Vue前后端交互~非常详细哦~
下面是对Vue前后端交互模式整理,希望可以帮助到有需要的小伙伴~
文章目录
-
- 目标
- 目录
- 前后端交互模式
-
- 接口调用方式
- URL地址格式
-
- 传统形式的URL
- Result形式的URL
- Promise用法(处理异步编程)
-
-
- 异步调用
- Promise概述
- Promise的基本用法
- 基于Promise处理Ajax请求
-
- 处理原生Ajax
- 发送多次ajax请求
- then参数中的函数返回值
-
- 返回Promise实例对象
- 返回普通值
- Promise常用的API
-
- 实例方法
- 对象方法
-
- fetch概述
-
- 基本特征
- 语法结构
- fetch的基本用法
- fetch请求参数
-
- GET请求方式的参数传递
- DELETE请求方式的参数传递
- POST请求方式的参数传递
-
- 字符串方式传递参数
- json方式传递参数
- PUT请求方式的参数传递
- fetch响应结果
-
- 响应数据格式
- 接口调用-axios用法
-
- axios的基本特性
- axios的基本用法
- axios的常用API
- axios的参数传递
-
- GET传递参数
- DELETE传递参数
- POST传递参数
-
- 通过选项传递参数**(默认传递的是json格式的数据)**
- 通过URLSearchParams传递参数(application/x-www-form-urlencoded)
- POST的选项参数传值的情况
- 总结:
- POST的URLSearchParams传递参数的情况
- 总结:
- PUT传递参数
-
- 通过选项传递参数**(默认传递的是json格式的数据)**
- axios的响应结果
-
- 响应结果的主要属性
- axios的全局配置
- axios拦截器
-
- 请求拦截器
- 响应拦截器
- 接口调用-async/await用法
-
- async/await的基本用法
- async/await处理多个异步请求
目标
- 能够说出什么是前后端交互模式
- 能够说出Promise的相关概念和用法
- 能够使用fetch进行接口调用
- 能够使用axios进行接口调用
- 能够使用async/await方式调用接口
- 能够基于后台接口实现案例
目录
- 前后端交互模式
- Promise用法
- 接口调用-fetch用法
- 接口调用-axios用法
- 接口调用async/await用法
- 基于接口的案例
前后端交互模式
接口调用方式
- 原生Ajax
- 基于jQuery的Ajax
- fetch (API)
- axios (第三方库)
URL地址格式
传统形式的URL
- 格式:schema://host:port/path?query#fragment
- schema:协议。例如http、https、ftp等
- host:域名或IP地址
- port:端口,http默认端口80,可以省略
- path:路径,例如/abc/a/b/c
- query:查询参数,例如uname=lisi&age=12
- fragment: 锚点 (哈希Hash),用于定位页面的某个位置 #
- 符合规则的URL:
- http://www.baidu.com
- http://www.baidu.com/java/web
- http://www.baidu.com/java/web?flag=1
- http://www.baidu.com/java/web?flag=1#function
Result形式的URL
- HTTP请求方式
- GET 查询
- POST 添加
- PUT 修改
- DELETE 删除
- 符合规则的URL地址(通过/传递请求参数)
- http://www.baidu.com/books GET
- http://www.baidu.com/books POST
- http://www.baidu.com/books/123 PUT
- http://www.baidu.com/books/123 DELETE
Promise用法(处理异步编程)
官方文档:https://developer.mozilla.org/en-Us/docs/Web/JavaScript/Reference/Global_objects/Promise
异步调用
-
异步调用效果分析
- 定时任务
- Ajax
- 事件函数
-
多次异步调用的依赖分析
-
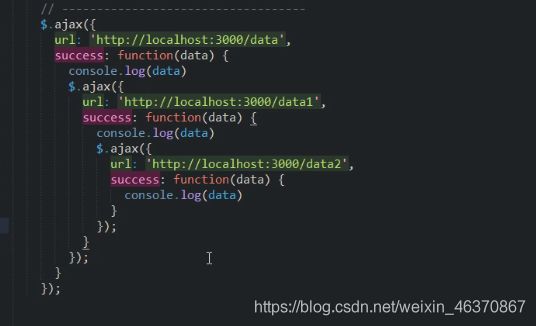
多次调用的结果顺序不确定
-
异步调用结果如果存在依赖需要嵌套 (缺点:回调地狱)
-
Promise概述
Promise是异步编程的一种解决方案,从语法上讲,Promise是一个对象,从它可以获取异步操作的消息。
使用Promise的优点:
- 可以避免多层异步调用嵌套问题(回调地狱)
- Promise对象提供了简洁的API,使得控制异步操作更加容易
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise概述title>
head>
<body>
<script>
console.log(typeof Promise);
// console.dir()可以显示一个对象的所有属性和方法
console.dir(Promise)
script>
body>
html>
Promise的基本用法
