VTK、ITK安装及ITK读取图片、VTK显示示例(CMake)
VTK、ITK安装及ITK读取图片、VTK显示示例
文章目录
- 前言
- 一、配置
- 二、混合编程实例
-
- 1.创建工程
- 2.修改CMakeLists.txt
- 3.画界面mainwidow.ui
- 3.编程(~ 1 ~)
- 4.运行
- 反思
- 总结
前言
本文将简要回顾VTK、ITK安装过程中遇到的坑,便于排雷。详细说明如何使用ITK和VTK在QT中混合编程。 你可能会有疑问为啥要使用QT呢,使用VS不香吗?其实在我看来QT的界面做出来的比较漂亮,而且就IDE的界面和舒适感来说,QT都要比VS看起来炫酷,鉴于装x和将来的实用,选择QT来编程。VTK的使用也会让自己的界面看起来非常炫酷(带3D旋转的那种),重点是项目需求。至于使用ITK,主要是它里面有很多算法,特别是对于我这种菜菜来说,可以偷懒用他们现成的程序,但是不得不说,别人的东西使用起来还是需要学习下怎么使用的,我将会在ITK读取图片的过程中说明自己的辛酸过程一、配置
1.vs2017安装:可以参照这个地址安装,安装这个的目的主要是后面安装VTK和ITK时候Build要用,而且有别的需要编译的东西也会用到它。不过我没有按照这个安装,因为我的电脑安装有这个,不过以我的经验来看,安装这个很简单,除了耗费点时间。
2.CMake安装: 参考安装链接
我安装的版本是3.20.1
**注意:**安装完成要记得添加环境变量,一定记得,一定记得,一定记得,在使用QT的CMake模式的时候要用到。
3.QT安装: 参考安装[链接](https://blog.csdn.net/weixin_41656968/article/details/80369576)我安装的版本是QT5.9.9
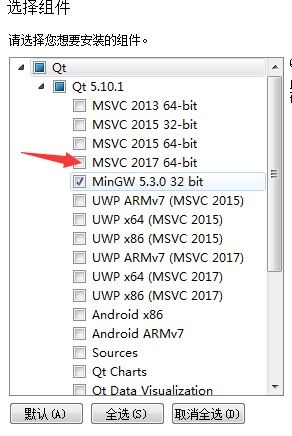
在这里遇到这一步

记得勾选MSVC 2017 64-bit,其他的可以不选,因为我们在上一步已经配置安装了VS 2017。
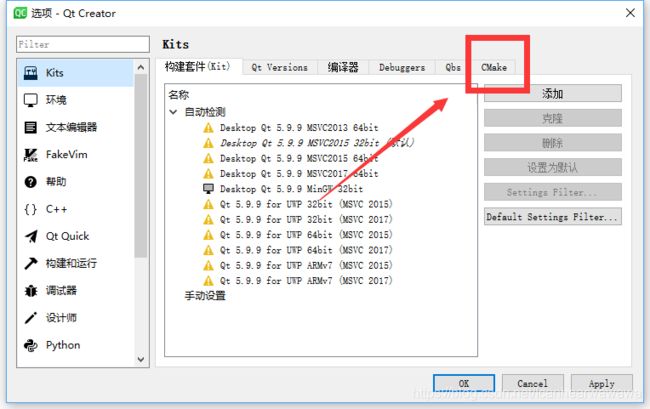
安装完成后,打开QT选择工具->选项就可以看到CMake了

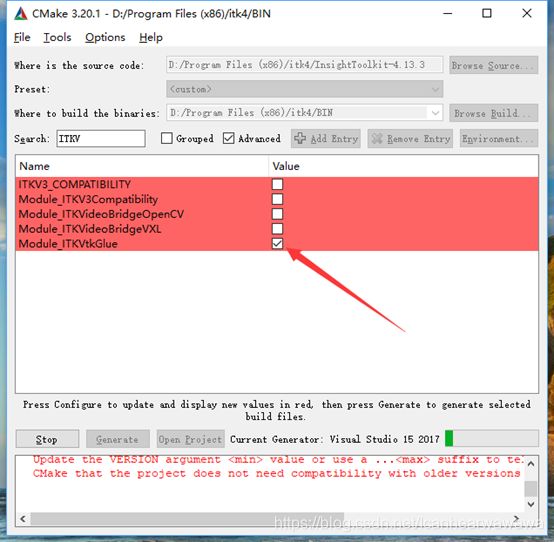
4.VTK安装 参考链接
我安装的版本是VTK8.2.0
在CMake的过程中注意下面参数的设置。

