js学习笔记
1.js代码要写在script标签中
<script type="text/javascript">
for (let i=0;i<=5;i++){
document.write("hello world
")
}
</script>
2.可以通过src的方式指定读取js文件进来,注意如果用这种方式导入js,script标签中间就不能再写东西了
<script src="hello.js">script>
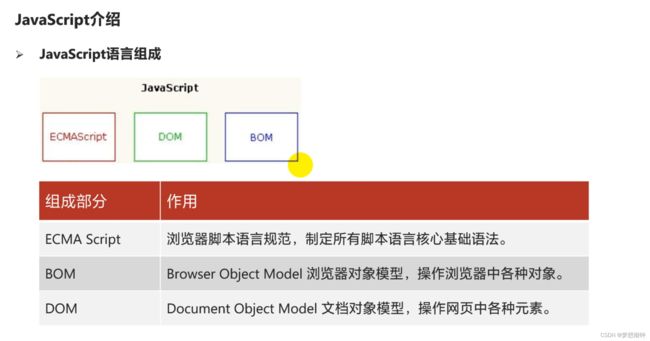
3.js有三个组成部分ECMAScript,DOM,BOM

4.js的输出语句:
window.alert()弹窗输出(可以简略成alert())
document.write()写到html输出
console.log()在控制台输出
5.定义变量,有let和var两张方法,一般使用let,es6的写法,如果idea提示报错需要到设置里更改

let a=5;
var b=5;
定义常量用const
const c=5;
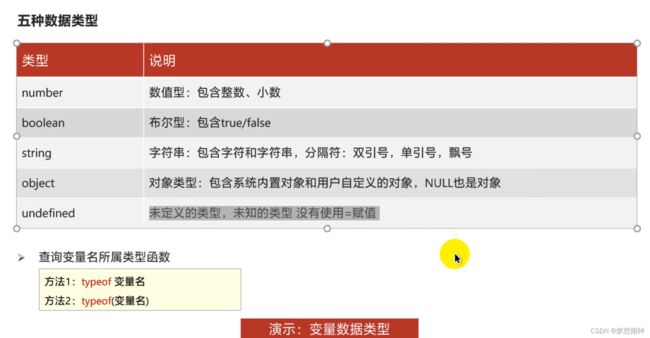
6.js数据类型

当需要在js里拼接字符串时,使用${}占位符和飘号解决

7.js的判断语句写法与java类似,不过判断的条件由于是动态编译,不一定要求是布尔类型,这点和Python类型,比如填false和填0,空字符串都可以表达为假的条件,其他的比如white,switch,break,continue都和java一样,增强for循环有一些不一样,java本体用的是冒号,js用的是of

8.可以用parseInt来将字符串转化成整数
let num=parseInt("12");
9.定义函数,和Python一样,不需要指定参数和返回值的类型:可以在元素里加上οnclick="sum(a,b)"来实现点击激活函数的效果
function sum(a,b){
return a+b;
}
10.js的数组是可以变化的
let myarr=[1,2,3];
myarr[4]=6;
可以用自带的sort方法实现排序,但需要注意的是默认是用比较字符串的方式排序,如果需要比较数值的话需要指定比较器
let myarray=["1","2","3"];
myarray.sort(function (a,b){
return a-b;
})
添加元素用push()方法,删除元素用slice()方法
11.js可以自定义对象
let person={
name:"name",
age:"18",
eat(){
console.log("eat");
}
}
12.三种浏览器交互方法:
alert:弹窗
prompt:填写窗
confirm:确认窗
let result=confirm("really");
13.计时器:
getElementById
使用方法是函数+调用间隔(毫秒)的形式,函数可以直接写匿名函数或者传入已有函数名
let timer;
testTimer();
function testTimer(){
timer=setInterval(function (){
alert("hi")
},1000);
}
function stop(){
clearInterval(timer);
}
14.通过document.getElementById可以获取到对应的对象,然后可以直接通过.方法修改对象的属性
function on(){
let target= document.getElementById("targetId");
target.src="";
}
15.通过location.href可以更改地址栏url,实现跳转的效果
location.href="https://www.baidu.com";
通过window.onload可以指定打开页面加载完后执行的函数
window.onload=function (){}
<script>
//将a标签加上href属性
document.getElementById("b1").onclick = function () {
//通过标签名字选中所有a标签
let names = document.getElementsByTagName("a");
//给每个a标签添加href属性
for (let name of names) {
name.href = "http://www.baidu.com";
}
}
//将所有的 div 标签的标签体内容替换为:广州传智播客
document.getElementById("b2").onclick = function () {
//通过类名获取一组元素
let classNames = document.getElementsByClassName("cls");
for (let div of classNames) {
//修改元素的内容
div.innerText = "test";
}
}
//使所有的复选框呈现被选中的状态
document.getElementById("b3").onclick = function () {
//通过name属性获取一组元素
let hobbies = document.getElementsByName("hobby");
for (let hobby of hobbies) {
//给每个复选框添加checked属性,并且设置为true,设置为false表示没有选中
hobby.checked = true;
}
}
</script>