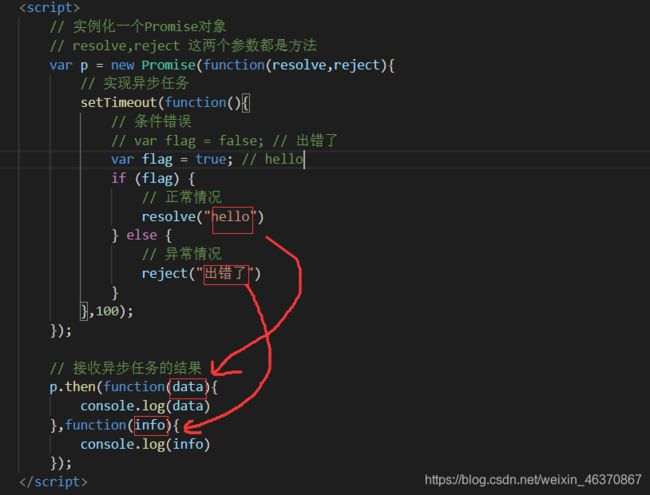
先规定好正常和异常的处理办法,然后根据条件来确定执行正常的处理办法还是异常的处理办法
resolve和reject两个参数用于处理成功和失败的两种情况,并通过p.then获取处理结果
实例化Promise对象,构造函数中传递函数,该函数中用于处理异步任务
var p = new Promise(function(resolve,reject){
// 成功时调用 resolve()
// 失败时调用 reject()
});
// 接收异步任务的结果
p.then(function(ret){
// 从resolve得到正常的结果
},function(ret){
// 从reject得到错误信息
});
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise用法title>
head>
<body>
<script>
// 实例化一个Promise对象
// resolve,reject 这两个参数都是方法
var p = new Promise(function(resolve,reject){
// 实现异步任务
setTimeout(function(){
// 条件错误
// var flag = false; // 出错了
var flag = true; // hello
if (flag) {
// 正常情况
resolve("hello")
} else {
// 异常情况
reject("出错了")
}
},100);
});
// 接收异步任务的结果
p.then(function(data){
console.log(data)
},function(info){
console.log(info)
});
script>
body>
html>
基于Promise处理Ajax请求
处理原生Ajax
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
/* */
function queryData(url) {
var p = new Promise(function(resolve,reject){
// XMLHttpRequest 对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 异常
if (xhr.readyState !== 4) return;
// 正常
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject("服务器错误")
}
};
xhr.open('get',url);
xhr.send(null)
});
return p;
}
queryData('http://localhost:3000/data')
.then(function(data){
console.log(data)
},function(info){
console.log(info)
})
script>
body>
html>
发送多次ajax请求
queryData()
.then(function(data){
return queryData();
})
.then(function(data){
return queryData();
})
.then(function(data){
return queryData();
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
/* */
function queryData(url) {
var p = new Promise(function(resolve,reject){
// XMLHttpRequest 对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 异常
if (xhr.readyState !== 4) return;
// 正常
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject("服务器错误")
}
};
xhr.open('get',url);
xhr.send(null)
});
return p;
}
// 发送一个aiax请求
/* queryData('http://localhost:3000/data')
.then(function(data){
console.log(data)
},function(info){
console.log(info)
}) */
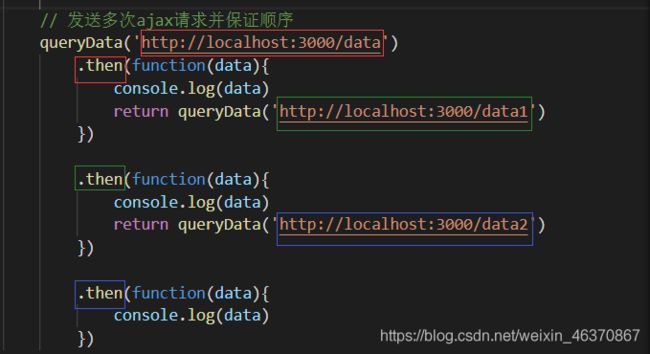
// 发送多次ajax请求并保证顺序
queryData('http://localhost:3000/data')
.then(function(data){
console.log(data)
return queryData('http://localhost:3000/data1')
})
.then(function(data){
console.log(data)
return queryData('http://localhost:3000/data2')
})
.then(function(data){
console.log(data)
})
/*
Hello World !
Hello Tom !
Hello Jerry !
