量产小动画
原文地址 http://www.cocoachina.com/webapp/20150616/12158.html
TIPS1 CSS3时序错开渐显动画
这是一种比较常用的动画,它的优点是节奏感强,做法就是先让每个元素隐藏,然后当页面呈现后每个元素错开时间出现。
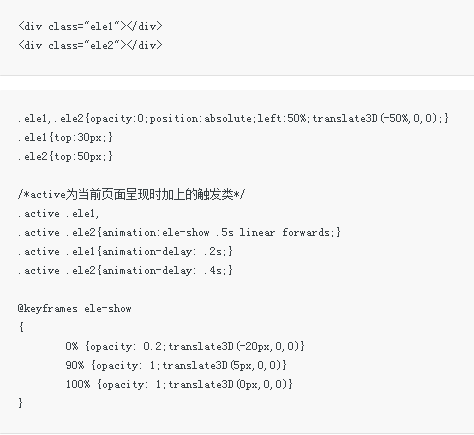
例子(这里忽略兼容前缀和别的无关属性):
效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。
注意这里还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
1.用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
2.根据识别类采取以下措施:
(1)用js模拟同样效果;
(2)用css屏蔽掉动画;
(3)或者直接全部都用transition来做(不要keyframes)。
TIPS2 CSS3细节强调动画
一些局部细节如果还是渐现显示,会枯燥没什么感觉,例如标题、按钮等,需要一种强调。
分两种情况:
1.如果时间允许的话,基本做法是先把一个元素切成不同的块状,例如小人的手脚都切成不同图片(好残忍(つд?)),然后让它们重新组合,再通过赋予不同的CSS动画来让它生动起来,这里有个引用桑尼真(sunnycchen)的例子:
2.如果时间紧凑,又不像桑尼一样擅长于动画细节,可以使用一些辅助工具:Animate.css,通过直接预览选择想要的动效,然后下载它的CSS把对应keyframe扒下来就好了(引用整个CSS是资源浪费)。
TIPS3 SVG动画
先介绍我们组的一个PS插件svgArtisan(该工具还没主页,暂时放在云盘),这个工具可以直接根据PSD的路径图层生成SVG图形。
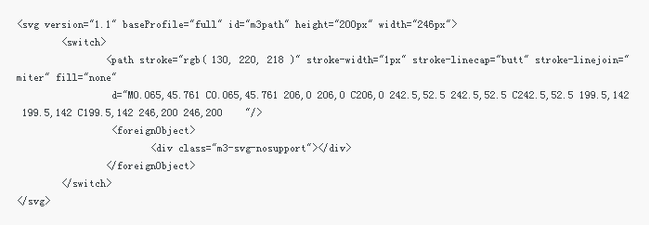
接下来就简单了,先用插件生成线条的SVG,例如是这样的:
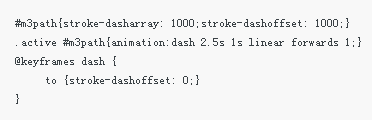
再使用CSS3的animation控制stroke-dashoffset:
效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘
TIPS4 重力陀螺仪
想让页面更有层次感,不妨让设计提供一些碎片元素,例如彩花,星星之类,然后把它们单独切出来放画面前景,使用陀螺仪伴随着手机运动碎片也跟着运动,多么好玩!
这里提供一个工具可以轻松实现陀螺仪重力效果的:parallax.js。
用法简单,定义一个parallax-obj的父类,把需要动的元素加上layer的类,然后设置动的范围data-depth:
最后只需要调用:$(‘.parallax-obj’).parallax();就一切OK了。
TIPS5 背景音乐&音效
H5页面要炫酷,画面生动还是不够的,一定要配合生动的音乐。因此可以主动跟设计或产品沟通,让他们可以提供音乐资源,分分钟导致UV猛涨有木有!
