微信小程序消息推送,实现未完成计划的在微信内的定时提醒功能
微信小程序消息提醒(微信内提醒)
提示:此处仅是小程序消息提醒的一个小例子,希望能够为大家抛砖引玉
目录
- 微信小程序消息提醒(微信内提醒)
- 需求及效果展示
- 一、实现思路
- 二、实现步骤
-
- 1.获取模板ID
- 2.获取下发权限
- 3.调用接口下发订阅消息
- 总结
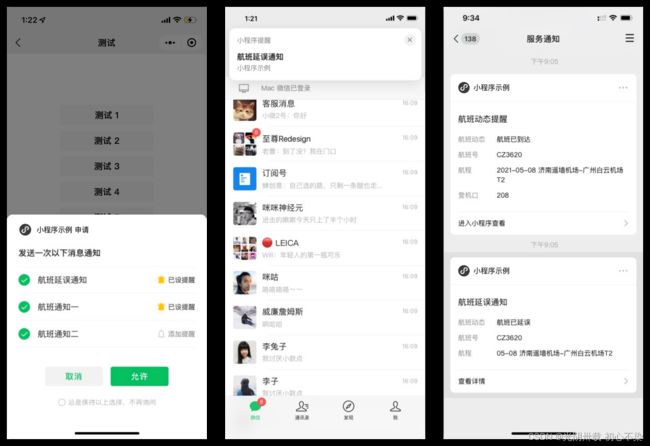
需求及效果展示
在写一个计划类小程序的时候,需要实现一个计划的定时提醒功能,在查询完资料后依旧迷迷糊糊,所以查询官方文档进行探索,以下是我的初步探索结果,大家可以验证一下,然后先给出官方的最终效果,我们实现出来效果也是差不多的。

一、实现思路
首先先放出官方文档,大家点击查看,实现思路的话就是下面这里:

步骤一:获取模板ID
- 设置模板就是告诉微信那边你发给用户的信息是长什么样的
步骤二:获取下发权限
- 下发权限就是获取用户的允许了,不然别人随随便便就能给你微信推送消息,不得烦死
步骤三:调用接口下发订阅消息
- 这里就是调用咯,我们的目的呗,然后这里提前说一下我们用的是云函数,会简单一点
提示:下面仅实现一次性订阅消息,长期订阅没有模板,需要审核时间
二、实现步骤
1.获取模板ID
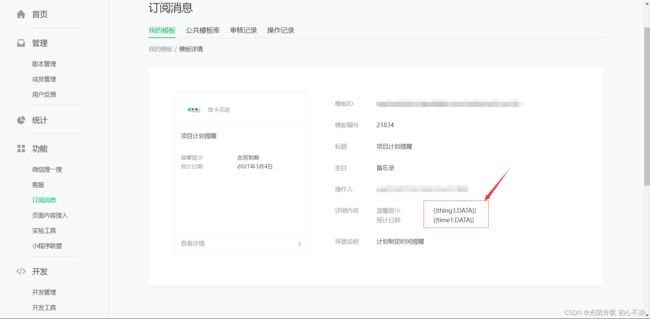
这里的话按照官方的说法,跳到微信公众平台,然后登录你要下发消息的小程序,选订阅消息,点击选用,选一个模板,然后就和下图差不多了

这里我们就获取到了模板ID了,如果是第一次试,也可以和我选用一样的模板,避免一些非技术问题,然后我选的时候,只需要温馨提示和预计时间这两个,还有一个忘记是啥了我就没有选用,因为小程序不需要。
这里这个模板ID,和点击详情后的下面这个东西是有用的,这个我们下面来讲,先预告一波。

2.获取下发权限
重申:前面已经讲过我只实现其中一个思路,所以也不要问为啥不用其他的嘿
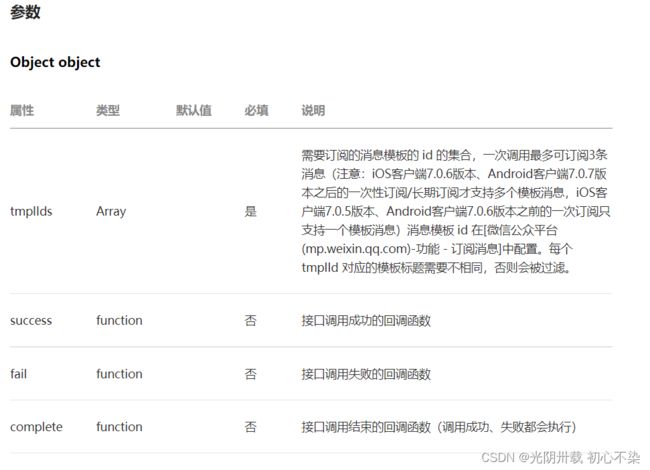
这里的话我们根据官方的说法,找到一次性订阅接口这里一些细节大家自行查看哈,我这里只讲请求参数和调用方法,首先先看文档:

