flex布局flex取值以及align-self、align-content、align-items的区别
flex取值
flex是 flex-grow, flex-shrink,flex-basis 的缩写
| flex取值 | flex-grow | flex-shrink | flex-basis |
|---|---|---|---|
| 默认值 | 0 | 1 | auto |
| none | 0 | 0 | auto |
| auto | 1 | 1 | auto |
| 非负数字(例如flex:3) | 非负数字(3) | 1 | 0% |
| 长度或百分比(例如flex:3px或flex:10%) | 1 | 1 | 长度或百分比(3px或10%) |
| 两个非负数字(例如flex:3 7) | 前一个值(3) | 后一个值(7) | 0% |
| 一个非负数字,一个长度或百分比(例如flex:3 5px或flex:3 20%) | 非负数字(3) | 1 | 长度或百分比(5px或20%) |
在ie11上,flex:1会当成flex: 1 1 0px;其他浏览器当成flex:1 1 0%
如果flex-basis的值为百分数,且它flex容器的尺寸没有被显式设置,此时flex-basis的值会被解析为content。content 值会根据flex子项的内容(指flex子项的子元素尺寸)来计算实际尺寸,多数情况下效果与 max-content 值一致,就是说flex子项的子元素有多长其主轴初始值就有多长
参考文档:
flex:1代表什么意思
flex-grow属性
grow 在 flex 容器下的子元素的宽度和比容器和小的时候起作用。 grow 定义了子元素的尺寸增长因子,容器中除去子元素之和剩下的尺寸会按照各个子元素的 grow 值进行平分加大各个子元素上。
例如有父元素宽度剩余10,3个元素x1(宽10)、x2(宽20)、x3(宽30)
- 当子元素felx-grow之和大于0时,子元素的宽度为:
本身宽度+剩余宽度x(flex-grow值/flex-grow值之和)
例如上述各自的felx-grow值为1,2,3,计算规则为:
6=1+2+3;
x1:10+10*(1/6)
x2:20+10*(2/6)
x3:30+10*(3/6)
- 当子元素felx-grow之和小0时,宽度为:本身宽度+剩余宽度xflex-grow,和felx-grow之和大于0相比,把flex-grow之和看成1就好了
例如上述各自的felx-grow值为0.1,0.2,0.3,计算规则为:
x1:10+10*(0.1/1)
x2:20+10*(0.2/1)
x3:30+10*(0.3/1)
flex-grow 还会受到 max-width 的影响。如果最终 grow 后的结果大于 max-width 指定的值,max-width 的值将会优先使用
flex-shrink 属性
flex-shrink属性定义空间不够时各个元素如何收缩
例如有父元素宽度溢出10,3个元素x1(宽10)、x2(宽20)、x3(宽30)
- 当子元素felx-grow之和大于0时,子元素的宽度为:
本身宽度-溢出宽度x(flex-shrink值x本身宽度/各个flex-shrink值x各自本身宽度之和)
例如上述各自的felx-shrink值为1,2,3,计算规则为:
140=1*10+2*20+3*30;
x1:10-10*(1*10/140)
x2:20-10*(2*20/140)
x3:30-10*(3*30/140)
- 当子元素felx-grow之和小于0时,子元素的宽度为:
本身宽度-(溢出宽度 x flex-shrink值之和)x(flex-shrink值x本身宽度/各个flex-shrink值x各自本身宽度之和)
例如上述各自的felx-shrink值为0.1,0.2,0.3,计算规则为:
14=0.1*10+0.2*20+0.3*3;
6=10*(0.1+0.2+0.3)
x1:10-6*(0.1*10/14)
x2:20-6*(0.2*20/14)
x3:30-6*(0.3*30/14)
类似 flex-grow,flex-shrink 也会受到 min-width 的影响
参考文档:
详解 flex-grow 与 flex-shrink
flex-basis属性
flex-basis指定了flex-item在主轴方向上的的初始大小
如果子容器设置了flex-basis或者width,那么在分配空间之前,他们会先跟父容器预约这么多的空间,然后剩下的才是归入到剩余空间,然后父容器再把剩余空间分配给设置了flex-grow的容器。
如果同时设置flex-basis和width,那么width属性会被覆盖,也就是说flex-basis的优先级比width高
如果flex-basis和width其中有一个是auto,那么另外一个非auto的属性优先级会更高。
flex-basis和width都为auto值,那最后的空间就是根据内容多少来定的,内容多占据的水平空间就多
参考文档:深入理解css3中的flex-grow、flex-shrink、flex-basis
align-self、align-content、align-items的区别
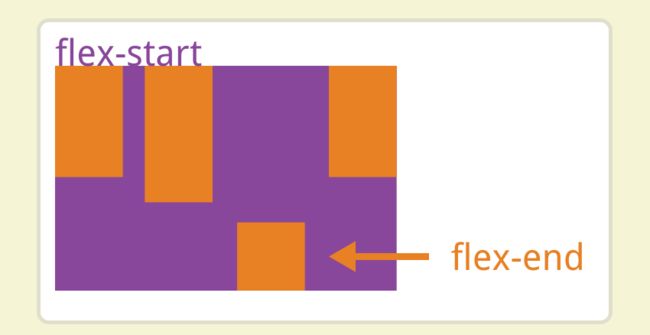
align-item 属性需要施加在 flex 容器上,它规定的是 flex 容器中所有 item 在交叉轴中的对齐方式;设置flex 容器中所有的 item 都按一个方向对齐时用它(图片来自阮大博客)

