借助云函数实现微信小程序订阅消息推送功能
项目需要弄个微信小程序,第一次发教程,有些地方可能不太清楚,我尽量把我遇到的问题描述清楚
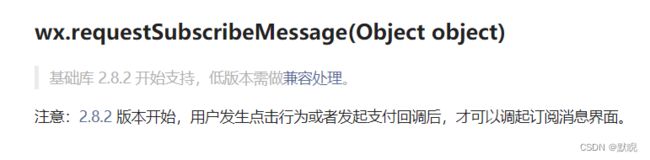
先看一下官方给订阅消息的简介
接下来咱们就开始借助云函数实现微信小程序订阅消息推送功能:
1、获取模板ID
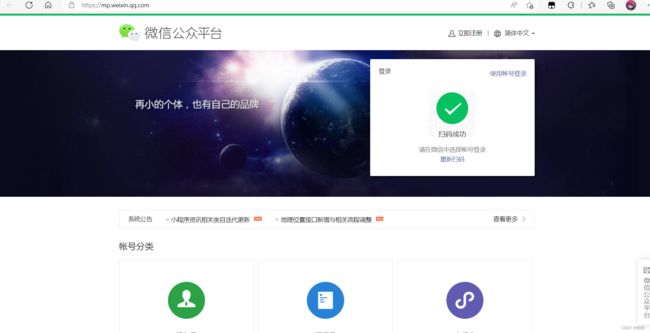
模板id的获取首先要登陆微信公众平台
登录之后选择小程序就能看到下面这个页面:
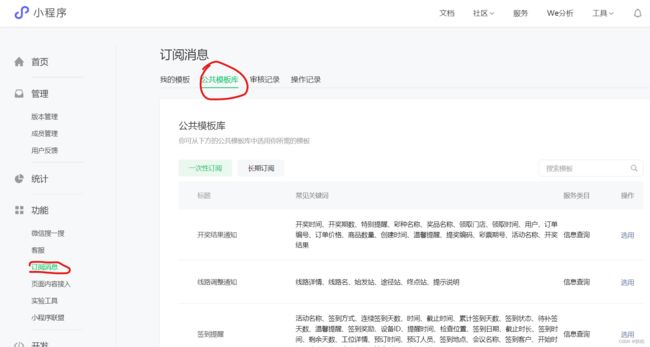
找到订阅消息点击公共模板库,在这里选择你需要的模板:(这里有一点提一下由于长期性订阅消息,目前仅向政务民生、医疗、交通、金融、教育等线下公共服务开放仅就线下公共服务这一点,长期性订阅消息就和我们无缘了。
所以我们这里只能以使用一次性订阅消息为例。
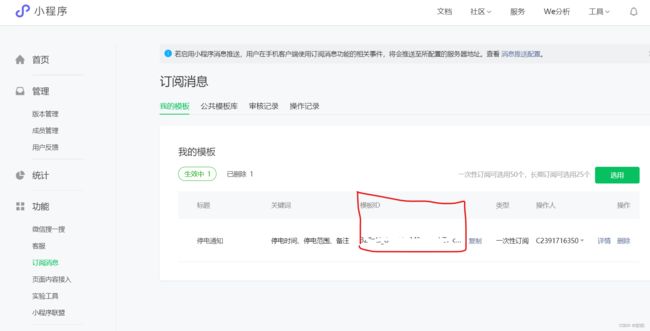
下图就是我们添加好的模板,以及我们在之后推送中需要的模板id:
2、创建程序文件
直接点下面链接下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
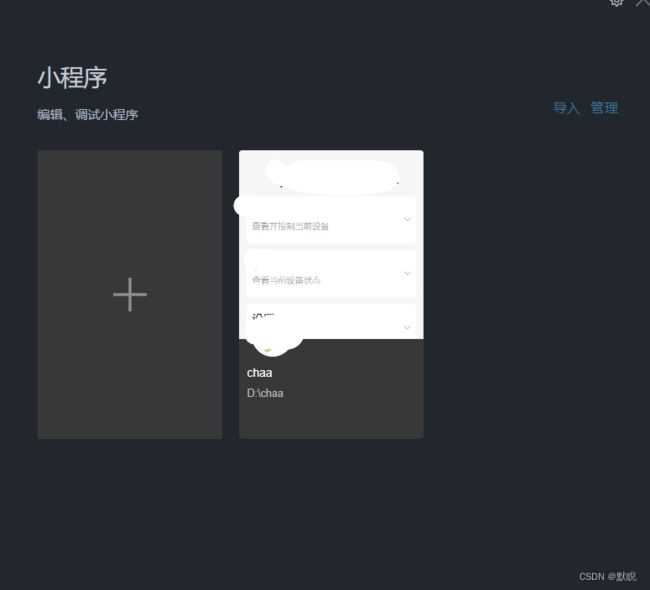
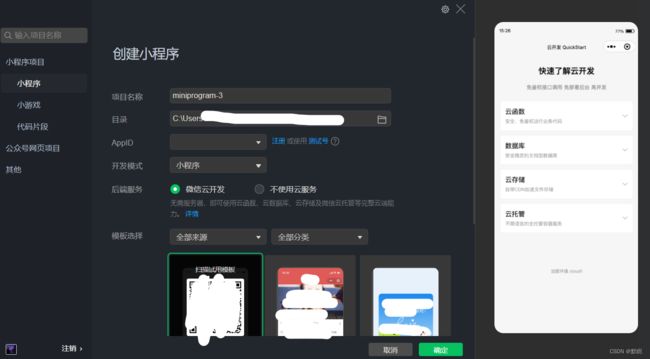
进去之后如下图,直接小程序点加号创建新的
之后你就可以看到一些信息,还有一些可以使用的模板:
这里注意APPID,如果你想你写得这个小程序可以正式在微信里投入使用,建议注册一个,也很方便,新建完了界面如下,一些应用使用我这里就不提及了:
接下来就进入到代码编写环节了
3、请求用户授权
我们做订阅消息授权时,一般是用户点击或者支付完成后才可以调起来授权弹窗,官方是这么要求的:
(1)编写index.wxml代码
(2)编写index.js代码,实现点击获取授权
//获取授权的点击事件
shouquan() {
wx.requestSubscribeMessage({
tmplIds: ['123456'], //这里填入我们生成的模板id