*/
script>
body>
html>
then参数中的函数返回值
返回Promise实例对象
返回的该实例对象会调用下一个then
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>then参数中的函数返回值title>
head>
<body>
<script>
function queryData(url) {
return new Promise(function(resolve,reject){
// XMLHttpRequest 对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 异常
if (xhr.readyState !== 4) return;
// 正常
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject("服务器错误")
}
};
xhr.open('get',url);
xhr.send(null)
});
}
// Promise返回的该实例对象会调用下一个then
queryData('http://localhost:3000/data')
.then(function(data){
return queryData('http://localhost:3000/data1');
})
.then(function(data){
return new Promise(function(resolve,reject){
setTimeout(function(){
resolve(123);
},1000)
})
})
.then(function(data){
console.log(data)
})
script>
body>
html>
返回普通值
返回普通值的话,回生成一个默认的Promise对象,便于下面的then对其进行调用
返回的普通值会直接传递给下一个then,通过then参数中函数的参数接收该值
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>then参数中的函数返回值title>
head>
<body>
<script>
function queryData(url) {
return new Promise(function(resolve,reject){
// XMLHttpRequest 对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 异常
if (xhr.readyState !== 4) return;
// 正常
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject("服务器错误")
}
};
xhr.open('get',url);
xhr.send(null)
});
}
// 返回的普通值会直接传递给下一个then,通过then参数中函数的参数接收该值
.then(function(data){
return 'hello'
})
.then(function(data){
console.log(data)
}
)
script>
body>
html>
Promise常用的API
实例方法
- p.then() 得到异步任务的正确结果
- p.catch() 获取异常信息
- p.finally() 成功与否都会执行(尚且不是正式标准)
除了第一个 then ,以后的所有的 then 都是上一个 then 中的返回结果
then 接收到结果一共有三种情况:
-
. 上一个 then 没有返回值,则就是 undefined
-
上一个 then 有普通返回值:数组、数字、字符串、对象
-
上一个 then 又返回了一个新的 Promise 对象
如果是上一个 then 里面返回了一个 Promise 对象,则这个 then 的回调处理函数就指向了上一个 then 中返回的 Promise 对象中的 resolve
语法结构:
// 处理正常结果
.then(function(data){
// 处理正常结果
})
// 处理异常结果
.catch(function(data){
// 处理异常结果
})
.finally(function(){
// 成功与否都会执行
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_Promise常用的API.htmltitle>
head>
<body>
<script>
/* Promise常用的API - 实例方法 */
function foo(){
return new Promise(function(resolve,reject){
setTimeout(function(){
reject('error');
},100)
})
}
foo()
// 处理正常结果
.then(function(data){
console.log(data)
})
// 处理异常结果
.catch(function(data){
console.log(data)
})
.finally(function(){
console.log('finished')
})
// 相当于
/* foo()
.then(function(data){
console.log(data)
},function(data){
console.log(data)
})
.finally(function(){
console.log('finished')
}) */
script>
body>
html>
对象方法
Promise.all()并发处理多个异步任务,所有任务都执行完成才能得到结果
Promise.race()并发处理多个任务,只要有一个任务完成就能得到结果
语法结构:
Promise.all([p1,p2,p3]).then((result) => {
console.log(result)
})
Promise.race([p1,p2,p3]).then((result) => {
console.log(result)
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象方法title>
head>
<body>
<script>
function queryData(url) {
return new Promise(function(resolve,reject){
// XMLHttpRequest 对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 异常
if (xhr.readyState !== 4) return;
// 正常
if (xhr.readyState == 4 && xhr.status == 200) {
// 处理正常情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject("服务器错误")
}
};
xhr.open('get',url);
xhr.send(null)
});
}
var p1 = queryData('http://localhost:3000/a1');
var p2 = queryData('http://localhost:3000/a2');
var p3 = queryData('http://localhost:3000/a3');
// Promise.all()并发处理多个异步任务,所有任务都执行完成才能得到结果
Promise.all([p1,p2,p3]).then(function(result){
console.log(result)
})
// Promise.race()并发处理多个任务,只要有一个任务完成就能得到结果
Promise.race([p1,p2,p3]).then(function(result){
console.log(result)
})
script>
body>
html>
fetch概述
基本特征
- 更加简单的数据获取方式,功能更强大,更灵活,可以看作是xhr的升级版
- 基于Promise实现
语法结构
fetchAPI官方文档说明:https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
fetch(url).then(fn2)
.then(fn3)
...
