- Spring Boot整合阿里云OSS企业级实践:高可用文件存储解决方案
努力的小郑
Springspringboot阿里云后端
在云原生时代,文件存储已成为现代应用的刚需。阿里云对象存储OSS作为国内市场份额第一的云存储服务,为开发者提供了安全可靠、高扩展的存储解决方案。本文将深入探讨SpringBoot整合OSS的最佳实践。为什么选择阿里云OSS?阿里云OSS在以下场景中展现显著优势:海量数据存储:单Bucket支持EB级存储,轻松应对业务增长高并发访问:支持百万级QPS,满足电商大促等高并发场景成本优化:存储费用低至0
- typora免费版,激活方法,Typora使用教程
小焱写作
软件安装typora
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术。以下是Typora的使用教程及Markdown的使用方法:安装typora免费版,激活版都在这里了Typora使用教程文件操作:新建文件:按下Ctrl+N。打开文件:使用Ctrl+O从文件夹打开,或Ctrl+P快速打开/查找文件。保存文件:按Ctrl+S。另存文件:快捷键为Ctrl+Shift+S。打印文件:按下Ctrl+Shi
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
- Typora快速上手Markdown编写
TT-Kun
Minemarkdowntypora
文章目录Markdown编写指南(以Typora为例)==前言:==一、标题快捷键二、段落1、换行/段2、分割线三、文字显示1、字体2、上下角标3、转义\解决解析冲突问题四、列表1、无序列表代码及效果:2、有序列表**代码及效果**:3、任务列表(方框,带勾方框)**代码及效果**五、Quote区块显示六、Code代码显示1、行内代码2、代码块及高亮(1)直接创建高亮代码块(2)设置不在代码块中的
- Ubuntu20.04切换源
dongdundun
ubuntulinux运维
一、ubuntu20.04系统重装二、工具安装1.更换Ubuntu源更换conda源更换pip源2.安装QQqq闪退卸载安装wine版QQ3.安装搜狗输入法及中文设置安装搜狗输入法中文设置4.安装vim5.安装google6.安装VsCode7.安装python3的opencv8.安装向日葵向日葵闪退9.ubuntu下识别不到U盘10.安装Typora11.安装百度网盘12.安装ceres库(优化
- SpringBoot利用腾讯云COS实现图床
埃杰 - Agile
腾讯云springboot云计算
SpringBoot利用腾讯云COS实现图床功能说明Web往往利用图床来储存网页中的图片,使用图床有如下优点:1.减轻服务器压力:如果网页中的图片全部存储在自己的服务器上,就会增加服务器的负担,导致网页加载速度变慢,甚至会因为访问量过大而导致服务器崩溃。而使用图床可以将图片的加载和存储分离,减轻服务器的压力,提高网页的访问速度。2.方便管理和分享:使用图床可以方便地管理和分享图片。通过上传图片到图
- 【保姆级教程】Cpolar+EasyImage搭建私人图床,看完就会!
文章目录1.前言2.EasyImage网站搭建2.1.EasyImage下载和安装2.2.EasyImage网页测试2.3.cpolar的安装和注册3.本地网页发布3.1.Cpolar云端设置3.2Cpolar内网穿透本地设置4.公网访问测试5.结语1.前言在数字内容创作领域,高效的视觉素材管理系统已成为提升生产效能的核心要素。当前创作者面临的关键困境在于:如何建立可自主掌控的图像存储架构?虽然云
- 阿里云OSS跨账号迁移过程
IT_狂奔者
《玩转Linux终极指南》阿里云云计算对象存储OSS
阿里云OSS跨账号迁移过程关于OSS在线迁移服务的更新说明旧版在线迁移已停止服务,用户需切换至新版在线迁移。与旧版相比,新版在线迁移的主要区别在于身份验证方式的调整。新版不再使用AK/AS(AccessKeyID和AccessKeySecret)进行认证,而是采用了角色授权机制。这一变化旨在提升安全性和简化权限管理。用户需根据新的认证方式进行配置,以确保迁移任务的正常运行。准备工作本文以标准存储进
- Typora用法
是小崔啊
其他编程知识typora
