ASP.NET Core Blazor编程系列一——综述
一、NET 6概述
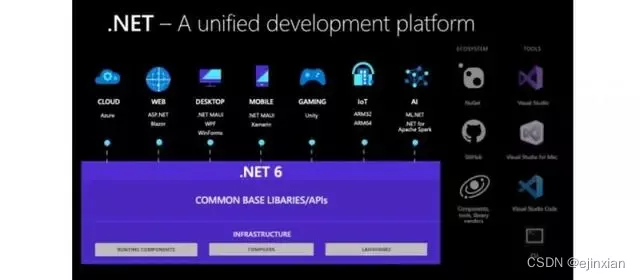
.NET 6 提供 .NET 统一计划的最终部分,该计划在 .NET 5 中启动。 .NET 6 在移动、桌面、IoT 和云应用之间统一了 SDK、基础库和运行时。 除了这方面的统一以外,.NET 6 生态系统还提供了以下功能:
-
简化开发:轻松入门。 C# 10 中的新语言功能可减少需要编写的代码量。 利用 Web 堆栈和最小 API 的投资,可以轻松地快速编写更小、更快速的微服务。
-
更佳的性能:.NET 6 是最快的完整堆栈 Web 框架,如果在云中运行,则会降低计算成本。
-
终极工作效率:.Net 6 和 Visual Studio 2022 提供热重载、新的 git 工具、智能代码编辑、可靠的诊断和测试工具以及更好的团队协作。
.NET 6 将作为长期支持 (LTS) 版本得到三年的支持。
预览功能默认为禁用状态。 它们还不支持在生产环境中使用,并且可能会在将来的版本中删除。 新的 RequiresPreviewFeaturesAttribute 用于批注预览 API,如果使用这些预览 API,则相应的分析器会发出警报。
Visual Studio 2022 和 Visual Studio 2022 for Mac(以及更高版本)支持 .NET 6。
本文未涵盖 .NET 6 的所有新功能。 若要查看所有新功能,以及有关本文中列出的功能的详细信息,请参阅宣布发布 .NET 6 博客文章。
.NET 6 在移动、桌面、IoT 和云应用之间统一了SDK、基础库和运行时。除了这方面的统一以外,.NET 6生态系统还提供了以下功能:
- 简化开发:轻松入门。 C# 10中的新语言功能可减少需要编写的代码量。 利用Web堆栈和最小API的原则,可以轻松地快速编写更小、更快速的微服务。
- 更佳的性能:.NET 6是最快的最完整的Web框架,如果在云上运行,则会降低计算成本。
- 更高的工作效率:.Net 6和Visual Studio 2022提供热重载、新的git工具、智能代码编辑、可靠的诊断和测试工具以及更好的团队协作。
二、ASP.NET Core 6 的优点
- 生成Web UI和Web API的统一场景。
- 针对可测试性进行构建。
- 集成新式客户端框架和开发工作流。
- 基于环境的云就绪配置系统。
- 内置依赖项注入。
- 轻型的高性能模块化 HTTP 请求管道。
- 能够在IIS、Kestrel、HTTP.sys、Nginx、Apache、Docker 上进行托管或在自己的进程中进行自托管。
- 并行版本控制。
- 简化新式Web开发的工具。
- 能够在 Windows、macOS 和 Linux 进行生成和运行。
- Razor Pages 可以使基于页面的编码方式更简单高效。
- Blazor 允许在浏览器中使用 C# 和 JavaScript。 共享全部使用 .NET 编写的服务器端和客户端应用逻辑。
- 支持使用 gRPC 托管远程过程调用 (RPC)。
- 开放源代码和以社区为中心。
三、 ASP.NET Core 6 WebUI介绍
ASP.NET Core 6 提供一套完整的Web UI框架。主要区分为服务器UI和客户端UI。在ASP.NET Core 6中可以使用三种方法来构建新的Web UI。
三种方式如下:
1)使用服务器UI来构建应用。
2)使用客户端UI在浏览器中构建应用。
3)服务器UI和客户端UI混合使用的方式来构建应用。 例如,大多数Web UI使用服务器UI,运行在服务器上,并会根据需要来添加客户端UI组件,运行在客户端的浏览器中。
四、服务器 UI
使用服务器 Web UI,ASP.NET Core 6构建的应用会在服务器上动态生成页面的 HTML和CSS,以响应浏览器发过来的请求。页面在到达客户端时已准备以何种样式显示给用户看了。
