Jenkins+Jmeter+Ant 生成接口测试报告并发送邮件
Jenkins 是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作;
Jmeter 可以做接口测试,也可以做压力测试,而且是开源软件;
Ant 是基于Java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台。
目录
- 一. Jmeter + Ant 生成接口测试报告
-
- 1. Ant安装与环境配置
- 2. Ant配置jmeter
- 3. 修改Ant报告样式
- 二. Jenkins展示Ant测试报告
- 三. Jenkins 发送测试报告邮件
-
- 1. 邮箱开启SMTP服务
- 2. jenkins全局邮件配置
- 3. 测试能否收到jenkins发送的邮件
- 4. 单独项目邮件配置
注:以下操作均基于Windows环境,且已经安装配置好Jmeter。
一. Jmeter + Ant 生成接口测试报告
1. Ant安装与环境配置
- 下载Ant,地址:http://ant.apache.org/bindownload.cgi


- 安装Ant,将下载后的压缩包直接解压到本地,我这里是解压到在D盘新建的ant目录下;

- 配置环境变量,在系统变量下新建变量
ANT_HOME,值填ant的解压路径D:\ant\apache-ant-1.10.12;在系统变量Path下添加%ANT_HOME%\bin;


- 验证安装结果,打开cmd,输入
ant -v,如返回版本信息则证明安装成功;

2. Ant配置jmeter
- 将jmeter extras目录下的ant-jmeter-1.1.1.jar文件拷贝到ant安装目录的lib文件夹中;

- 在桌面新建的txt文件,并将文件改名为build.xml,修改文件里的内容如下:
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
tstamp>
<property name="jmeter.home" value="D:\apache-jmeter-5.4.3" />
<property name="jmeter.result.jtl.dir" value="D:\ant\jtl-report" />
<property name="jmeter.result.html.dir" value="D:\ant\html-report" />
<property name="ReportName" value="天气api接口测试报告" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<testplans dir="D:\ant\test" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
jmeter>
target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
path>
<target name="report">
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/>tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" >
<param name="dateReport" expression="${report.datestamp}"/>
xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
fileset>
copy>
target>
project>
注意:以下地址修改为自己本地的路径
①jmeter安装的路径:D:\apache-jmeter-5.4.3
②生成jtl测试文件的路径:D:\ant\jtl-report(jtl-report为自己新建的文件夹)
③生成html报告的路径:D:\ant\html-report(html-report为自己新建的文件夹)
④jmeter脚本存放路径:D:\ant\test

- 将上一步新建的build.xml文件和将要运行的测试jmx脚本放到同一个目录下(目录要与build文件中脚本存放路径保持一致);

- 打开cmd,进入到存放脚本的目录下,执行命令:
ant run;

- 在build.xml中的指定路径下,找到产出的HTML测试报告,并用浏览器打开即可;


