- 4. 马科维茨资产组合模型+Fama-French五因子优化方案(理论+Python实战)
金融OG
金融资产组合模型进化论pythonjava前端金融数据库机器学习大数据
目录0.承前1.Fama-French五因子优化的现代投资组合理论1.1WhatisFama-French五因子优化的现代投资组合理论1.2WhyisFama-French五因子优化的现代投资组合理论1.3HowtoFama-French五因子优化的现代投资组合理论2.数据要素&计算流程2.1参数集设置2.2数据获取&预处理2.3收益率计算2.4因子构建与预期收益率计算2.5协方差矩阵计算2.6投
- 2. 马科维茨资产组合模型+CAMP优化方案(理论+Python实战)
金融OG
金融资产组合模型进化论人工智能大数据金融python数据库机器学习
目录0.承前1.资本资产定价模型(CAPM)优化的现代投资组合理论1.1WhatisCAPM优化的现代投资组合理论1.2WhyisCAPM优化的现代投资组合理论1.3HowtoCAPM优化的现代投资组合理论2.数据要素&计算流程2.1参数集设置2.2数据获取&预处理2.3收益率计算2.4CAPM预期收益率计算2.5协方差矩阵计算2.6投资组合表现计算2.7夏普比率优化2.8持仓筛选3.汇总代码4.
- svm python 模型绘图_1SVM处理数据并绘图
张炜大师傅
svmpython模型绘图
爬虫Python基础、数据分析扩展包Numpy、pandas、matplotlib,Python读取MySQL数据,Python爬虫及Scrapy框架,无监督机器学习算法聚类分析等,以及案例:互联网金融行业客户价值分析等。机器学习机器学习是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有
- 探秘ARMv7-M架构:打造高效嵌入式系统指南
嵇影钰
探秘ARMv7-M架构:打造高效嵌入式系统指南【下载地址】ARMv7-M架构参考手册及应用指南分享本资源包包含:-**ARMv7-MArchitectureReferenceManual**:这是ARM官方发布的权威文档,全面深入地介绍了ARMv7-M架构的核心概念、指令集、内存模型和编程模型等,是开发高性能、低功耗嵌入式系统的理论基础。-**ARMv7-MApplicationLevelRefe
- ARMv7-M架构参考手册及应用指南
董鉴勃
ARMv7-M架构参考手册及应用指南【下载地址】ARMv7-M架构参考手册及应用指南分享本资源包包含:-**ARMv7-MArchitectureReferenceManual**:这是ARM官方发布的权威文档,全面深入地介绍了ARMv7-M架构的核心概念、指令集、内存模型和编程模型等,是开发高性能、低功耗嵌入式系统的理论基础。-**ARMv7-MApplicationLevelReference
- 五子棋人机对战(续)
打开秋天的内核
深度学习python五子棋
五子棋人机对战(续)参考五子棋人机对战从tkinter改成pygame,主要是熟悉一下pygame的编程模式,具体的也没有什么好说的,就是觉得程序稍微简洁些,计时功能好像比前面那个要强,还增加了一个辅助功能,即鼠标移动到有效区域显示模拟落子。感到郁闷的是,回放后程序的退出按钮就失效了,网上查了查,也没有根本解决这个问题,只好增加一个退出按钮,外加键盘按键退出,凑合用吧。importosimport
- 大型语言模型高效预训练策略的比较研究
二进制独立开发
非纯粹GenAI深度思索GenAI与Python语言模型深度学习人工智能自然语言处理python开发语言机器学习
文章目录摘要1.引言2.背景与挑战2.1LLM中的预训练2.2扩展LLM的挑战3.高效预训练策略3.1增量训练3.1.1理论基础3.1.2实际实现3.1.3实验结果3.2混合优化3.2.1理论基础3.2.2实际实现3.2.3实验结果3.3其他新兴技术3.3.1知识蒸馏3.3.2稀疏训练3.3.3数据增强3.3.4迁移学习4.比较分析4.1性能指标4.2增量训练vs.混合优化4.2.1模型精度4.2
- QT开发技术【显示raw图像】
增援未来章北海
C++QT开发技术qt开发语言
