从零开始搭建一个管理系统-vue3.0项目创建-----1
从零开始搭建一个管理系统-vue3.0项目创建-----1
- 讲在前面
- webpack构建项目
-
- 代码编辑器
- 依赖修改
- 码云代码地址
讲在前面
假设你已了解关于 HTML、CSS、 JavaScript 和 vue 的中级知识。如果你刚开始学习前端,将此作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它语言的使用经验会有帮助,但这不是必需的。
webpack构建项目
首先我认为你已经安装vue, node环境 if ( none ) { return quit }
或者你想继续前行可以在 电脑管家-软件管理 里面下载node(这将会自带vue环境,且自带环境变量)
非win10系统可能会出现node版本过高问题,可以百度下载低版本安装包进行安装,msi为安装包版,安装自动设置环境变量
命令行输入 node -v 出现node版本则已安装好, vue -v 同理 注意有-v前空格
现在进入到你想创建项目的目录(最好不要有出现中文目录 – 我不仅仅是针对node,而是针对所有软件)
安装vue-cli新版,如有旧版请先卸载再安装:
npm uninstall -g @vue/cli //这是卸载
npm install -g @vue/cli //这是安装
创建项目:
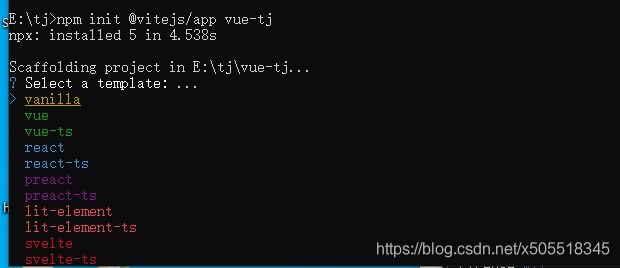
npm init @vitejs/app vue-tj //vue-tj是项目名称
If( downloading template…转很久或出错 ) ctrl+c停止等待–输入下面代码更换源 --再重新创建:
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
代码编辑器
我用到的工具是Visual Studio Code,或你们也可以选择你们顺手的工具
打开 电脑管家 - 软件管理 搜索vscode 直接安装即可
打开Visual Studio Code,里面有些方便你写代码的插件,具体看心情
 将刚创建的项目导入到Visual Studio Code
将刚创建的项目导入到Visual Studio Code
依赖修改
加入一些常用的依赖,打开package.json文件,替换dependencies原先的依赖,假如遇到依赖不兼容问题请自行百度解决
"dependencies": {
"vue": "^3.0.5",
"axios": "^0.21.1",
"better-scroll": "^2.0.5",
"core-js": "^3.6.5",
"element-plus": "^1.0.2-beta.35",
"js-md5": "^0.7.3",
"lib-flexible": "^0.3.2",
"pushstate-server": "^3.1.0",
"vant": "^3.0.0-beta.5",
"vue-router": "^4.0.0-beta.13",
"vue2-verify": "^1.1.5",
"vuex": "^4.0.0-beta.4"
},
下载依赖:
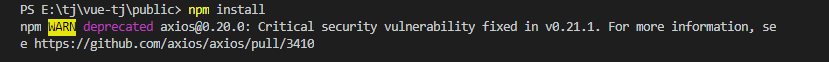
npm install
出现的问题: npm 警告axios ^0.20.0存在漏洞已弃用 建议更换^0.21.1(没问题直接启动)
 替换版本后更新依赖:
替换版本后更新依赖:
npm update
启动:
npm run dev
码云代码地址
码云项目地址直达
https://gitee.com/xiaozhiren/tj-vue