u3d008 UGUI_学习记录
目录
1.滚动框
2.技能冷却
3.背包栏
4.九宫切图
5.委托方法调用
6.获取UI控件
7.CanvasGroup组件
8.Toggle
9.序列帧切图
10.屏幕画布自适应
11.UI阴影和边框
12.字体模糊解决办法
13.Text内容自适应
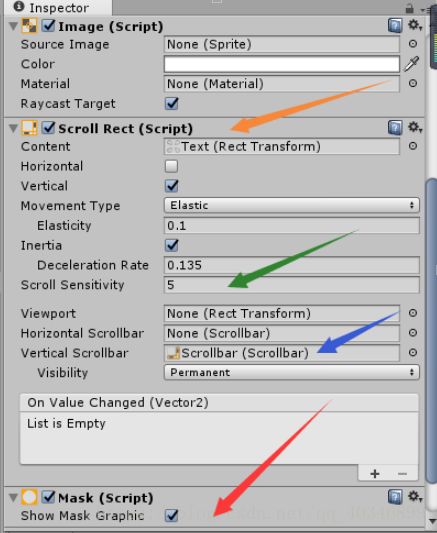
1.滚动框

橙色:要滚动的Text
绿色:鼠标滚轮可控制的速度
蓝色:滚动条
红色:遮罩
组合成滚动框
using UnityEngine;
using UnityEngine.UI;
//text动态大小
public class Test : MonoBehaviour
{
public Text Text;
void Start()
{
RectTransform rect = Text.GetComponent();
// 获取Text的Size
Vector2 v2 = rect.rect.size;
Text.text = "这是一堆长长长长长长长长长长长长长长长长长长长长长长长长长长长文字";
// width保持不变
rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, v2.x);
// 动态设置height
rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, Text.preferredHeight);
}
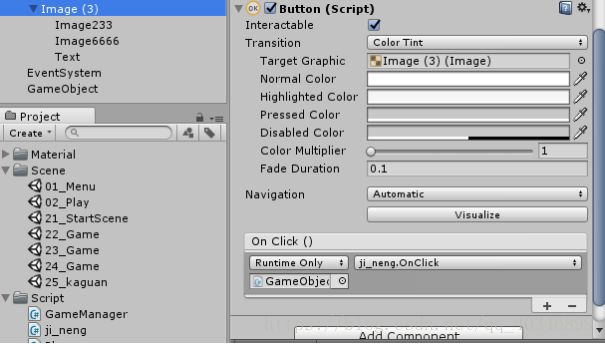
} 2.技能冷却
基础是一个按钮控件,并且挂载脚本控制滑动组件的Value值
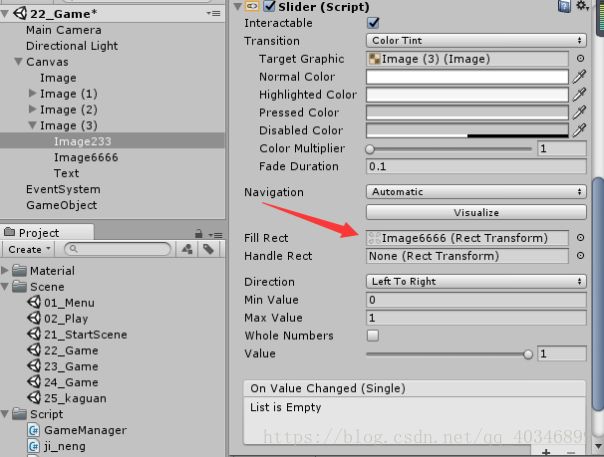
然后是一个Slider滑动器组件,红色箭头部分放置进度条图片
最后是进度条图片
3.背包栏
需要个Toggle单选框管理器做基础
然后让选项框都挂载管理器
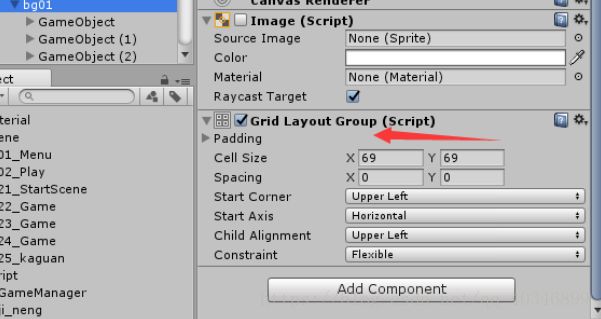
创建网格布局器,并把背包格子放布局器下面
最后把布局器挂载到选项框,并控制其 隐藏属性
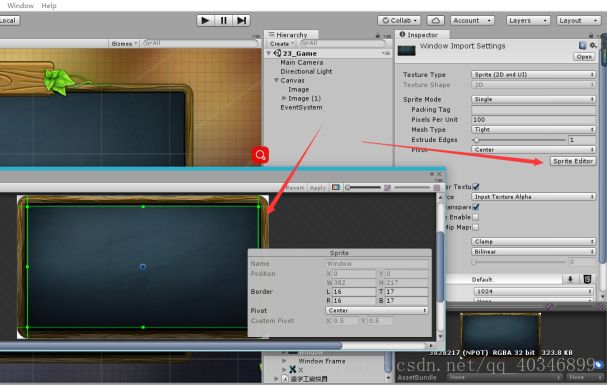