一、思路读取raw文件,利用QImage显示*RAW文件**是数码相机或其他摄影设备中生成的未处理的图像数据文件,通常包含更多细节和信息,提供了更大的后期编辑空间。与标准的JPEG或PNG格式不同,RAW文件并不直接显示为图像,而是保留了相机传感器的原始数据,允许用户对图像进行更精细的处理和优化。需要固定像素二、代码演示intnPixelWidth=ui->spinBox_PixelWidth->
- SwiftUI 2.0实现动态粘性页脚动画指南
一曲歌长安
本文还有配套的精品资源,点击获取简介:在SwiftUI2.0中创建类似Medium.com的动态粘性页脚,涉及视图构建、环境值跟踪、自定义组件设计、动画实现以及响应式布局,以增强用户体验并提升应用程序的互动性。开发者将学习到如何通过滚动位置的变化来控制页脚的透明度和尺寸,并通过动画使交互更为流畅自然。1.SwiftUI核心概念理解SwiftUI是苹果公司推出的一套声明式UI框架,它使得开发者可以使
- wps2019数据分析加载项_wps单因素分析数据 wps2019单因素方差分析
战斗力旺盛的伯爵
wps2019数据分析加载项
请问wpsexcel如何进行单因素方差分析?在“数据”选项下的“分析”“分析工具”中,选择“方差分析-单因素方差分析”,并进行相应的设置,即可。在WPS里面excel算显著性差异应该找哪里?1、如图,比较两组数据之间的差异性。2、首先需要为Excel添加分析工具的加载项插件,点击office按钮-excel选项-加载项-转到-勾选分析工具库。3、接下来需要选择数据区域,数据-分析-数据分析;选择单
- wps2019数据分析加载项_wpsexcel数据分析工具在哪里
延静斋孙
wps2019数据分析加载项
WPS中Excel表格的功能非常强大,不仅仅能够统计数据,而且还可以分析数据,这也是我们处理大量数据的最快捷的方法,感兴趣的小伙伴可以来看看哦。WPS中如何将表格中的数据在表格中以柱状图显示运用条件格式中数据条即可达到效果如何调出wps的excel“数据”中“数据透视表和数据透视图”选项?1,选中图标,注意图表要,然后点击“插入”--“数据透视表”。2,选择数据区域,点击“确定”。3,然后把字段拖
- Windows不用anaconda安装labelImg及bug解决
欢天喜地小姐姐
解决bug技巧bug
1.Windows不用anaconda安装labelImg:安装labelImg所需环境–打开#安装labelImg所需环pipinstllpyqt5lxml#打开labelImgpythonlabelImg.py2.Windows:‘pip’不是内部或外部命令,也不是可运行的程序或批处理文件2.1原因分析系统环境变量没配置好2.2解决方法1.控制面板\系统和安全\系统”→“高级系统设置”→“高级
- WPS按双字段拆分工作表到独立工作簿-Excel易用宝
Excel_easy
Excel技巧wpsexcel
我们老板真是事多,他说要把这个工作表以月份和支付方式的维度,以这两个字段进行拆分工作表,而且拆分出来的表格要保存一个新的工作簿。啥事都交给我,他还以为我有三头六臂呢,还好我有易用宝,可以轻松拆分工作表,工作簿。双字段拆分工作簿,点击易用宝,工作表管理,拆分工作表-按关键字。先选择目标数据区域,勾选包含表格标题,位于前1行,选择主拆分字段和次拆分字段,点击》将可选拆分项添加到待拆分项。选择所有拆分项
- QT软件开发: 窗口顶置(一直显示在最前面)
DS小龙哥
QT(C++)应用软件开发QT
设置QWidget窗口属性,保持窗口顶置在最前面显示。CameraWidget::CameraWidget(QWidget*parent,intindex):QWidget(parent),ui(newUi::CameraWidget){ui->setupUi(this);//隐藏标题栏setWindowFlags(Qt::FramelessWindowHint);//无边框//设置窗口顶置:一直
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- 笔记:qt窗体界面激活显示在最前
Czx.¹²³
qt开发语言
