使用 Entity Framework 框架快速开发 MVC模式 ASP.NET Framework 可操作数据库的动态网站 并 部署
使用Entity Framework框架快速开发MVC模式的ASP.NET动态网页 并部署
零、成果展示
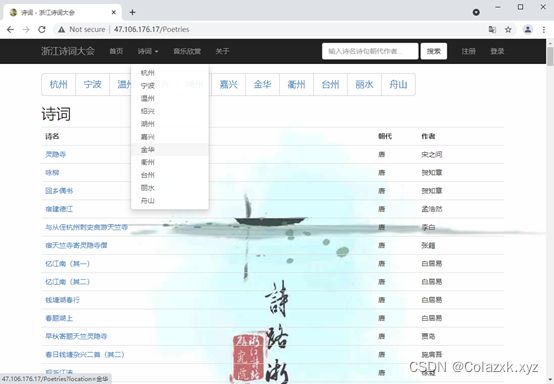
以下是本人用该开发方法完成的展示诗词的网站,及微信公众号
https://shici.colazxk.xyz/
采用身份验证及角色权限控制,普通用户可以查看诗词

管理员用户可以增删改查


公众号可以实现查询数据库,自动回复消息功能。

一、开发准备
①安装Visual Studio
②安装SQL Server

选择“基本”即可安装。
安装完成后,还需安装Microsoft SQL Server Management Studio,才能实现可视化操作。
在此不赘述具体安装过程。
二、开始开发
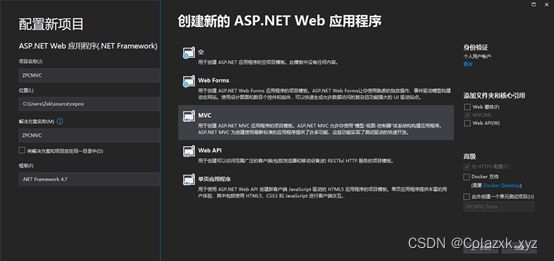
①新建项目
创建新项目,选择“ASP.NET Web应用程序(.NET Framework)

设置项目名称、位置,框架可选择“.NET Framework 4.7”。选择“MVC”,选择身份验证为“个人用户账户”。


②添加数据模型
添加DbModel以操作数据库
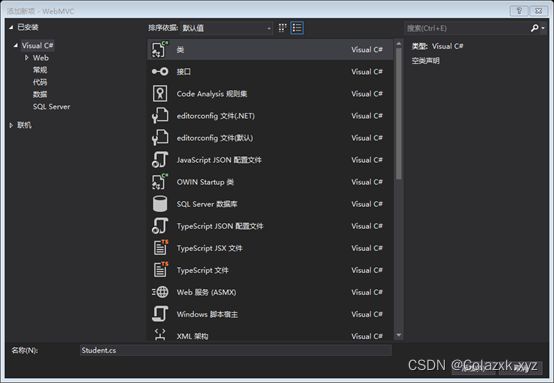
在解决方案资源管理器中,右击“Models”文件夹,选择“添加”→“类”

修改名称,点击“添加”。
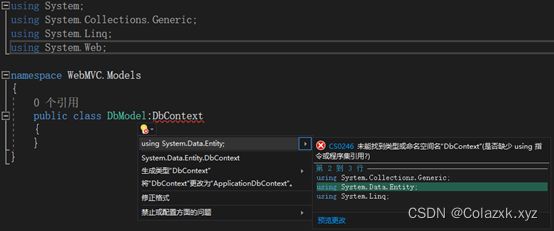
需要继承DbContext。如出现错误,可将鼠标移至错误处,点击“显示可能的修补程序”,点击“using System.Data.Entity;”。

