vben admin BasicTable 表格的基本使用
vben admin BasicTable 表格的基本使用
- 前言
- 一、使用 vben admin 当中的 table 组件
-
- 表头数据
- 表格数据
- 二、准备数据
-
- 表头数据和表格数据
- 三、使用 BasicTable 组件
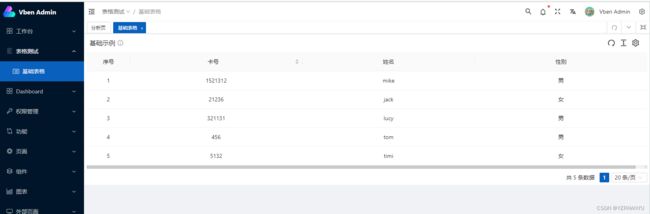
- 实现效果
前言
这篇文章介绍对 vben admin 当中的 BasicTable 的使用
其中表头数据和表单数据都是定义好直接拿来用的
先在新增一个路由配置
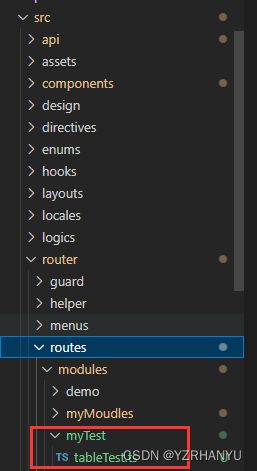
新建一个页面,路径 : src\views\tableTest\basicTableTest01\index.vue

页面当中先空白显示一句话
<template>
<div>this is the page of ViewsTableTestBasicTableTest01div>
template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'ViewsTableTestBasicTableTest01',
});
script>
<script lang="ts" setup>script>
新建 : src\router\routes\modules\myTest\tableTest.ts
import type { AppRouteModule } from '/@/router/types';
import { LAYOUT } from '/@/router/constant';
import { t } from '/@/hooks/web/useI18n';
const tableTest: AppRouteModule = {
path: '/tableTest',
name: 'BasicTableTest',
component: LAYOUT,
redirect: '/tableTest/basicTableTest01',
meta: {
orderNo: 8,
icon: 'arcticons:hide-my-applist',
title: t('表格测试'),
},
children: [
{
path: 'basicTableTest01',
name: 'basicTableTest01',
component: () => import('/@/views/tableTest/basicTableTest01/index.vue'),
meta: {
icon: 'bi:card-list',
title: t('基础表格'),
},
},
],
};
export default tableTest;
一、使用 vben admin 当中的 table 组件
表格的展示需要的数据主要就是表头的数据以及表格当中的数据
表头数据
表头数据可以在 basicTableTest01\index.vue 当中直接定义,或者定义到外部的某个文件,然后在 basicTableTest01\index.vue当中引入
表格数据
表格数据在实际开发当中肯定是从后台获取的
这里为了测试基础表格组件的使用,先通过直接定义的死数据来演示
同样表格中的数据可以在 basicTableTest01\index.vue 当中直接定义,或者定义到外部的某个文件,然后在 basicTableTest01\index.vue当中引入
二、准备数据
这里演示在外部文件当中定义数据,在
basicTableTest01\index.vue当中引入
表头数据和表格数据
代码如下(示例):在当前目录中 src\views\tableTest\basicTableTest01 创建 tableData.tsx
// tableData.tsx
import { BasicColumn } from '/@/components/Table/src/types/table';
// 表头数据
export function getBasicColumns(): BasicColumn[] {
return [
{
title: '卡号',
dataIndex: 'cardNo',
fixed: 'left',
width: 200,
sorter: true,
},
{
title: '姓名',
dataIndex: 'name',
fixed: 'left',
width: 200,
},
{
title: '性别',
dataIndex: ['sex', 'text'],
fixed: 'left',
width: 200,
},
];
}
// 表单数据
export function getBasicData() {
return [
{
cardNo: 1521,
name: 'mike',
sex: { text: '男', value: 0 },
},
{
cardNo: 21236,
name: 'jack',
sex: { text: '女', value: 1 },
},
{
cardNo: 321131,
name: 'lucy',
sex: { text: '男', value: 0 },
},
{
cardNo: 456,
name: 'tom',
sex: { text: '男', value: 0 },
},
{
cardNo: 5132,
name: 'timi',
sex: { text: '女', value: 1 },
},
];
}
三、使用 BasicTable 组件
代码如下(示例):
// basicTableTest01\index.vue
<template>
<BasicTable
title="基础示例"
titleHelpMessage="温馨提醒"
:columns="columns"
:dataSource="data"
:canResize="canResize"
:loading="loading"
:striped="striped"
:bordered="border"
:pagination="{ pageSize: 20 }"
showTableSetting
/>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import { BasicTable } from '/@/components/Table';
import { getBasicColumns, getBasicData } from './tableData';
export default defineComponent({
name: 'ViewsTableTestBasicTableTest01',
components: { BasicTable },
});
</script>
<script lang="ts" setup>
const columns = getBasicColumns(); //获取表头数据
const data = getBasicData(); // 获取表格数据
const canResize = ref(false);
const loading = ref(false);
const striped = ref(false);
const border = ref(false);
</script>