1、利用Qt带有显示窗口在最前的方式this->setWindowFlags(pMainForm->windowFlags()&~Qt::WindowStaysOnTopHint);this->showNormal();该代码会导致该窗体霸道的总是在最前,无法切换到诸如浏览器等其他应用,不能取消“总在最前”的状态。2、如下代码即可解决以上问题,将窗口显示到最前的效果,且无其他副作用:if(this
- 2000-2022年31省农业碳排放测算数据(计算过程+结果+参考文献)
经管数据库
数据分析
数据名称:2000-2022年31省农业碳排放测算数据(计算过程+结果+参考文献)区域范围:全国31个省份时间范围:2000-2022年主要使用以下指标计算:化肥使用量(万吨)、塑料薄膜使用量(万吨)农用柴油使用量(万吨)农药使用量(万吨)农作物播种面积(千公顷)灌溉面积(千公顷)化肥碳排放量(万吨)薄膜碳排放量(万吨)柴油碳排放量(万吨)农药碳排放量(万吨)翻耕碳排放量(万吨)参考文献:丁宝根,
- 《C语言入门100例》(第2例) 给定 n,求 1 + 2 + 3 + ... + n 的和给定 n,求 1 + 2 + 3 + ... + n 的和
leapold_Z
c++leetcode
【第02题】给定n,求1+2+3+…+n的和|四种解法文章目录主要知识点习题1.剑指Offer64.求1+2+…+n题目描述初见思路代码2.SumProblem题目描述初见3.剑指Offer57-II.和为s的连续正数序列题目描述初见思路代码总结主要知识点计算时注意数值计算在计算机内的溢出。与理论计算不同,算法设计中要时刻注意数值计算溢出的情况,以计算n∗(n+1)/2n*(n+1)/2n∗(n+
- 一文带你了解QT Model/View框架的设计思想和实现机制
dvlinker
开源组件及数据库技术C/C++实战专栏C/C++软件开发从入门到实战C++QTModal/View
目录1、QTModel/View框架简介1.1、QTModel/View是什么?1.2、QTModel/View框架核心思想1.3、Model/View框架工作机制1.4、Model/View框架的类2、Model2.1模型简介2.2、模型索引2.3、数据角色2.4、QStringListModel2.5、QFileSystemModel2.6、QSortFilterProxyModel3、Vie
- nodeJS 系统学习(模块-章节1)
BYh_blog
js基础node.jsjavascript
module(模块)1.概念(理论)利用模块化,根据代码功用将应用拆分为不同的模块。增强代码的可读性,可迭代性等一切具有客观良性的作用。一般情况下每个文件就是一个模块。文件路径则是模块名。2.实践(操作)CODE模块之间可以相互引用。通过require、exports、module三个预先定义好的node环境变量module.js测试模块代码console.log(module);module.e
- 苏大计算机考研专业课,苏州大学软件工程考研初试科目考什么?
fatgn
苏大计算机考研专业课
苏州大学软件工程考研初试科目考什么?2018-11-3017:35|考研集训营软件工程考研初试科目考什么?这需要2020考生查看目标学校的招生专业目录后,再进行有计划的备考。接下来,文都考研集训营就苏州大学软件工程考研初试科目信息,来给大家详细说下,供考生参考。一、苏州大学软件工程考研初试科目1.苏州大学软件工程学硕:①101思想政治理论②201英语一③302数学二④872数据结构与操作系统2.苏
- 领导力与职业发展:帮助团队成员成长
AI天才研究院
大数据AI人工智能ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《领导力与职业发展:帮助团队成员成长》关键词:领导力、职业发展、团队成长、管理技能、领导艺术摘要:本文深入探讨了领导力与职业发展的关系,探讨了领导力在团队中的核心作用,以及如何通过有效的领导力帮助团队成员实现个人与职业的成长。文章从领导力的基础理论出发,逐步分析了领导力的定义、重要性、技能与个人发展,详细阐述了职业规划、职场技能提升、职业发展策略等方面的内容。同时,文章结合实践案例,提供了具体的领
- Python 读取PDF文档内容 提取PDF文本和图片
nuclear2011
python开发语言
