新手入门前端与后端交互案例(HTML+Java+Axios)
需求分析
前端网页向后端发起相应请求,后端响应前端的请求,做出相关操作.如前端发出获取数据库用户表的请求,后端则将用户表的内容返回给前端.简而言之,前端发出对数据库访问的请求,后端需响应结果.
项目结构
后端项目结构
实现步骤
导入相关依赖包
org.springframework.boot
spring-boot-starter-parent
2.5.2
1.8
true
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-jdbc
mysql
mysql-connector-java
com.baomidou
mybatis-plus-boot-starter
3.4.3
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-devtools
org.projectlombok
lombok
org.springframework.boot
spring-boot-maven-plugin
配置yml文件
server:
port: 8090
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jt?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#如果数据库密码以数字0开头 则必须使用""号包裹
#password: "01234"
#SpringBoot整合Mybatis配置
#定义别名包:实现对象映射
#只做增强不做改变
mybatis-plus:
type-aliases-package: com.jt.pojo
#映射文件加载路径
mapper-locations: classpath:/mybatisplus/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
#不打印日志
debug: false
logging:
level:
com.jt.mapper: debug各层级代码编写
使用了mybatisplus,可以不用写简单的增删改查SQL语句
mapper(dao)层
package com.jt.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.User;
import org.apache.ibatis.annotations.Param;
import java.util.List;
//继承接口时必须添加泛型对象,否则映射表报错
public interface UserMapper extends BaseMapper {
}
service业务层
创建接口:
package com.jt.service;
import com.jt.pojo.User;
import java.util.List;
public interface UserService {
//查
List getAll();
//删
int delById(Integer id);
//增
int insertUser(User user);
//改
int updateUser(User user);
}
创建接口实现类:
package com.jt.service;
import com.jt.mapper.UserMapper;
import com.jt.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List getAll() {
return userMapper.selectList(null);
}
@Override
public int delById(Integer id){
return userMapper.deleteById(id);
}
@Override
public int insertUser(User user){
return userMapper.insert(user);
}
@Override
public int updateUser(User user){
return userMapper.updateById(user);
}
}
controller控制层
package com.jt.controller;
import com.jt.pojo.User;
import com.jt.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@RestController
@CrossOrigin
@RequestMapping("/vue")
public class VueController {
@Autowired
private UserService userService;
@GetMapping("/getUserList")
private List getUserList(){
return userService.getAll();
}
@PostMapping("insertUser")
private int insertUser(@RequestBody User user){
return userService.insertUser(user);
}
@DeleteMapping("deleteById")
private int deleteById(Integer id){
return userService.delById(id);
}
@PutMapping("updateUser")
private int updateUser(@RequestBody User user){
return userService.updateUser(user);
}
}
前端代码
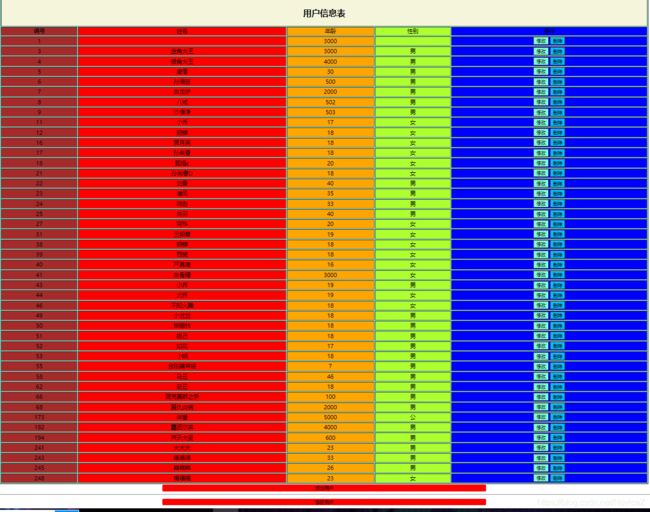
用户数据
用户信息表
编号
姓名
年龄
性别
操作
名称:
年龄:
性别:
名称:
年龄:
性别:
结果显示
网页首页
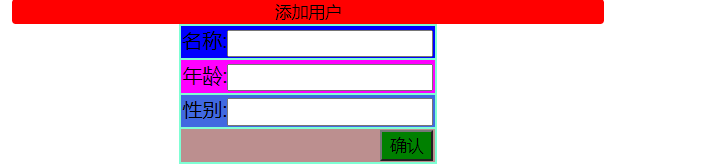
添加用户
点击添加用户按钮,显示结果如下,输入名字、年龄、性别之后点击确认即可添加成功
更新用户
每条数据信息之后都有相应的修改和删除操作,点击更新按钮,即可在网页下方回显当前需要更新的数据,然后更改相应的姓名、年龄、性别,提交之后即可更新成功
删除用户
点击删除按钮,页面会提示是否确认删除,确认之后即可删除用户,取消则不会进行删除操作