紧接上篇文章,本篇文章讲vuex ,如何去改变state ,actions的使用,我依然使用了vuex的modules
1.设置actions事件
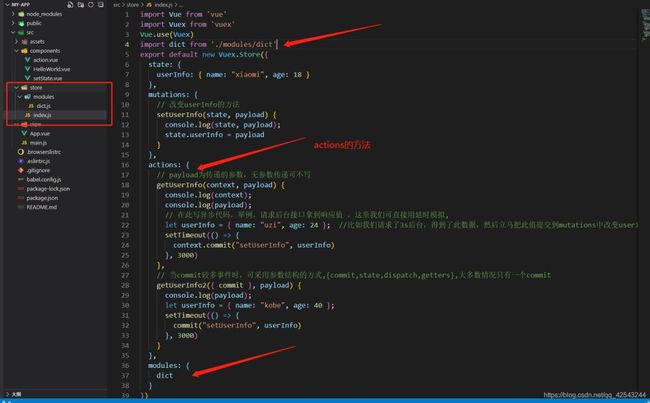
index.js
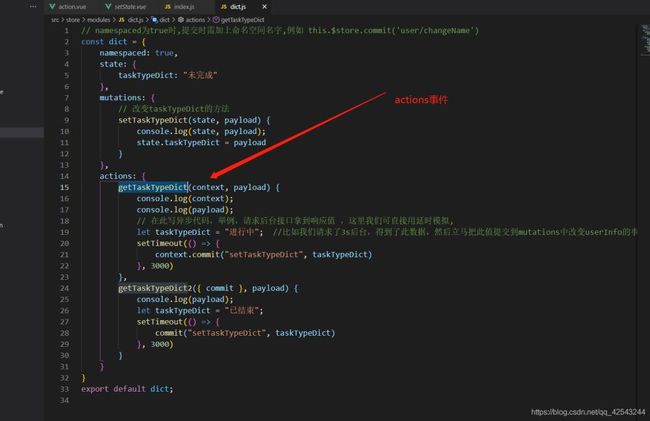
dict.js
2.在组件中去分发actions
改变vuex index.js 下的state--------------------------------------------------{{ $store.state.userInfo.name + "---" + $store.state.userInfo.age }}改变vuex index.js modules下的dict 下的state{{ $store.state.dict.taskTypeDict }}
3.注意点
action 类似于 mutation,不同在于
1.action 提交的是 mutation事件,而不是直接去改变state的状态值,改变state的值只有通过mutation
2.action 可以包含任意异步操作
actions的细节补充
1.参数问题
2.context的其他属性
3.另外一种提交风格(见上以对象的形式进行分发)
//store的index.js中
actions: {
// 放函数
// 1.参数问题
incrementAction(context, payload) {
console.log(payload)
setTimeout(() => {
context.commit('increment')
}, 1000);
},
// 2.context的其他属性
decrementAction({ commit, dispatch, state, rootState, getters, rootGetters }) {
commit("decrement")
}
}
总结
到此这篇关于vuex新手进阶篇之actions使用的文章就介绍到这了,更多相关vuex actions的使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!