搭建内部系统的好帮手 - Superblocks 深度评测
全文 3149 字
阅读时间约 12 分钟
本文首发于码匠技术博客
目录
1. 应用背景
2. 技术需求
3. 搭建步骤
A. 新增用户的表单
B. 新增用户的查询
C. 展示用户列表
D. 查看用户详情
E. 使用图表
4. 部署
5. 数据源连接与配置
6. 应用访问控制编辑
7. 自动化测试
8. 版本控制
码匠与 Superblocks 的比较
在内部系统(比如 CRM、ERP、数据看板等)需要定制化开发的情况下,大多数团队会使用基于 Web 框架从头开始开发,如 React、Vue,然而这些框架上手存在一定困难,打包、部署、库的选择等方面对代码新手来说也可能具有挑战性,更不用说还得从头开始设计访问控制 (RBAC) 和数据的管理。本篇文章将主要讨论 Superblocks,这是一款最新的低代码开发工具,它正在迅速改变内部系统开发的格局。
Superblocks 于 2021 年成立,是一款搭建内部应用的强大的低代码平台,其特点是低代码、易于部署、细粒度的访问控制以及提供了工作流的集成。就在上周(8月16日),低代码平台 Superblocks 宣布获得 3700 万美元A轮融资。
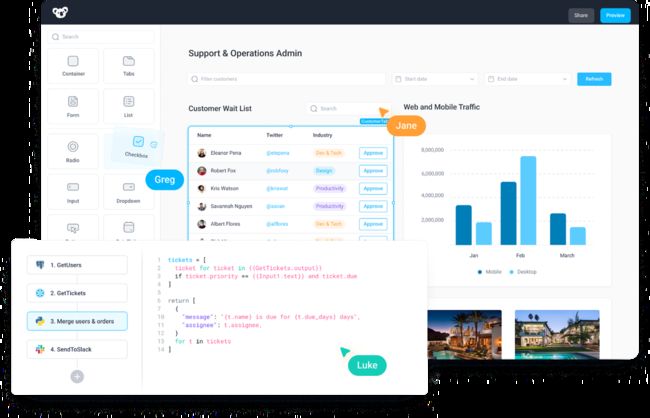