目录一、介绍二、安装Python库三、Python实现PDF文本和图片提取/读取PDF文档内容1、从整个PDF文档提取文本2、从特定PDF页面提取文本3、从特定PDF页面区域提取文本4、从整个PDF文档提取图片5、从特定PDF页面提取图片一、介绍在当今的工作和生活中,PDF文档已经成为无处不在的文件格式。许多企业和机构选择将重要文件,如合同、报告等,保存为PDF格式以进行存储和管理。有时候,我们需
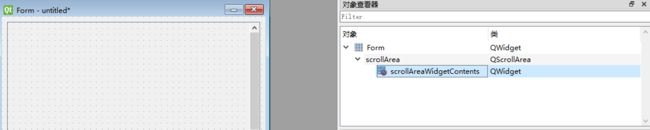
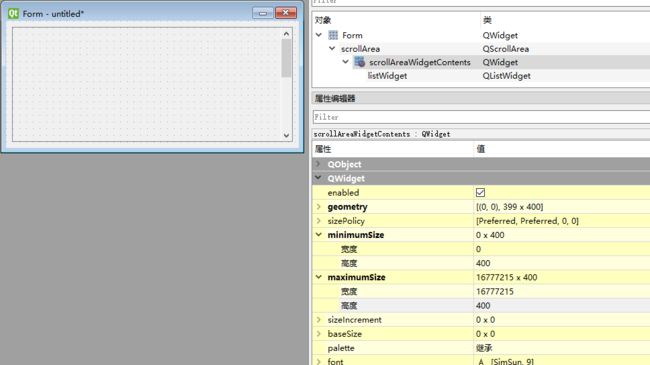
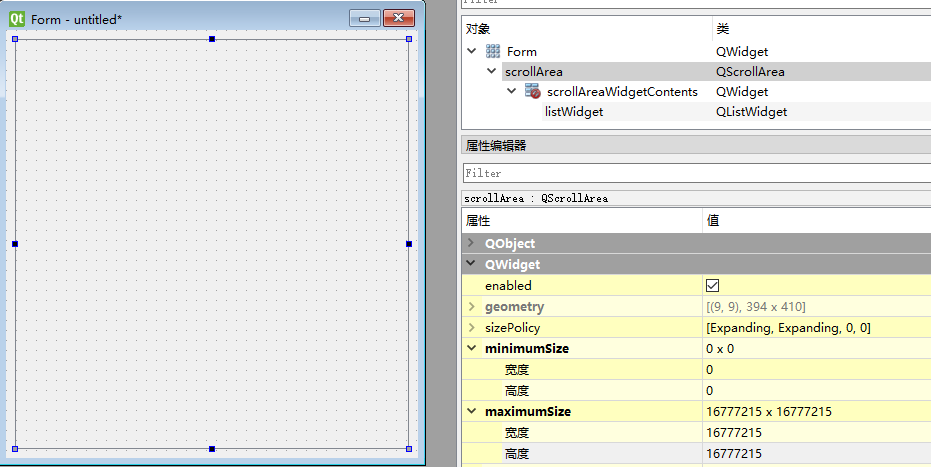
- PyQt5页面跳转闪退问题解决
丹123
开发语言pythonqt5
逻辑描述:点击窗体login中的查询按钮,会出现sele窗体问题描述:点击查询之后,sele窗体闪退,刚出现就退出问题分析:直接在sele窗体中写main函数单独调用,是可以显示的,说明还是在调用过程中出现问题解决办法:在login中实例sele对象时,需要加self出现问题前的代码如下:注意defselect_act中的调用login.pyclassUi_mainWindow(object):d
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- pyqt5 中子窗口闪退的问题
兔子不会写代码
pythonpyqt
我是在一个子窗口中添加了另一个子窗口,存在点击触发后闪退的问题原因是在第一个子窗口的主程序中第二个子窗口属于一个变量,执行过后变量销毁,准确说不是闪退而是运行完毕错误程序贴图只需要给I加上self
- 利用百度物联网MQTT平台远程在线聊天室的实现,使用自带GUI,并通过Pyinstaller进行exe打包
wss2210
python物联网ui
一、项目简介XIBI(随便取的)是一个简单的聊天工具,通过MQTT协议实现消息的发布和订阅。你可以通过它和连接到同一个MQTT服务器的其他小伙伴聊天。当然,你也可以把它当作一个学习MQTT协议的练手项目。主要功能:连接MQTT服务器:输入昵称,点击连接按钮,就可以加入聊天室。发送消息:在输入框里输入你想说的话,按下回车键或者点击发送按钮,消息就会发送到所有连接到服务器的客户端。接收消息:当其他用户
- DSP实验七 综合实验与考查
BeBeter」
DigitalSignalProcessingDSPmatlab
目录一、实验目的二、需验证的理论三、实验内容四、实验指导五、实验设计报告要求六、思考题【实验过程】1、语音采样、时域波形、频域波形2、延时3、混响4、单回声5、多重回声6、无限回声7、全通结构混响器8、IIR低通滤波器处理9、IIR带通滤波器处理10、IIR高通滤波器处理11、FIR高通滤波器处理12、FIR低通滤波器处理13、FIR带通滤波器处理14、加噪声、用FIR低通滤去噪声/用IIR低通滤
- STM32特殊功能引脚详解文章·STM32特殊功能引脚能当作GPIO使用嘛详解!!!
看,是大狗
嵌入式硬件STM32特殊功能引脚STM32特殊功能引脚详解文章STM32特殊功能引脚服用STM32AFIO特殊引脚
目录STM32特殊功能引脚使用STM32特殊功能引脚函数禁止搬运,仅供学习,编写不易,感谢理解!!!STM32特殊功能引脚本篇详解文章仅以STM32F103C8T6芯片来讲解,STM32芯片除了普通的GPIO引脚以外,还有专门的特殊功能引脚,这些特殊功能引脚用于晶振信号的输入,控制单片机的复位,Booto引脚,芯片的烧录,还有备份电源区域。这些特殊功能引脚给外界提供了,调试跟控制STM32芯片的方
- echarts柱状图象形图,支持横向滑动
肖老师xy
echarts前端javascript
展示效果代码letxData=['2020','2021','2022','2023','2024','2025','2026'];letyData=[267,2667,2467,2667,3234,4436,666];option={grid:{left:'5%',right:'5%',top:'15%',bottom:'5%',containLabel:true},//滚动条dataZoom:
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》