Vue项目首次加载慢的优化方法
LCP
LCP主要受4个因素影响
- 缓慢的服务器响应速度
- JavaScript和CSS渲染阻塞
- 资源加载时间
- 客户端渲染
如何改进
资料
mdn web performance
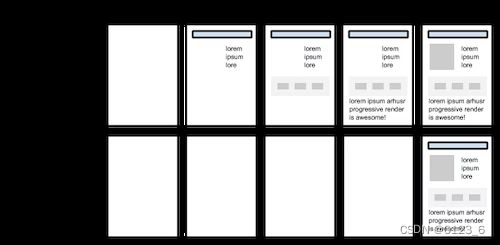
使用PRPL模式做到即时加载
优化关键渲染路径
概述
它是影响页面在加载阶段的主要标准。
优化关键渲染路径是指优先显示与当前用户操作相关的内容。
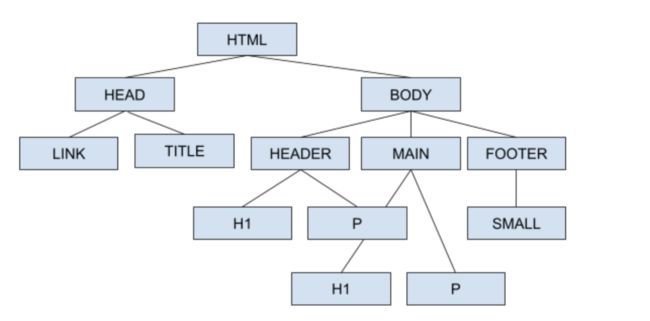
提供快速的web体验需要浏览器进行大量工作。作为web开发人员,大部分工作是隐藏的:我们编写HTML,,屏幕上会出现一个漂亮的页面。但是浏览器到第一如何从使用HTML,CSS和JavaScript变成屏幕上的渲染像素呢?
性能优化就是要了解在接收HTML,CSS和JavaScript字节和将它们转换为渲染像素所需的处理之间的这些中间步骤中发生了什么,这是关键的渲染路径。

通过优化关键渲染路径,我们可以显著缩短首次渲染页面的时间。此外,了解关键渲染路径也是构建性能良好的交互式应用程序的基础。交互式更新过程是相同的,只是在一个连续的循环中完成,理想的速度为60帧/s!但首先,概述浏览器如何显示简单页面。
ndm文档
如何优化
为尽快完成首次渲染,我们需要最大限度减小以下三种可变因素(关键渲染路径的各种指标):
(1)关键资源的数量。关键资源,所有可能阻碍页面渲染的资源。
(2)关键路径长度。获取构建页面所需的所有关键资源所需的RTT(Round Trip Time)
(3)关键字节的数量。作为完成和构建页面的一部分而传输的字节总数。
渲染阻断:
渲染阻塞是一个组件,它将不允许浏览器渲染整个DOM树,直到给定的资源被完全加载。
关键资源:
-
CSSOM Tree,CSSOM也是基于对象的树,它负责处理与DOM树相关的样式。一般来说,CSS被认为是一种阻塞渲染资源。

-
JavaScript,什么是解析器阻塞?当需要下载和执行JavaScript代码时,浏览器会暂停执行和构建DOM树。当JavaScript代码被执行完后,DOM树的构建才继续进行。JavaScript很可能会查询CSSOM,这意味着,在执行任何JavaScript之前,CSS文件必须被完全下载和解析。
-
注意,DOMContentLoaded在HTML DOM被完全解析和加载时被触发。该时间不会等待image,子frame甚至是样式表被完全加载,唯一的目标是文档被加载。可以在window中添加事件,以查看DOM是否被解析和加载。
window.addEventListener('DOMContentLoaded',(event)=>{
console.log('DOM被解析且加载成功')
})
关键资源是可能阻止网页首次渲染的资源。这些资源越少,浏览器的工作量就越小,对 CPU 以及其他资源的占用也就越少。同样,关键路径长度受所有关键资源与其字节大小之间依赖关系图的影响:某些资源只能在上一资源处理完毕之后才能开始下载,并且资源越大,下载所需的往返次数就越多。最后,浏览器需要下载的关键字节越少,处理内容并让其出现在屏幕上的速度就越快。要减少字节数,我们可以减少资源数(将它们删除或设为非关键资源),此外还要压缩和优化各项资源,确保最大限度减小传送大小。
优化关键渲染路径的常规步骤如下:
(1)对关键路径进行分析和特性描述:资源数、字节数、长度。
(2)最大限度减少关键资源的数量:删除它们,延迟它们的下载,将它们标记为异步等。
(3)优化关键字节数以缩短下载时间(往返次数)。
(4)优化其余关键资源的加载顺序:您需要尽早下载所有关键资产,以缩短关键路径长度