3. 修改Ant报告样式
由于jmeter自带的report报告模板样式太单一,不能看到接口响应结果、耗时等信息,所以修改报告模板样式为更加丰富的jmeter-results-shanhe-me.xsl。
- 在桌面新建jmeter-results-shanhe-me.xsl文件,文件内容如下:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/>
<xsl:strip-space elements="*"/>
<xsl:template match="/testResults">
<html lang="en">
<head>
<meta name="Author" content="shanhe.me"/>
<title>JMeter Test Resultstitle>
<style type="text/css">
* { margin: 0; padding: 0 }
html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px }
table { border: none; border-collapse: collapse; table-layout: fixed }
td { vertical-align: baseline; font-size: 12px }
#left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 300px; overflow: auto; background: #dee4ea }
#left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) }
#left-panel li.success { color: #565b60 }
#left-panel li.failure { color: red }
#left-panel li { list-style: none; color: black; cursor: pointer }
#left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) }
#left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px }
#left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) }
#left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) }
#left-panel div.detail { display: none }
#right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 301px; overflow: auto; background: white }
#right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) }
#right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) }
#right-panel .data { line-height: 19px; white-space: nowrap }
#right-panel pre.data { white-space: pre }
#right-panel tbody.failure { color: red }
#right-panel td.key { min-width: 108px }
#right-panel td.delimiter { min-width: 18px }
#right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " }
#right-panel td.assertion { color: black }
#right-panel .trail { border-top: 1px solid #b4b4b4 }
]]>style>
<script type="text/javascript">
var onclick_li = (function() {
var last_selected = null;
return function(li) {
if( last_selected == li )
return;
if( last_selected )
last_selected.className = "";
last_selected = li;
last_selected.className = "selected";
document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML;
return false;
};
})();
var patch_timestamp = function() {
var spans = document.getElementsByTagName("span");
var len = spans.length;
for( var i = 0; i < len; ++i ) {
var span = spans[i];
if( "patch_timestamp" == span.className )
span.innerHTML = new Date( parseInt( span.innerHTML ) );
}
};
var patch_navigation_class = (function() {
var set_class = function(el, flag) {
if(el) {
el.className += flag ? " success" : " failure";
}
};
var traverse = function(el, group_el, flag) {
while(1) {
if(el) {
if(el.className == 'navigation') {
set_class(group_el, flag);
group_el = el;
flag = true;
} else {
var o = el.firstChild;
o = o ? o.className : null;
flag = flag ? (o == 'success') : false;
}
el = el.nextSibling;
} else {
set_class(group_el, flag);
break;
}
}
};
return function() {
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
if(o)
traverse(o, null, true);
};
})();
window.onload = function() {
patch_timestamp();
patch_navigation_class();
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
o = o ? o.nextSibling : null;
if(o)
onclick_li(o);
};
]]>script>
head>
<body>
<div id="left-panel">
<ol id="result-list">
<xsl:for-each select="*">
<xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn">
<li class="navigation">Thread: <xsl:value-of select="@tn"/>li>
xsl:if>
<li onclick="return onclick_li(this);">
<div>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@s = 'true'">successxsl:when>
<xsl:otherwise>failurexsl:otherwise>
xsl:choose>
xsl:attribute>
<xsl:value-of select="@lb"/>
div><div class="detail">
<div class="group">Samplerdiv>
<div class="zebra">
<table>
<tr><td class="data key">Thread Nametd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@tn"/>td>tr>
<tr><td class="data key">Timestamptd><td class="data delimiter">:td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/>span>td>tr>
<tr><td class="data key">Timetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@t"/> mstd>tr>
<tr><td class="data key">Latencytd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@lt"/> mstd>tr>
<tr><td class="data key">Bytestd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@by"/>td>tr>
<tr><td class="data key">Sample Counttd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@sc"/>td>tr>
<tr><td class="data key">Error Counttd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@ec"/>td>tr>
<tr><td class="data key">Response Codetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@rc"/>td>tr>
<tr><td class="data key">Response Messagetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@rm"/>td>tr>
table>
div>
<div class="trail">div>
<xsl:if test="count(assertionResult) > 0">
<div class="group">Assertiondiv>
<div class="zebra">
<table>
<xsl:for-each select="assertionResult">
<tbody>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="failure = 'true'">failurexsl:when>
<xsl:when test="error = 'true'">failurexsl:when>
xsl:choose>
xsl:attribute>
<tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/>td>tr>
<tr><td class="data key">Failuretd><td class="data delimiter">:td><td class="data"><xsl:value-of select="failure"/>td>tr>
<tr><td class="data key">Errortd><td class="data delimiter">:td><td class="data"><xsl:value-of select="error"/>td>tr>
<tr><td class="data key">Failure Messagetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="failureMessage"/>td>tr>
tbody>
xsl:for-each>
table>
div>
<div class="trail">div>
xsl:if>
<div class="group">Requestdiv>
<div class="zebra">
<table>
<tr><td class="data key">Method/Urltd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> xsl:text><xsl:value-of select="java.net.URL"/>pre>td>tr>
<tr><td class="data key">Query Stringtd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="queryString"/>pre>td>tr>
<tr><td class="data key">Cookiestd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="cookies"/>pre>td>tr>
<tr><td class="data key">Request Headerstd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/>pre>td>tr>
table>
div>
<div class="trail">div>
<div class="group">Responsediv>
<div class="zebra">
<table>
<tr><td class="data key">Response Headerstd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/>pre>td>tr>
<tr><td class="data key">Response Datatd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseData"/>pre>td>tr>
<tr><td class="data key">Response Filetd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/>pre>td>tr>
table>
div>
<div class="trail">div>
div>
li>
xsl:for-each>
ol>
div>
<div id="right-panel">div>
body>
html>
xsl:template>
xsl:stylesheet>
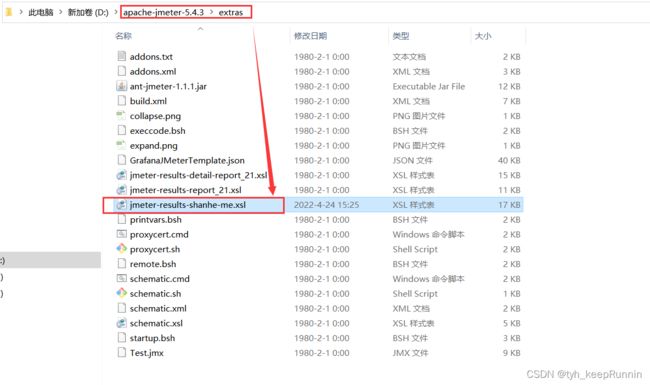
- 将步骤1新建的jmeter-results-shanhe-me.xsl文件,拷贝到jmeter的extras目录中;

