python 实现自动化客户端截图
1 背景
实现一个客户端的自动截图,自动上传客户端的截图到网站中,用于做数据的校验。这里的应用不是用浏览器打开的web网页, 无法用 selenium 等web 端自动化工具来实现,只能用客户端自动化工具。
2 技术介绍
2.1 pywinauto
主要用到的python库是pywinauto pywinauto中文文档
2.1.1 目前常用类似的python 客户端操作库
- PyAutoGui - 一个流行的跨平台库(具有基于图像的搜索,没有基于文本的控件操作)。
- Lackey - Sikuli的纯Python替代品(基于图像模式匹配)。
- AXUI - MS UI Automation API的一个包装器。
- winGuiAuto - 另一个使用Win32 API的模块
2.1.2 pywinauto 特点
这个库可以获取客户端界面元素的属性通过触发事件,完成对页面的操作。这个功能可以实现某些客户端按钮的点击事件在电脑熄屏的情况下进行自动化操作注意这里要区别于鼠标点击事件,鼠标点击是模拟鼠标进行点击发送信号,需要移动鼠标无法在熄屏下进行操作,上面介绍的四种工具都有模拟鼠标点击的功能。pywinauto中.click() 事件就是典型的代表。
2.2 项目中用到的其它python包
- APScheduler #用于定时任务,相当于linux 中的crontab。
- Pillow #截图打开客户端后的界面。
- requests # 做网络请求用,发送截取到的图片到后台中。
- os # 用于发送window cmd 命令,例如
taskkill /F /IM chrome.exe,关闭进程。
3 实现
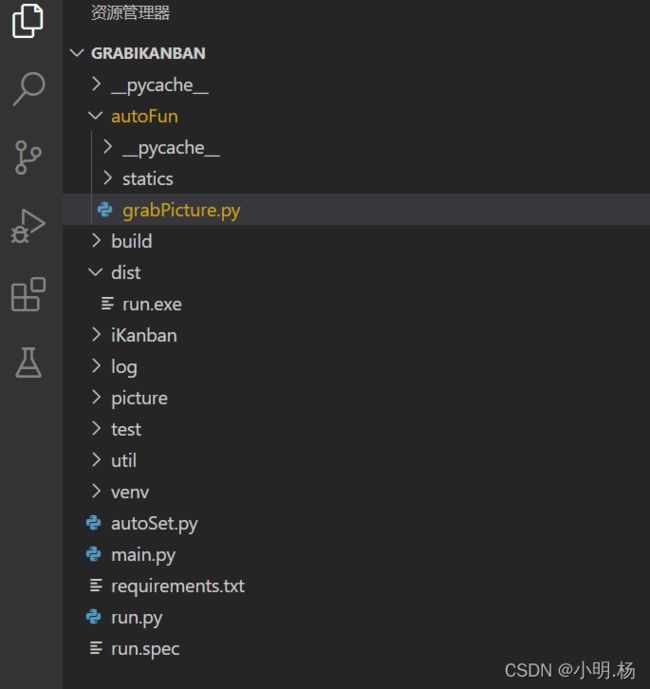
3.1 目录结构介绍
__pycache__为python 解释时产生的文件,用于存放代码解析生成的字节码,运行时自动生成,无需关注。autofun为主要的代码区域,用于存放自己写的自动化执行代码。其目录下的statics存放单图自动截取的函数主要是为了便于开发调试。- ·grabPicture.py· 是把statis 统一汇总后的函数,运行单个grabPicture.py 就可以等效statics中的所有文件运行效果.
dist下run.exe 是一个可执行文件,是该项目完成后运行pyinstaller -F -i run.py生成的可执行文件。IKanban存放要被自动化操作的桌面应用(该文件夹已清空,请结合自己的实际情况)。log为项目运行的过程中产生的日志文件。picture为程序自动截取图片存放的位置,每次运行都会刷新。test个人项目测试案例。util自己封装的公共函数。venvpython包存放位置,这里用到的是virtualenv虚拟环境对项目包进行管理,便于在开发环境中项目移植。autoSet.py为项目中的配置文件,用于存放项目配置信息,这里可以进行进一步的改善,用yaml 存放配置信息,可维护性更强。main.py单次执行入口。requirements.txt是virtualenv生成的包目录,可以在网上找到其相关用法。run.py项目运行入口。run.spec打包自动生成的文件,用于发布应用商城。

3.2 核心代码
from asyncio import Handle, sleep
from cgitb import handler
from itertools import product
from socket import timeout
import time
from turtle import title
from pywinauto.application import Application
import pywinauto
from PIL import ImageGrab,ImageSequence
from autoSet import *
import logging
import os
# from util.Grablogout import grabLog
from util.grabLog import grablog
def autograb(
user,
password,
productionAction,
chartAction,
pictureName,
overtime=2,
):
try:
# 打开应用 gdir 是应用的路径名称,该应用是win32 程序
app = Application(backend='win32').start(gdir)
# 根据title_re 和 class_name 判断程序是否正常打开
if app.window(title_re = 'iKanbanStart',class_name = "#32770").exists(timeout=2):
print("请检查网络!")