.catch(fn)
fetch的基本用法
fetch('/abc').then(data => {
//text()方法属于fetchAPI的一部分,它的返回值是一个Promise实例对象,用于获取后台返回的数据
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetchtitle>
head>
<body>
<script>
/* Fetch API 基本用法 */
fetch('http://localhost:3000/fdata').then(function(data){
// text()方法属于fetchAPI的一部分,它的返回值是一个Promise实例对象,用于获取后台返回的数据
return data.text();
}).then(function(data){
console.log(data);
})
script>
body>
html>
fetch请求参数
常用配置选项
- method(String):HTTP请求方法,默认为GET (GET, POST, PUT, DELETE)
- body(String):HTTP的请求参数
- headers(Onject):HTTP的请求头,默认为{}
fetch('/abc',{
method:'get'
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
GET请求方式的参数传递
- 传统的URL
fetch('/abc?id=123').then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret)
})
- Restful形式的URL
fetch('/abc/123',{
method:'get'
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch请求参数title>
head>
<body>
<script>
/* Fetch API 调用接口传递参数 */
// 传统的URL传递参数
// fetch('http://localhost:3000/books?id=123',{
// method: 'get'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// Restful形式的URL
fetch('http://localhost:3000/books/456',{
method: 'get'
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
});
script>
body>
html>
对应的路由:
app.get('/books', (req, res) => {
setTimeout(() => {
// req.query.id 参数的值
res.send('传统的URL传递参数' + req.query.id)
})
})
app.get('/books/:id', (req, res) => {
setTimeout(() => {
res.send('Restful形式的URL传递参数' + req.params.id)
})
})
DELETE请求方式的参数传递
fetch('/abc/123',{
method:'delete'
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>delete请求参数title>
head>
<body>
<script>
// Restful形式的URL
fetch('http://localhost:3000/books/456',{
method: 'delete'
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
});
script>
body>
html>
路由:
app.delete('/books/:id', (req, res) => { // :id是自定义的
setTimeout(() => {
res.send('RDELETE请求传递参数' + req.params.id)
})
})
POST请求方式的参数传递
字符串方式传递参数
[[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gL4KmBkQ-1611575969659)
fetch('/books',{
method:'post',
body:'uname=lisi&pwd=123',
headers:{
'Content-Type':'application/x-www-form-urlencoded'
}
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例1:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>post请求传参title>
head>
<body>
<script>
fetch('http://localhost:3000/books',{
method: 'post',
body: 'uname=lisi&pwd=123',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
})
script>
body>
html>
json方式传递参数
fetch('/books',{
method:'post',
body:JOSN.stringify({
uname:'lisi',
age:12
}),
headers:{
'Content-Type':'application/json'
}
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>post请求传参jsontitle>
head>
<body>
<script>
fetch('http://localhost:3000/books',{
method: 'post',
body: JSON.stringify({
uname: '张三',
pwd: '45'
}),
headers: {
'Content-Type': 'application/json'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
})
script>
body>
html>
路由:
app.post('/books', (req, res) => {
res.send('POST请求传递参数' + req.body.uname + '---' + req.body.pwd)
})
PUT请求方式的参数传递
fetch('/books/123',{
method:'put',
body:JOSN.stringify({
uname:'lisi',
age:12
}),
headers:{
'Content-Type':'application/json'
}
}).then(data => {
return data.text();
}).then(ret => {
//注意:这里得到的才是最终的数据
console.log(ret);
})
实例1 ~ json参数:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>put请求方式的参数传递jsontitle>
head>
<body>
<script>
fetch('http://localhost:3000/books/123',{
method: 'put',
body: JSON.stringify({
uname: '张三',
pwd: '789'
}),
headers: {
'Content-Type': 'application/json'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
})
script>
body>
html>
路由:
app.put('/books/:id', (req, res) => {