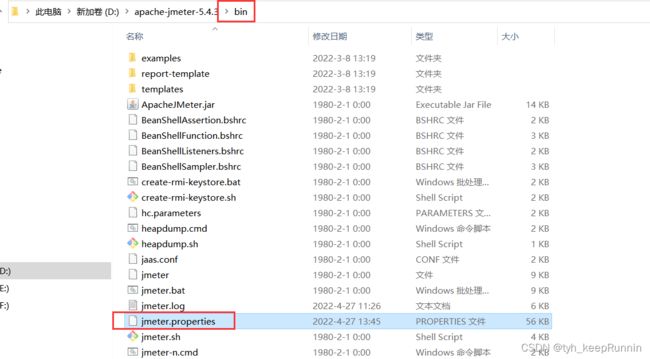
- 设置测试报告要输出的内容,在jmeter的bin目录下找到jmeter.properties,设置需要输出的内容为true,并去掉前面的注释符号#,如下图,这里全部设置成true后,再保存;


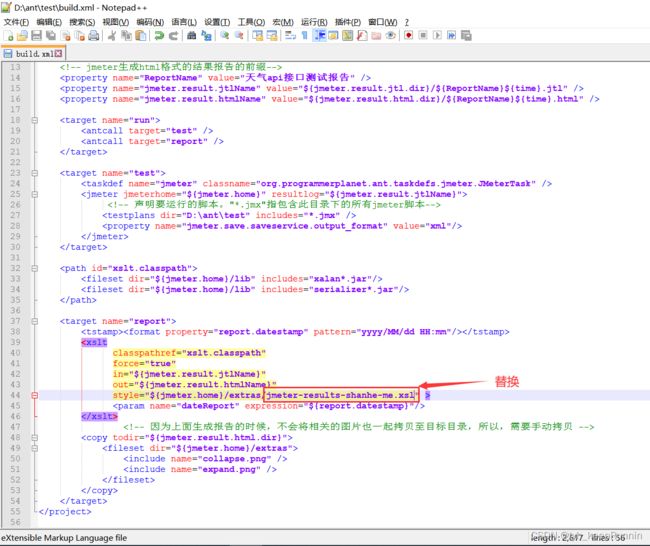
- 打开build.xml文件,替换build文件的报告模板为优化后的模板jmeter.results.shanhe.me.xsl;

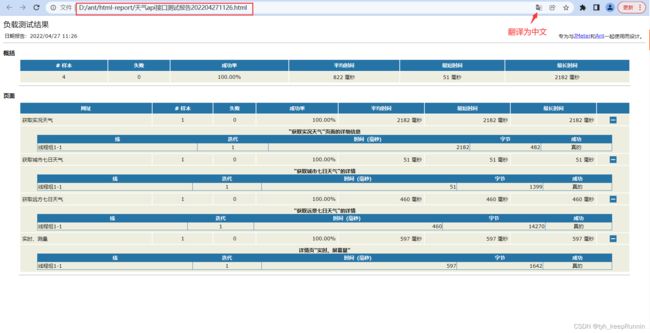
- 打开cmd, 再次进入到build.xml文件存放的目录下,执行
ant run,并用浏览器打开输出的HTML报告,结果如下


二. Jenkins展示Ant测试报告
前提:已在jenkins上部署好项目。
- 访问jenkins,打开插件管理,下载
Ant Plugin;

