微信小程序(WXML语法、WXSS样式、事件系统、WXS脚本语法)
三、微信小程序视图层
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 ●WXML(WeiXin Markup language) 用于描述页面的结构。 ●WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 ●WXSS(WeiXin Style Sheet) 用于描述页面的样式。 ●组件(Component)是视图的基本组成单元。
3.1、WXML语法(重点)
wxml语法包括:数据绑定 列表渲染 条件渲染 模板 引用
1.wxml概述及作用
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构,功能类似于html;wxml语法包含数据绑定、列表渲染、条件渲染、模板和引用
2.数据绑定
WXML 中的动态数据均来自对应 Page 的 data。通过{{}}语法在对应的.wxml页面解析输出即可
页面第一次渲染需要的业务数据,当页面加载的时候,data会以json字符串的形式将数据从逻辑层传递到视图层
使用语法:
{{2+3}}+5 {{'hello'}}+world {{5>13 ? '大于' : '小于'}} hello {{array[2]}} {{user.name}}
使用注意:
1.注意引号和花括号之间不要有空格
2.如果属性的值是bool类型, 注意bool类型一定嵌套在{{}}
3.在组件上不管是属性的值还是内容只要是变量一定嵌套在{{}}
3.列表渲染wx:for
在组件上使用 `wx:for` 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。 默认数组的当前项的下标变量名默认为 `index`,数组当前项的变量名默认为 `item`
使用语法:
wx:for 默认下标名:index 默认值名:item 修改下标名:wx:for-index 修改item值名:wx:for-item 下标是:{{index}}---值是:{{item}} =========================================下标是:{{index}}---值是:{{item}} =========================================下标是:{{index}}---值是:{{item}}
使用注意:
1. 引号和花括号之间不能有空
wx:key:
作用:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
定义key:
1.如果列表是静态的可以不用定义key; 2.字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。(数据的id) 3.保留关键字 `*this` 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
1.
下标是{{i}}---值是{{m}}
-->
2.
下标是{{index}}---值是{{item.name}}
使用注意:
1.key的添加不需要嵌套在{{}}
4.条件渲染
在小程序开发过程中,我们也会经常碰见分支操作,这里我们称为条件渲染,而在小程序中实现条件渲染,我们使用wx:if
使用语法:
wx:if wx:elif wx:else 优秀 良好 一般
if VS hidden:
`wx:if` 也是**惰性的**,如果在初始渲染条件为 `false`,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。 相比之下,`hidden` 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。 一般来说,`wx:if` 有更高的切换消耗而 `hidden` 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 `hidden` 更好,如果在运行时条件不大可能改变则 `wx:if` 较好。 hello hello =========================================hello hello
block使用:
李四
5.模板
类似于vue.js一样,微信小程序也是存在模板语法的,WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。可以提高代码的复用率
定义模板:
业务组件......
使用模板:
模板传参:
data=""
使用语法:
使用注意:
1.模板本身没有数据,谁使用谁传递(data) 2.模板没有js逻辑文件和wxss样式文件
6.引用
WXML 提供两种文件引用方式import和include。
1.import import引入目标文件中定义好的template。
import作用域: import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import的template。
2.include
include 可以将目标文件除了 和wxs模块外的整个代码引入,相当于是拷贝到 include 位置。
3.2、WXSS样式(重点)
1.新特性
1.单位 使用自适应单位rpx
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px(逻辑像素),共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 物理像素 = 逻辑像素 * Dpr 如 iphone6: 750 = 375*2 转换公式: • 思想:等比换算 • 设计元素宽度 / 设计稿总宽度 = 小程序中的实际rpx大小 / 750rpx • 小程序中的实际rpx大小 = 设计元素宽度 / 设计稿总宽度 * 750rpx 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准,因为计算方便,如下: • 10px(设计元素宽度) / 375px(设计稿总宽度) = ?(元素在小程序中实际宽度rpx) / 750rpx(微信小程序宽度) • 20rpx = 10px / 375px *750rpx
代码实例:
rpx px .box1{ width: 750rpx; height: 300rpx; background-color: green; } .box2{ width: 375px; height: 150px; background-color: red; }
2.样式引入方式 @import '相对路径'
注意只能使用相对路径不能使用绝对路径;
新建common/wxss/font.wxsswj
.title{
font-size: 40rpx;
font-weight: bold;
}
在wxss.wxss文件引入公共字体样式文件
/* 引入font.wxss公共的样式文件 */
@import '../../common/wxss/font.wxss';
最后在wxss.wxml页面使用:
我是标题