res.send('PUT请求传递参数' + req.params.id + '---' + req.body.uname + '---' + req.body.pwd)
})
实例2 ~ 一般方式传参:
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>put请求方式的参数传递jsontitle>
head>
<body>
<script>
fetch('http://localhost:3000/books/123',{
method: 'put',
body: JSON.stringify({
uname: '张三',
pwd: '789'
}),
headers: {
'Content-Type': 'application/json'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
})
script>
body>
html>
路由:
app.put('/books/:id', (req, res) => {
res.send('PUT请求传递参数' + req.params.id + '---' + req.body.uname + '---' + req.body.pwd)
})
总结:
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询数据库中的数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作。
就像前面所讲的一样,既然PUT和POST操作都是向服务器端发送数据的,那么两者有什么区别呢。。。POST主要作用在一个集合资源之上的(url),而PUT主要作用在一个具体资源之上的(url/xxx),通俗一下讲就是,如URL可以在客户端确定,那么可使用PUT,否则用POST。
综上所述,我们可理解为以下:
1、POST /url 创建
2、DELETE /url/xxx 删除
3、PUT /url/xxx 更新
4、GET /url/xxx 查看
fetch响应结果
响应数据格式
- text():将返回体处理成字符串类型,返回结果是字符串类型
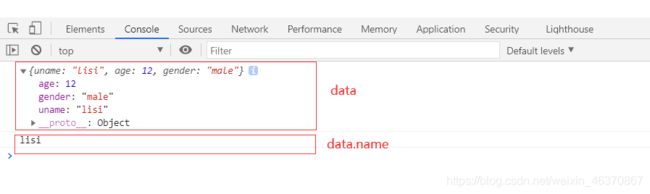
- json():返回结果和JSON.parse(responseText)一样,返回结果是对象类型
fetch ('/ abc' then(data=>{
// return data.text ();
return data.json();
}).then(ret=>{
console.log (ret);
});
实例1 ~ json()
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch响应结果1title>
head>
<body>
<script>
/* Fetch响应结果的数据格式 */
fetch('http://localhost:3000/json').then(function(data){
// json():返回结果和JSON.parse(responseText)一样,**返回结果是对象类型**
return data.json()
}).then(function(data){
console.log(data)
console.log(data.uname)
})
script>
body>
html>
实例2 ~ text() :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch响应结果2title>
head>
<body>
<script>
/* Fetch响应结果的数据格式 */
fetch('http://localhost:3000/json').then(function(data){
// text():将返回体处理成字符串类型,**返回结果是字符串类型**
return data.text();
}).then(function(data){
// console.log(data); // {"uname":"lisi","age":12,"gender":"male"} 返回结果是字符串类型的,就不能用data.uname了
// console.log(typeof data); // string
// console.log(data.uname); // undefined
// 把json的 string数据 转为 json对象
var obj = JSON.parse(data);
console.log(obj)
console.log(obj.uname,obj.age,obj.gender)
})
script>
body>
html>
接口调用-axios用法
axios的基本特性
axios(官网:https://github.com/axios/axios))是一个基于Promise用于浏览器和node.js的HTTP客户端。
它具有以下特征:
- 支持浏览器和node.js
- 支持Promise
- 能拦截请求和响应
- 自动转换json数据
axios的基本用法
axios.get('/data')
.then(ret => {
//data属性名称是固定的,用于获取后台响应的数据
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>接口调用axiostitle>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
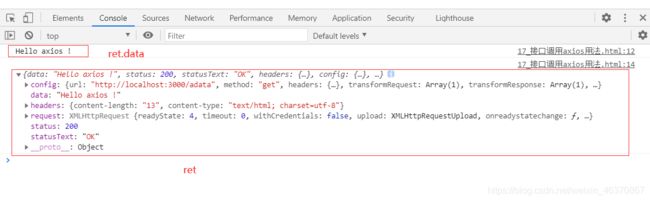
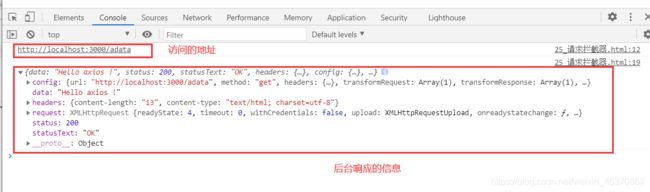
axios.get('http://localhost:3000/adata').then(function(ret){ // 形参 ret接收后台的所有数据 ,ret是一个对象
console.log(ret.data);
// 注意:data属性是固定的用法,用于获取后台的实际数据
console.log(ret);
})
script>
body>
html>
axios的常用API
- get:查询数据
- post:添加数据
- put:修改数据
- delete:删除数据
axios的参数传递
GET传递参数
- 通过url传递参数
- 传统的URL (路由中使用 query 进行请求)
- Restful的URL (路由中使用 params 进行请求)
- 通过params选项传递参数 (使用的是传统URL的路由)
通过url传递参数
- 传统的url形式
axios.get('/adata?id=123').then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 传统的url方式
axios.get('http://localhost:3000/axios?id=123').then(function (ret) {
console.log(ret.data);
});
script>
body>
html>
- Restful形式的URL
axios.get('/adata/123').then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过get传参
// 方式1. 传统的url方式
// axios.get('http://localhost:3000/axios?id=123').then(function (ret) {
// console.log(ret.data);
// });
// 方式2. Restful方式
axios.get('http://localhost:3000/axios/456').then(function (ret) {
console.log(ret.data);
});
script>
body>
html>
通过params选项传递参数
axios.get('/adata',{
// 传参
params:{
id:789
