微信小程序基础-05-WXSS&WXML&WXS
一、页面样式写法
行内样式、页面样式、全局样式
三种样式都可以作用于页面的组件
如果有相同的样式
优先级依次是:行内样式 > 页面样式 > 全局样式


二、支持的选择器
三、wxss的扩展——尺寸单位
rpx(responsive pixel ): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx 。
如在 iPhone6 上,屏幕宽度为 375px ,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素, 1rpx = 0.5px = 1 物理像素。


建议:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
四、wxss的扩展——样式导入
为什么使用样式导入?
在某些情况下,我们可能会 将样式分在多个 wxss 文件 中,方便对样式的管理。
这个时候,我们就可以使用样式导入,来让单独的 wxss 生效。
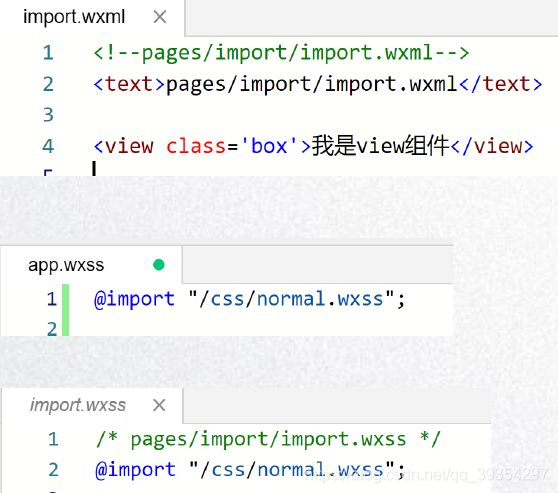
我们可以在一个 wxss 中导入另一个 wxss 文件:
-
使用 @import 进行导入
-
@import 后跟需要导入的外联样式表的相对路径(或者绝对路径也可以),用 表示语句结束。
导入的位置在哪里?
可以在 app.wxss 中导入这个样式
也可以在 page.wxss

五、官方样式库
为了减少开发者样式开发的工作量,小程序官方提供了 WeUI.wxss 基本样式库
https://github.com/Tencent/weui-wxss
六、Mustache语法(一)
WXML 基本格式:
- 类似于 HTML 代码: 比如可以写成单标签,也可以写成双标签
- 必须有严格的闭合: 没有闭合会导致编译错误
- 大小写敏感: class 和 Class 是不同的属性
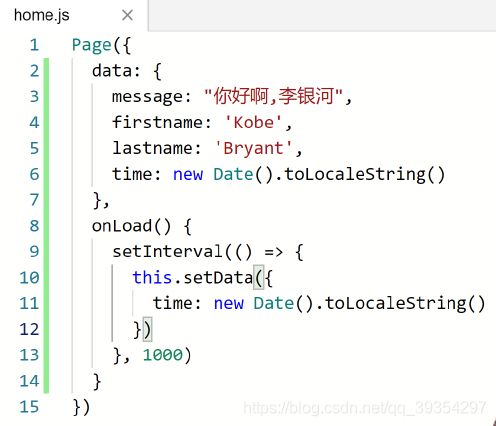
开发中 , 界面上展示的数据并不是写死的 , 而是会根据服务器返回的数据 ,
或者用户的操作来进行改变。
七、Mustache语法(二)
Mustache语法不仅仅可以直接显示数据 , 也可以使用表达式:

并且可以绑定到属性:

八、逻辑判断wx:if — wx:elif — wx:else
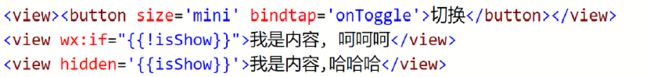
某些时候 , 我们需要根据条件来决定一些内容是否渲染:
九、逻辑判断补充
hidden 属性:
hidden 是所有的组件都默认拥有的属性
当 hidden 属性为 true 时 , 组件会被隐藏
当 hidden 属性为 false 时 , 组件会显示出来
hidden 和 wx:if 的区别:
hidden 控制隐藏和显示是控制是否添加 hidden 属性
wx:if 是控制组件是否渲染的

十、列表渲染wx:for 基础
为什么使用 wx:for?
我们知道,在实际开发中,服务器经常返回各种列表数据,我们不可能一一从列表中取出数据进行展示;
需要通过 for 循环的方式,遍历所有的数据,一次性进行展示;
在组件中,我们可以使用 wx:for 来遍历一个数组(字符串-数字)
默认情况下,遍历后在 wxml 中可以使用一个变量 index ,保存的是当前遍历数据的下标值。
数组中对应某项的数据,使用变量名 item

十一、block标签
什么是 block 标签?
某些情况下,我们需要使用 wx:if 或 wx:for 时,可能需要 包裹一组组件标签
我们希望对这一组组件标签 进行整体的操作 ,这个时候怎么办呢?
方式一:使用一个 view 组件包裹:

方式二:使用 block 标签:

注意:
使用 block 有 两个好处:
1 )将需要进行遍历或者判断的内容进行包裹。
2 )将遍历和判断的属性放在 block 便签中,不影响普通属性的阅读,提高代码的可读性。
十二、列表渲染item/index 名称
默认情况下, item index 的名字是固定的
但是某些情况下,我们可能想 使用其他名称
或者当出现 多层遍历时,名字会重复
这个时候,我们可以 指定 item 和 index 的名称