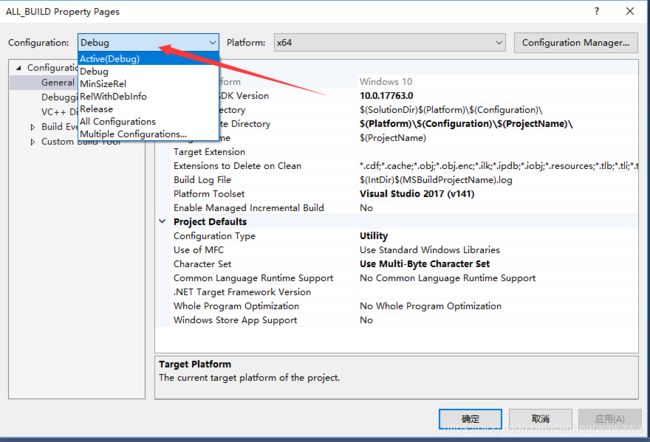
另外需要注意的是在使用VS2017进行BUILD文件ALL_BUILD和INSTALL的时候 ,记得检查VS2017的这个地方选择的是Debug还是Release。


要记清楚自己所选的模式,不然在之后QT中的编译会出现很多问题。
最后插一句,如果根据网上的教程发现在相应的文件夹下找不到对应的文件,不要慌,不要怀疑自己,记得在VTK安装的大目录下搜素就好了,可能它出现在别的文件夹下。
使用VS2017的时候注意Debug和Release,最后测试的时候,用CMake生成.sln文件,能在VS2017中运行即可。
二、混合编程实例
1.创建工程
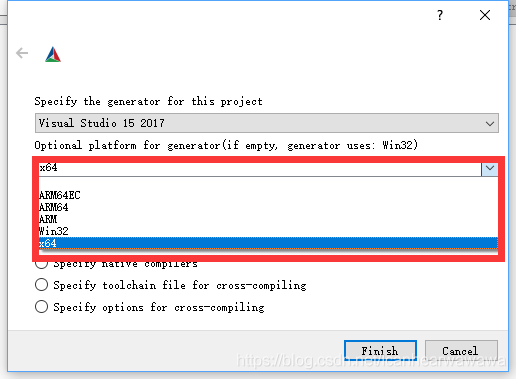
打开QT新建工程,按下面的参数进行

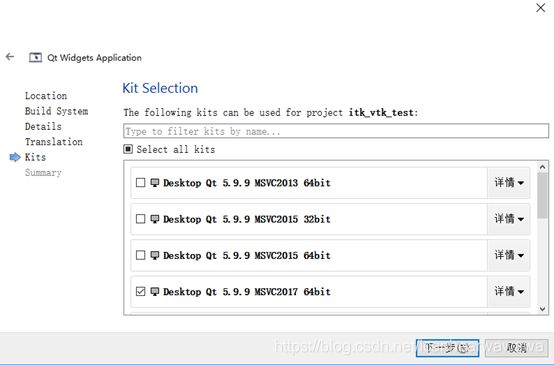
接下来这一步非常关键,记得勾选CMake,别用QMake。
接下来的过程就是一顿默认下一步,直到这里记得选MSVC 2017。
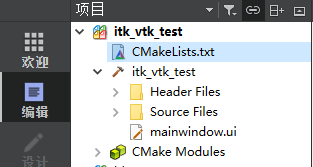
接下来的过程就是一顿默认下一步,直至生成文件系统如下。

2.修改CMakeLists.txt
千万!千万!!千万!!!别抖机灵改这个文件名,改改里面的内容就行了
里面的内容如下:
cmake_minimum_required(VERSION 3.5)
project(itktest LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets REQUIRED)
find_package(ITK REQUIRED)
find_package(VTK REQUIRED)
if(ITK_FOUND)
include(${ITK_USE_FILE})
ELSE(ITK_FOUND)
MESSAGE(FATAL_ERROR
"ITK not found. Please set ITK_DIR.")
endif()
if(ITK_FOUND)
include(${VTK_USE_FILE})
ELSE(ITK_FOUND)
MESSAGE(FATAL_ERROR
"VTK not found. Please set VTK_DIR.")
endif()
if(ANDROID)
add_library(itktest SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(itktest
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(itktest PRIVATE Qt5::Widgets)
target_link_libraries(itktest PRIVATE ${ITK_LIBRARIES} ${VTK_LIBRARIES})
这里面的大致意思是要包含ITK和VTK的库,还要和QT结合起来,具体的内容也非常好懂,可以参考这篇博客,实在看不懂也没关系,以后都这么写就好了。
干到这里,就可以先构建一下看有啥问题没了,记得选 Debug模式去运行。(这是写给自己的,我的用Release不能关联ITK库)
3.画界面mainwidow.ui
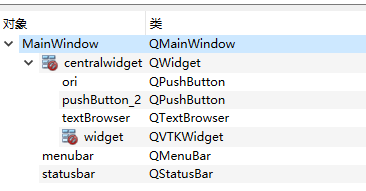
除了默认的一些类,还用到了两个QPushbutten,一个QTextBrowser,和一个QWidget,还需要将其提升为QVTKWidget,用来显示图片,右键点击该部件,出现如下图所示:

画好后的界面如下图所示
 创建好之后的类如下
创建好之后的类如下

整完界面以后,开心的运行一下,看一下自己画的炫(chou)酷(lou)的界面。
3.编程(~ 1 ~)
编写mainwindow.h,包含类的定义和一些头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include main.cpp
#include "mainwindow.h"
#include mainwindow.cpp 对mainwindow.h中定义的方法进行实现。
#include "mainwindow.h"
#include "./ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::display(ImageType::Pointer image)
{
//显示图片
typedef itk::ImageToVTKImageFilter< ImageType > itkTovtkFilterType;
itkTovtkFilterType::Pointer itkTovtkImageFilter = itkTovtkFilterType::New();
itkTovtkImageFilter->Update();
itkTovtkImageFilter->SetInput(image);//设置图像数据从ITK转向VTK
itkTovtkImageFilter->Update();
// vtkImageActor在3D场景下渲染图像
vtkSmartPointer<vtkImageActor> actor = vtkImageActor::New();
actor->SetInputData(itkTovtkImageFilter->GetOutput());
//VTK渲染的一般步骤
vtkSmartPointer<vtkRenderer> render = vtkRenderer::New();
render->AddActor(actor);
vtkSmartPointer<vtkRenderWindow> window = vtkRenderWindow::New();
window->ClearInRenderStatus();
window->SetSize(800, 600);
window->AddRenderer(render);
this->ui->widget->SetRenderWindow(window);
this->ui->widget->GetRenderWindow()->Render();
}
ImageType::Pointer MainWindow::imread(std::string Filename)
{
//读入图像
itk::JPEGImageIOFactory::RegisterOneFactory();
ReaderType::Pointer reader = ReaderType::New();
reader->SetFileName(Filename);
reader->Update();
return reader->GetOutput();
}
ImageType::Pointer MainWindow::rotage(ImageType::Pointer image,double angle)
{
//实现对图像的旋转
using TransformType = itk::CenteredRigid2DTransform<double>;
using RescaleImageType = itk::ResampleImageFilter<ImageType, ImageType>;
TransformType::Pointer transform = TransformType::New();
RescaleImageType::Pointer rescale = RescaleImageType::New();
const ImageType::SpacingType& spacing = image->GetSpacing();
const ImageType::PointType& origin = image->GetOrigin();
const ImageType::SizeType size = image->GetLargestPossibleRegion().GetSize();
const double imageCenterx = origin[0] + spacing[0] * size[0] / 2.0;
const double imageCenterY = origin[1] + spacing[1] * size[1] / 2.0;
transform->SetAngle(angle);
TransformType::OutputPointType Center;
Center[0] = imageCenterx;
Center[1] = imageCenterY;
transform->SetCenter(Center);
rescale->SetDefaultPixelValue(100);
rescale->SetTransform(transform);
rescale->SetSize(image->GetLargestPossibleRegion().GetSize());
rescale->SetOutputOrigin(image->GetOrigin());
rescale->SetOutputSpacing(image->GetSpacing());
rescale->SetOutputDirection(image->GetDirection());
rescale->SetInput(image);
rescale->Update();
ImageType::Pointer res = rescale->GetOutput();
return res;
}
void MainWindow::on_ori_clicked()
{
//如果不对图像进行反转180度,图像将是倒着的,这与itk和vtk的坐标定义有关
ImageType::Pointer image = imread("F:/itktest/s.jpeg"); //尽量不要有中文路径,我有的时候好像啥也读不进去
this->ui->textBrowser->clear();
this->ui->textBrowser->append("This is original image");
display(image);
}
void MainWindow::on_pushButton_2_clicked()
{
ImageType::Pointer image = imread("F:/itktest/s.jpeg");
ImageType::Pointer result = rotage(image,3.14);
this->ui->textBrowser->clear();
this->ui->textBrowser->append("This is rotaged image");
display(result);
}
4.运行
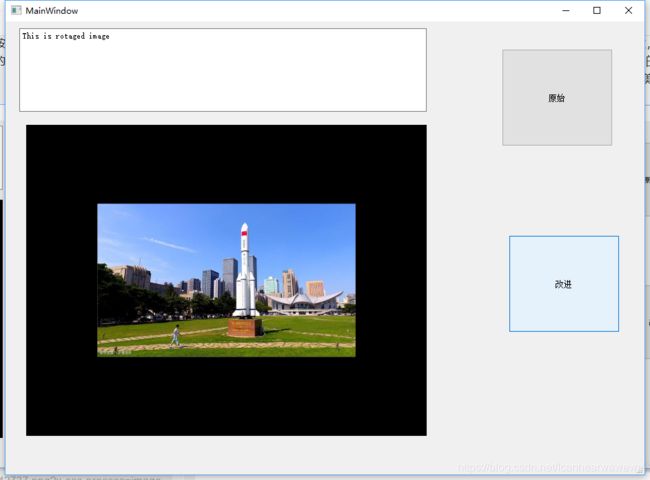
累半天,终于搞定了,接着就是运行下,欣赏下自己的作品,自信按下运行键,结果报了一万个错,甚至不想百度的那种错,又不想从头来了,想了想,忽然想到自己用的模式是Release,深恶痛绝,赶紧换成Debug模式,满怀期待的点了运行键,他就完美的出来了。


反思
这个程序只能显示,不能交互进行,一交互就显示灰色图片-乱码,运气不好还会崩。总之革命尚未成功,同志仍需努力。
总结
安装不好别怀疑自己,遵守职业操守,怀疑软件;遇事不决调参数。加油啥也不是的自己