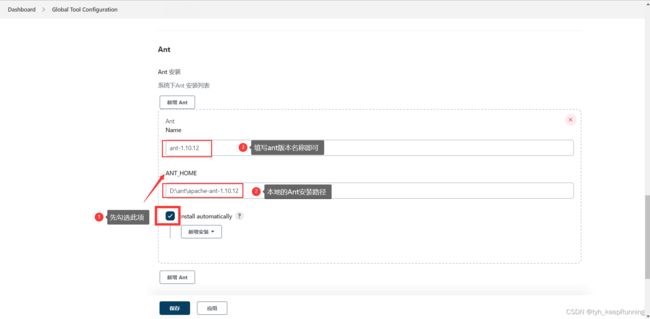
- Ant Plugin安装成功之后,打开Manage Jenkins–>Global Tool Configuration,才能看到Ant选项,如下图;
然后点击“新增Ant”,勾选 “Install automatically”(如不勾选,就不会出现ANT_HOME配置)

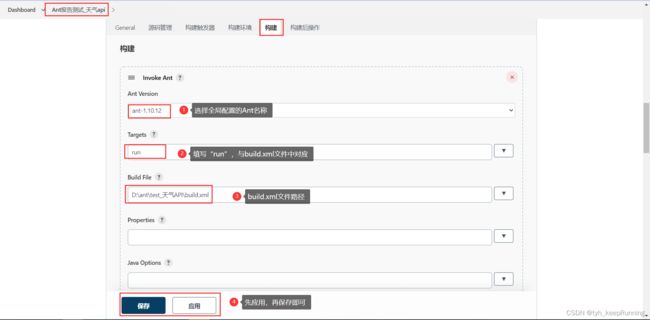
- 进入单独的job配置页面,构建→增加构建步骤→选择“Invoke Ant”→高级,然后依次配置前面三项即可,如下图;

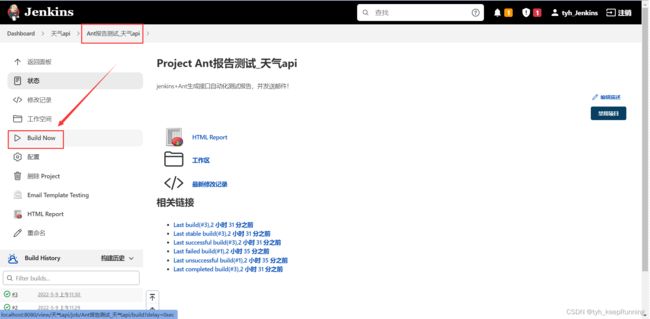
- 返回job构建面板,进行Build Now即可;


- 点击“HTML Report”,查看构建成功后的HTML测试报告。具体配置可见笔者上一篇博客:jenkins展示html测试报告


三. Jenkins 发送测试报告邮件
Jenkins支持通过SMTP协议发送邮件,所以要想发送邮件,首先得有一个支持SMTP协议的邮箱账号,市面上主流的邮箱都是支持该协议的,比如QQ邮箱、网易163邮箱等。
1. 邮箱开启SMTP服务
前提:我这里使用的是网易163邮箱。
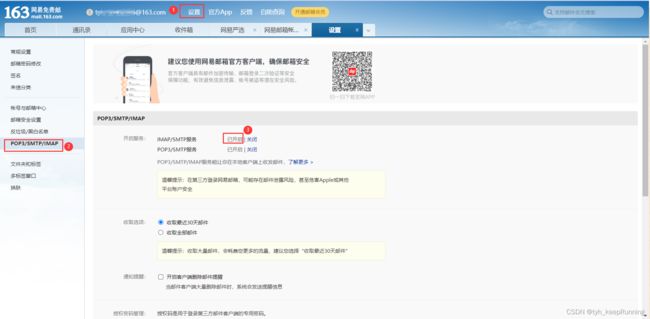
- 登录163邮箱,打开设置,找到
POP3/SMTP/IMAP,点击开启以后会提示我们发送信息,然后返回一个授权码;
注意:该授权码只显示一次,所以需要复制到本地。

- 若已开启SMTP服务,则下拉找到授权密码管理,点击“新增授权密码”,然后按提示获取即可。

2. jenkins全局邮件配置
- 打开Manage Jenkins->Configure System(下同),在Jenkins本地系统配置,配置系统管理员邮箱地址;