优点:
- 客户端的性能要求最少,因为是主要由服务器执行逻辑和页面生成工作:
- 非常适用于低端设备和低带宽连接。
- 允许在客户端上使用各种版本的浏览器。
- 快速加载初始页面。
- 尽可能少地使用或不使用JavaScript脚本文件。
- 灵活地访问受保护的服务器资源:
- 对数据库的访问。
- 对机密数据或接口的访问。
- 静态站点分析优点,例如搜索引擎优化。
常见的使用服务器Web UI的应用场景如下:
- 动态站点,例如提供个性化页面、数据和窗体的站点。
- 显示只读数据,如数据列表。
- 显示静态博客页面。
- 面向公众的内容管理系统。
缺点:
- 计算和内存使用的成本都集中在服务器上,而不是分摊到每个客户端。
- 用户交互需要往返服务器才能生成新的UI界面。
五、客户端 UI
客户端UI是指ASP.NET Core 6开发的应用在客户端上动态地呈现Web UI,根据需求直接更新浏览器页面中的DOM,从而改变页面中的数据及页面。
优点:
- 可以实现几乎即时的用户交互,无需往返服务器。 UI事件处理和逻辑在用户的设备上运行,延迟最小。
- 支持增量更新,保存部分完成的窗体或文档,用户无需点击提交按钮,提交窗体。
- 可设计为在断开连接模式下运行。重建连接后,针对客户端模型的更新最终会同步到服务器。
- 降低了服务器的负载和成本,将一部分工作负荷转移到客户端。许多客户端呈现的应用也可以作为静态网站进行托管。
- 利用用户的设备的一些性能与功能。
客户端 Web UI 的使用场景如下:
- 交互式仪表板。
- 具有拖放功能的应用
- 响应式协作社交应用。
缺点:
- 必须在客户端下载和执行逻辑的代码,这增加了初始加载时间。
- 对于客户端的设备和浏览器的版本有较高要求,可能不包含那些低端设备、较旧版本的浏览器或低带宽连接的用户。
六、服务器ASP.NET Core Web UI 介绍
服务器ASP.NET Core Web UI主要有ASP.NET Core Razor Pages 和 ASP.NET Core MVC 组成,这是.NET 6中基于服务器的ASP.NET Core框架,用于创建Web应用。
1、ASP.NET Core Razor Pages
Razor Pages是一个基于页面的Web开发框架。Web UI和业务逻辑关注点保持分离状态,但都在页面内。Razor Pages入门比ASP.NET Core MVC要简单一些。
Razor Pages的优点:
- 快速构建和更新UI。页面的代码与页面一起保存,同时保持UI和业务逻辑关注点相互分离。
- 可进行测试并缩放到大型应用。
- 使用 ASP.NET Core Razor Page页面,比使用ASP.NET MVC更简单:
- 视图的具体逻辑和视图模型可以一起保存在它们自己的命名空间和目录中。
- 相关页面的组可以保存在各自的命名空间和目录中。
2、ASP.NET Core MVC
ASP.NET MVC 在服务器上呈现 UI的一个开发框架,是用于创建基于 MVC(模型-视图-控制器结构模式)的Web 应用的Web开发框架。 MVC模式将应用分成三组主要组件:模型、视图和控制器。用户请求被路由到控制器。控制器负责使用模型来执行用户操作或检索查询结果。控制器选择要显示给用户的视图,并为其提供所需的任何模型数据。对Razor Pages的支持是建立在ASP.NET Core MVC基础之上的。
ASP.NET Core MVC的优点:
- 基于可缩放且成熟的模型生成大型Web应用。
- 明确分离关注点以获得最大的灵活性。
- 模型-视图-控制器的责任分离,确保了业务模型的发展,而不会与底层的实现细节紧密相连。
七、客户端 ASP.NET Core Web UI