编写代码
DbModel.cs:
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace WebMVC.Models
{
public class DbModel:DbContext
{
public DbModel() : base("name=MyMVCConnectionSQL")
{
}
public System.Data.Entity.DbSet<WebMVC.Models.Student> Students { get; set; }
}
}
再添加一个Student类
Student.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace WebMVC.Models
{
public class Student
{
[Key]
[Display(Name = "学号")]
[Required(ErrorMessage = "这是必须项")]
[StringLength(12, ErrorMessage = "最多12字符," +
"至少8字符", MinimumLength = 8)]
[DataType(DataType.Text)]
public string Sno { get; set; }
[Display(Name = "姓名")]
[DataType(DataType.Text)]
public string Sname { get; set; }
}
}
在该类中定义Student表的字段
[Key]表示主键
[Display(Name = “学号”)]为在网页中显示的名称
[Required]表明此为必填项,可以使用ErrorMessage向用户输出提示信息
[StringLength]可以指明该字段需求的字符长度
[DataType(DataType.Text)]表明该字段的数据类型
public string Sno { get; set; }表明数据表中的字段名
同时在Web.Config文件的
<add name="MyMVCConnectionSQL" connectionString="Data Source=.;Initial Catalog=MyMVC;
Integrated Security=True;MultipleActiveResultSets=true;"
providerName="System.Data.SqlClient" />
也可将默认创建的用于身份验证的数据库的连接字符串修改
<add name="DefaultConnection" connectionString="Data Source=.;Initial Catalog=aspnet-Account;Integrated Security=True"
providerName="System.Data.SqlClient" />
DbModel和Web.Config添加的name需要相同,Initial Catalog为数据库的名称
这样就完成了和数据库连接、操作的模型。
③添加控制器及视图
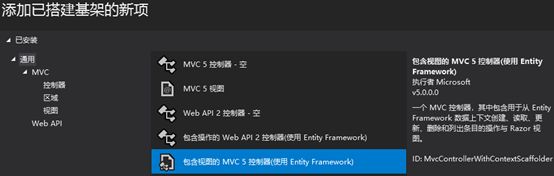
在解决方案资源管理器中,右击“Controllers”文件夹,选择“添加”→“新搭建基架的项目”,选择“包含视图的MVC5控制器(使用Entity Framework)”,点击“添加”。

在“模型类”中选择Student模型Student(WebMVC.Models),在“数据上下文类”中选择DbModel模型DbModel(WebMVC.Models),点击“添加”。

如果出现错误,可在解决方案资源管理器中,右击项目名称,选择“生成”,再次尝试添加。

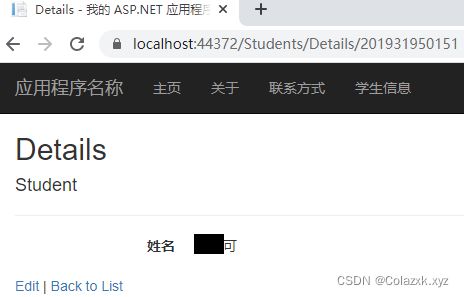
此时,StudentsController控制器添加完成,且自动创建好了视图。
④在_Layout.cshtml中为新添加的视图添加链接
修改Shared中的_Layout.cshtml中,在页首菜单中,为新添加的视图添加链接
<li>@Html.ActionLink("学生信息", "Index", "Students")</li>
上面代码的ActionLink第一个参数为菜单名称,第二个参数为视图的cshtml文件的名称,第三个参数为视图所在的文件夹名称。
⑤运行项目
运行时,首次打开学生信息页面,会自动在SQL server的默认目录下创建数据库(当然也可以先在自己想要的位置手动创建好)。

即可进行账号注册、登录,实现简单的增删改查操作
默认的密码要求比较高,需要至少6位,包含大写字母、小写字母、数字、特殊符号,缺一不可。密码在数据库中使用Hash存储,也保证了安全性。






这样即是一个简单的学生信息管理系统,可以在此基础上完善,实现更加丰富的功能。
⑤完善
精心设计数据库字段
自己编写Linq to SQL语句
采用Linq to SQL技术,和传统的拼接字符串形成SQL语句不同,可以有效防止SQL注入的发生。
根据id查询数据:
db.Poetrys.Find(id)
查询单条数据:
db.Students.Single(r => r.Sno == sno)
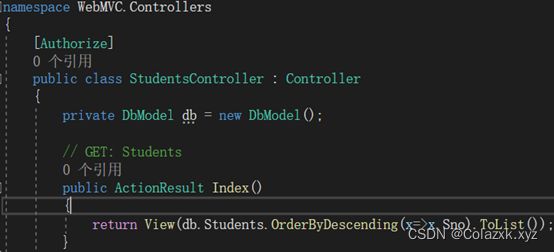
将数据降序排序:
db.Students.OrderByDescending(x=>x.Sno).ToList()
精确匹配数据(Where):
db.Poetrys.Where(r => r.Location == location).ToList()
模糊匹配数据(Contains):
db.Poetrys.Where(r => r.Name.Contains(search) || r.Dynasty.Contains(search) || r.Poet.Contains(search) || r.Cont.Contains(search)).ToList()
插入数据,写入数据库
db.Students.Add(student);
db.SaveChanges();
修改数据,写入数据库
db.Entry(student).State = EntityState.Modified;
db.SaveChanges();
删除数据,写入数据库
db.Students.Remove(student);
db.SaveChanges();
自己编写视图及控制器代码
视图为cshtml,可以编写任意的html代码及script,还可在语句前加入@,即可编写C#代码
可以使用ViewBag在控制器和视图间传递数据,还是比较方便的,ViewBag.后的变量名可以自己定义,保证控制器和视图的变量名相同即可完成数据传递。
如:
在控制器中有代码:
ViewBag.Last = db.Poetrys.Find(id - 1)?.Name;
在视图中有代码:
@Html.ActionLink("上一篇", "Details", new { id = Model.Id - 1 }, new { @title = ViewBag.Last })
这样即可在视图上显示出ViewBag.Last的内容。
身份验证及权限控制
在控制器的方法前加入**[Authorize]**,即表明该功能需要登录才能访问,或直接加到类名前面,表明整个类的功能都需要登录才能访问