# 链接到对应的页面,该应用打开后的页面是`uia` 类型
app2 = Application(backend='uia')
app2 = app2.connect(title_re ='Form',class_name_re="WindowsForms10")
# 等待应用完全打开,设置超时等待最长时间10s
app2.window(title_re ='Form',class_name_re="WindowsForms10").wait('ready', timeout=10)
app2 = app2.connect(title_re ='Form',class_name_re="WindowsForms10")
# 获取客户端的元素
main = app2.window(title ='Form1',class_name_re="WindowsForms10").child_window(auto_id="WbsMain", control_type="Pane")
# 输入账号密码
main.child_window(title="user", auto_id="txtAccount", control_type="Edit").set_text(user)
main.child_window(title="password", auto_id="txtPassword", control_type="Edit").set_text(password)
# 触发click()点击事件,登录客户端
main.child_window(title="Login", auto_id="btnLogin", control_type="Button").click()
# 登录后获取客户端的主页面
Production = app2.window(title ='Form1',class_name_re="WindowsForms10")
# 获取要操作的页面元素,该元素是超链接
Production=Production.child_window(title="Production", auto_id="btnLib1", control_type="Hyperlink")
Production.wait('ready',timeout=10)
# 超链接没有click事件在这里模拟鼠标点击,这里的click_input 事件是调用了电脑鼠标,进行操作
Production.click_input(button='left', double=True)
# 等待页面在桌面显示后点击元素
app2["Form1"][productionAction].wait('visible')
app2["Form1"][productionAction].click_input()
set = app2.window(title ='Form1',class_name_re="WindowsForms10")
set = set.child_window(title="", auto_id="LblSetting", control_type="Text").click_input()
paneSet = app2.window(title ='Form1',class_name_re="WindowsForms10")
paneSet.child_window(title="图表", auto_id="rbtLine", control_type="RadioButton").wait('ready', timeout=10)
paneSet.child_window(title="图表", auto_id="rbtLine", control_type="RadioButton").click()
# 这里的**chartAction 是python拆解字典的语法
if paneSet.child_window(**chartAction).exists(timeout = 3):
pass
paneSet.child_window(**chartAction).click()
paneSet.child_window(title="关闭", control_type="Button").wait("ready")
paneSet.child_window(title="关闭", control_type="Button").click_input()
i = 0
while i<8:
if paneSet.child_window(title="关闭", control_type="Button").exists(timeout=2):
time.sleep(overtime)
else:
break
time.sleep(3)
# 截图存放的路径
gpictureDir = gpicture + pictureName
# 截图并保存图片
app2.window(title ='Form1').child_window(auto_id="WbsMain", control_type="Pane").capture_as_image().save(gpictureDir)
# print(app2.window(title ='Form1',class_name_re="WindowsForms10").print_control_identifiers())
# app2.window(title ='Form1').child_window(title="", auto_id="LblSignOut", control_type="Text").click_input()
# 以关闭进程的方式通过cmd 关闭程序,可以避免客户端卡死。
os.system(f"taskkill /F /IM iKanban.exe")
except Exception as e:
# 日志打印
logging.exception(e)
print(time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()))
os.system(f"taskkill /F /IM iKanban.exe")
# pywinauto.keyboard.send_keys('%{F4}')
grablog(e)
grablog(time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()))
return 0
grablog(time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()))
# 返回截取到的图片名称以及路径,用于发送到数据库。
grablog([gpictureDir,pictureName])
return [gpictureDir,pictureName]
3.3 自动截图效果
因为本项目是在工作实际开发中用到的技术,涉及信息安全,不给予项目大图展示。

4 GUI对象检查/Spy工具
要操作客户端的UI, 我们要用到客户端GUI 的分析工具,这让我们更容易捕获客户端的UI元素,官网中有工具的介绍
工具介绍链接
在这里为大家提供网盘下载链接。
网盘链接:https://pan.baidu.com/s/1wk1zxryEv9vsmIy12Sivtg
