在React Native项目中启用Hermes 引擎
目前,最新版本的React Native(0.70.0及以上版本)已经默认开启了Hermes引擎。而Hermes则是专门针对React Native应用而优化的全新JavaScript引擎,启用Hermes引擎可以优化启动时间,减少内存占用以及空间占用。
一、启用 Hermes 引擎
1.1 Android
如果我们打开React Native项目的Android源码,会在app/build.gradle文件中会看到如下的代码。
if (enableHermes) {def hermesPath = "../../node_modules/hermes-engine/android/";debugImplementation files(hermesPath + "hermes-debug.aar")releaseImplementation files(hermesPath + "hermes-release.aar")
} else { implementation jscFlavor
}
上面代码的含义是,如果开启了就采用Hermes引擎,如果未开启则使用以前的jsc引擎。所以,如果需要开启Hermes引擎,只需要将enableHermes属性值设置成true即可,如下所示。
project.ext.react = [entryFile: "index.js",
- enableHermes: false// clean and rebuild if changing
+ enableHermes: true// clean and rebuild if changing]
另外,如果您正在使用ProGuard,还需要在ProGuard -rules.pro中添加如下的混淆规则。
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }
然后,使用如下的命令重新编译项目,并运行项目。
cd android && ./gradlew clean
npx react-native run-android
1.2 iOS
从React Native 0.64开始,Hermes也支持在iOS上运行。要启用Hermes for iOS,需要打开iOS/Podfile文件,并进行如下更改。
use_react_native!( :path => config[:reactNativePath], # to enable hermes on iOS, change `false` to `true` and then install pods # By default, Hermes is disabled on Old Architecture, and enabled on New Architecture. # You can enable/disable it manually by replacing `flags[:hermes_enabled]` with `true` or `false`.
-:hermes_enabled => flags[:hermes_enabled],
+:hermes_enabled => true )
如果需要在iOS中开启Hermes引擎,需要将上面的hermes_enabled 的值修改为 true。完成上述配置之后,再使用下面的命令重新运行项目。
cd ios && pod install
npx react-native run-ios
如果iOS使用的是Mac M1的架构,可能还会遇到Cocoapods 的一些兼容问题。如果在安装 pods依赖时出现问题,可以尝试运行下面的命令:
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install
以上命令会安装ffi包,用于在安装和装载 pods 时调用合适的系统架构。
二、Hermes 引擎使用
2.1 检查 Hermes 引擎是否启用
如果我们创建了一个新的React Native应用程序,想要在应用中查看是否启用Hermes,那么可以使用下面的方式。
const isHermes = () => !!global.HermesInternal;
想要体验开启Hermes带来的好处,可以尝试重新运行项目来进行对比。
npx react-native run-android --variant release
npx react-native run-ios --configuration Release
2.2 绑定Hermes
从React Native 0.69开始,每个版本的React Native都会绑定一个Hermes版本。每当我们发布React Native的新版本时,官方都会为开发者构建一个Hermes的版本,目的是确保使用的Hermes版本与React Native版本的完全兼容。
这是因为,从历史上版本来看,我们在匹配Hermes的版本和React Native的版本时遇到过兼容性问题。为了完全消除这类问题,我们为开发者提供了一个与特定React Native版本兼容的JS引擎。
同时,这些更改对React Native开发者是完全透明的,您仍然可以根据配置来启用/禁用Hermes引擎。
2.3 使用DevTools在Hermes上调试JS
Hermes通过实现Chrome检查器协议来支持Chrome调试器,这意味着,我们可以直接使用Chrome的DevTools工具来直接调试运行JavaScript代码。
同时,Chrome通过Metro连接运行在设备上的Hermes,所以我们需要知道Metro监听的端口。通常,默认的监听地址是localhost:8081,不过这都是可以配置的。当运行yarn启动时,该地址在启动时被写入stdout。
一旦我们知道了Metro服务器监听的端口,接下来就可以使用以下步骤连接Chrome:
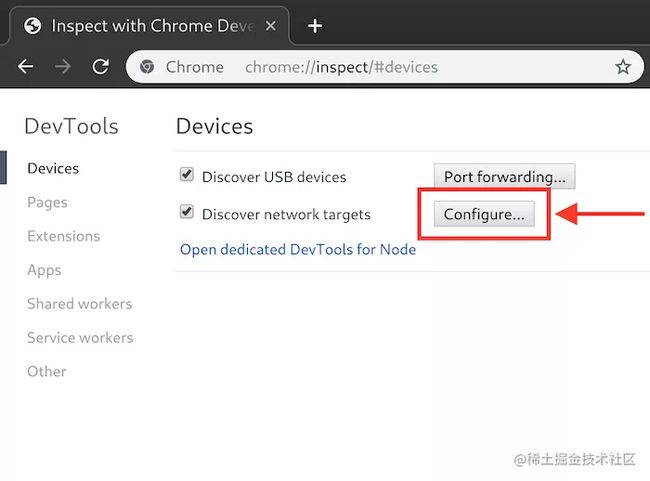
1.在Chrome浏览器中输入chrome://inspect。
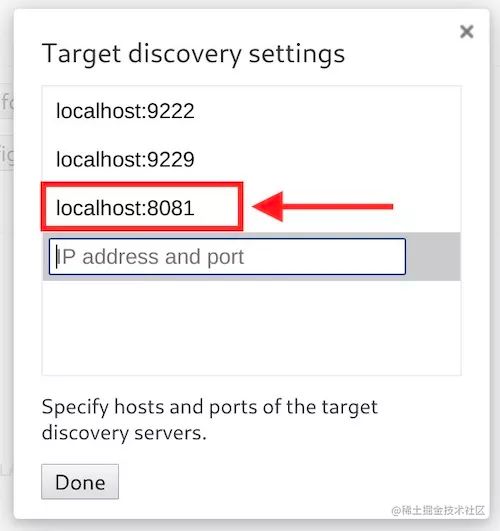
2.然后在Chrome浏览器中输入localhost:8081开启调试。


3.现在,会看到一个带有“inspect”链接的“Hermes React Native”目标,可以用来调出调试器;如果没有看到“inspect”链接,请确保Metro服务器正在运行。
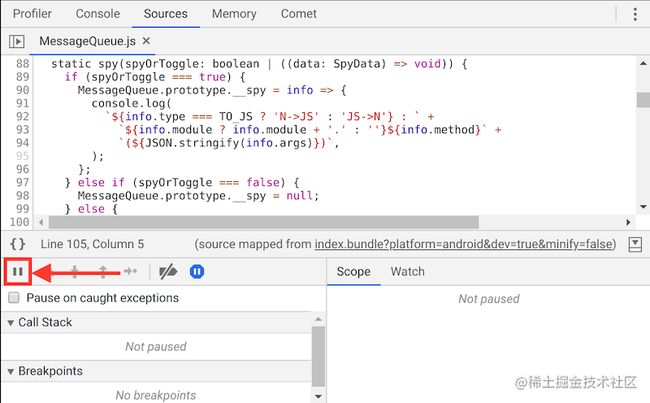
4.现在,我们就可以使用Chrome调试工具进行代码调试了,如下图所示。

最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享