}
}).then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过URL传参
// 方式1. 传统的url方式
// axios.get('http://localhost:3000/axios?id=123').then(function (ret) {
// console.log(ret.data);
// });
// 方式2. Restful方式
// axios.get('http://localhost:3000/axios/456').then(function (ret) {
// console.log(ret.data);
// });
// 通过params传参 - 使用的是传统URL的路由
axios.get('http://localhost:3000/axios',{
// 传参
params: {
id: 789
}
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
DELETE传递参数
通过url传递参数 (注意:在后端使用Restful获取数据的时候,路由中获取的数据的不是query,而是params)
通过params选项传递参数
- 传统的url形式
axios.delete('/adata?id=123').then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DELETE传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 传统URL
axios.delete('http://localhost:3000/axios?id=222')
.then(function(ret){
console.log(ret.data);
});
script>
body>
html>
路由:
// delete 传统的URL
app.delete('/axios',(req,res) => {
res.send('axios delete (传统URL) 传递参数' + req.query.id);
})
-
Restful形式的URL
在后端使用Restful获取数据的时候,路由中获取的数据的不是query,而是params
axios.delete('/adata/123').then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DELETE传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// Restful的URL
axios.delete('http://localhost:3000/axios/333')
.then(function(ret){
console.log(ret.data);
});
script>
body>
html>
路由:
// delete Restful的URL
app.delete('/axios/:id',(req,res) => {
res.send('axios delete (Restful)' + req.params.id);
})
- params方式
axios.delete('/adata',{
params:{
id:111
}
}).then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DELETE传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// params传参
axios.delete('http://localhost:3000/axios',{
// 传参
params: {
id: 111
}
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
路由:
// delete 传统的URL
app.delete('/axios',(req,res) => {
res.send('axios delete (传统URL) 传递参数' + req.query.id);
})
POST传递参数
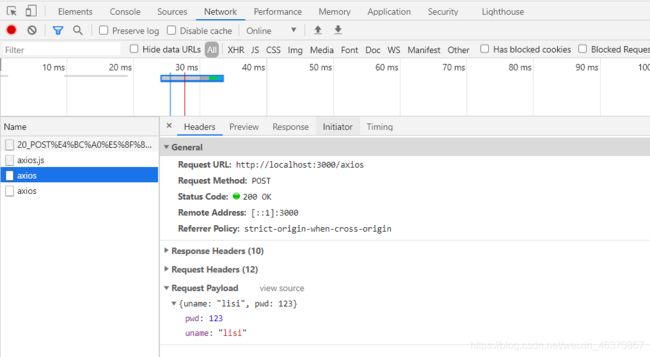
通过选项传递参数**(默认传递的是json格式的数据)**
axios.post('/adata',{
uname:'tom',
pwd:123
}).then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过选项传递参数
axios.post('http://localhost:3000/axios',{
// 传参
uname: 'lisi',
pwd: 123
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
路由:
// POST传参
app.post('/axios',(req,res) => {
res.send('axios post 传递参数' + req.body.uname + '----' + req.body.pwd);
})
通过URLSearchParams传递参数(application/x-www-form-urlencoded)
const params = new URLSearchParams();
params.append('params1','value1');
params.append('params2','value2');
axios.post('/adata',params}).then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过URLSearchParams传递参数
// URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
// 我们调用new URLSearchParams()会返回一个 URLSearchParams 对象实例
var params = new URLSearchParams();
params.append('uname','zhangsan');
params.append('pwd','222');
axios.post('http://localhost:3000/axios',params).then(function(ret){
console.log(ret.data)
})
script>
body>
html>
路由:
// POST传参
app.post('/axios',(req,res) => {
res.send('axios post 传递参数' + req.body.uname + '----' + req.body.pwd);
})
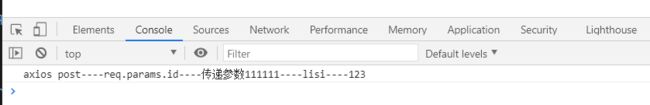
POST的选项参数传值的情况
1- 在URL中加id
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过选项传递参数
axios.post('http://localhost:3000/axios/111111',{
// 传参
uname: 'lisi',
pwd:123
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
路由:
app.post('/axios/:id',(req,res) => {
res.send('axios post----req.params.id----传递参数' + req.params.id + '----' + req.body.uname + '----' + req.body.pwd);
})
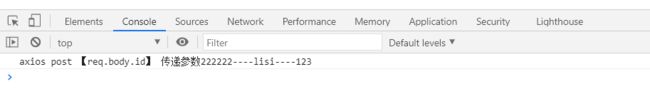
2- 在选项参数中加id
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
axios.post('http://localhost:3000/axios',{