success(res) {
console.log('授权成功', res)
},
fail(res) {
console.log('授权失败', res)
}
})(3)点击按钮运行效果如下
开发者工具模拟器上点击授权弹窗是这样的:
手机上的效果如下图:
可以看到,这里显示的就是我们添加的 模板。
细心的同学可以看到, 手机上多了一个 ‘总是保持以上选择,不再询问’。主要是我们正常订阅消息授权时,用户允许的话,你只能推送一次消息。也就是用户允许一次,我们就可以推送一条消息给用户,并且这个允许不存在过期。所以我们可以让用户尽量多的点击允许,这样我们就可以尽量多的给用户发送消息了。
这里用户允许后,我们就可以给用户推送消息了,接下来我们来借助云开发的云函数来实现消息推送功能。
4、获取用户的opneid
我们来看一下微信开放文档里面给到的示例:
可以看到官方给了两种方法,我们这里使用云调用,也就是用云函数来实现推送功能
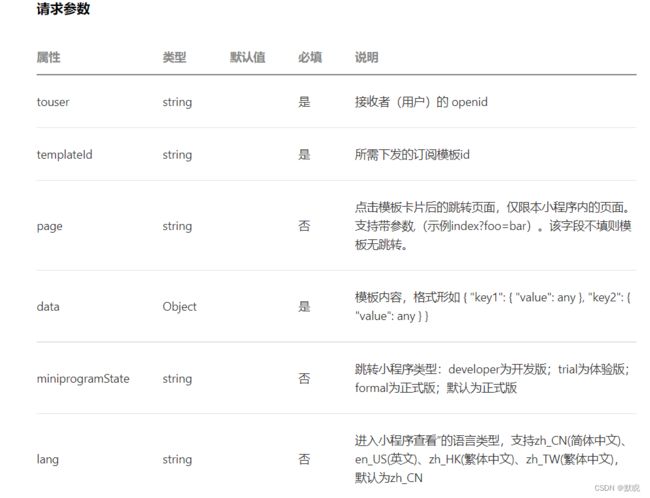
下面给到一些要用到的参数:
接下来我们开始编写获取用户openid的代码
在使用云开发时,有几点需要注意的
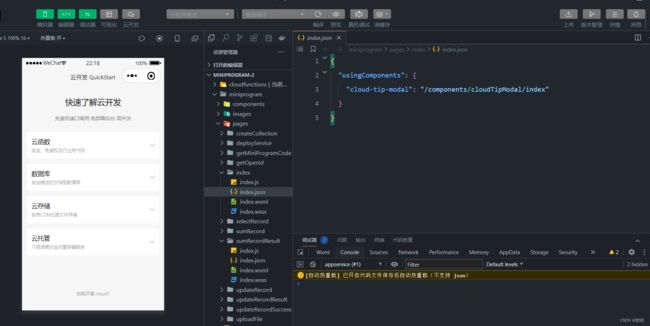
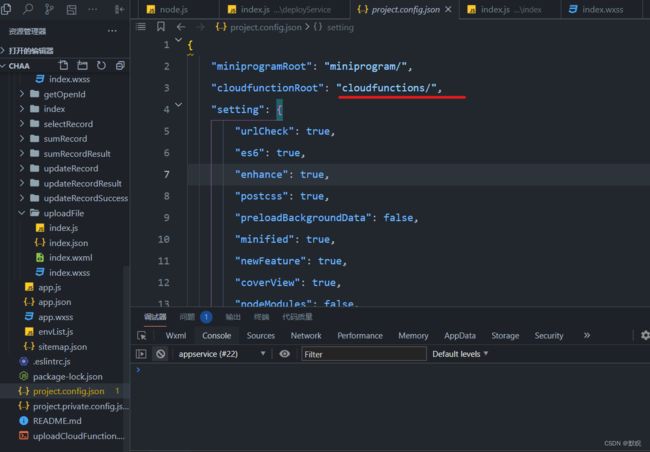
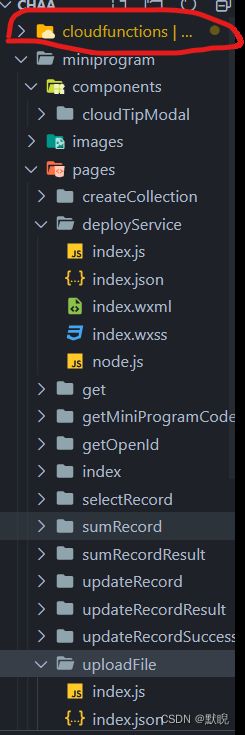
1、需要在project.config.json里创建云函数目录如下图
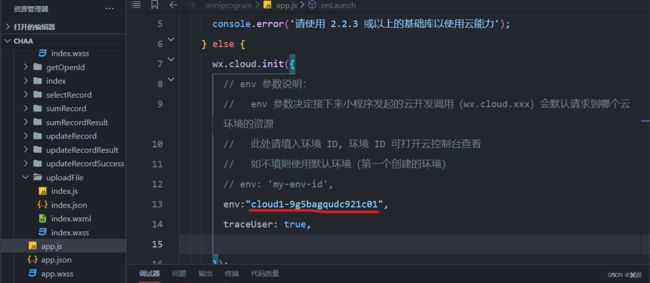
2,需要在app.js里初始化云开发环境
注:云开发环境id获取
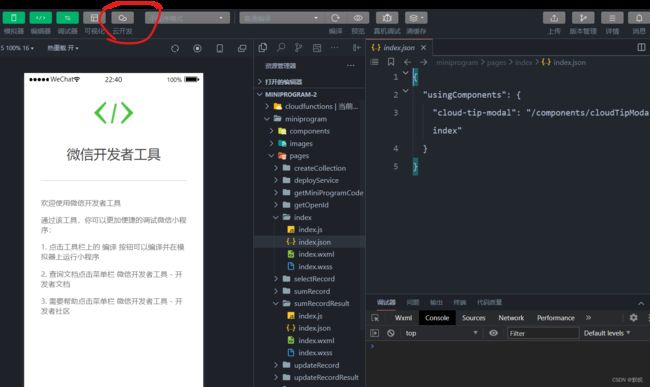
点击云开发按钮:
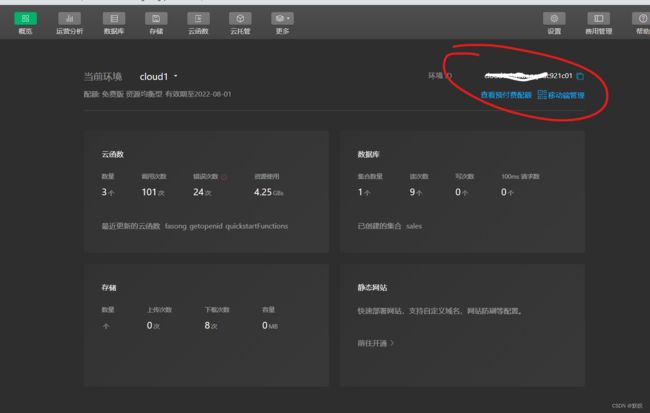
可以看到这里就是我们的云开发环境的id:
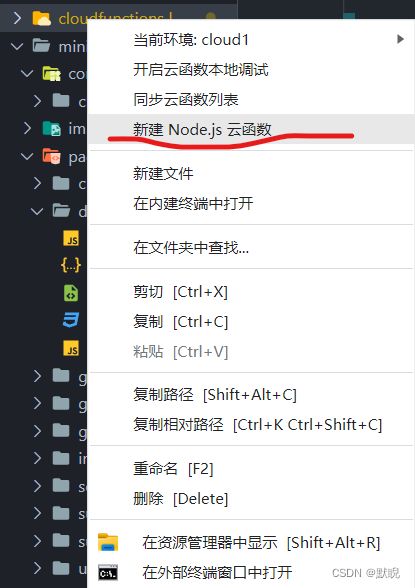
然后我们进入界面右击标注的这个文件夹,新建一个node.js文件:
我们这里给这个云函数命名为:getopenid
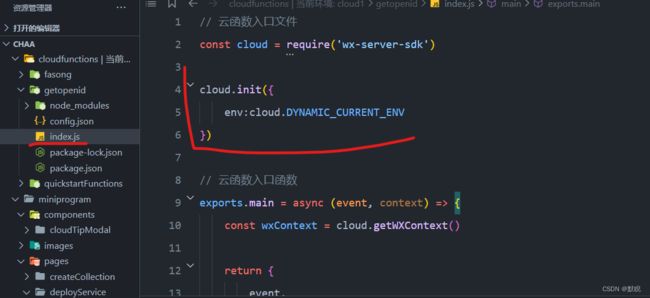
我们在这个文件中的index.js里初始化云开发环境:
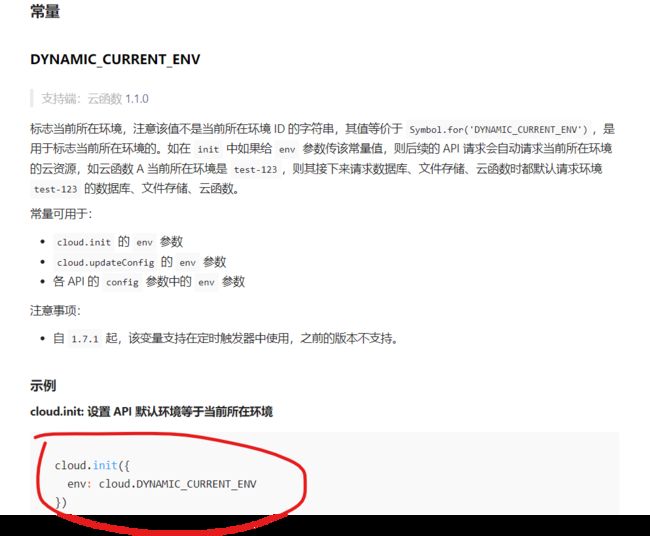
那么在这里就有一个问题了,当我们拥有多个云开发环境时,难道每切换一次环境,就要重新初始化吗?其实这个问题官方已经替咱们想过了:
我们将上面初始化的部分替换成上图标注的形式,每当切换云函数时就会自动初始化当前环境,可谓是一劳永逸
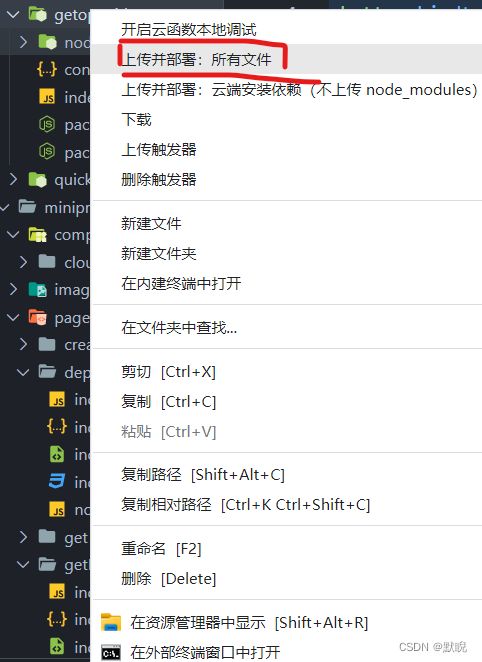
这里有一点要注意的是,每当我们更改完云函数都要右键上传来更新代码,否则你就白改了:
接下来我们在.wxml文件中再添加一个按钮:
我们接下来写一下index.js里的代码:
//获取用户的openid
getOpenid() {
wx.cloud.callFunction({
name: "getopenid"
//name后面填创建的node.js的文件名
}).then(res => {
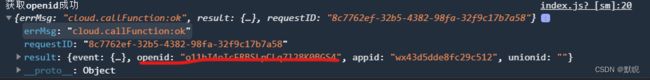
console.log("获取openid成功", res)
}).catch(res => {
console.log("获取openid失败", res)
})
},我们调试一下,标注的就是用户的openid了:
5、用云函数实现消息推送
我们只需要创建一个云函数如下,然后填入用户的openid,要跳转的小程序页面链接,模板内容,模板id即可。
我们按上面方法新建一个node.js云函数文件,这里命名为fasong
还是我们先在.wxml文件中再添加一个按钮:
index.js:
//发送模板消息到指定用户,推送之前要先获取用户的openid
sendone(openid) {
wx.cloud.callFunction({
name: "fasong",
data: {
openid:"o11bI4oIcFRBSLpCLq7l28K0BGS4"
}
}).then(res => {
