基于springboot的外星人电脑商城项目(五)(商品展示)
基于springboot的外星人电脑商城项目(五)
- 如果需要源码,点赞+关注+留言备注邮箱,晚上统一发送
- 外星人商城项目介绍
-
- 项目背景
- 项目功能
- 项目技术
- 项目模块
- 项目要求
- 外星人商城项目开发流程
-
- 第一节 基础构建
- 第二节 用户注册
- 第三节 用户登录
- 第四节 用户管理
- 第五节 热销商品
-
- 1. 热销商品-实体类
- 2. 热销商品-持久层
- 3. 热销商品-业务层
- 4. 热销商品-控制层
- 5. 热销商品-前端页面
- 第六节 购物车
- 第七节 订单
- 第八节 商品秒杀
- 外星人商城项目总结
如果需要源码,点赞+关注+留言备注邮箱,晚上统一发送
外星人商城项目介绍
项目背景
外星人公司(狗头)委托我开发一个一个专门的外星人商城(模仿京东、天猫),出售外星人电子产品以及周边,实现了以下功能。
本项目已经搭载了服务器,网址给定:
链接: 外星人官方网站.
项目功能
- 登录
- 注册
- 用户管理
- 热销商品
- 购物车
- 订单
- 商品秒杀
项目技术
- 项目框架:springboot
- 数据库框架:mybaits
- 前端技术:JS、JQuery、Ajax
项目模块
持久层:依据业务要求规划相关的SQL语句,以及进行配置
业务层:核心功能控制、业务操作以及异常处理
控制层:接受请求,处理响应
前端开发:JS、JQuery、Ajax
单元测试:junit
项目要求
- JDK8
- maven3.6.1
- 数据库mysql5.1
- idea
外星人商城项目开发流程
第一节 基础构建
第二节 用户注册
第三节 用户登录
第四节 用户管理
第五节 热销商品
这里需要关注的是关于图片文件的设置
商品的新窗口开辟(Ajax)
1. 热销商品-实体类
/** 商品数据的实体类 */
public class Product extends BaseEntity implements Serializable {
private Integer id;
private Integer categoryId;
private String itemType;
private String title;
private String sellPoint;
private Long price;
private Integer num;
private String image;
private Integer status;
private Integer priority;
}
2. 热销商品-持久层
/** 处理商品数据的持久层接口 */
public interface ProductMapper {
/**
* 查询热销商品的前四名
* @return 热销商品前四名的集合
*/
List<Product> findHotList();
/**
* 根据商品id查询商品详情
* @param id 商品id
* @return 匹配的商品详情,如果没有匹配的数据则返回null
*/
Product findById(Integer id);
}
<mapper >
<select id="findHotList" resultMap="ProductEntityMap">
SELECT
*
FROM
compution.t_product
WHERE
status=1
ORDER BY
priority DESC
LIMIT 0,4
select>
<select id="findById" resultMap="ProductEntityMap">
SELECT
*
FROM
compution.t_product
WHERE
id=#{id}
select>
mapper>
3. 热销商品-业务层
/** 处理商品数据的业务层接口 */
public interface IProductService {
/**
* 查询热销商品的前四名
* @return 热销商品前四名的集合
*/
List<Product> findHotList();
/**
* 根据商品id查询商品详情
* @param id 商品id
* @return 匹配的商品详情,如果没有匹配的数据则返回null
*/
Product findById(Integer id);
}
** 处理商品数据的业务层实现类 */
@Service
public class ProductServiceImpl implements IProductService {
@Autowired
private ProductMapper productMapper;
@Override
public List<Product> findHotList() {
List<Product> list = productMapper.findHotList();
for (Product product : list) {
product.setPriority(null);
product.setCreatedUser(null);
product.setCreatedTime(null);
product.setModifiedUser(null);
product.setModifiedTime(null);
}
return list;
}
@Override
public Product findById(Integer id) {
// 根据参数id调用私有方法执行查询,获取商品数据
Product product = productMapper.findById(id);
// 判断查询结果是否为null
if (product == null) {
// 是:抛出ProductNotFoundException
throw new ProductNotFoundException("尝试访问的商品数据不存在");
}
// 将查询结果中的部分属性设置为null
product.setPriority(null);