当然,有了音乐,前端也不是直接引用的,还是有点要求:
1.音乐不宜过长,30s为佳,而且音乐要加上渐现渐隐效果,方便循环播放;
2.音乐体积要小,音质和流量,在手机上还是优先考虑流量吧。
一般背景音乐体积可以接受的范围是200K以下,若太大,可以使用格式工厂等软件,降低它的比特率和声道来改变体积。
接着,只需要简单引用:
这里有个问题,iOS是不能自动播放音乐的,一定要触发一个用户交互事件,例如点击,但是有一种自创的hack方法可以规避:
通过new一张图片,监听一张图片的onload事件,结束后回调执行音频播放audio.play()即可,原理估计是动了dom结构,相当于执行了一次交互。
最后,记得暴露一个音乐关闭/打开的按钮,不然肯定被用户骂死(°?°?)。
TIPS6 有趣的loading
Loading页还是要有的,万一用户网速慢呢?
以上做了那么多事,如果没有资源加载都是玩不来的,因此还需要一个loading的支持。
然而loading还是可以做得很有趣的,一般的做法是:
1.引入品牌,例如APP宣传页;
2.引入有趣动画,放一个贱贱的人物跳舞给你看;
3.一切从简,用CSS3简单动画。
查看DEMO(电脑上用Chrome模拟手机打开)
这是空间5.0预约页第二版,使用了以上的若干方法论,例如loading动画,CSS3动画,SVG星空连线,首屏星球重力感应,音乐(这里使用开启按钮后播放)等等。(由于活动已结束,很多运营处都被删掉从简了,忽略那些细节)
在继续看下面的文字(页面优化技巧)之前,先问一个问题,如果还是感到页面很无趣怎么办?
这里提供一些工(gan)具(huo)吧:
1.OneDiv,这是个神奇的网站,里面的所有细节都是用一个div元素通过复杂的Css3实现的,有空可以去开开脑洞噢;
2.贝塞尔曲线生成器,动画速率太平怎么办?果断使用贝塞尔曲线来调节动画,这个网站可以帮你生成可视化的曲线。
还有各种神奇工具,还待你们自己发掘,我就不全部列出鸟。
当然,真正要做到高效制作动态H5页面,还是靠积累,因此平时做好的细节动画自己都积累起来,下次分分钟就能用得上。
继续下文,是一些页面的优化细节技巧,这很关键噢!
TIPS1 动画雪碧图
涉及的动画十分多,用的元素也十分多,请务必使用雪碧图(Sprite)!
网上的工具十分多,例如涛哥(ytzong)的CssGaga,AlloyTeam的GoPng等等,自动化构建工具Grunt和Gulp也提供了相应插件。
这里要提一下的是如果页面图片实在太多,可以分雪碧图,例如分成1-3张,因为三张图片是可以同时加载的,这里牺牲多2个请求换来图片同时加载比一张图片慢慢加载要好。
顺便提一下,我写动画的方法是每一页的动画分在一个import.css里面,然后最后在主样式中import进去,这样方便调试动画,也容易区分雪碧图,例如:
TIPS2 图片压缩
图片压缩是老生常谈,但是仍然有不少人忘记压缩,那可是活生生的带宽和流量浪费啊…
压缩图片需要有好工具,这里推荐我们做的一个工具智图,相关介绍请看ISUX官博文章。
但是仍然有以下方式优化图片:
1.尽量避免用PNG24。如果图片色彩要求不高,请使用PNG8;
2.使用新格式,WEBP和BPG等新格式的到来,在不用考虑兼容的情况下请大胆尝试;
3.用SVG和ICONFONT代替简单的图标;
4.用糖饼和FUFU的字蛛来代替艺术字体切图。
TIPS3 多终端兼容
多终端兼容是一切的根基,要知道有人拿着肾6+,有人拿着肾4,大则414x736,小则320x416(IPHONE4在SAFARI保留上下端导航),因此多终端兼容是十分必要的。
曾经有一种派系为320派系,就是大部分页面都是320宽度,因此干脆直接用320的容器来包一切页面,那样也简单,然而IPHOEN6和IPHONE6+的出现简直是灭了这个派系。
那么到底要如何兼容呢?