console.log("推送消息成功", res)
}).catch(res => {
console.log("推送消息失败", res)
})
}云函数的index.js:
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid, //要推送给那个用户
page: 'pages/index/index', //要跳转到那个小程序页面
data: {//推送的内容
date1: {
value: '2022年7月6日 17:16'
},
thing2: {
value: '第三接口'
},
thing3: {
value: '被恶意拔除!'
}
},
templateId: '3Z8nLi_GumUcxM9emooLZY-c4rwj5srToyE-WG-NdwY' //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}注:代码里的date日期项按照我上面给的代码格式来(2022年7月6日 17:16)否则会报错!
这里注意代码里面的date1、thing2什么的根据模板来,如图:(查看我的模板--详情:
调试一下,就可以实现消息推送的功能了:
大概就是这么个流程,下面我把主要代码给大家:
index.wxml
button bindtap="shouquan" type='primary'>获取订阅消息授权
index.js
Page({
//获取授权的点击事件
shouquan() {
wx.requestSubscribeMessage({
tmplIds: ['3Z8nLi_GumUcxM9emooLZY-c4rwj5srToyE-WG-NdwY'], //这里填入我们生成的模板id
success(res) {
console.log('授权成功', res)
},
fail(res) {
console.log('授权失败', res)
}
})
},
//获取用户的openid
getOpenid() {
wx.cloud.callFunction({
name: "getopenid"
}).then(res => {
