微信小程序实战 (WXML:小程序版HTML)
上一篇讲了小程序框架基础,这一篇介绍WXML:小程序版HTML。
1.标签与属性
常用基础标签text view
特征:
text 类似html span标签 行内元素,不换行;
view 类似html div标签 块级元素,换行;
新建页面
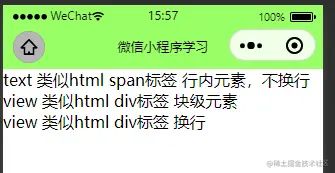
text 类似html span标签 行内元素
,不换行
view 类似html div标签 块级元素
view 类似html div标签 换行
复制代码测试
公共属性
所有组件都有以下属性:
2.数据绑定
数据绑定功能使得程序在运行过程中,具备动态改变渲染界面的能力,从而达到了更好的用户体验效果。在
WEB开发中,需要借助JavaScript并通过DOM接口来实现界面的动态更新,而在小程序中,则是使用WXML
语言提供的数据绑定功能来实现的。
复制代码2.1简单数据绑定
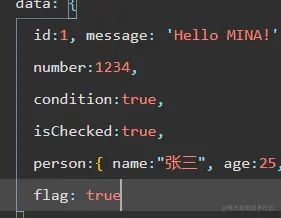
data: {
id:1, message: 'Hello MINA!',
number:1234,
condition:true,
isChecked:true,
person:{ name:"张三", age:25, sex:"男" }
},
复制代码
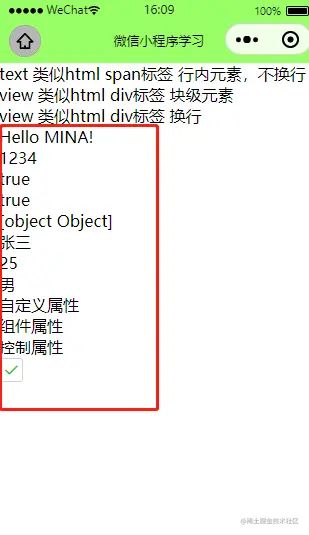
{{message}}
{{number}}
{{condition}}
{{isChecked}}
{{person}}
{{person.name}}
{{person.age}}
{{person.sex}}
自定义属性
组件属性
控制属性
测试:
2.2运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式
2.2.1 三元运算
如果flag条件是true 则hidden =true 如果flag条件是false 则hidden =false
三元运算
复制代码2.2.2 算数运算
{{a + b}} + {{c}} + d
复制代码 a: 1,
b: 2,
c: 3
复制代码2.2.3 逻辑判断
当length大于5时展示逻辑判断
逻辑判断
复制代码2.2.4 字符串运算
{{"hello " + name}}
复制代码2.2.5 数据路径运算
{{object.key}} {{array[0]}}
复制代码 object: { key: ' 数据路径运算 ' },
array: ['MINA','safsd']
复制代码3.列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。(就是说数组有多少条数据,他就会渲染该组件多少次)
userArray:[
{ id:1, name:"张三" },
{ id:2, name:"李四" },
{ id:3, name:"王五" }
]
复制代码 {{index}}-{{item.id}}-{{item.name}}
复制代码测试
4.条件渲染
4.1 wx:if
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
True
复制代码也可以用 wx:elif 和 wx:else 来添加一个 else 块:
1
2
3
复制代码4.2 block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使
用一个 标签将多个组件包装起来(这样避免每个组件都要写一遍 wx:if判断条件),并在上边使用 wx:if 控制属性。
view1
view2
复制代码注意: 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
4.2 hidden 与 wx:if
使用
hidden
复制代码他们有什么区别呢?
wx:if 也是惰性的,如果在初始渲染条件为 false ,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
复制代码他们的使用场景
一般来说, wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
复制代码5.模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
5.1定义模版
使用 name 属性,作为模板的名字。然后在 template 内定义代码片段,如:
{{index}}: {{msg}}
Time: {{time}}
复制代码5.2使用模版
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
复制代码 data: {
item: {
index: 0,
msg: 'this is a template',
time: '2022-10-07'
}
},
复制代码5.3模版的作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 模块。
6.引用
WXML 提供两种文件引用方式 import 和 include 。
6.1 import
import 可以在该文件中使用目标文件定义的 template ,如:
在 item.wxml 中定义了一个叫 item 的 template :
{{text}}
复制代码在 importTest.wxml 中引用了 item.wxml,就可以使用 item 模板:
模板引入
复制代码import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件import 的 template。(额,比较绕,就是不能引用引用的引用)
如:C import B,B import A,在C中可以使用B定义的 template ,在B中可以使用A定义的 template ,但是C不能使用A定义的 template 。
6.2 include
include 可以将目标文件除了 template、 wxs 外的整个代码引入,相当于是拷贝到 include
位置,如:
测试include
body
header
复制代码
footer
复制代码7.事件
7.1 什么是事件?