这里我分了三个时期来说说:
(1)设计初期。先审视设计稿,因为320派系的原因,大部分设计稿只考虑到IPHONE5来设计,因此很多背景元素是只有320px宽度。
那么,这时候就需要设计提供一个较长的延伸背景了,最好是可以重复的,用background-repeat可以减少图片大小。
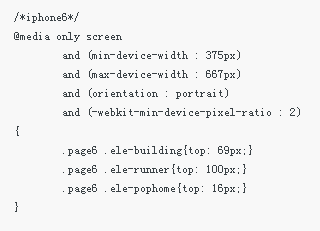
(2)设计中期。也就是具体的兼容方法,可以使用CSS3 Media Query和类覆盖。
1.CSS3 Media Query,按范围兼容机型。
2.类覆盖,这种方式适合直接为小屏或大屏做整体兼容。
首先,为小屏(大屏)加一个识别类,这里小于420表示为小屏幕(IPHONE4有上下导航栏):
|
1
2
3
4
5
|
var
bh = $(window).height();
// 480 - 64 = 416 iphone4
if
(bh<420){
$(
'body'
).addClass(
'low-screen'
);
}
|
然后,对应识别类加上要变动的元素,例如:
|
1
2
|
.page6 .ele-bg{top: 10px;}
.low-screen .page6 .ele-bg{top: 0px;}
|
(3)设计后期。这是最后一步,整体检查和体验,这里面会暴露一些问题,例如元素在IPHONE6P显得小了或者元素在IPHONE4挤不下了,可以来最后大招解决:
1.大屏适当用zoom:倍率或者transform:scale(倍率)来增大元素,实测失真根本看不出来,设计师也满意(毕竟不用多做一张图( ? ?ω?? ));
2.小屏适当去掉一些元素,例如一些翻页提示,一些多余图标,可以让优雅降级,把它们 display:none掉。
有以上几步,基本就能兼容大部分机器了。兼容一直是个苦活,但是这是前端必修课,多练就会发觉其实也没有那么难嘛。
TIPS4 交互提示
前面说了,加了音效就要加上音乐切换开关的按钮,不然用户会骂死。还有其他,例如如果你的页面不能兼容横屏,请监听横屏状态,然后加上适当的横屏提示。
例如:
|
1
2
3
4
5
6
7
8
9
10
11
|
// 横屏监听
var
updateOrientation =
function
(){
if
(window.orientation==
'-90'
|| window.orientation==
'90'
){
$(
'.landscape-wrap'
).removeClass(
'hide'
);
console.log(
'为了更好的体验,请将手机/平板竖过来!'
);
}
else
{
$(
'.landscape-wrap'
).addClass(
'hide'
);
console.log(
'竖屏状态'
);
}
};
window.onorientationchange = updateOrientation;
|
提示越多,界面越友好,有时候设计师会漏掉一些可能出现的页面情况。作为有态度的前端,请好好把关,让用户有好的体验。
TIPS5 分享接口
H5做好了,要传播分享才能展示你的牛逼轰轰呀。然而分享一切是个坑,分享到微信、手Q、空间、微博等都有各种问题,为此我还写过一篇文章《HTML5页面分享功能》,里面有各种方法。
然而最近微信开放了微信API,分享功能越来越牛逼了,相信日后分享的坑会越来越少。
TIPS6 SEO和无障碍
SEO(搜索引擎优化)是个长谈啊,但基本的做法是写好meta标签,写好页面结构(H1-H6的层级树),用好语义化标签等等。
至于无障碍,是我薄弱的环节,还请Google黄老师(stonehuang)的各种文章,也希望各位前端能把这一块好好认识一下,并用于各产品。
其实分享接口,SEO,还有无障碍都基于良好的HTML结构,这是玩转页面的基础。