// 传参
id: '222222',
uname: 'lisi',
pwd:123
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
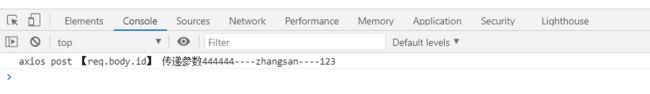
路由:
app.post('/axios',(req,res) => {
res.send('axios post 【req.body.id】 传递参数' + req.body.id + '----' + req.body.uname + '----' + req.body.pwd);
})
总结:
对于 POST选项参数 和 URLSearchParams 的方式:
使用 req.params.id的方式获取url中的信息
使用req.body.id的方式获取 POST选项参数 和 URLSearchParams 中的信息
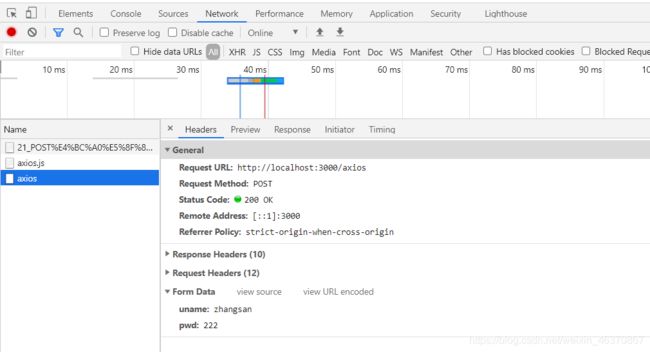
POST的URLSearchParams传递参数的情况
1- 获取url中传递的参数
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过URLSearchParams传递参数
// URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
// 我们调用new URLSearchParams()会返回一个 URLSearchParams 对象实例
var params = new URLSearchParams();
params.append('uname','zhangsan');
params.append('pwd','123');
axios.post('http://localhost:3000/axios/3333333',params).then(function(ret){
console.log(ret.data)
})
script>
body>
html>
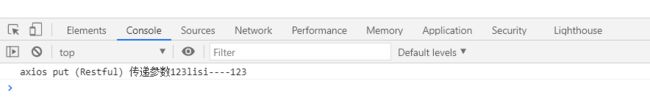
路由:
app.post('/axios/:id',(req,res) => {
res.send('axios post----req.params.id----传递参数' + req.params.id + '----' + req.body.uname + '----' + req.body.pwd);
})
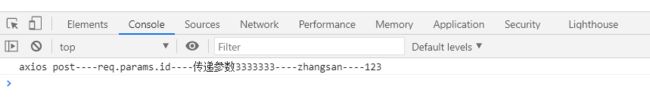
2 - 在URLSearchParams传递参数
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POST传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
// 通过URLSearchParams传递参数
// URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
// 我们调用new URLSearchParams()会返回一个 URLSearchParams 对象实例
// var params = new URLSearchParams();
// params.append('uname','zhangsan');
// params.append('pwd','123');
// axios.post('http://localhost:3000/axios/333333',params).then(function(ret){
// console.log(ret.data)
// })
var params = new URLSearchParams();
params.append('uname','zhangsan');
params.append('pwd','123');
params.append('id','444444');
axios.post('http://localhost:3000/axios',params).then(function(ret){
console.log(ret.data)
})
script>
body>
html>
app.post('/axios',(req,res) => {
res.send('axios post 【req.body.id】 传递参数' + req.body.id + '----' + req.body.uname + '----' + req.body.pwd);
})
总结:
PUT传递参数
参数传递方式与POST类似
通过选项传递参数**(默认传递的是json格式的数据)**
axios.put('/adata/123',{
uname:'tom',
pwd:123
}).then(ret => {
console.log(ret.data);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PUT传参title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
axios.put('http://localhost:3000/axios/123',{
// 传参
uname: 'lisi',
pwd: 123
}).then(ret => {
console.log(ret.data);
})
script>
body>
html>
axios的响应结果
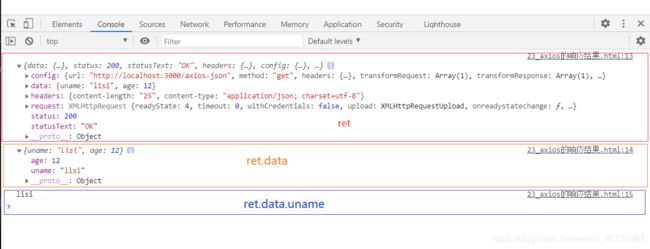
响应结果的主要属性
- data:实际响应回来的数据
- headers:响应头信息
- status:响应状态码
- statusText:响应状态信息
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios的响应结果title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script>
/* axios 响应结果与全局配置 */
axios.get('http://localhost:3000/axios-json').then(function(ret){
console.log(ret);
console.log(ret.data);
console.log(ret.data.uname);
})
script>
body>
html>
路由:
// axios响应结果与全局配置
app.get('/axios-json',(req,res) => {
res.json({
uname: 'lisi',
age: 12
})
})
axios的全局配置
- axios.default.timeout = 3000;//超时时间
- axios.default.baseURL = ‘http://localhost:3000/app’;//默认地址
- axios.default.headers[‘mytoken’] = ‘asddwefwefwefewfefwefwe’;//设置请求头
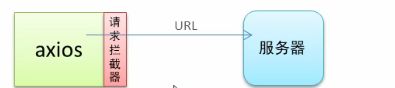
axios拦截器
请求拦截器
//添加一个请求拦截器
axios.interceptors.request.use(function(config){
//在请求发出之前进行一些信息设置
return config;
},function(err){
//处理响应的错误信息
console.log(err);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>请求拦截器title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script type="text/javascript">
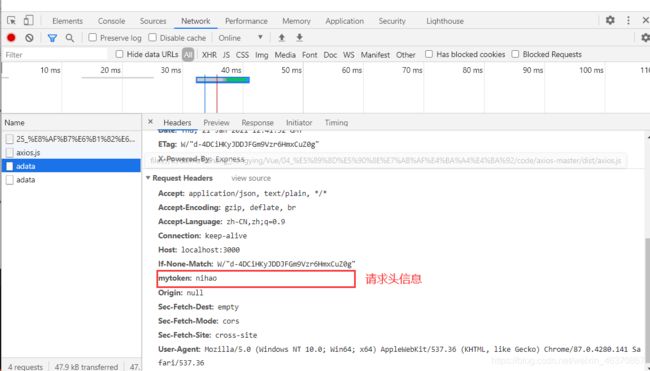