product.setCreatedUser(null);
product.setCreatedTime(null);
product.setModifiedUser(null);
product.setModifiedTime(null);
// 返回查询结果
return product;
}
}
4. 热销商品-控制层
@RestController
@RequestMapping("products")
public class ProductController extends BaseController {
@Autowired
private IProductService productService;
@RequestMapping("hot_list")
public JsonResult<List<Product>> getHotList() {
List<Product> data = productService.findHotList();
return new JsonResult<List<Product>>(OK, data);
}
@GetMapping("{id}/details")
public JsonResult<Product> getById(@PathVariable("id") Integer id) {
// 调用业务对象执行获取数据
Product data = productService.findById(id);
// 返回成功和数据
return new JsonResult<Product>(OK, data);
}
}
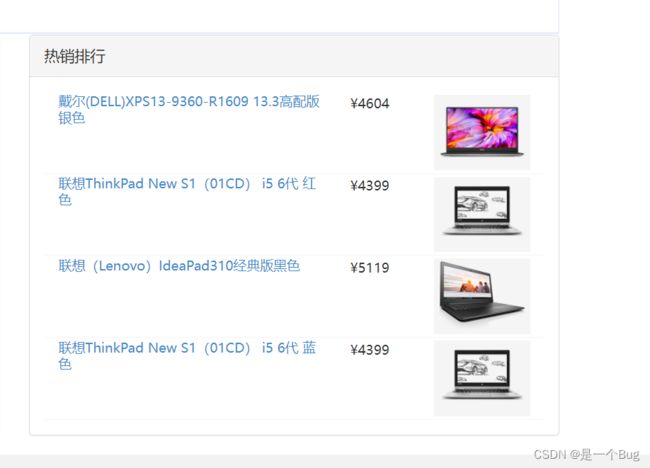
5. 热销商品-前端页面
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title">热销排行</p>
</div>
<div id="hot-list" class="panel-body panel-item">
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">广博(GuangBo)10本装40张A5牛皮纸记事本子日记本办公软抄本GBR0731</a></div>
<div class="col-md-2">¥23</div>
<div class="col-md-3"><img src="../images/portal/00GuangBo1040A5GBR0731/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">齐心(COMIX)C5902 A5优品商务笔记本子记事本日记本122张</a></div>
<div class="col-md-2">¥18</div>
<div class="col-md-3"><img src="../images/portal/02COMIXC5902A5122blue/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">广博(GuangBo)皮面日程本子 计划记事本效率手册米色FB60322</a></div>
<div class="col-md-2">¥28</div>
<div class="col-md-3"><img src="../images/portal/001GuangBo)FB60322/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">戴尔Dell 燃700R1605银色</a></div>
<div class="col-md-2">¥3799</div>
<div class="col-md-3"><img src="../images/portal/11DELLran7000R1605Ssilvery/collect.png" class="img-responsive" /></div>
</div>
</div>
</div>
</div>
动态获取,实时和数据库进行交互,来展示热销商品
<script type="text/javascript">
$(document).ready(function() {
showHotList();
});
function showHotList() {
$("#hot-list").empty();
$.ajax({
url: "/products/hot_list",
type: "GET",
dataType: "JSON",
success: function(json) {
let list = json.data;
console.log("count=" + list.length);
for (let i = 0; i < list.length; i++) {
console.log(list[i].title);
let html = '';
html = html.replace(/#{id}/g, list[i].id);
html = html.replace(/#{title}/g, list[i].title);
html = html.replace(/#{price}/g, list[i].price);
html = html.replace(/#{image}/g, list[i].image);
$("#hot-list").append(html);
}
}
});
}
</script>
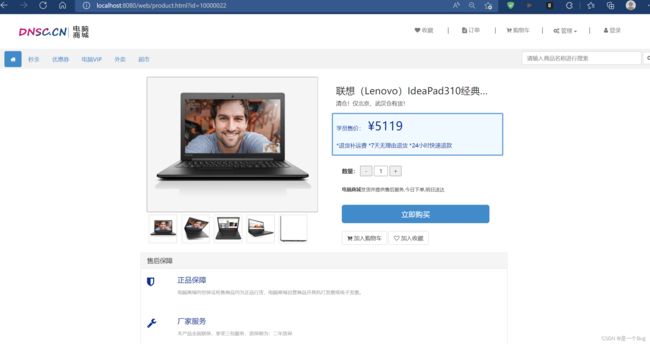
展示商品详细内容
let html = ''
+ '<div class="col-md-7 text-row-2">
+ <a href="product.html?id=#{id}">#{title}</a></div>'
这里向下传了一个商品的Id,可以让商品的详细信息在下一个页面展示
