CSS学习笔记
层叠样式表 (Cascading Style Sheets)常用的属性。
CSS的重点和难点在:元素的位置。
语法
选择器,以及一条或多条声明。每条声明由一个属性和一个值组成。
组合选择符
后代选择器(以空格 分隔)
子元素选择器(以大于 > 号分隔)
相邻兄弟选择器(以加号 + 分隔)
普通兄弟选择器(以波浪号 ~ 分隔)
上、右、下、左
上、左右、下
上下、右左
伪类
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
伪类的语法:
selector:pseudo-class {property:value;}
CSS类也可以使用伪类:
selector.class:pseudo-class {property:value;}
-
anchor伪类
a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */ -
first-child 伪类
选择父元素的第一个子元素。
p:first-child 选择器匹配作为任何元素的第一个子元素的元素 p > i:first-child 选择相匹配的所有
元素的第一个 元素 p:first-child i 选择器匹配所有作为元素的第一个子元素的
元素中的所有 元素
字体
-
font-family 属性设置文本的字体系列。
-
font-style 主要是用于指定斜体文字的字体样式属性。
正常 - 正常显示文本 font-style:normal
斜体 - 以斜体字显示的文字 font-style:italic;
倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持) font-style:oblique;
- font-size 属性设置文本的大小。默认大小和普通文本段落一样,是16像素(16px=1em)。
像素
em
- font-weight 字体的粗细
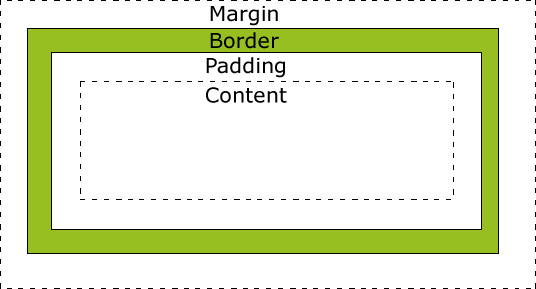
盒子模型
元素的总宽度:
总元素的宽度=宽度(width)+左填充(Padding)+右填充+左边框(border)+右边框+左边距(margin)+右边距
元素的总高度:
总元素的高度=高度(height)+顶部填充+底部填充+上边框+下边框+上边距+下边距
div {
width: 300px;//内容占据的空间
border: 25px solid green;
padding: 25px;
margin: 25px;
}
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
-
margin
可能的值:auto、length(使用像素,pt,em等) 、%
Margin可以使用负值,重叠的内容。
-
padding
可能的值:length(使用像素,pt,em等) 、%
Display&Visibility
-
块元素是一个元素,占用了全部宽度,在前后都是换行符。
address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
-
内联元素只需要必要的宽度,不强制换行。
a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
a
{
display:block;//显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px;
}
行内元素设置margin无效果。
-
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
applet ,button ,del ,iframe , ins ,map ,object , script
-
利用CSS可以摆脱上面HTML标签归类的限制,自由地在不同标签/元素上应用需要的属性。
主要用的CSS样式有以下三个:
display:block – 显示为块级元素
display:inline – 显示为内联元素
display:inline-block – 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将所有 li 元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
span {display:block;} 把span元素作为块元素
隐藏元素 - display:none或visibility:hidden
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
Position
-
static 默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
-
relative 相对定位元素的定位是相对其正常位置。
相对定位元素经常被用来作为绝对定位元素的容器块。
h2.pos_left { position:relative; left:-20px;//从元素的原始左侧位置减去 20 像素。 } h2.pos_right { position:relative; left:20px;//向元素的原始左侧位置增加 20 像素。 } -
absolute
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
-
fixed 元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
-
sticky 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
Overflow
overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
Float
Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。

如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
CSS中所有的浮动属性:
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit | 1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit | 1 |
水平&垂直对齐
- 水平居中
水平居中对齐一个元素, 可以使用 margin: auto;。设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配。
如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
- 左右对齐(定位方式)
可以使用 position: absolute; 属性来对齐元素:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
绝对定位元素会被从正常流中删除,并且能够交叠元素。
- 左右对齐(float方式)
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。
-
垂直居中对齐
很多种方法,其一:
-
Padding
.center { padding: 70px 0; border: 3px solid green; } -
line-height
-
position 和 transform
-
-
水平和垂直都居中
使用 padding 和 text-align: center:
.center { padding: 70px 0; border: 3px solid green; text-align: center; }