axios.interceptors.request.use(function(config){
console.log(config.url);
config.headers.mytoken = 'nihao';
return config;
},function(err){
console.log(err)
})
axios.get('http://localhost:3000/adata').then(function(data){
console.log(data)
})
script>
body>
html>
路由:
// 设置允许跨域访问该服务
app.all("*", function (req, res, next) {
res.header('Access-Control-Allow-Headers', 'mytoken');
next();
});
// axios响应结果与全局配置
app.get('/axios-json',(req,res) => {
res.json({
uname: 'lisi',
age: 12
})
})
响应拦截器
//添加一个响应拦截器
axios.interceptors.response.use(function(res){
//在这里对返回的数据进行处理
return res;
},function(err){
//处理响应的错误信息
console.log(err);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应拦截器title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script type="text/javascript">
// 请求拦截器
// axios.interceptors.request.use(function(config){
// console.log(config.url);
// config.headers.mytoken = 'nihao';
// return config;
// },function(err){
// console.log(err)
// })
// axios.get('http://localhost:3000/adata').then(function(data){
// console.log(data)
// })
// 响应拦截器
axios.interceptors.response.use(function(res){
var data = res.data;
return data;
},function(err){
console.log(err)
})
axios.get('http://localhost:3000/adata').then(function(data){
console.log(data)
})
script>
body>
html>
路由:
// 设置允许跨域访问该服务
app.all("*", function (req, res, next) {
res.header('Access-Control-Allow-Headers', 'mytoken');
next();
});
// axios响应结果与全局配置
app.get('/axios-json',(req,res) => {
res.json({
uname: 'lisi',
age: 12
})
})
接口调用-async/await用法
async/await的基本用法
async/await是ES7引入的新语法,可以更加方便的进行异步操作
async关键字用于函数上(async函数的返回值是Promise实例对象)
await关键字用于async函数中(await可以得到异步的结果)
async function queryData(id){
// await后面要加Promise实例对象 ,在Promise中可以处理异步任务
const ret = await axios.get('/data');
return ret;
}
queryData.then(ret => {
onsole.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>接口调用title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script type="text/javascript">
// 原来的方式进行接口调用
/* axios.defaults.baseURL = 'http:localhost:3000';
axios.get('adata').then(function(ret){
console.log(ret.data);
}) */
// async/await调用接口
// await后面要加Promise实例对象 ,在Promise中可以处理异步任务
// axios.defaults.baseURL = 'http:localhost:3000';
// async function queryData(){
// var ret = await axios.get('adata');
// return ret.data;
// }
// queryData().then(function(data){
// console.log(data);
// })
axios.defaults.baseURL = 'http:localhost:3000';
async function queryData() {
// await后面要加Promise实例对象 ,在Promise中可以处理异步任务
var ret = await new Promise(function(resolve,reject){
setTimeout(() => {
// 返回数据 nihao
resolve('nihao')
}, 1000);
})
return ret;
}
queryData().then(function(data){
console.log(data);
})
script>
body>
html>
async/await处理多个异步请求
多个异步请求的场景
async function queryData(id){
const info = await axios.get('/async1');
const ret = await axios.get('async2?info='+info.data);
return ret;
}
queryData.then(ret=>{
console.log(ret);
})
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>async/await处理多个异步请求title>
head>
<body>
<script src="axios-master/dist/axios.js">script>
<script type="text/javascript">
axios.defaults.baseURL = 'http://localhost:3000';
async function queryData(){
// 使用await决定执行的顺序
var info = await axios.get('async1');
var ret = await axios.get('async2?info=' + info.data);
return ret.data;
}
queryData().then(function(data){
console.log(data);
})
script>
body>
html>
路由:
// async/await处理多个异步请求 的 路由
app.get('/async1', (req, res) => {
res.send('hello')
})
app.get('/async2', (req, res) => {
if(req.query.info == 'hello') {
res.send('world');
}else{
res.send('error');
}
})