【微信小程序】日历弹窗选择器
应公司需求,写了一个弹窗日历选择器,感觉用着还不错,封装了一下,分享给大家,希望大家有什么意见可以指出来相互交流共同改进!
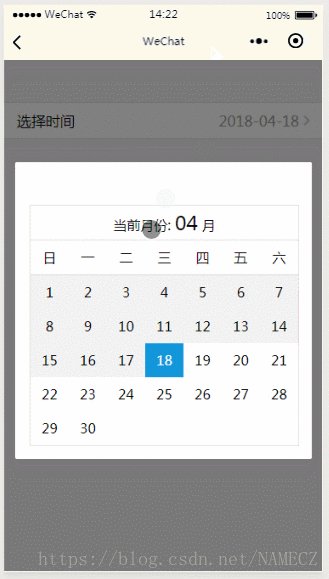
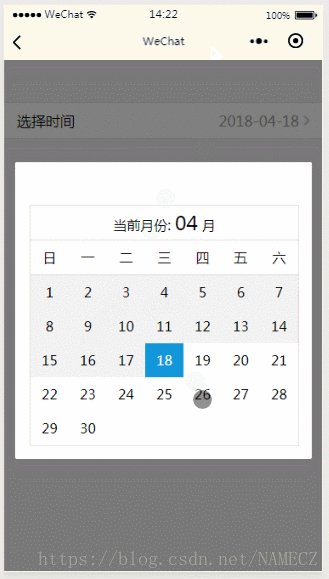
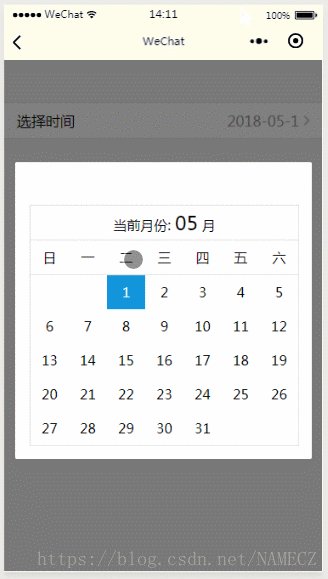
先上一个效果图:(当天日期为2018-4-18)
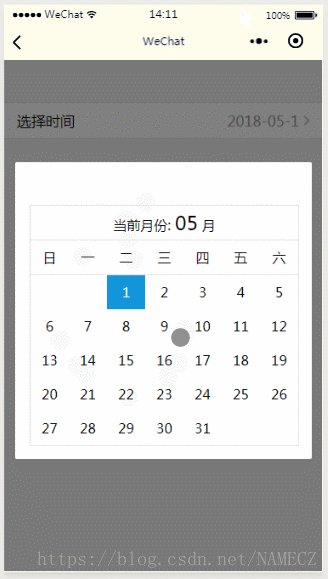
时间改为5月份的效果图:
直接上代码:
wxml:
选择时间
{{chooseDate}}
当前月份:
{{thisMonth}} 月
{{week[index]}}
0
{{item}}
wxss:
.modalBox{
width: 100%;
font-size: 32rpx;
}
.box{
margin: 0 auto;
width: 630rpx;
}
.calendarTitle{
/* margin: 0 auto;
width: 630rpx; */
width: 100%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
border-bottom: 1rpx solid #ddd;
}
.calendarBox{
/* width: 630rpx; */
width:100%;
margin: 0 auto;
border:1rpx solid #ddd;
}
.week{
display: inline-block;
width:90rpx;
height: 80rpx;
text-align: center;
line-height: 80rpx;
border-bottom: 1rpx solid #ddd;
}
.dateBtn{
width:100%;
height: 80rpx;
display: flex;
justify-content: space-between;
margin-top: 20rpx;
}
.dateBtn>button{
width: 45%;
height: 100%;
display:flex;
justify-content: center;
align-items: center;
margin: 0;
font-size: 36rpx;
}
/* 模态框 */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
}
.modal-dialog {
width: 85%;
padding: 100rpx 30rpx 30rpx 30rpx;
overflow: hidden;
position: fixed;
top: 20%;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9999;
background: rgba(255, 255, 255, 1);
border-radius: 5rpx;
} js:
Page({
/**
* 页面的初始数据
*/
data: {
showModal:true,
weekLength:7,
week:["日","一","二","三","四","五","六"],
dayList:[],
weekNum:0,
tapThis:0,
thisMonth:0,
thisYear:0,
dayIndex:0,
chooseDate:"",
},
getWeek(year,month,day){
var that = this;
var d = new Date();
d.setFullYear(year);
d.setMonth(month-1);
d.setDate(1);
var n = d.getDay();
var arr =[];
var Index=0;
var dayN=1;
for(var i = 0; i=that.data.dayIndex){
that.setData({
tapThis:n,
chooseDate:that.data.thisYear+"-"+that.data.thisMonth+"-"+val,
showModal:true,
})
}
},
/**
* 弹出框蒙层截断touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隐藏模态对话框
*/
hideModal() {
var that = this;
that.setData({
showModal: true,
})
},
showModalBtn(){
var that = this;
that.setData({
showModal:false
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (e) {
var that = this;
that.getWeek("2018","04","31"); //使用方法: 在此函数内传入年、月、日(此月的天数)即可。
}
}) 代码设计思路:
1、此代码是符合我们公司实际情况定制的,选择哪个月份,需要传递哪个月份的参数,比如我要2018-04的日历选择器,那么我需要在 getWeek() 中传递年,月,日(此月的总天数)作为参数,代码会自动计算出当月的一号是星期几并且排版好!
如果不知道此月的天数 ,这里还提供如下代码方便各位码友计算出各个月份的天数
getDayNum(year,month){ //传入参数年份 和 要计算的月份, 可以为字符串,也可以为数字。
var that = this;
var d = new Date();
d.setFullYear(year);
d.setMonth(month);
d.setDate(0);
console.log(d.getDate()); //d.getDate() 即为此月的总天数!
},2、具体思路就是:根据传递的参数计算出当月的第一天为星期几,然后从星期几开始排列,通过循环{{总天数}}次,让日期循环出来。然后再获取当前日期,判断日历弹窗与当前月份是否吻合,如果吻合,就要将在当前日期之前的日期都设置为不可点击状态。然后就是点击获取值,整个日历流程完毕。
3、如果这篇文章能够帮到大家,希望大家能给我点个赞,因为我一个赞都没有!