项目(前端)
目录
1.nginx的简介
2.nginx使用(负载均衡)
2.1.安装nginx
2.2.使用yum源安装nginx
2.3.启动nginx以及开机启动
2.4.设置防火墙开发80端口
2.5.准备两个tomcat
2.6.测试
2.7.配置nginx
3.前端项目部署
3.1.确保前台项目能正常运行
3.2.将前台项目进行打包
1.nginx的简介
负载均衡:流量分摊。
反向代理:处理外网访问内网问题。
动静分离:判断动态请求还是静态请求,选择性的访问指定服务器。
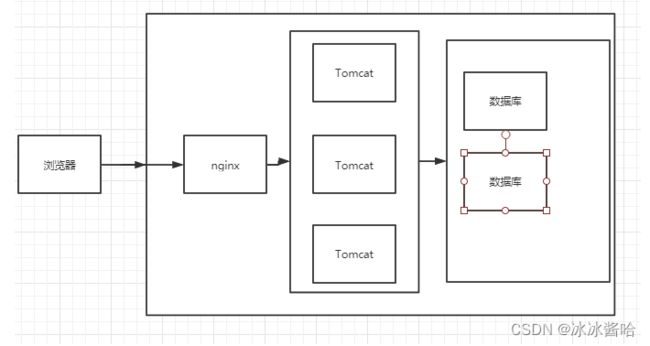
负载均衡:
2.nginx使用(负载均衡)
2.1.安装nginx
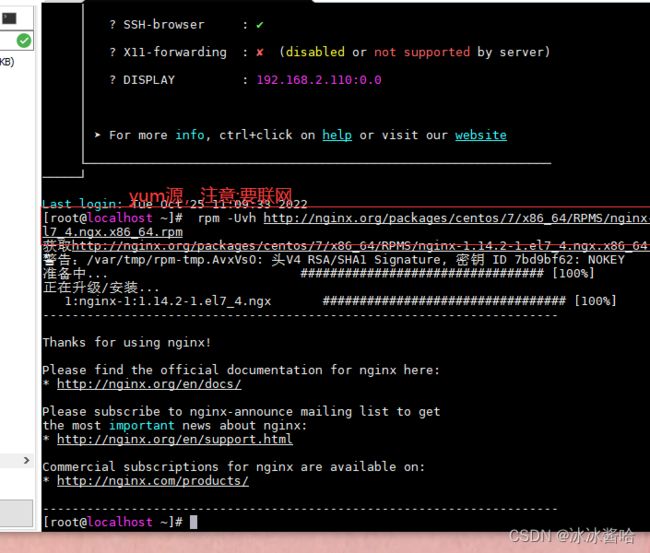
设置yum源: rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm
注意:要联网
2.2.使用yum源安装nginx
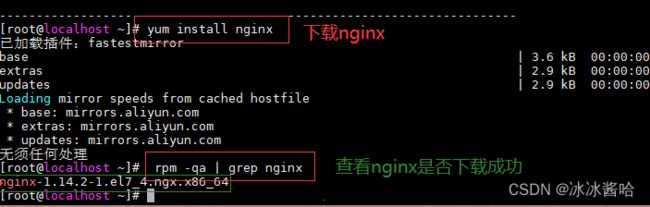
yum install nginx
注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本
rpm -qa | grep nginx
注意: nginx的端口默认是80端口
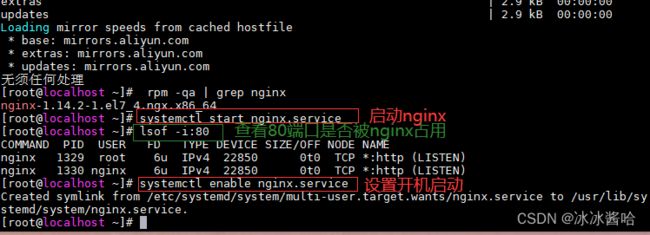
2.3.启动nginx以及开机启动
systemctl start nginx.service
systemctl enable nginx.service
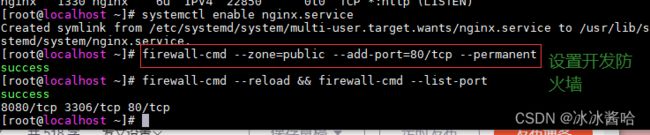
2.4.设置防火墙开发80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