console.log("获取openid成功", res)
}).catch(res => {
console.log("获取openid失败", res)
})
},
//发送模板消息到指定用户,推送之前要先获取用户的openid
sendone(openid) {
wx.cloud.callFunction({
name: "fasong",
data: {
openid:"o11bI4oIcFRBSLpCLq7l28K0BGS4"
}
}).then(res => {
console.log("推送消息成功", res)
}).catch(res => {
console.log("推送消息失败", res)
})
}
})推送对应的云函数:
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid, //要推送给那个用户
page: 'pages/index/index', //要跳转到那个小程序页面
data: {//推送的内容
date1: {
value: '2022年7月6日 17:16'
},
thing2: {
value: '第三接口'
},
thing3: {
value: '被恶意拔除!'
}
},
templateId: '3Z8nLi_GumUcxM9emooLZY-c4rwj5srToyE-WG-NdwY' //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}我这个过程主要参考下面这个B站up的视频,不太清楚的可以去参考一下:
https://www.bilibili.com/video/BV1FE411M7GG?p=8&spm_id_from=333.999.header_right.history_list.click&vd_source=aa49929fbbf3f43d1ab1d74393755e52
注:上传保存云函数的时候,可能会出现云函数有以下未安装的依赖问题参考下面这个链接:
https://blog.csdn.net/weixin_49769065/article/details/108109443