align-self 属性则施加在 flex 容器中的 item 上,允许单个项目有与其他项目不一样的对齐方式,它覆盖了外部容器规定的 align-items 属性,同样也只规定在交叉轴上的对齐方式,如果想设置某一个item有不一样的对齐方式的时候,可以用它(图片来自阮大博客)

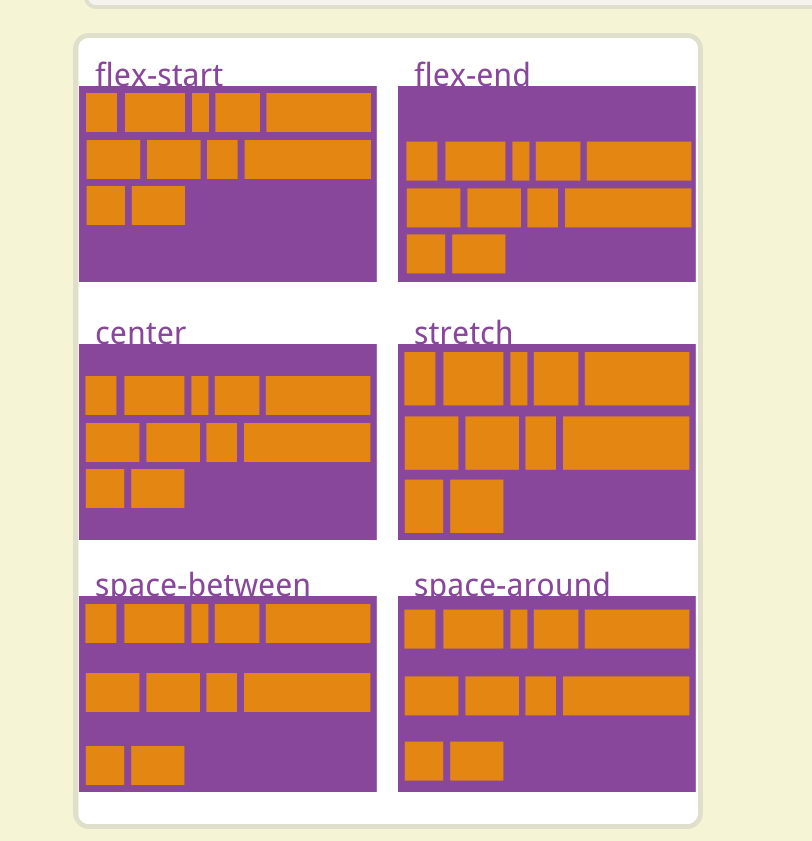
对比 align-items 和 align-self 直接移动 item 自身在交叉轴上的基线,align-content 移动的是容器自身的 flex line,并仅对多行的项目起作用(图片来自阮大博客)

参考文档:
flex布局教程
笔记:flex-wrap 和 align-self,align-items,align-content 之间的关系