接下来,码匠以 Superblocks 搭建一个内部数据看板为例,带您一探究竟,看看 Superblocks 使用体验究竟如何吧~
在深入了解 Superblocks 的功能之前,可以先了解下数据看板搭建的常用的工具,例如 Tableau、Looker、Google Data Studio,其特点是:
- 交互式:显示内容根据用户交互而变化
- 实时:数据自动实时刷新
- 只读访问:对数据库执行
SELECT查询。 - 与软件发布流程分离:数据看板基本不会经历软件发布流程中的严格测试和自动化质量检查,这种解耦能够更灵活地搭建和使用看板,但同时伴随着出现业务逻辑问题的风险。
这些数据看板解决方案的功能不一定面面俱到,例如 Tableau 不支持多页 excel 导出,Streamlit 中的用户密码身份验证等,这些必须由开发人员搭建。
除了这些工具以外,还有一些专为程序员设计的数据看板工具,例如 Streamlit、Plotly、Bokeh,这类工具在某些场景中运行的很好,但一旦需要访问数据库、增加内网身份验证或 RBAC 权限控制,就会变得与常规 Web 开发一样具有挑战性。
Superblocks 能够解决上节中提出的所有问题。码匠将通过搭建一个数据应用程序的过程来具体展示:
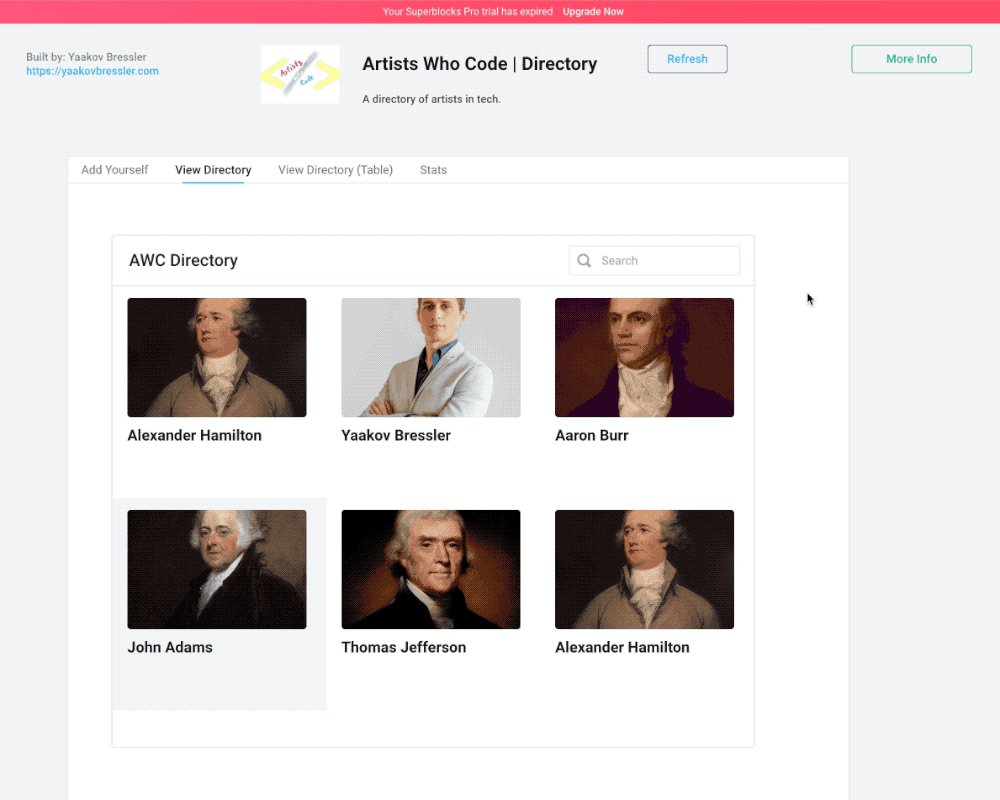
1. 应用背景