刷新防火墙规则及显示firewall-cmd --reload && firewall-cmd --list-port
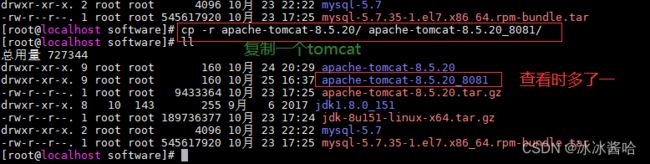
2.5.准备两个tomcat
在原有的基础上增加一个tomcat:
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
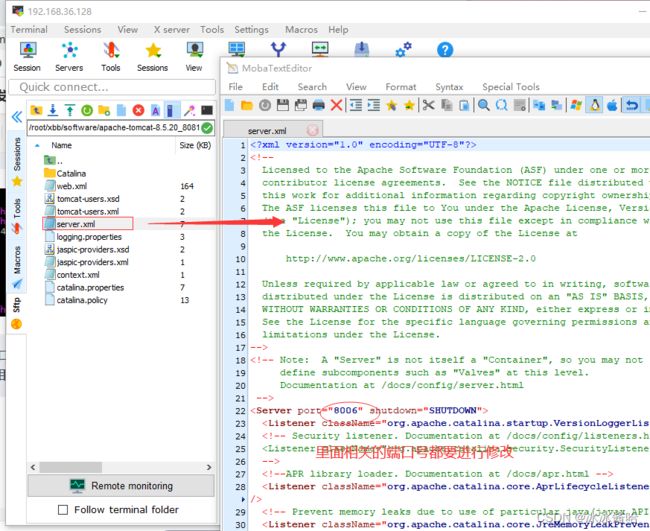
修改端口号:进入/root/xbb/software/apache-tomcat-8.5.20_8081/conf/
把里面相关的端口号进行修改,保存
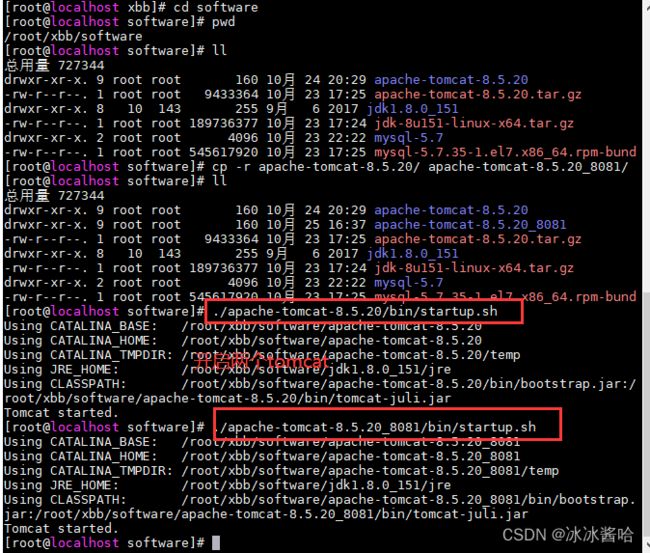
开启两个tomcat,8080和8081
由于8081的tomcat才创建所有要启动8081的服务器
firewall-cmd --zone=public --add-port=8081/tcp --permanent
更新&查询
firewall-cmd --reload && firewall-cmd --list-port
2.6.测试
分别访问8080和8081,如果都能访问说明配置成功
为了能够清楚的演示负载均衡我们把两个tomcat的界面进行跟改:
/root/xbb/software/apache-tomcat-8.5.20_8081/webapps/ROOT里面的index中进行修改
2.7.配置nginx
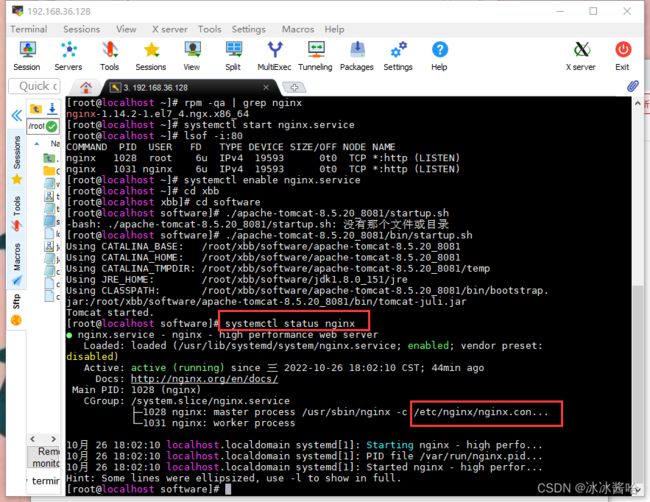
通过命令systemctl status nginx查看目录
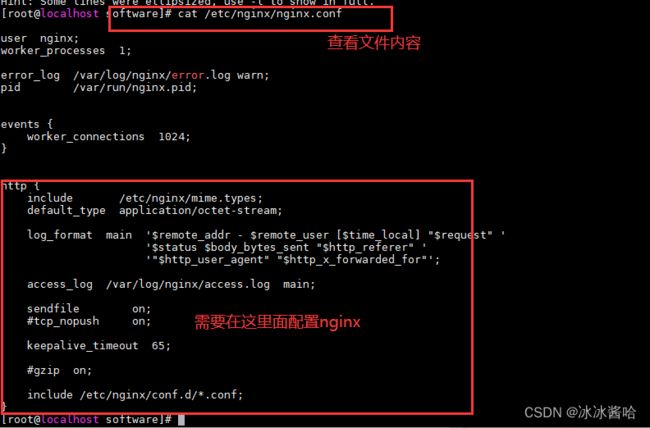
查看文件内容:cat /etc/nginx/nginx.conf
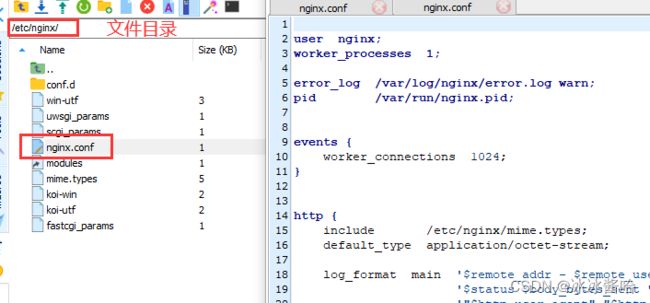
建议:可以直接进入文件里面配置