还可使用Roles属性定义角色名,表明只能由该角色访问。

在视图中也可进行权限控制
@{
if (Request.IsAuthenticated && HttpContext.Current.User.IsInRole("Admin"))
{
@Html.ActionLink("编辑|", "Edit", new { id = item.Id })
@Html.ActionLink("删除", "Delete", new { id = item.Id })
}
}
Request.IsAuthenticated && HttpContext.Current.User.IsInRole(“Admin”)判断用户是否已认证,角色是否是Admin,符合条件,才额外显示编辑、删除的选项。
那么如何定义角色呢?
在自动生成的aspnet-Account表中有AspNetUsers表和AspNetRoles表,可以手动在数据库中将AspNetUsers表的id绑定到AspNetRoles表中
如用户表的Id为e4fd03e1-5c61-4102-a84a-bd99811a68da,则在角色表中添加一条相同Id的记录,并设定角色名


当然这只是初步的操作方式,后续需要实现更复杂的权限管理的功能,可以使用代码操作这个数据库。
利用bootstrap美化前端界面
项目中已经自动包含了bootstrap,可以查阅bootstrap相关文档美化前端界面。
使用该方式,只需要在原来的基础上,仿照格式编写相关代码,对初学者来说还是非常友好的。
三、部署
可购买阿里云、腾讯云等服务器在远端部署,或在本地的服务器中部署。
云服务器需要注意在安全组设置中是否开放了相关端口。
域名解析、备案,获取SSL证书等,可以查阅云服务器、域名提供商提供的文档,在此不再赘述。

本人使用Windows Server+IIS,Linux如何部署可以查阅其他资料。
①复制文件到服务器
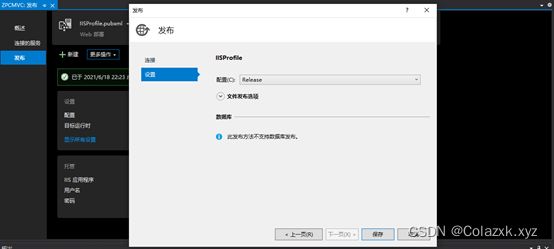
可以使用Visual Studio的发布功能(当然也可以直接将编译后的文件复制到服务器上)。

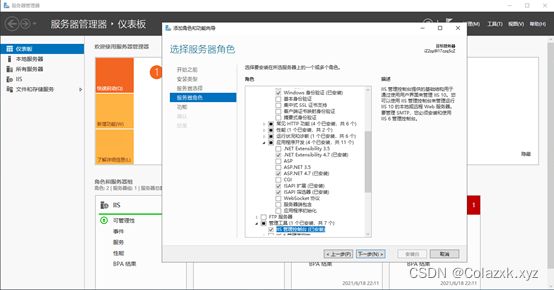
②配置IIS
打开服务器管理器,选择“添加角色和功能”,勾选“Web服务器(IIS)”,注意勾选“应用程序开发”中的“ASP.NET 4.7”,“管理工具”中的“IIS管理控制台”。

在IIS管理器中添加网站,绑定端口。

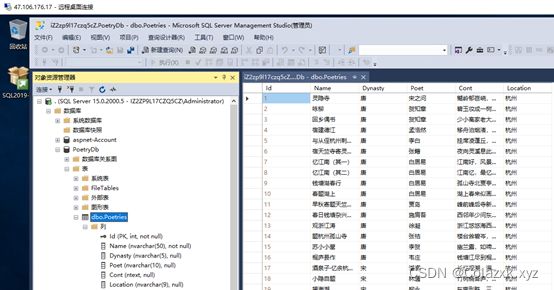
③配置数据库
同样的,也需要在服务器中安装SQL Server,将数据库复制到服务器上

此时即可打开网站,尝试访问。
因为环境的不同,可能会遇到许多不同的问题,需要根据错误提示排查。