Artists Who Code (一个帮助艺术家转行到科技领域的社区)动态用户目录人们可以在其中添加他们的姓名和一些关键信息,例如他们的艺术背景和他们现在在科技领域所做的事情,同时还希望能够搜索特定用户并对所有用户进行分析。
2. 技术需求
- 提供可以添加用户信息的表单
- 多选下拉元素,其选项由数据库确定
- 用户能够修改上述下拉元素中的选项
- 搜索功能
- 分析功能,基于可视化自定义筛选
3. 搭建步骤
Superblocks 有 18 个预构建的组件,您可以在他们的 GUI 中单击并拖动它们。此外,Superblocks 还允许您编写自己的 react 组件。
A. 新增用户的表单
- 表格
- 输入
- 多选下拉菜单(从 mongoDB 集合中获取值)
- 复选框(用于布尔值)
- 图像地址(用于捕获图像的文本输入,以及向用户显示图像预览)
- 按钮
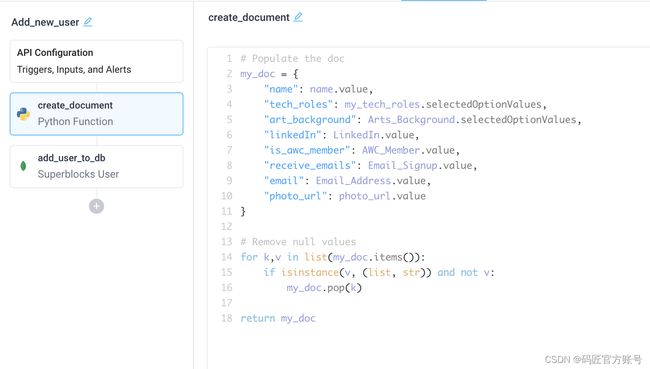
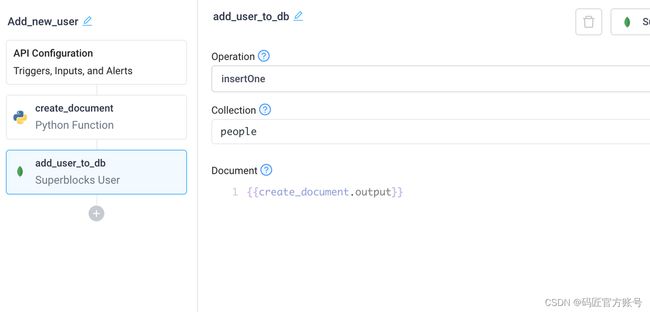
B. 新增用户的查询
Superblocks 把数据源查询的逻辑编排统称为工作流 (Workflow),为了新增用户,我们需要编写以下 API 工作流:
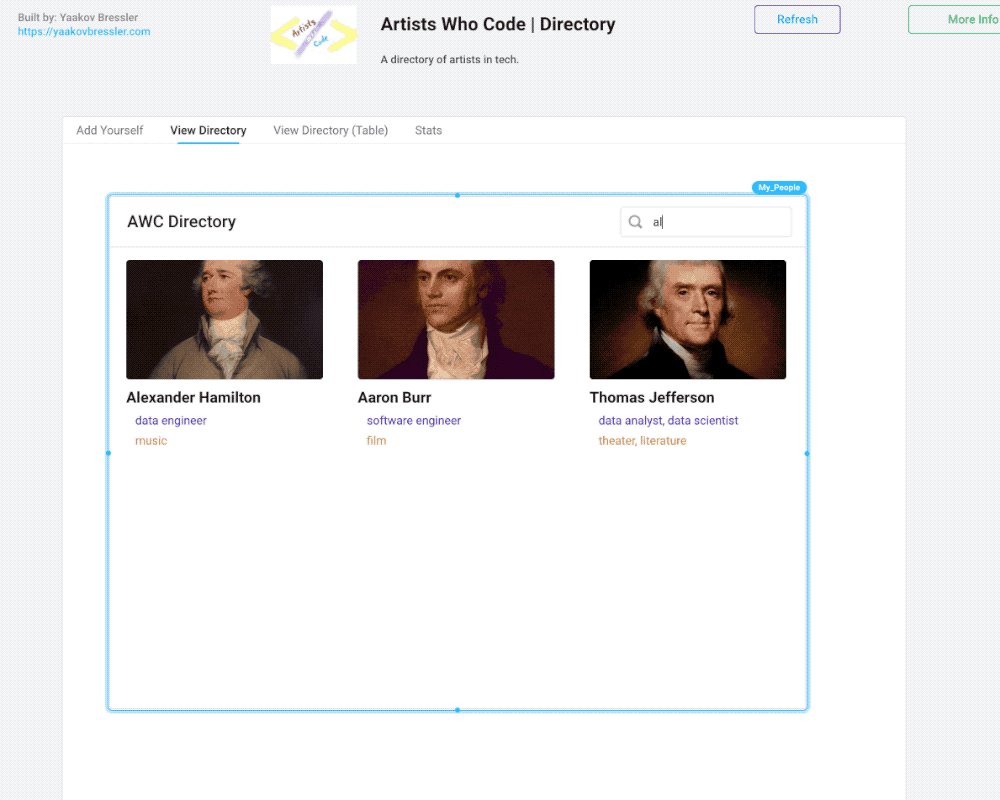
C. 展示用户列表
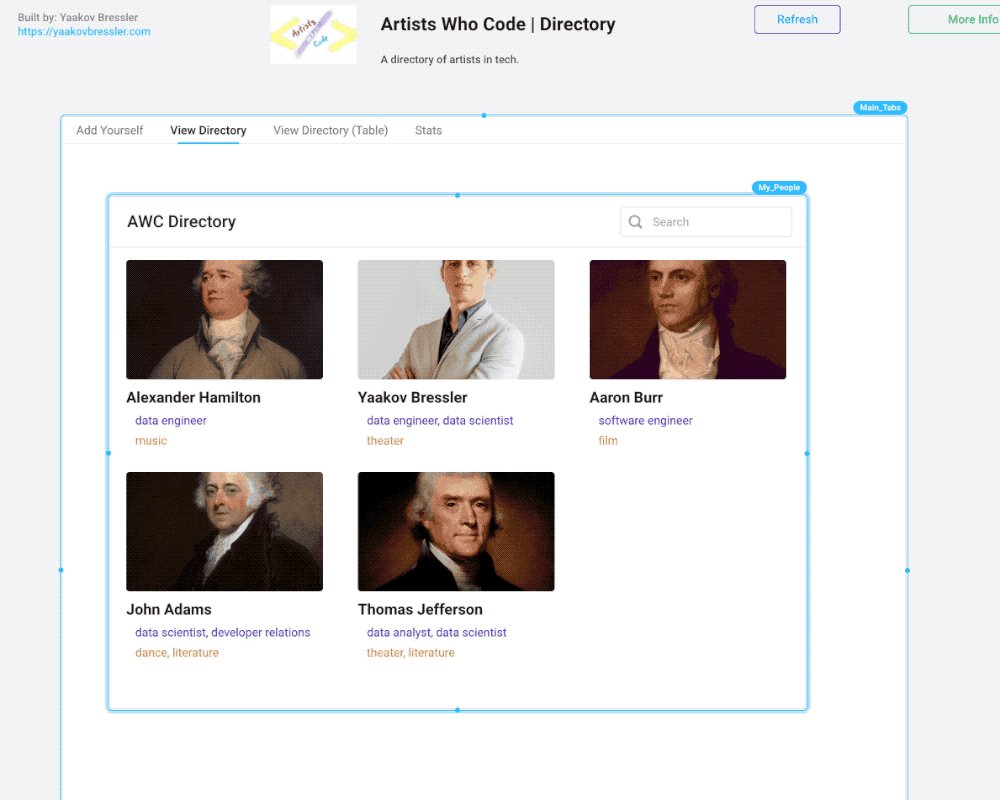
