【开源项目】X-TRACK源码分析
文章目录
- X-TRACK阅读笔记
-
- 整体架构
- PageManager
- 问题
- 页面的分析
-
- StatusBar
- Startup页面
- Dilaplate页面
-
- 页面的布局
- 动画的设置
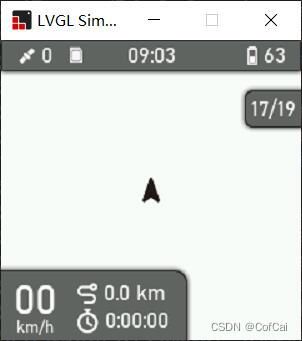
- LiveMap页面
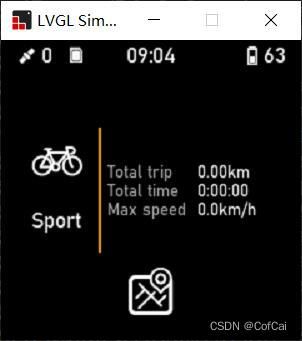
- SystemInfos页面
processon框架图
X-TRACK阅读笔记
整体架构
APP-HAL-HARDWARE
USER/APP/Common/HAL下的HAL文件声明HAL的接口,具体实现在App/HAL/下或者Simulator/LVGL.Simulator/HAL/下
Main函数:
HAL::HAL_Init();
lv_Init();
APP_Init(); // 重点
APP_Init函数:
static AppFactory factory;
static PageManager manager(&factory);
DataProc_Init();
manager.Install("LiveMap", "Pages/LiveMap");
在此函数中,有两个重点:一是定义PageManager,并对页面进行管理;二是初始化DataCenter,实现数据的传递。
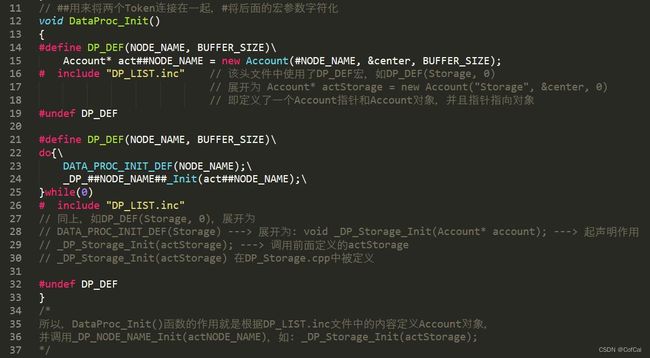
理解要点: X-TRACK将
App/Common/DataProc下的每个DP_XXX,以及App/Pages/下的每个页面都视为一个Account。(这些Account会在DataProc_Init()中被定义,被DataCenter所管理)
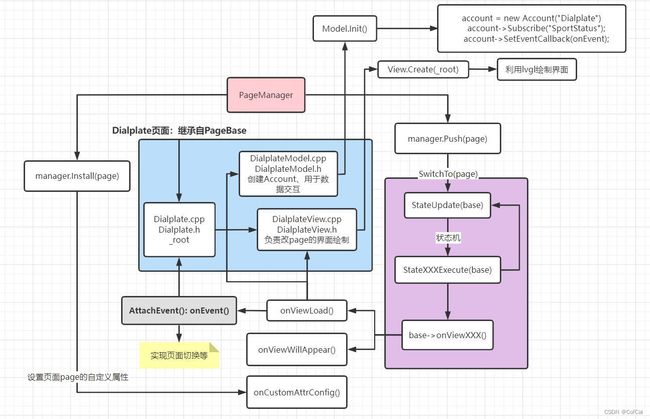
PageManager框架:
DataCenter框架:
通过manager.Push("Page/StartUp")开始页面的调度
PageManager
需要关心的只有几个方法:
manager.Install("xxx")
manager.Push("xxx") // 将xxx入栈到栈顶,实则会显示xxx页面
APP/Utils/PageManager下实现了PageManager,并提供了几个public接口,包括页面注册:Install(会调用Register), Uninstall;页面调度:Push, Pop,Replace,最终都会调用SwitchTo(PageBase*, bool, PageBase::Stash_t*);
在SwitchTo()中会
- 调用
StateUpdate(_PagePrv), StateUpdate(_PageCurrent)更新页面
PageManager的其它方法不用特别关心,其内部使用了状态机进行页面的切换。我们只需根据App/Pages/下的模板Template定义我们自己的页面。模板的结构是:
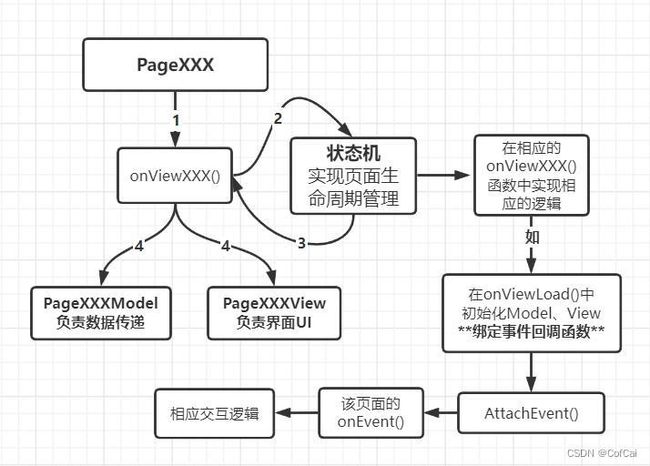
自定义页面:
初略的页面框架:
实现如下onViewXXX()函数:
virtual void onViewLoad() {} /* Page load start */
virtual void onViewDidLoad() {} /* Page load end */
virtual void onViewWillAppear() {}/* Page appear animation start */
virtual void onViewDidAppear() {} /* Page appear animation end */
