TFT-LCD LVGL与硬件交互
TFT-LCD LVGL与硬件交互
屏幕能正常显示LVGL官方例程,说明LVGL移植成功了,本次实验使用屏幕通过LVGL控制开发板硬件
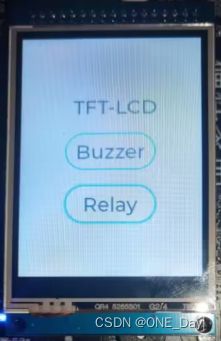
实现效果
用LVGL画两个按钮和一个标签,一个按钮控制蜂鸣器,另一个按钮控制继电器,标签显示“TFT-LCD”
新建GUI.c和GUI.h
首先在工程上新建自己的GUI.c源文件和GUI.h头文件,再把蜂鸣器Buzzer和继电器Relay的源文件和头文件都加到工程里来
参考lv_ex_get_started_1.c代码
lv_ex_get_started_1函数就是创建了一个带"Button"标签的按钮,函数里设置了按钮的显示位置,按钮大小,按钮点击事件;
点击事件是通过回调函数的形式来实现的,btn_event_cb函数给出了点击按钮后要执行的操作,示例代码里实现效果是每点击一次按钮,则标签数字加一
#include "../../lv_examples.h"
static void btn_event_cb(lv_obj_t * btn, lv_event_t event)
{
if(event == LV_EVENT_CLICKED) {
static uint8_t cnt = 0;
cnt++;
/*Get the first child of the button which is the label and change its text*/
lv_obj_t * label = lv_obj_get_child(btn, NULL);
lv_label_set_text_fmt(label, "Button: %d", cnt);
}
}
/**
* Create a button with a label and react on Click event.
*/
void lv_ex_get_started_1(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act(), NULL); /*Add a button the current screen*/
lv_obj_set_pos(btn, 10, 10); /*Set its position*/
lv_obj_set_size(btn, 120, 50); /*Set its size*/
lv_obj_set_event_cb(btn, btn_event_cb); /*Assign a callback to the button*/
lv_obj_t * label = lv_label_create(btn, NULL); /*Add a label to the button*/
lv_label_set_text(label, "Button"); /*Set the labels text*/
}
GUI.c
参考官方代码,编写蜂鸣器按钮函数、继电器按钮函数和标签函数,按钮点击事件就分别实现翻转蜂鸣器和翻转继电器
在GUI.h头文件中用结构体封装按钮和标签函数,点击事件函数不用
/* Includes ------------------------------------------------------------------*/
#include "MyApplication.h"
/* Private define-------------------------------------------------------------*/
/* Private variables----------------------------------------------------------*/
static void Button_Relay(void);
static void Button_Buzzer(void);
static void Label(void);
/* Public variables-----------------------------------------------------------*/
GUI_t GUI =
{
Button_Relay,
Button_Buzzer,
Label
};
/* Private function prototypes------------------------------------------------*/
/*
* @name btn_event_cb_Relay
* @brief 继电器按钮事件
* @param None
* @retval None
*/
static void btn_event_cb_Relay(lv_obj_t * btn, lv_event_t event)
{
//检测到单击事件
if(event == LV_EVENT_CLICKED) {
//翻转继电器
Relay.Relay_Flip();
}
}
/*
* @name btn_event_cb_Buzzer
* @brief 蜂鸣器按钮事件
* @param None
* @retval None
*/
static void btn_event_cb_Buzzer(lv_obj_t * btn, lv_event_t event)
{
//检测到单击事件
if(event == LV_EVENT_CLICKED) {
//翻转蜂鸣器
if(Buzzer.Status == OFF_Status)
{
Buzzer.Buzzer_ON();
