Flutter - AlignmentGeometry :Alignment 和 FractionalOffset
AlignmentGeometry 是一个抽象类,它有两个常用的子类:Alignment和 FractionalOffset
Alignment
Alignment继承自AlignmentGeometry,表示矩形内的一个点,他有两个属性x、y,分别表示在水平和垂直方向的偏移

上图中 FlutterLogo 居中显示
产生这个现象的原因是因为 Alignment(0,0) 或 Alignment.center
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: Align(
alignment: Alignment(0,0),//FractionalOffset(0.1, 0.1)
child: FlutterLogo(
size: 60,
),
),
),
或
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: Align(
alignment: Alignment.center,//FractionalOffset(0.1, 0.1)
child: FlutterLogo(
size: 60,
),
),
),
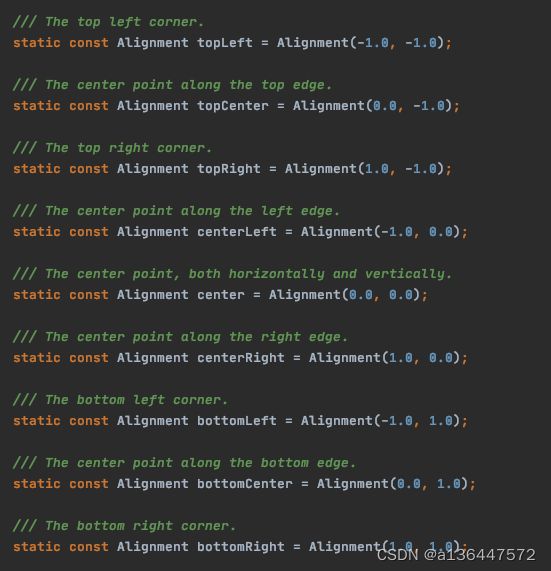
源码中 Alignment提供了九个常亮参数 分别是 上左 ,上中 ,上右 ,中左 ,…九个

我们可以从上面发现,x 和 y 值都是从 -1 到 1 以0位中点
除了上面的九种排列方式外,如果我们想子控件在父控件的某个具体位置显示,可能通过计算得出要传的参数
例 : 想放一个控件在中间靠左一点
// Alignment(-0.7,0)
// -1 是最右边 ,所以-0.7 会稍微靠右 (水平方向)
// 0 居中 (垂直方向)
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: Align(
alignment: Alignment(-0.7,0),//FractionalOffset(0.1, 0.1)
child: FlutterLogo(
size: 60,
),
),
),
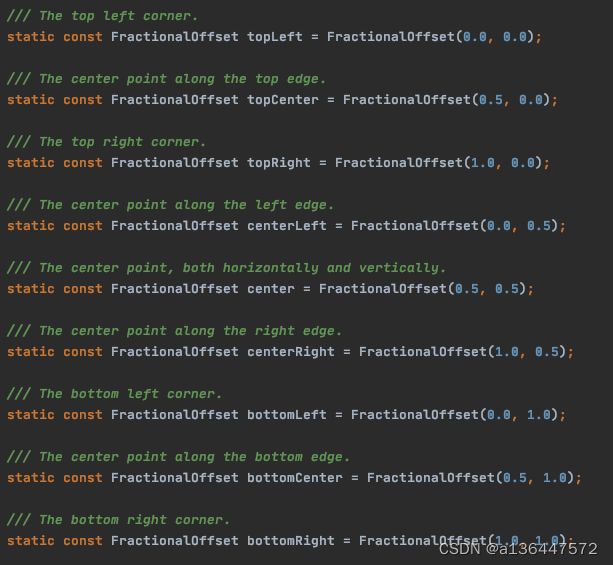
FractionalOffset
FractionalOffset 继承自 Alignment,它和 Alignment唯一的区别就是坐标原点不同
FractionalOffset的区值是从 0 到 1
例 使用FractionalOffset使 控件居中

// 居中传入的值为 FractionalOffset(0.5, 0.5)
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: Align(
alignment: FractionalOffset(0.5, 0.5),//FractionalOffset(0.1, 0.1)
child: FlutterLogo(
size: 60,
),
),
),