virtual void onViewWillDisappear() {}/* Page disappear animation start */
virtual void onViewDidDisappear() {} /* Page disappear animation end */
virtual void onViewUnload() {} /* Page unload start */
virtual void onViewDidUnload() {} /* Page unload end */
问题
App/Pages/Dialate/*中的Dialate.*, DialateModel.*, DialteView.*分别有什么用?特别是Model与View。
View应该是创建并管理页面各个wigdet的,由View.Create(lv_ojb_t _root)可知,_root充当该页面的根节点,其它的各个lv组件都是_root的子节点,如btn、label等。
Model是用于获取数据的
- 搞懂页面之间的消息传递机制(或者页面的数据怎么从硬件上获取到的?)
每个页面类/对象有一个方法Update(),其会更新页面上的各个数据,它会在onTimerUpdate()中被调用,又会被onViewDidAppear()中被使用(创建一个定时器)
删除定时器
最终被调用
更新页面数据
被周期性调用
创建定时器
利用状态机调用onViewXXX函数
加载并注册页面
订阅-发布机制的核心:每个人都有一个账户,有一个代理。每个账户要设置一个事件回调函数onEvent(),供Pull(), Notify()调用,但会传入不同的事件类型,比如Account::EVENT_SUB_PULL和Account::EVENT_NOTIFY。
数据分发机制有点没懂:相关代码:DataProc.cpp, DataCenter.*, Account.*
RemoveAccount()
SearchAccount()
Commit()
Publish()
Pull()
Notify()
UserData
publishers
subscribers
Account对象的Pull(pub,data,size),Notify(pub,data,size)函数都会调用pub->priv.eventCallback(pub,para)。
而在App/Common/DataProc/下的每个DP_XXX.cpp都包含一个account对象,其会在DATA_PROC_INIT_DEF(Clock)中调用account->SetEventCallback(onEvent)设置事件回调函数。而在回调函数中,就可以通过判断传入的参数,返回订阅者需要的数据(通过调用HAL层提供的接口)。
此外,DialplateModel::Init()中也会创建account,并像上面一样,设置回调函数。
页面的分析
以Diplate页面为例
StatusBar
在任何页面都显示,不会被遮挡,因为位于lv_layer_top()层

Startup页面
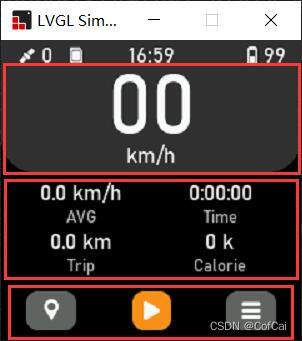
Dilaplate页面
void DialplateView::Create(lv_obj_t* root)设计页面的布局,及动画设置
页面的布局
BottomInfo_Create(root);
TopInfo_Create(root);
BtnCont_Create(root);
动画的设置
核心:成员lv_anim_timeline_t* anim_timeline;
通过宏定义ANIM_DEF定义多个动画:lv_anim_timeline_wrapper_t类型
调用