这个地方就需要一个模板ID了,就是我们在第一步那里获取的模板ID,然后我们依照官方给的例子,写出代码:
GetPermission(){
wx.requestSubscribeMessage({
tmplIds: ['用你自己获取的模板ID哈'],
success: res => {
console.log(res);
}
})
}
这里写了一个GetPermission函数,然后参数就模板ID和返回成功的函数,这个函数点击之后就会弹框询问我们是否接受收到小程序的消息。这里我是加了按钮点击触发这个函数,这个太简单了,就不需要代码了吧。

【这里是题外话】然后这里给出一点解释,为啥官方那里的success是普通的函数形式我这里用箭头函数呢,实际上并没有影响,就是可能有些人会在调用成功的时候用到this.data.(不知道)的时候会报错说data不存在,这里的知识点是箭头函数里的this的指向和外面一致的知识点,所以讲一下,然后呢,这里的这个接口是promise风格调用,是异步的,所以,如果你不写success调用成果函数,而是在这个接口后面写代码的话是不会按顺序执行的,当然有人会说这个对于我们这个地方没有什么用,事实也是如此,我只是提一下,不喜可以跳过哈,然后关于箭头函数和promise的知识是es6的。
3.调用接口下发订阅消息
当你在点击确定之后,就已经获取了权限了(这里是一次性权限,每次发消息之前都要获取权限一次),然后我们回到官方文档,跳转到发送订阅消息接口,依旧我只提调用参数,其他细节大家自行查看(然后用的是云调用方式哈,大家往下滑):

这里参数就感觉搞得很头疼了,不过没关系,我们看一下官方给的例子,官方给的调用示例是很友好的,然后我们直接copy:
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
"touser": 'OPENID',
"page": 'index',
"lang": 'zh_CN',
"data": {
"number01": {
"value": '339208499'
},
"date01": {
"value": '2015年01月05日'
},
"site01": {
"value": 'TIT创意园'
},
"site02": {
"value": '广州市新港中路397号'
}
},
"templateId": 'TEMPLATE_ID',
"miniprogramState": 'developer'
})
return result
} catch (err) {
return err
}
}
新建一个node.js云函数,替换代码,然后做修改,这个时候就可以再回去看参数列表了,首先第一个是接受消息的微信用户openId,第二个点击模板后跳转页面,就是类似于别人分享小程序给你,你点击进去后的第一个页面,语言不管,data是要对应模板的数据,这个我们一会讲,然后是模板ID,把我们第一步的模板ID填进去,最后是你的小程序是什么版本的,开发、体验还是正式,就按上面参数说的和实际情况填吧。
然后讲以下这个data,这个地方是需要按模板内容来写的,要怎么写呢,先看一下官方给的例子:

这里我们看第一个参数,模板上是姓名:{{name01.DATA}}
下面写的就是“name01”:{
“value”:“某某”
}
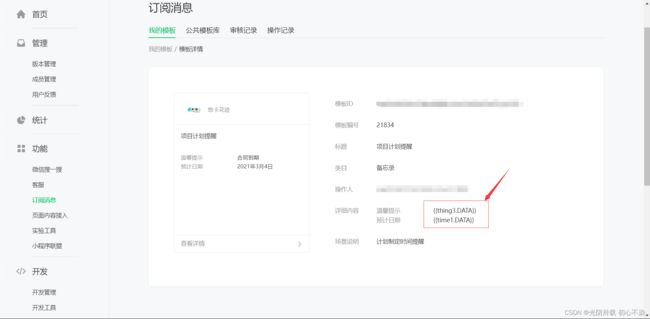
从这个看就可以看出规律,不好描述,我不讲了嘿,a然后我在第一步的时候让大家看了那个模板详细,有个信息,大家还记得嘛,就是这个:

那这样就可以改成我们的对应代码了:
sendMsg云函数:
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
"touser": '自己的openId',
"page": '/pages/Cover/Cover',
"lang": 'zh_CN',
"data": {
"thing3": {
"value": '339208499'
},
"time1": {
"value": '2015年01月05日'
}
},
"templateId": '填上你自己的模板ID'
})
return result
} catch (err) {
return err
}
}
然后这里因为我的小程序是正式版的,最后一个参数也是默认正式版的,所以我就不用写,大家在写的时候如果不是正式版记得写上,然后那个调用者openid因为是自己学习嘛,就直接写死自己的openId,就没有用参数的形式传进来,传参的话是event参数来传的。
然后大家调用一下这个云函数就可以啦:
async sendMsg(){
let rspMsg = new Promise(function (resolve,reject) {
wx.cloud.callFunction({
name:'sendMsg'//调用的云函数函数的名字,如果需要传参数用data
}).then(res=>{
resolve(res.result);
})
})
let rep = await rspMsg;
//对rsp进行判断操作
return rep;
}
上面的代码是开发中用的,简化以下的话就是:
sendMsg(){
wx.cloud.callFunction({
name:'sendMsg'//调用的云函数函数的名字,如果需要传参数用data
}).then(res=>{
console.log(res);
})
}
总结
例如:以上是我的一些简单尝试,希望对大家有帮助,如果可以的话,可以点个赞支持一次哈,有问题的话可以在评论区中给出,然后如果可以的话请大家体验我的小程序悠卡花迹呀。不甚感激,目前才是初版,问题比较多。