Product findById(Integer id);
引入js文件
<script type="text/javascript" src="../js/jquery-getUrlParam.js">
Ajax技术展示商品
<script type="text/javascript">
let id = $.getUrlParam("id");
console.log("id=" + id);
$(document).ready(function() {
$.ajax({
url: "/products/" + id + "/details",
type: "GET",
dataType: "JSON",
success: function(json) {
if (json.state == 200) {
console.log("title=" + json.data.title);
$("#product-title").html(json.data.title);
$("#product-sell-point").html(json.data.sellPoint);
$("#product-price").html(json.data.price);
for (let i = 1; i <= 5; i++) {
$("#product-image-" + i + "-big").attr("src", ".." + json.data.image + i + "_big.png");
$("#product-image-" + i).attr("src", ".." + json.data.image + i + ".jpg");
}
} else if (json.state == 4006) { // 商品数据不存在的异常
location.href = "index.html";
} else {
alert("获取商品信息失败!" + json.message);
}
}
});
});
<script type="text/javascript">
$(document).ready(function() {
showHotList();
});
function showHotList() {
$("#hot-list").empty();
$.ajax({
url: "/products/hot_list",
type: "GET",
dataType: "JSON",
success: function(json) {
let list = json.data;
console.log("count=" + list.length);
for (let i = 0; i < list.length; i++) {
console.log(list[i].title);
let html = '';
html = html.replace(/#{id}/g, list[i].id);
html = html.replace(/#{title}/g, list[i].title);
html = html.replace(/#{price}/g, list[i].price);
html = html.replace(/#{image}/g, list[i].image);
$("#hot-list").append(html);
}
}
});
}
</script>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<p class="panel-title">热销排行</p>
</div>
<div id="hot-list" class="panel-body panel-item">
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">广博(GuangBo)10本装40张A5牛皮纸记事本子日记本办公软抄本GBR0731</a></div>
<div class="col-md-2">¥23</div>
<div class="col-md-3"><img src="../images/portal/00GuangBo1040A5GBR0731/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">齐心(COMIX)C5902 A5优品商务笔记本子记事本日记本122张</a></div>
<div class="col-md-2">¥18</div>
<div class="col-md-3"><img src="../images/portal/02COMIXC5902A5122blue/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">广博(GuangBo)皮面日程本子 计划记事本效率手册米色FB60322</a></div>
<div class="col-md-2">¥28</div>
<div class="col-md-3"><img src="../images/portal/001GuangBo)FB60322/collect.png" class="img-responsive" /></div>
</div>
<div class="col-md-12">
<div class="col-md-7 text-row-2"><a href="product.html">戴尔Dell 燃700R1605银色</a></div>
<div class="col-md-2">¥3799</div>
<div class="col-md-3"><img src="../images/portal/11DELLran7000R1605Ssilvery/collect.png" class="img-responsive" /></div>
</div>
</div>
</div>
</div>
第六节 购物车
第七节 订单
第八节 商品秒杀
外星人商城项目总结