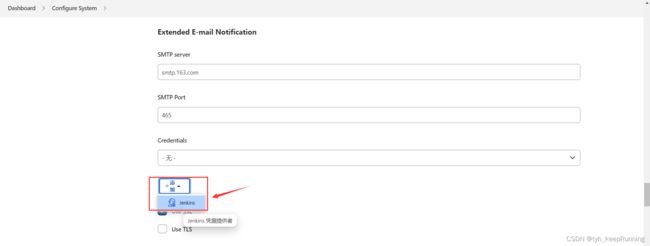
- 找到 Extended E-mail Notification,配置邮箱通知设置:
SMTP server:163邮箱为smtp.163.com,QQ邮箱为smtp.qq.com
SMTP port:ssl加密的端口为465,不加密的端口为25

- 在上一步点击高级配置后,会出现添加凭证,点击添加,选择Jenkins,会弹出添加凭证弹窗,然后配置下面几项,最后记得下拉保存:
类型:选择Username with passwd
用户名:输入邮箱地址
密码:输入邮箱的授权码,而不是邮箱登录密码


- 选择添加的凭证,再勾选Use SSL ,使用ssl加密;

- 邮件内容配置:
Default user e-mail suffix:默认邮箱后缀
Default Content Type:邮件发送格式
Default Recipients:邮件接收地址

3. 测试能否收到jenkins发送的邮件
- 打开Manage Jenkins->Configure System,找到
E-mail Notification(邮件通知),按照上面的smtp服务设置依次进行填写,勾选“通过发送测试邮件测试配置”,最后点击Test;

- 如能接收到邮件,则证明先前的配置是正确的。

4. 单独项目邮件配置
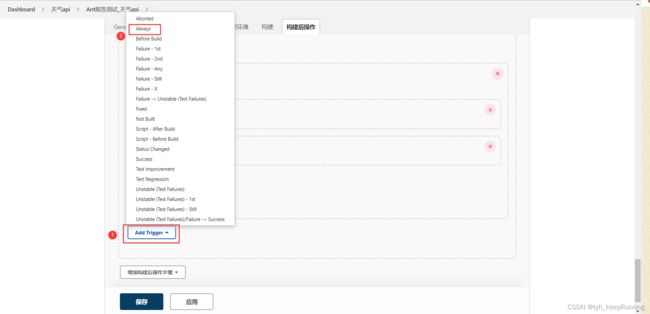
- 选择一个项目,进入配置→构建后操作→增加构建后操作步骤→选择“Editable Email Notification”;

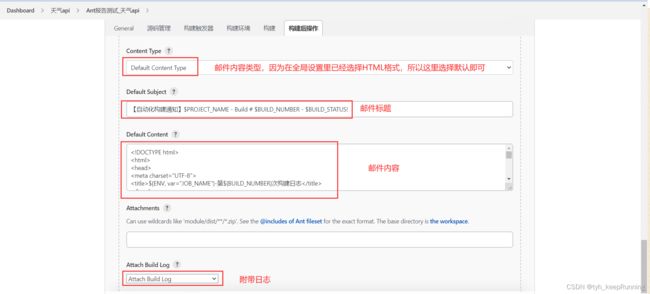
- 找到
Editable Email Notification,进行如下配置;


Default Subject 模板:
【自动化构建通知】$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
Default Content 模板如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志title>
head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
(本邮件由系统自动发出,无需回复!)<br/>br>
大家好,以下为 <strong>${PROJECT_NAME }strong> 项目构建信息:br>br>
<strong>构建结果:<font color="#CC0000">${BUILD_STATUS}strong>font>
tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息font>b>
<hr size="2" width="100%" align="center" />td>
tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}li>
<li>构建编号 : 第${BUILD_NUMBER}次构建li>
<li>触发原因: ${CAUSE}li>
<li>构建状态: ${BUILD_STATUS}li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}consolea>li>
<li>构建URL: <a href="${BUILD_URL}">${BUILD_URL}a>li>
ul>
<h4><font color="#0B610B">测试报告font>h4>
<hr size="2" width="100%" />
<a href="${PROJECT_URL}HTML_20Report">${PROJECT_URL}HTML_20Reporta>
<h4><font color="#0B610B">失败用例font>h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#${GIT_REVISION})font>h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %mli>"}
ul>
td>
tr>
table>
body>
html>