Typora用法文章目录Typora用法一:typora快捷键1:任务列表2:文字常用修饰3:文本语法3.1:标题层级3.2:水平分割线3.3:表情3.4:超链接3.5:插入图片3.6:代码3.7:引用3.8:表注3.9:参考链接3.10:有序无序列表3.11:表格二:typora作图1:流程图2:时序图3:状态图4:类图5:饼状图6:甘特图三:数学公式1:分数和乘法2:开根号3:上下标4:向量点
- 使用Picgo+Cloudflare R2构建图床
Chrislime
云计算网络网络安全缓存
R2是Cloudflare推出的非结构性Objectstorage(对象存储)服务。本文将介绍我推荐R2的原因以及与Picgo联动的使用方式。为什么选择R2正如我在博客中多次提到,Cloudflare是一家服务范围遍及全球的网络资源供应商。因此对象存储自然也会成为其主打服务之一选择R2的理由有以下:10GB免费空间无流量费免费CDN节点及DDos防护服务国际化兼容S3无政治原因的审查得益于Clou
- 用VSCode打造宇宙最强Markdown编辑器【插件篇】vscode+MPE等插件+PigGo图床+格式化导出+最佳实践+技巧
望儿山下小苗圃
学习笔记技术杂谈markdownvisualstudiocodegithub程序人生经验分享
在已经学会了基本的Markdown语法,安装VSCode并初步熟悉了用它作为Markdown编辑器之后,今天介绍一下VSCode中涉及Markdown的各种插件,将VSCode打造成真正的Markdown编辑器。说明一下,本全程指导的经验汇总,将会分几篇陆续推出,包含:VSCode编辑器的安装和设置技巧、VSCode的Markdown相关插件的使用,通过九牛云+图床神器PicGo插件给博客设置图床
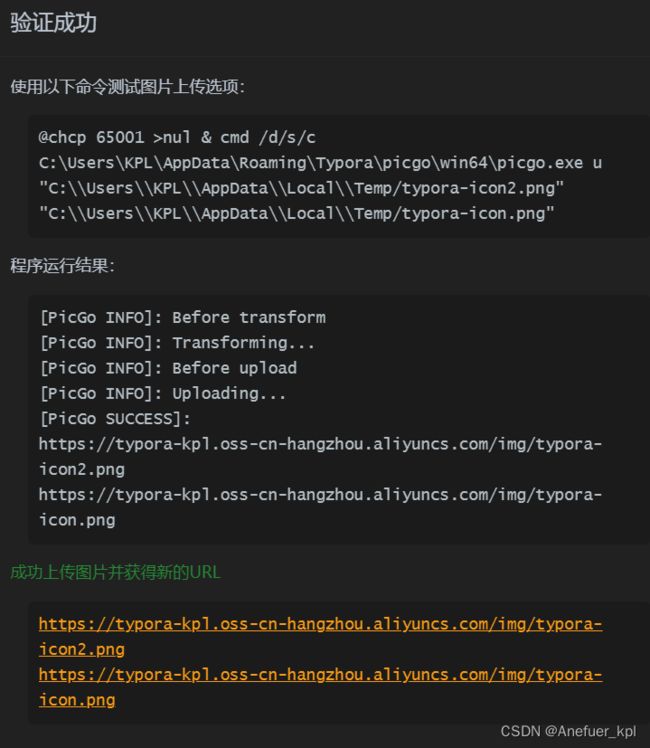
- 【图床配置记录】——pigo+gitee+typroa
记录一下安装的过程基本上blog1可以解决blog1但是如果pigo上面没有gitee或者下载gitee没啥反应手动安装,在c:/用户/用户名/AppData/Roaming/picgo这个目录下,以管理员身份打开powershell(或cmd;文件——以管理员打开ps——输入npminstallpicgo-plugin-gitee-uploader命令——重启picgo即可)
- Typora 1.10.8 激活
快雪时晴 ● ●
经验分享编辑器
Typora1.10.8激活找到文件:Typora\resources\page-dist\static\js\LicenseIndex.180dd4c7.bffb5802.chunk.js查找内容:e.hasActivated="true"==e.hasActivated修改为:e.hasActivated="true"=="true"文件末尾添加:(为了自动关闭激活弹窗,可不添加)setTim
- 从零构建企业知识库问答系统(基于通义灵码+RAG+阿里云OSS的落地实践)
大熊计算机
开发实战阿里云云计算
1企业知识管理在大型企业环境中,知识管理面临三大痛点:信息孤岛(40%的企业知识分散在10+个系统中)、检索低效(员工平均每周浪费3.5小时查找信息)和知识流失(专家离职导致关键经验断层)。传统解决方案如Wiki或文档管理系统存在两大局限:被动检索:用户需精确知道搜索关键词理解缺失:无法解析"季度营收增长率计算方法"等复合问题RAG(检索增强生成)技术的革命性在于将语义检索与大语言模型结合:用户问
- windows环境的准备与搭建
newyork major
windows
截图工具Snipaste-截图+贴图FastStoneCapture中文网_专业截图、录屏软件,可滚动截图和屏幕录像窗口管理器Q-DirtheQuadExplorerMD阅读器Typora官方中文站清华文档阅读器文泉书局画图工具绘制精美的流程图、思维导图、信息图等-亿图软件官网流程图制作工具和绘图软件|MicrosoftVisio(TB可买破解版)搜索工具Everything-voidtoolsG
- Springboot集成阿里云OSS上传
weixin_43833540
springboot阿里云
Springboot集成阿里云OSS上传API接口描述DEMO提供的四个API接口,支持不同方式的文件和JSON数据上传:1.普通文件上传接口上传任意类型的文件2.JSON字符串上传接口上传JSON字符串3.单个JSON压缩上传接口上传并压缩JSON字符串4.批量JSON压缩上传接口批量上传并压缩多个JSON字符串AliOssConfig/***@authorMelody*@description