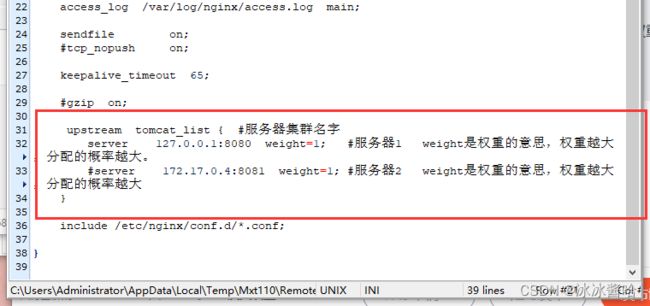
在ngin.conf添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
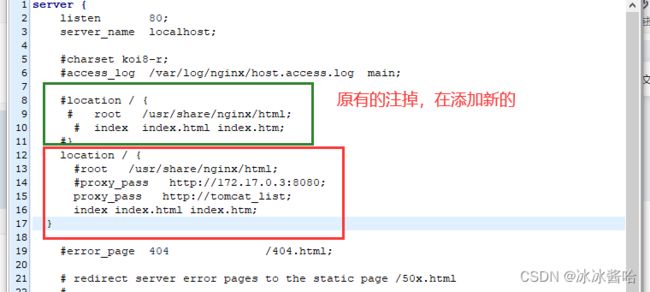
在default.conf添加
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
}
重启Nginx服务,让配置生效
systemctl restart nginx
nginx开发所有配置模板:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
#server 172.17.0.4:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root html/crm; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
#error_page 404 /404.html;# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;# location / {
# root html;
# index index.html index.htm;
# }
#}}
错误问题解决:
出现权限问题:
#现象:connect() to 192.168.195.139:8080 failed (13: Permission denied) while connecting to upstream
#解决方案:执行下面命令
setsebool -P httpd_can_network_connect 1执行完命令即可访问
3.前端项目部署
3.1.确保前台项目能正常运行
先在本地进行测试
进入项目的bin目录cmd:npm run dev
3.2.将前台项目进行打包
npm run build