关键渲染路径优化
如何优化关键渲染路径,上一章初步了解了关键渲染路径的流程,此时,可以对此做一定的优化。我们可以从三个大类方向优化
一、减少网络发送的数据量
1.采用精简(移除注释,空格)、混淆(额外缩短变量名)的方式
2.gzip压缩,现在绝大部分浏览器都支持gzip压缩
3.部分资源可考虑采用内联的
4.静态资源采用浏览器缓存,时间要长
二、减少关键资源的数量,移除非关键渲染资源
1.css默认会生成cssom。通过非关键资源拆出来,单独外联引入,增加media,则浏览器只会下载,不会解析(用到的时候解析)。但是此时额外增加了网络请求,需要权衡
2.js执行会等待cssom构建完毕,并且会阻塞dom的构建。动态引入js
三、缩短关键呈现路径的长度
1.通过外联js加async,则不会等待cssom,异步执行,不阻塞dom构建
如何优化关键渲染路径?
为尽快完成首次渲染,我们需要最大限度减小以下三种可变因素:
关键资源的数量。
关键路径长度。
关键字节的数量。
关键资源是可能阻止网页首次渲染的资源。这些资源越少,浏览器的工作量就越小,对 CPU 以及其他资源的占用也就越少。
同样,关键路径长度受所有关键资源与其字节大小之间依赖关系图的影响: 某些资源只能在上一资源处理完毕之后才能开始下载,并且资源越大,下载所需的往返次数就越多。
最后,浏览器需要下载的关键字节越少,处理内容并让其出现在屏幕上的速度就越快。要减少字节数,我们可以减少资源数(将它们删除或设为非关键资源),此外还要压缩和优化各项资源,确保最大限度减小传送大小。
**优化关键渲染路径的常规步骤如下: **
1.对关键路径进行分析和特性描述: 资源数、字节数、长度。
2.最大限度减少关键资源的数量: 删除它们,延迟它们的下载,将它们标记为异步等。
3.优化关键字节数以缩短下载时间(往返次数)。
4.优化其余关键资源的加载顺序: 您需要尽早下载所有关键资产,以缩短关键路径长度。
转载自:https://developers.google.com/web/fundamentals/performance/critical-rendering-path/optimizing-critical-rendering-path?hl=zh-cn
优化CSS
概述
CSS 如何阻塞文档解析?
理论上,既然样式表不改变 DOM 树,也就没有必要停下文档的解析等待它们。然而,存在一个问题,JavaScript 脚本执行时可能在文档的解析过程中请求样式信息,如果样式还没有加载和解析,脚本将得到错误的值,显然这将会导致很多问题。所以如果浏览器尚未完成 CSSOM 的下载和构建,而我们却想在此时运行脚本,那么浏览器将延迟 JavaScript 脚本执行和文档的解析,直至其完成 CSSOM 的下载和构建。也就是说,在这种情况下,浏览器会先下载和构建 CSSOM,然后再执行 JavaScript,最后再继续文档的解析。
按需加载css
优化图像
关键路径图片预加载preload
图片延迟加载,等页面主体加载好后,再加载
优化网页字体
优化JavaScript(针对客户端渲染的网站)
JS延迟加载
js的加载,解析和执行会阻塞页面的渲染过程,因此我们希望js脚本能够尽可能的延迟加载,提高页面的渲染速度。
-
将js脚本放在文档的底部,来使js脚本尽可能的在最后来加载执行。
-
给js脚本添加defer属性,这个属性会让脚本的加载与文档的解析同步解析,然后在文档解析完成后再执行这个脚本文件,这样的话就能使页面的渲染不会阻塞。多个设置了defer属性的脚本按规范来说最后是顺序执行的,但是在一些浏览器中可能不是这样。defer属性只对外部文件有效,对本地js文件没有效果;defer属性是遇到script标签时,浏览器开始异步下载,当遇到