- 日志工作助手Typora文档突然丢失恢复-惊魂一刻
月光技术杂谈
得力工具typoramakrdown文档丢失文档恢复工作助手
背景Typora编辑器占用资源少,排版简单,并且兼容markdown,可用于在大部分博客、知识平台。目前每年会创建一个typora文档。里面包含大量重要内容。今天一早,在追加一个市场信息时,文档突然卡死,再恢复的时候,发现少了重要的2个章节,关闭再次打开,依赖是丢失状态。绝望中想起以前遇到过这样的场景:就是打开typora时,提示恢复未保存数据。所以尝试恢复一下。Typora工作助手Typora文
- 【慧游鲁博】【11】小程序端·游览画卷修改·支持图片url格式·结合图床上传和加载·数据对接
哇哦哇哦~~
创新实训个人记录小程序vuespringboot后端
文章目录需求修改细节前端主要修改点说明:前端传递格式后端ArtifactItem类:ScrollServiceImpl类:修改`InfoPanel`结构重构`ScrollHorizontalRollComposer`修改后的`ScrollHorizontalRollComposer`移除冗余代码修改总结数据流图片格式兼容性问题成果展示需求由于图片和文字交流是相互独立的,故仅保留文字交互信息,然后根
- 新建笔记源码
无数碎片寻妳
海陆空自动化学习方案笔记java前端
v1#NoEnv#Persistent#SingleInstanceForceSendModeInputSetWorkingDir%A_ScriptDir%SetBatchLines-1;设置坐标模式CoordMode,Mouse,ScreenCoordMode,ToolTip,ScreenCoordMode,Gui,Screen;---全局变量---globalTyporaConfigFile:
- 探秘阿里云OSS存储:解锁云存储的无限可能
云资源服务商
阿里云数据库云计算
阿里云OSS存储初印象在云计算蓬勃发展的当下,数据存储与管理的重要性愈发凸显。阿里云OSS(ObjectStorageService)存储,作为阿里云旗下一款举足轻重的云存储服务,凭借其海量、安全、低成本、高可靠的显著特性,在云计算领域占据着极为关键的地位,被广泛应用于各个行业。无论是个人开发者,还是大型企业,都能借助阿里云OSS存储解决多样化的数据存储难题。接下来,让我们深入探索阿里云OSS存储
- Ubuntu卸载一个有可能是通过deb,apt,snap,flatpak安装的软件(Typora举例)
Tipriest_
Ubuntuubuntulinuxdpkgsnaptyporauninstall
想要卸载掉我现在安装的Typora,它有可能是通过deb,apt,snap,flatpak安装的,我应该如何确定它的安装方式并且卸载它呢好的,卸载Typora并确定其安装方式,可以按照以下步骤操作:1.确定Typora的安装方式方法一:通过命令行查找依次尝试以下命令,如果某个命令输出了Typora的相关信息,则说明它是通过该方式安装的。deb/apt:dpkg-l|greptypora如果输出类似
- Word 转 Markdown
疯狂的阿吉
笔记编辑器
1、Pandoc工具将Word文档转为Markdown可以借助Pandoc工具将Word文档转为Markdown,例如,此处将README.docx转成README.md,命令如下:pandoc--extract-media./imagesREADME.docx-oREADME.md备注:其中--extract-media参数表示图片存放路径。2、使用Typora编辑Markdown文档使用Typ
- 阿里云oss使用
songtaiwu
阿里云云计算
签名URL浏览器打开的网页(我们的网站)想要支持用户传文件到服务端,一种办法就是通过http给到服务端,服务端在把文件给到单独的OSS服务。这个过程会经历一次中转效率低。文件大且多的时候,就得考虑应用服务的带宽负载,就无法直接使用上OSS的伸缩架构能力。我们可以让网页直接把文件传给OSS服务,但是如果把OSS的账户密码给到网页使用是不安全的,这样阿里云官网提供了方案授权给第三方上传_对象存储(OS