}
else
{
Buzzer.Buzzer_OFF();
}
}
}
/*
* @name Button_Relay
* @brief 初始化继电器按钮
* @param None
* @retval None
*/
static void Button_Relay(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act(), NULL); //在屏幕上添加一个按钮
lv_obj_set_pos(btn, 60, 200); //设置按钮位置
lv_obj_set_size(btn, 120, 50); //设置按钮大小
lv_obj_set_event_cb(btn, btn_event_cb_Relay); //通过回调函数添加按钮事件
lv_obj_t * label = lv_label_create(btn, NULL); //为按钮创建一个标签
lv_label_set_text(label, "Relay"); //添加标签文本
}
/*
* @name Button_Buzzer
* @brief 初始化蜂鸣器按钮
* @param None
* @retval None
*/
static void Button_Buzzer(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act(), NULL); //在屏幕上添加一个按钮
lv_obj_set_pos(btn, 60, 130); //设置按钮位置
lv_obj_set_size(btn, 120, 50); //设置按钮大小
lv_obj_set_event_cb(btn, btn_event_cb_Buzzer); //通过回调函数添加按钮事件
lv_obj_t * label = lv_label_create(btn, NULL); //为按钮创建一个标签
lv_label_set_text(label, "Buzzer"); //添加标签文本
}
/*
* @name Label
* @brief 创建一个标签
* @param None
* @retval None
*/
static void Label(void)
{
lv_obj_t * label = lv_label_create(lv_scr_act (), NULL); //创建一个标签
lv_obj_set_pos(label, 70, 80); //设置标签位置
lv_label_set_text(label, "TFT-LCD"); //添加标签文本
}
/********************************************************
End Of File
********************************************************/
MyInit.c
在初始化函数中调用创建按钮和标签函数
/*
* @name Peripheral_Set
* @brief 外设设置
* @param None
* @retval None
*/
static void Peripheral_Set()
{
Timer6.Timer6_Start_IT(); //启动定时器6
//调用lvgl的初始化函数
lv_init();
lv_port_disp_init();
lv_port_indev_init();
//触摸屏幕校准 SPI_Flash.ReadUnfixed(&Touch_Calibrate_Para.Calibrate_Flag,Touch_Calibrate_Para_Addr,sizeof(Touch_Calibrate_Para));
if(Touch_Calibrate_Para.Calibrate_Flag != Touch_Calibrate_OK)
{
while(!Touch.Calibrate());
}
//调用lvgl应用初始化
// lv_ex_get_started_1();
// lv_ex_get_started_2();
// lv_ex_get_started_3();
// lv_demo_widgets();
GUI.Label();
GUI.Button_Buzzer();
GUI.Button_Relay();
}
主函数中需要调用lv_task_handler函数启动GUI任务
/*
* @name Run
* @brief 系统运行
* @param None
* @retval None
*/
static void Run()
{
//获取坐标板坐标
if(Touch.Scan() == TRUE)
{
//通过该标志位知道屏幕是否被触摸更新坐标
Touch.Touch_Flag = TRUE;
}
//启动GUI任务
lv_task_handler();
}
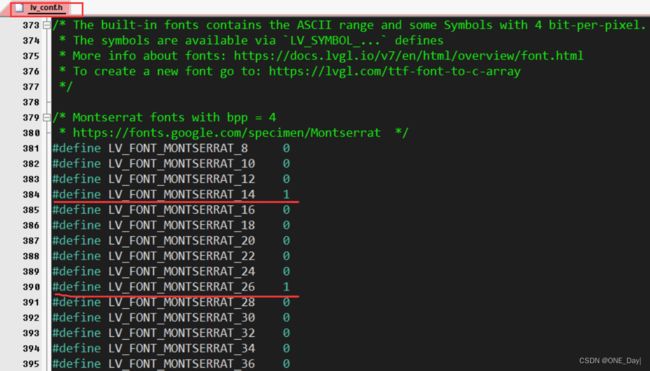
调整显示的字体大小
在lv_conf.h头文件中可以修改显示的字体大小,在下图的宏定义处,想用哪一号字体就改为1,则对应字体的代码会加入编译,代码量会变大,按需添加;默认使用14号,本次实验添加了26号
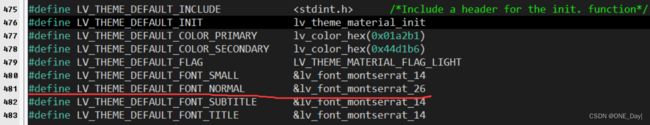
在481行处将正常模式(NORMAL)的字体改为26的
显示效果
显示了"TFT-LCD"标签,再显示两个按钮,点击Buzzer蜂鸣器按钮,则控制蜂鸣器开启和停止,点击Relay继电器按钮,则控制继电器吸合和断开