2.全局样式/局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面,在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
全局样式:app.wxss
局部样式:page.wxss
使用公共样式思路:
第一种使用@import方式引入使用即可;
第二种可以将复用的公共样式写在app.wxss全局样式文件中
3.字体图标
微信小程序中使用字体图标有两种方式,一个是使用小程序中内置的icon组件,但是种类有限,另一种是使用第三方的资源,比如使用阿里的iconfont,步骤如下:
安装步骤: (1)进入阿里巴巴矢量图标库https://www.iconfont.cn/ (2)选择自己的图标,添加到购物车 (3)将图标从购物车添加项目 (4)进入项目点击 font class,使用class方式使用 (5)点击 通过font class 生成的连接样式连接,复制连接上的样式到公共的字体样式文件或者是app.wxss文件 (6)在页面使用即可,图标的颜色和大小可以通过style或者class来调整
代码案例:
2.在wxss.wxss文件中引入iconfont.wxss文件 /* 引入iconfont样式文件 */ @import '../../wxss//iconfont.wxss'; 3.在wxss.wxml文件中使用如下:
使用注意:
1.使用page代替body
2.小程序中建议使用flex布局
react-native
3.3、事件系统(重点)
1.概念
事件就是视图层(wxml)到逻辑层(js)的通讯方式。
2.事件绑定
bind点击事件 catch点击事件 // one one(){ console.log('bind点击事件'); }, // two two(){ console.log('catch点击事件'); },
3.传参接参
传参:事件通过 data- 的方式进行传参
接参:通过事件对象接参数
bind点击事件
three(e){
console.log('传参',e);
// console.log('传参',e.target.dataset.name);
},
4.事件分类
冒泡:当一个组件上的事件被触发后,该事件会向父节点传递。
冒泡条件:bind+冒泡事件
son
parent
非冒泡:当一个组件上的事件被触发后,该事件不会向父节点传递。
非冒泡条件:catch+任何事件(冒泡和非冒泡类型)
son
parent
parent(e){
console.log('参数是:',e.target.dataset.name);
console.log('参数是:',e.currentTarget.dataset.name);
},
son(){
console.log('son');
},
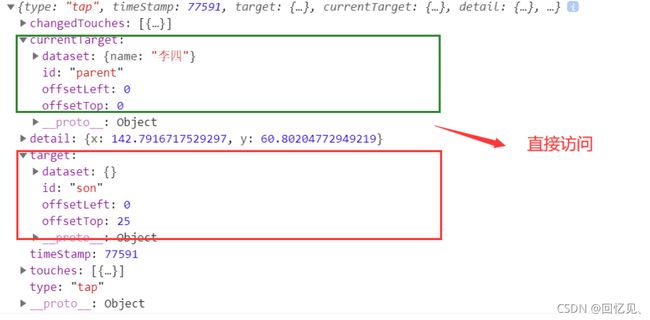
5.事件对象
1.target:触发事件的源头 2.currentTarget:绑定事件的组件本身 parent(e){ console.log('参数是:',e.target.dataset.name); console.log('参数是:',e.currentTarget.dataset.name); } son parent
1.直接访问parent:
2.直接访问son:
6.关于页面赋值问题
1.如果页面需要同步更新数据需要使用 this.setData({}) 注意每次setData大小限制为1M
2.如果页面不需要同步刷新数据就使用 this.data.变量 的方法直接修改值
用户姓名:{{user.name}}
data: {
user:{id:1001,name:'李四'},
page:1
},
changeName(){
// 1.this.setData({}) 大小:每次不能超过1M;
// this.setData({user:{id:1001,name:'鲁班'}})
// this.setData({'user.name':'张飞'})
// 2.this.data.page
this.data.page++;
},
可以借助调试工具的AppData进行调试观察数据的变化
3.4、WXS脚本语法(了解)
1.WXS脚本概述
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 wxs充当computed/filter这类功能。vue中有filter(过滤器)。其核心作用都是用来避免重复地在模板内写过长复杂的表达式。
2.wxs数据类型
WXS语言目前共有以下8种数据类型: number数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、function 函数类型、array 数组类型、date 日期类型、regexp 正则
3.注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。 WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。 WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。 WXS 函数不能作为组件的事件回调。 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异 注意wxs语法基本同js,但是不能使用es6中的高级语法 比如 let const 箭头函数 解构赋值 简写风格等;
4.WXS 模块语法
WXS 代码可以编写在 wxml 文件中的 .wxs 为后缀名的文件内。
4.1遵循CommonJS` 模块化规范
1.每个 `wxs` 都是独立的模块,每个模块均有一个内置的 module 对象,每个模块都有自己独立的作用域。 2.由于 `wxs` 拥有独立作用域,所以在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见,通过 `module.exports` 属性,可以对外共享本模块的私有变量与函数。 3.在 `wxs` 模块中引用其他 `wxs` 文件模块,可以使用 `require` 函数。
4.2wxs标签使用语法
var name='李四'; //错误实例 let age=20; // 定义处理价格小数点的函数 function fix(price,number){ return price.toFixed(number); } // 引入wxs文件 var wxsModule = require('../../common/wxs/price.wxs'); console.log(11,wxsModule) // 导出 module.exports={userName:name,_fix:fix}
4.3.wxs 文件使用语法
新建common/wxs/price.wxs
// 定义处理价格小数点的方法
function fix(price,number){
return '价格是:'+price.toFixed(number);
}
// 导出
module.exports={
_fix:fix
}
{{priceFix._fix(item.price,2)}}