官文
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。
复制代码7.2 事件使用方式
pages/eventTest/eventTest.wxml
点击事件测试
复制代码 /**
* 点击事件处理逻辑
* @param {*} event
*/
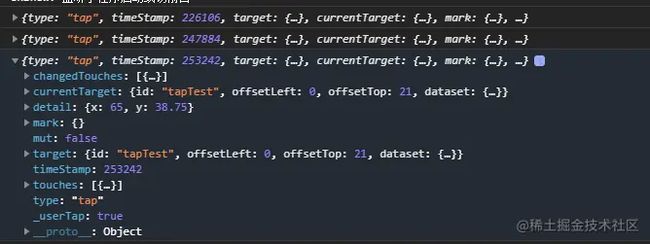
tapName: function(event) {
console.log(event)
},
复制代码7.3 事件分类
根据组件触发事件时是否会向父节点传递,将事件分为冒泡事件、非冒泡事件
7.4 绑定并阻止事件冒泡
属性catch 会阻止事件向上冒泡
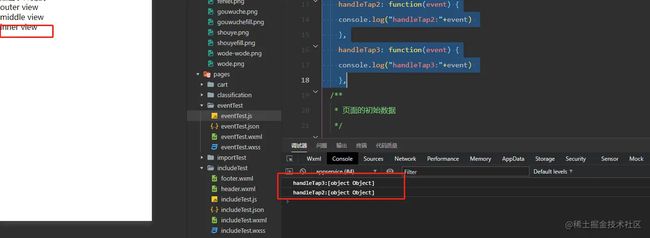
outer view
middle view
inner view
复制代码handleTap1: function(event) {
console.log("handleTap1:"+event)
},
handleTap2: function(event) {
console.log("handleTap2:"+event)
},
handleTap3: function(event) {
console.log("handleTap3:"+event)
},
复制代码测试,点击 inner view 发现控制台打印handleTap3 、handleTap2 说明事件在handleTap2时已经阻止了冒泡传递,因此阻止事件冒泡可以使用catch属性
实例1 (实现文本输入框和文本框数据同步)
文本框的值是:{{num}}
复制代码 handleInput: function(e) {
console.log(e.detail.value);
this.setData({ num:e.detail.value })
},
复制代码测试输入框内容发生改变时,触发handleInput 事件逻辑,执行num赋值操作。
实例2 (实现简单加计算器)
-实现简单加计算器-
复制代码样式文件
/* pages/eventTest/eventTest.wxss */
.inputNumber{
border:1px solid gray;
padding:2px;
margin:1px 20px 1px 20px;
}
复制代码 data: {
numA:'',
numB:'',
total:''
},
/** 处理按钮点击事件
* @param {} e 事件源
**/
handleTap(e){
console.log(e);
console.log(this.data.numA);
console.log(this.data.numB);
this.setData({ total:parseInt(this.data.numA)+parseInt(this.data.numB) })
},
复制代码进阶,事件传参功能 使用data-*
data-*
自定义属性
组件上触发的事件时,会发送给事件处理
复制代码按钮修改为data-action="=" ,设置action 参数为 =
复制代码在handleTap 逻辑中获取自定义action参数 ,进行判断
/** 处理按钮点击事件
* @param {} e 事件源
**/
handleTap(e){
let action=e.currentTarget.dataset.action;
console.log("获取自定义参数action :"+action);
console.log(e);
console.log(this.data.numA);
console.log(this.data.numB);
if(action =="="){
this.setData({ total:parseInt(this.data.numA)+parseInt(this.data.numB) })
}else{
console.log("获取自定义参数action获取失败")
}
},
复制代码至此WXML:小程序版HTML结束
下一篇: WXSS:小程序版CSS