提取码:yl85
4.1 GUI 分析工具的使用
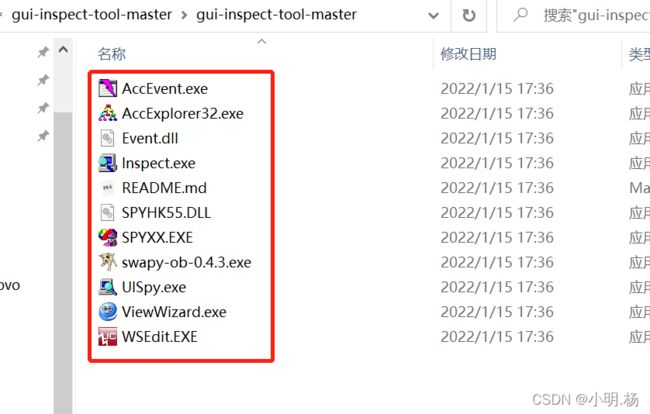
1.下载工具包解压后,有11个文件,每个后缀为exe 的都是一个GUI 分析工具,你可以点击直接运行

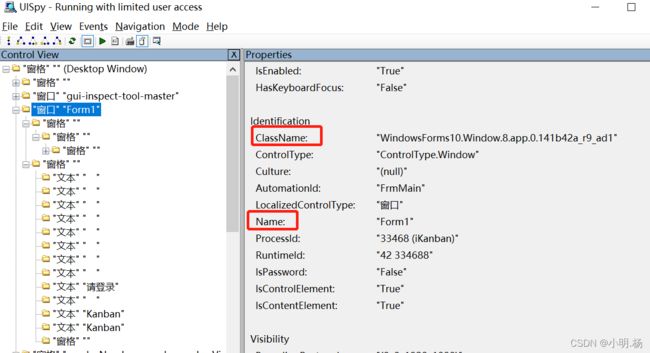
2.点击打开其中一个UIspy.exe,可以获取到界面的元素,入下图中的ClassName、 Name 对应的就是程序中的title_re 以及class_name_re其中_re 正则匹配的意思。
app2.window(title_re ='Form',class_name_re="WindowsForms10").wait('ready', timeout=10)

3.捕获到了主窗口,我们可以通过打印的形式把客户端的UI 元素打印出来。这样我们就可以更加清晰客户端的页面组成。通过打印语句我们可对GUI的child_window 进行操作,类似的我们还可以打印出child_window 的 child_window ……
- 打印语句
print(app2.window(title ='Form1',class_name_re="WindowsForms10").print_control_identifiers())
- 打印结果
Dialog - 'Form1' (L0, T0, R1920, B1080)
['Dialog', 'Form1', 'Form1Dialog']
child_window(title="Form1", auto_id="FrmMain", control_type="Window")
|
| Pane - '' (L0, T60, R1920, B1080)
| ['Pane', '\uf129Pane', 'Pane0', 'Pane1', '\uf129Pane0', '\uf129Pane1']
| child_window(auto_id="WbsMain", control_type="Pane")
| |
| | Pane - '' (L0, T60, R1920, B1080)
| | ['Pane2', '\uf129Pane2']
| | |
| | | Pane - '' (L0, T60, R1920, B1080)
| | | ['Pane3', '\uf129Pane3']
|
| Pane - '' (L0, T0, R1920, B60)
| ['Pane4', '\uf129Pane4']
| child_window(auto_id="PnlMove", control_type="Pane")
| |
| | Static - '' (L1155, T0, R1223, B60)
| | ['Static', '\uf298', '\uf298Static', 'Static0', 'Static1']
| | child_window(title="", auto_id="LblLog", control_type="Text")
| |
| | Static - '' (L1223, T0, R1291, B60)
| | ['\uf069Static', 'Static2', '\uf069']
| | child_window(title="", auto_id="LblSetting", control_type="Text")
| |
| | Static - '' (L209, T0, R238, B60)
| | ['Static3', '\uf129', '\uf129Static']
| | child_window(title="", auto_id="LblI", control_type="Text")
| |
| | Static - '' (L1290, T0, R1358, B60)
| | ['Static4', '\uf060Static', '\uf060']
| | child_window(title="", auto_id="LblBack", control_type="Text")
| |
| | Static - '' (L1358, T0, R1426, B60)
| | ['Static5', '\uf015', '\uf015Static']
| | child_window(title="", auto_id="LblHome", control_type="Text")
| |
| | Static - '' (L1425, T0, R1493, B60)
| | ['Static6', '\uf01e', '\uf01eStatic']
| | child_window(title="", auto_id="LblRedo", control_type="Text")
| |
| | Static - '' (L1493, T0, R1561, B60)
| | ['\uf0f3Static', 'Static7', '\uf0f3']
| | child_window(title="", auto_id="LblBell", control_type="Text")
| |
| | Static - '' (L1560, T0, R1620, B60)
| | ['\uf2be', 'Static8', '\uf2beStatic']
| | child_window(title="", auto_id="LblNoImg", control_type="Text")
| |
| | Static - '请登录' (L1620, T0, R1800, B60)
| | ['请登录Static', 'Static9', '请登录']
| | child_window(title="请登录", auto_id="LblUser", control_type="Text")
| |
| | Static - '' (L1800, T0, R1920, B60)
| | ['Static10', '\uf08bStatic', '\uf08b']
| | child_window(title="", auto_id="LblSignOut", control_type="Text")
| |
| | Static - 'Kanban' (L234, T-3, R386, B41)
| | ['Kanban', 'Static11', 'KanbanStatic']
| | child_window(title="Kanban", auto_id="Label2", control_type="Text")
| |
| | Static - '' (L191, T5, R193, B53)
| | ['Static12']
| | child_window(auto_id="Label1", control_type="Text")
| |
| | Pane - '' (L23, T8, R173, B53)
| | ['Pane5']
| | child_window(auto_id="PictureBox1", control_type="Pane")
5 项目源码
源码地址:https://github.com/yang-lm/GrapPicture