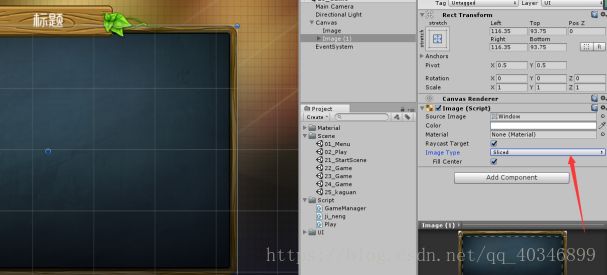
4.九宫切图
在原图上先切好
然后点击切换
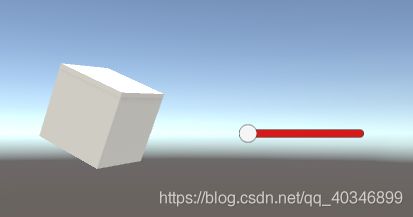
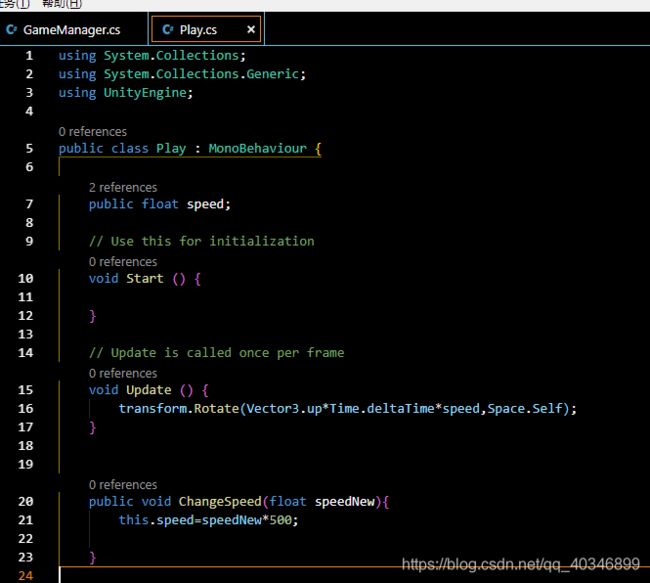
5.委托方法调用
脚本功能:物体根据输入值控制旋转
脚本挂载在物体上
挂在滑块上调用方法
6.获取UI控件
使用并赋值
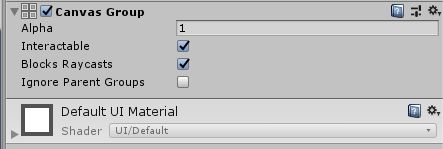
7.CanvasGroup组件
属性:
Alpha::透明度,范围0-1,影响当前节点及其所有子节点。某节点透明度数值为,本节点Alpha * 父节点Alpha * 爷爷节点Alpha * ...(直到根节点Canvas)
Interactable:是否接受输入即能否控制,按钮能不能点击,滑动条能否拖动
Block Raycasts: 射线检测时能否被检测到 设为false时,UI同样不能点击,因为用户输入到对应UI反馈,首先要判断你是否在操作UI(是否点击在按钮上),要通过射线检测进行。
Ignore Parent Groups: 是否忽略上层节点的Canvas Group控件的属性设置,即本节点及以下子节点只受此控件属性影响(Alpha属性不在此列,某节点的Alpha一直是从顶层节点到本节点的Alpha乘积),
控件典型用法:
A.给某节点添加控件,利用alpha属性,控制此节点及其所有子节点,淡入淡出。(窗口的淡入淡出)
B.设置Interactable false,置灰(禁用)UI
C.通过设置Block Raycasts false,不阻塞鼠标事件
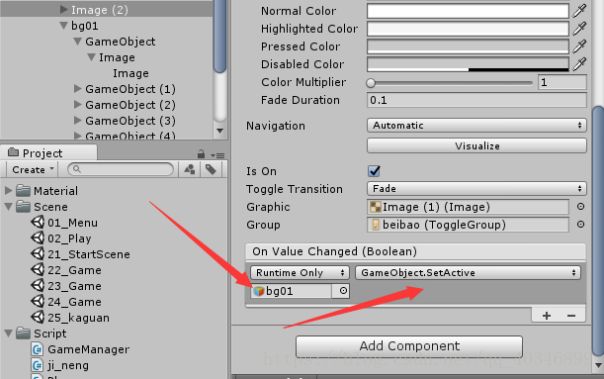
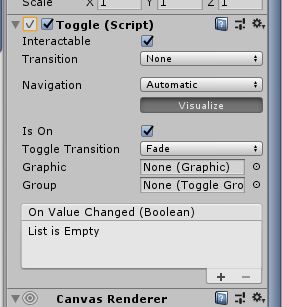
8.Toggle
常用代码
void Start()
{
toggle.onValueChanged.AddListener(onToggle);
}
private void onToggle(bool t)
{
image.sprite = (t) ? sprite1 : sprite2;
bit = t;
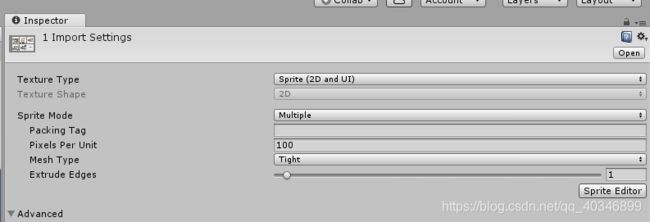