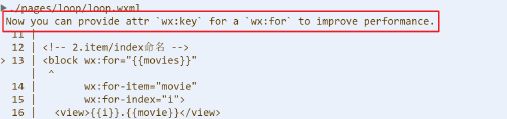
十三、列表渲染 —— key 作用
-
为什么需要这个 key 属性呢(了解)?
-
这个其实和小程序内部也使用了虚拟 DOM 有关系(和 Vue 、 React 很相似)。
-
当某一层有很多相同的节点时,也就是列表节点时,我们希望 插入一个新的节点。
-
我们希望可以在 B 和 C 之间加一个 F Diff 算法默认执行起来是这样的。
-
所以我们需要使用 key 来给每个节点 做一个唯一标识。
-
Diff 算法就可以正确的识别此节点
-
所以一句话, key 的作用主要是为了高效的更新虚拟 DOM。
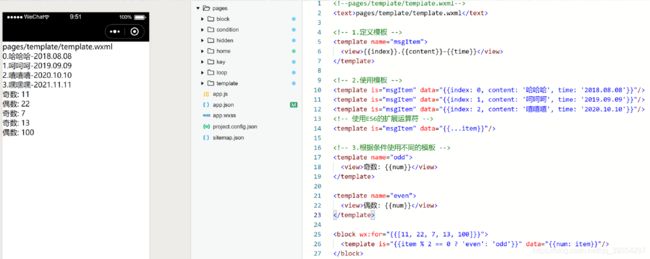
十四、模板用法
WXML 提供 模板( template 可以在模板中定义代码片段,在不同的地方调用。 是一种 wxml 代码的复用机制
使用 name 属性 ,作为模板的名字 , 然后在 内定义代码片段。

十五、wxml的引入
-
小程序 wxml 中提供了两种引入文件的方式: import 和 include
-
Import 引入: import 可以在该文件中使用目标文件定义的 template
-
比如下面的演练:
在 item.wxml 中定义一个 item 的 template
在 home.wxml 中引入,并且使用 template


-
注意: wxml 中不能递归引入(也就是 A 引入了 B 的 template ,不会引入 B 中引入 C 的 template)

十六、include引入
include 可以将目标文件中除了 外的整个代码引入,相当于是拷贝到 include 位置:

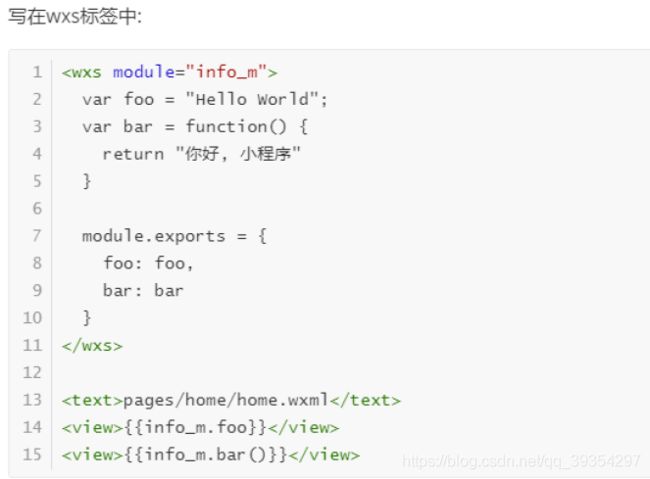
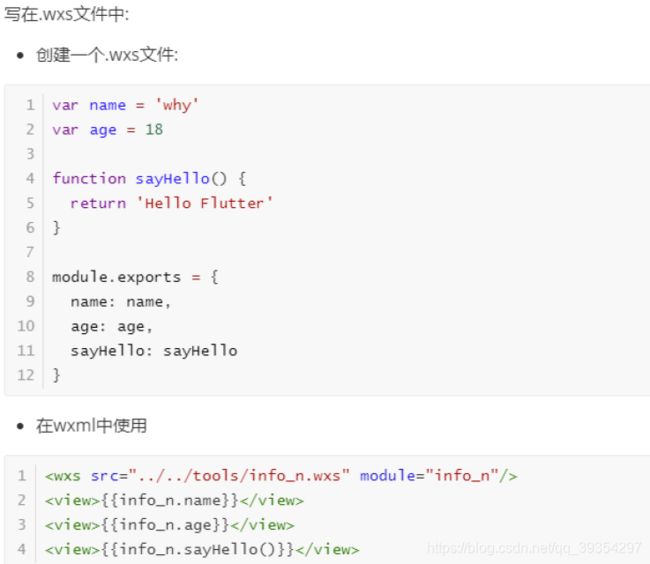
十七、wxs模块
- WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML ,可以构建出页面的结构。
- 官方: WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。(不过基本一致)
- 为什么要设计 WXS 语言呢?
- 在 WXML 中是不能直接调用 Page/Component 中定义的函数的
- 但是某些情况 , 我们可以希望使用函数来处理 WXML 中的数据 类似于 Vue 中的过滤器 )),这个时候就使用 WXS 了
- WXS 使用的限制和特点:
- WXS 的运行环境和其他 JavaScript 代码是隔离的, WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的 API 。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。