- python异步编程框架_sanic异步框架之中文文档
Yuki酱酱
python异步编程框架
typora-copy-images-to:ipic[TOC]快速开始在安装Sanic之前,让我们一起来看看Python在支持异步的过程中,都经历了哪些比较重大的更新。首先是Python3.4版本引入了asyncio,这让Python有了支持异步IO的标准库,而后3.5版本又提供了两个新的关键字async/await,目的是为了更好地标识异步IO,让异步编程看起来更加友好,最后3.6版本更进一步,
- 换行符在markdown格式时异常2
bloglin99999
markdown
有的,标准的CommonMark规范(以及大多数Markdown解析器)都支持“紧凑型”标题写法,即标题前面不需要空行。例如:这是上一行内容#这是标题只要不是在代码块内,绝大多数Markdown解析器(包括marked、markdown-it、Typora、Obsidian、VSCode预览等)都能正确识别这种写法,无需空行。如果你发现某些情况下没有空行就无法识别为标题,通常是因为:标题前面是代码
- thinkphp6/8+微信小程序 - 详解点击拍照或上传图片到服务器功能,tp+微信小程序+php技术进行前端上传图像到服务端全过程效果,基于thinkphp和小程序进行拍摄上传图像教程(详细源代码
十一猫咪爱养鱼
thinkphp+mysql微信小程序thinkphpphp手机拍照图片上传到服务器tp+小程序实现图像上传服务器php接收微信小程序的图片详细的示例代码教程
效果图在thinkphp6、thinkphp8和微信小程序前后端下,实现小程序拍照片上传到tp后端服务器,小程序前端上传图像到php服务端详细教程,支持多图批量上传、上传校验大小、图片类型、自定义上传目录、自定义命名等功能,可改造成上传到阿里云oss、七牛云等平台。提供前端、后端完整示例代码,新手小白一键复制稍微改下就能用了。照片有点模糊,功能是没有任何问题的!微信小程序(前端源码)先来看一下前端
- 【慧游鲁博】团队记录4
哇哦哇哦~~
创新实训团队记录团队开发软件工程
文章目录前端开发(用户界面&交互)web端管理员功能完善图床技术方案落地智能导览交互优化画轴生成工具改进后端开发(数据处理&服务)数据爬取与处理AI训练支持前端开发(用户界面&交互)web端管理员功能完善实现管理员个人信息页面的跳转逻辑完成管理员密码修改功能(完成组件封装,支持表单验证与安全提交)【慧游鲁博】(5)——管理员个人信息跳转、修改密码-CSDN博客图床技术方案落地对比并选择ImgBB作
- CSDN文章下载到本地的完整指南
勤奋的知更鸟
工具使用CSDN开发云
方法一:手动复制+格式转换(适合单篇下载)浏览器复制内容打开目标文章,全选正文内容(Ctrl+A)右键选择「复制」或使用快捷键(Ctrl+C)粘贴到本地Markdown编辑器(如Typora、VSCode)或Word文档格式优化技巧代码块处理:CSDN代码块通常用包裹,粘贴后需手动添加三个反引号(```)公式保留:若原文含LaTeX公式,建议使用MathJax渲染插件辅助转换方法二:GitHub开
- x-file-storage
&白帝&
Springjava
Java中使用X-File-Storage官方地址:https://x-file-storage.xuyanwu.cn/#/一行代码将文件存储到本地、FTP、SFTP、WebDAV、阿里云OSS、华为云OBS、七牛云Kodo、腾讯云COS、百度云BOS、又拍云USS、MinIO、AmazonS3、GoogleCloudStorage、FastDFS、AzureBlobStorage、Cloudfl
- ASP.NET Core 入门教学十 集成阿里云OSS
充值内卷
asp.net阿里云后端
在ASP.NETCore中集成阿里云OSS(ObjectStorageService)可以让你轻松地在你的应用程序中存储和检索文件。以下是一个简单的步骤指南,帮助你在ASP.NETCore项目中集成阿里云OSS。1.安装阿里云OSSSDK首先,你需要在你的ASP.NETCore项目中安装阿里云OSS的SDK。你可以使用NuGet包管理器来安装:dotnetaddpackageAliyun.OSS.
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">