Blazor和Javascripot客户端框架是ASP.NET Core 6中所使用的用于在客户端构建Web应用的Web UI模型。
1、Blazor
Blazor是一个使用Blazor生成交互式客户端的Web UI框架,使用C#代替JavaScript来创建信息丰富的交互式UI,允许使用共享代码和库。使用 C#、HTML 和 CSS 实现的可重用的Web UI组件。将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。Blazor 组件非正式地称为 Blazor 组件,正式可以称Razor组件,Razor组件类通常以 Razor 标记页(文件扩展名为 .razor)的形式编写。
Razor组件的优点:
- 使用C#而不是JavaScript构建交互式 Web UI。对前端和后端代码使用同一语言,可以:
- 加快应用开发。
- 降低生成管道的复杂性。
- 简化维护。
- 利用现有的.NET库生态系统。
- 让开发人员了解和处理客户端和服务器端代码。
- 创建可重用且可共享的UI组件。
- 使用Blazor提供的 Blazor可重用UI组件,提高工作效率。
- 适用于所有新版的Web浏览器,包括移动浏览器。Blazor使用Web开方标准,没有插件或代码转译。
- 可以使用Blazor Server或Blazor WebAssembly托管Razor组件,以利用服务器或客户端呈现的优势。
2. JavaScript框架(例如Angular和React)
使用JavaScript前端框架(如 Angular 或 React)生成基于ASP.NET Core的应用程序的客户端页面。ASP.NET Core为 Angular和React提供了项目模板,当然也可以用其他的JavaScript框架(例如Vue,EasyUI,Extjs)。
将ASP.NET Core SPA与JavaScript框架结合使用的优点:
- JavaScript运行时环境已随浏览器提供。
- 大型社区和成熟的生态系统。
- 使用热门的JS框架(如Angular和React)构建适用于ASP.NET Core 应用的客户端逻辑。
缺点:
- 需要使用多种编程语言、框架和工具。
- 难以共享代码,因此一些逻辑可能会重复。
八、ASP.NET Core MVC或Razor Pages与Blazor结合使用
MVC、Razor Pages和Blazor都是ASP.NET Core框架的一部分,微软在设计时,就已经设计为可以结合使用。Razor组件可以通过Blazor WebAssembly或Blazor Server集成到Razor Pages和MVC应用程序中。呈现视图或页面时,可以同时预呈现组件。
在MVC或Razor Pages的优点基础上,MVC或Razor Pages与Blazor结合使用的优点如下:
- 预呈现会在服务器上执行 Razor 组件,并将其呈现到视图或页面中,从而提高应用的感知加载时间。
- 使用组件标记帮助程序将交互性添加到现有视图或页面。
九、C# 10 和模板
C# 10 包括一些创新,如 global using 指令、文件范围内的命名空间声明和记录结构。 有关详细信息,请参阅 C# 10 中的新增功能。
为了配合这些内容,已采用新式 C# .NET SDK 项目模板以使用一些新的语言功能:
async Main方法- 顶级语句
- 目标类型的新表达式
- 隐式 global using 指令
- 文件范围的命名空间
- 可为空引用类型
通过将这些新语言功能添加到项目模板,可从启用的功能开始编写新代码。 但是,在升级到 .NET 6 时,不会影响现有的代码。 有关这些模板更改的详细信息,请参阅博客文章:.NET SDK:新式 C# 项目模板。
参考:
ASP.NET Core Blazor编程系列一——综述
.NET 6 中的新增功能 | Microsoft Learn