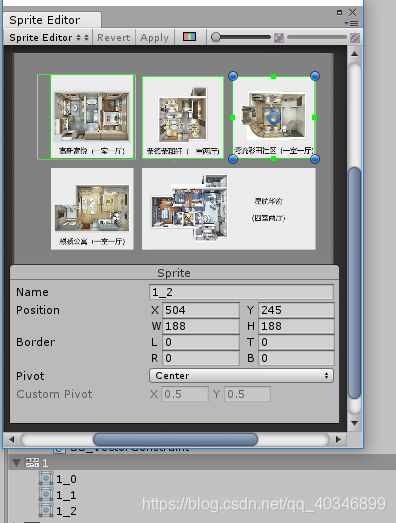
}9.序列帧切图
Sprite Mode: Multiple,点击打开Sprite Editor
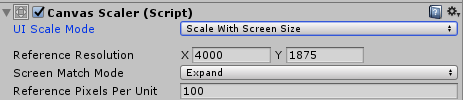
10.屏幕画布自适应
参考链接
Constant Pixel Size:
像素大小始终不变,即一个100*100的图片在任何的分辨率下都占用100*100的像素。
Scale Factor是表示缩放倍数。比如是2时,即将上面图片整体是缩放两倍是不变形的。
但画布尺寸会变大,长宽会缩短,很奇怪的现象,没搞懂。
Scale With Screen Size :

1.Reference Resolution :开发时的分辨率。缩放会参考它。
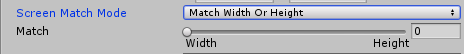
2.Screen Match Mode 三种模式:
1* Match Width Or Height:
下面包含一个Macht属性,当处于最左边时,屏幕高度对于UI大小完全没有任何影 响,只有宽度会对UI大小产生影响。
假设宽度为Reference Resolution宽度的x倍,则UI整体缩放为Reference Resolution状态下的x倍。也就是说只有宽度等于Reference Resolution宽度时,才能做到pixel perfect,否则像 素就会有拉伸 当处于最右边时,与上述情况正好相反,决定整体缩放值的是高度,而宽度则没有任何影响 处于中 间某处时,对上述两者的影响进行权重加成 。
2* Expand 缩放不剪切:当屏幕分辨率与设定不同时,选择变化较小的一个方向(横向还是纵向),进行缩放显示。
它会保证设计时分辨率能显示出来的缩放后依然能显示出来。
3* Shrink 缩放剪切:当屏幕分辨率与设定不同时,选择变化较大的一个方向(横向还是纵向)进行缩放显示。
对于超出的部分剪切不显示。
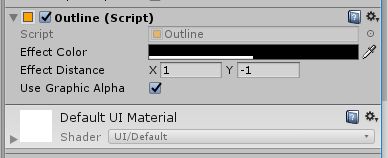
11.UI阴影和边框
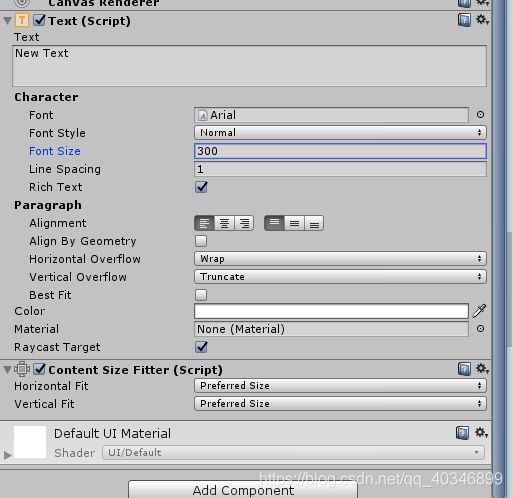
12.字体模糊解决办法
参考链接
13.Text内容自适应