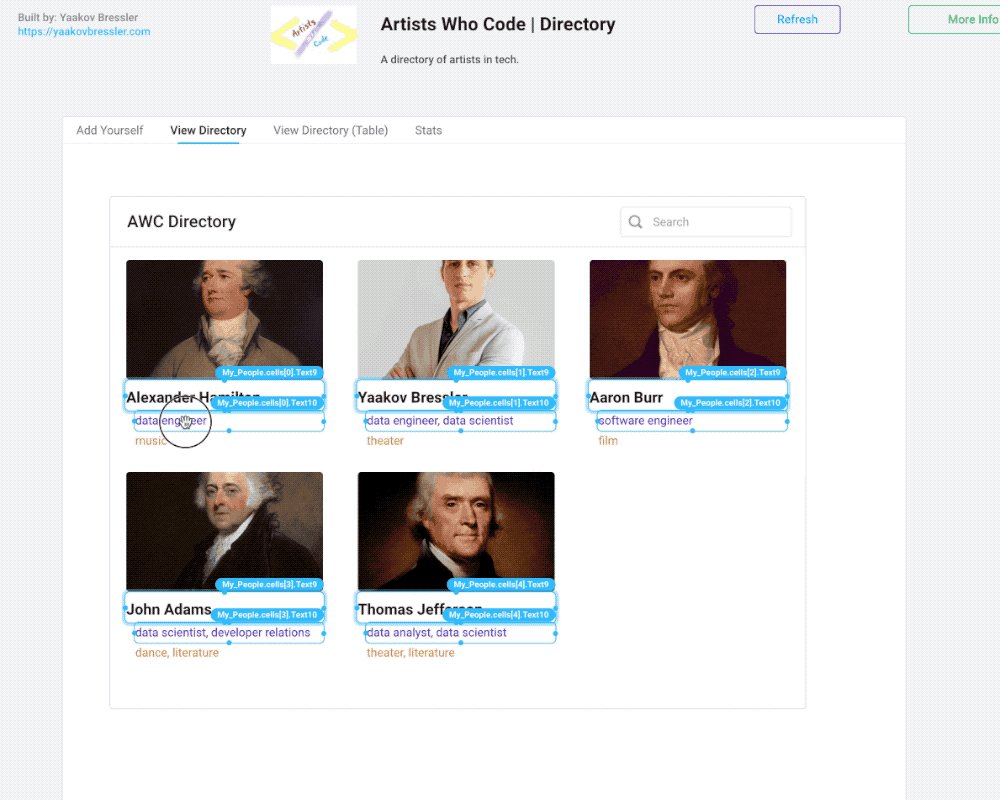
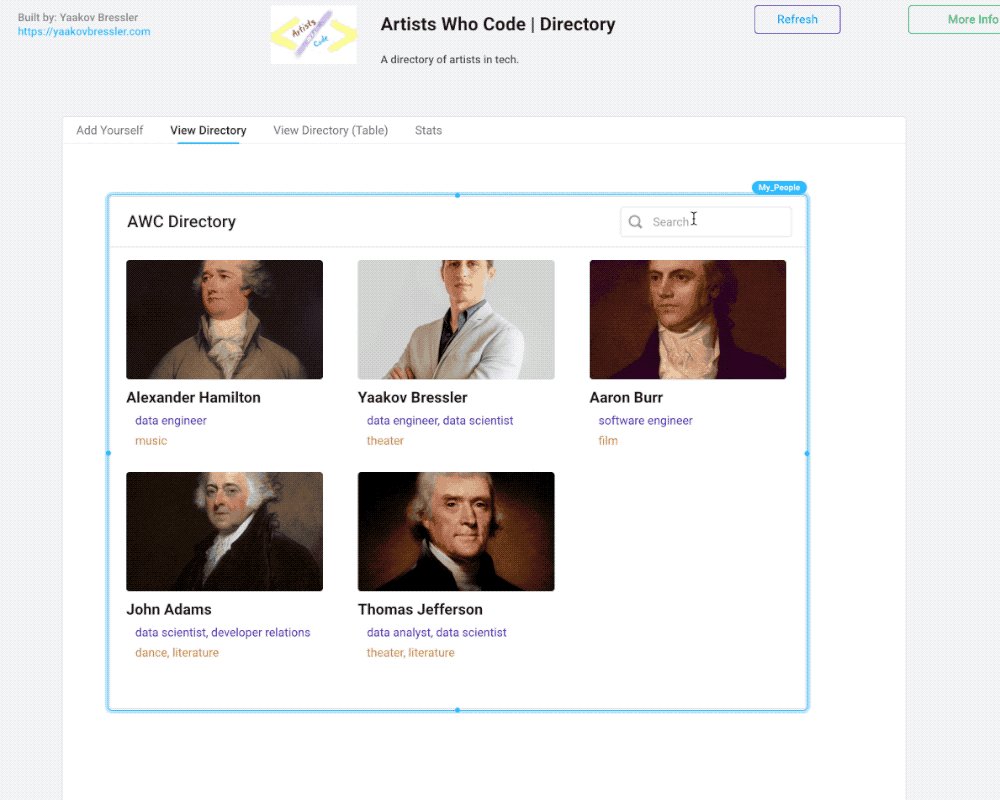
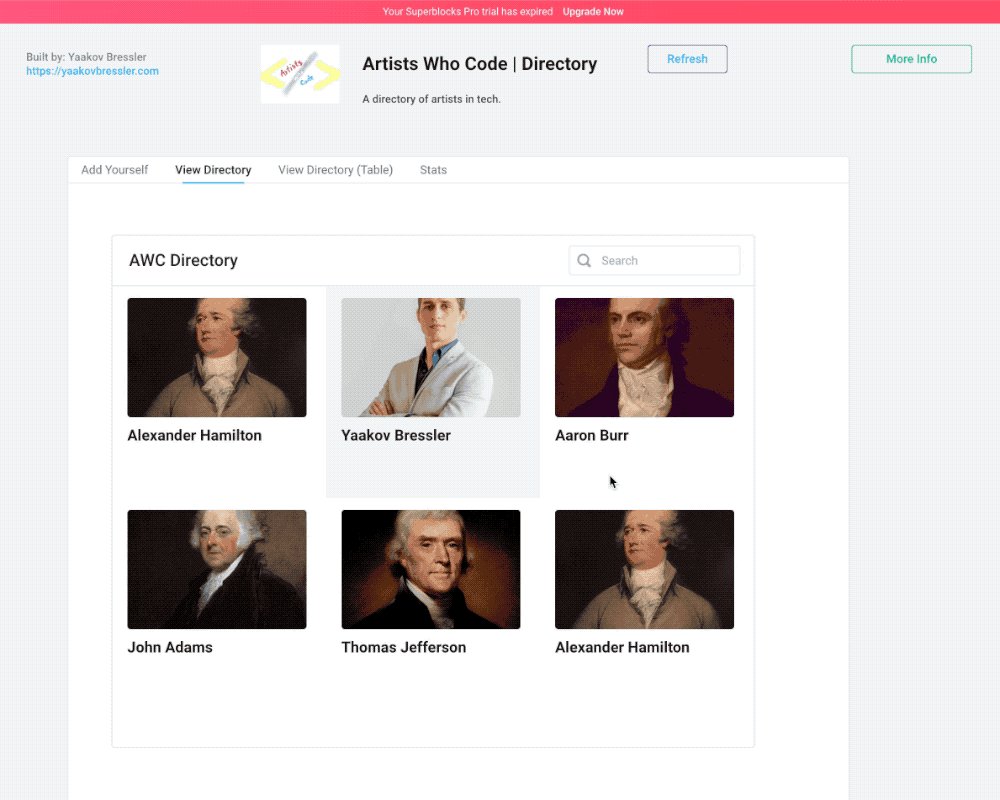
Superblocks 提供了一个 Grid 组件,能够支持列举和展示数据库中的用户。
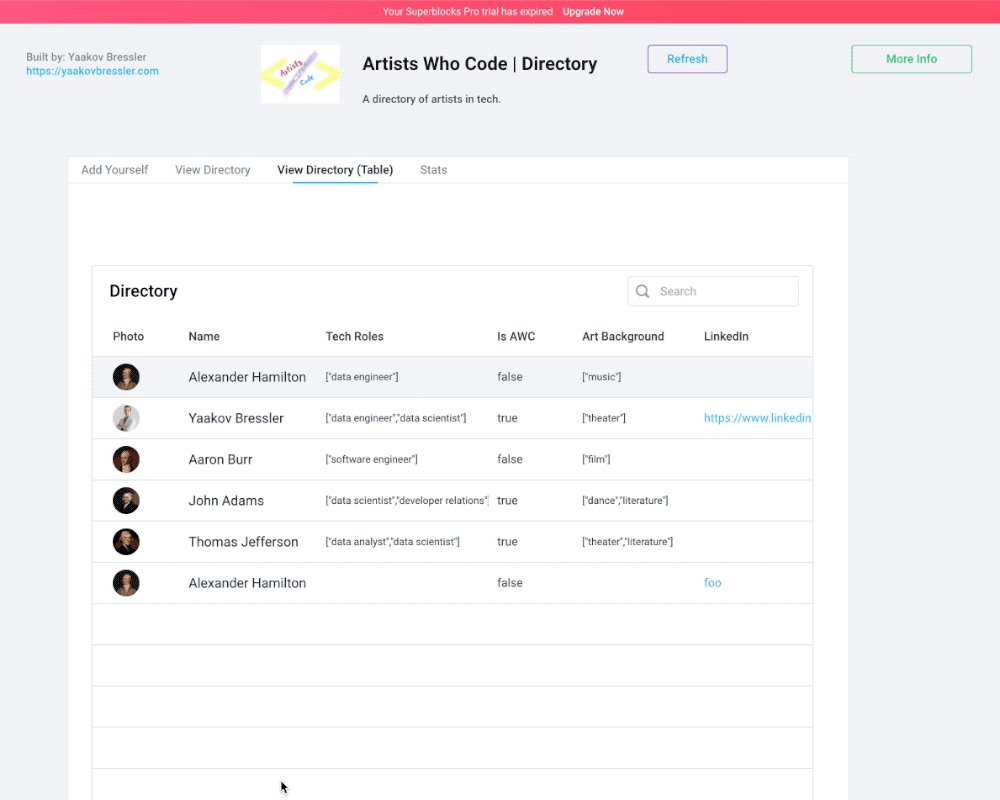
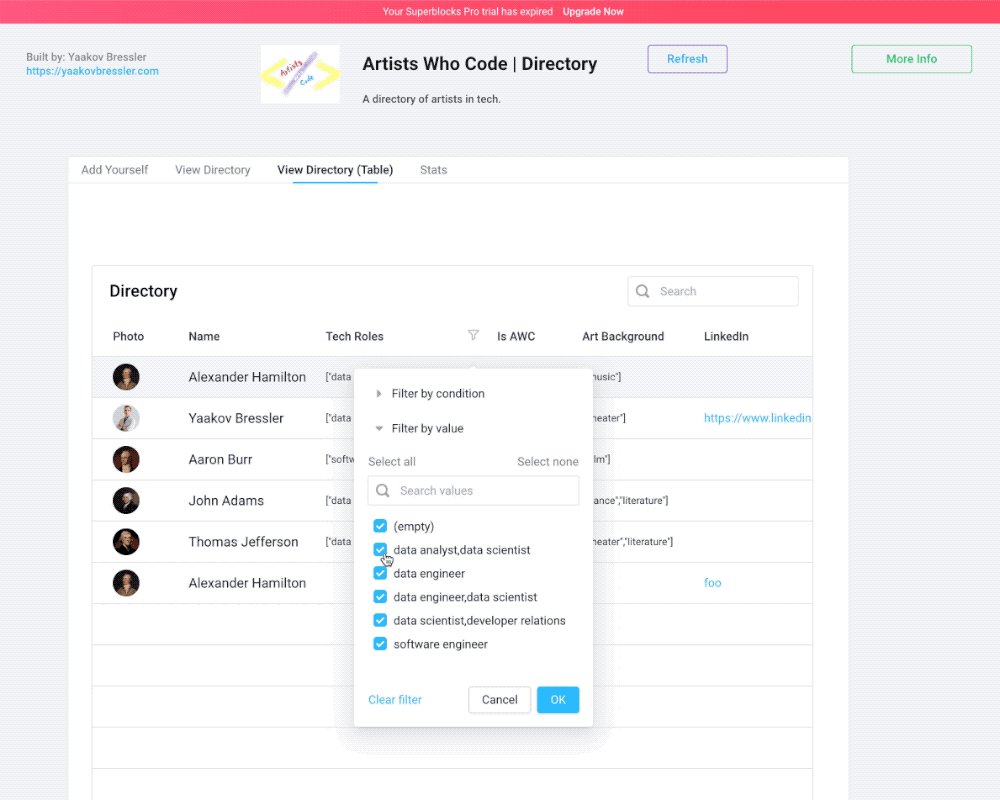
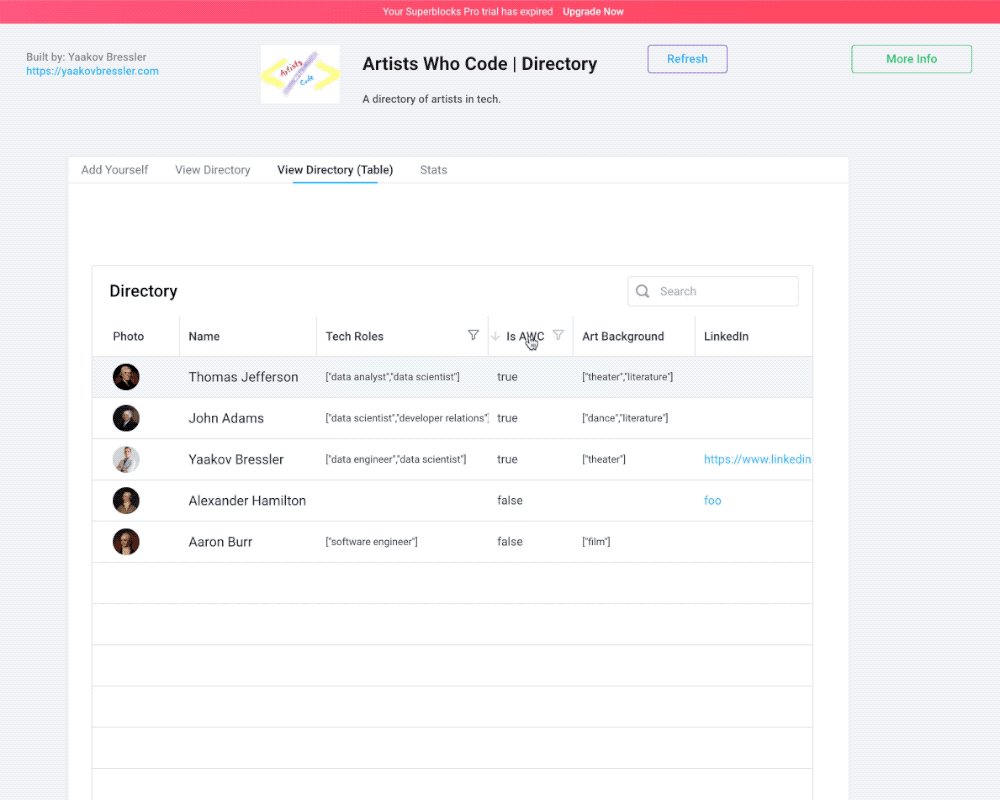
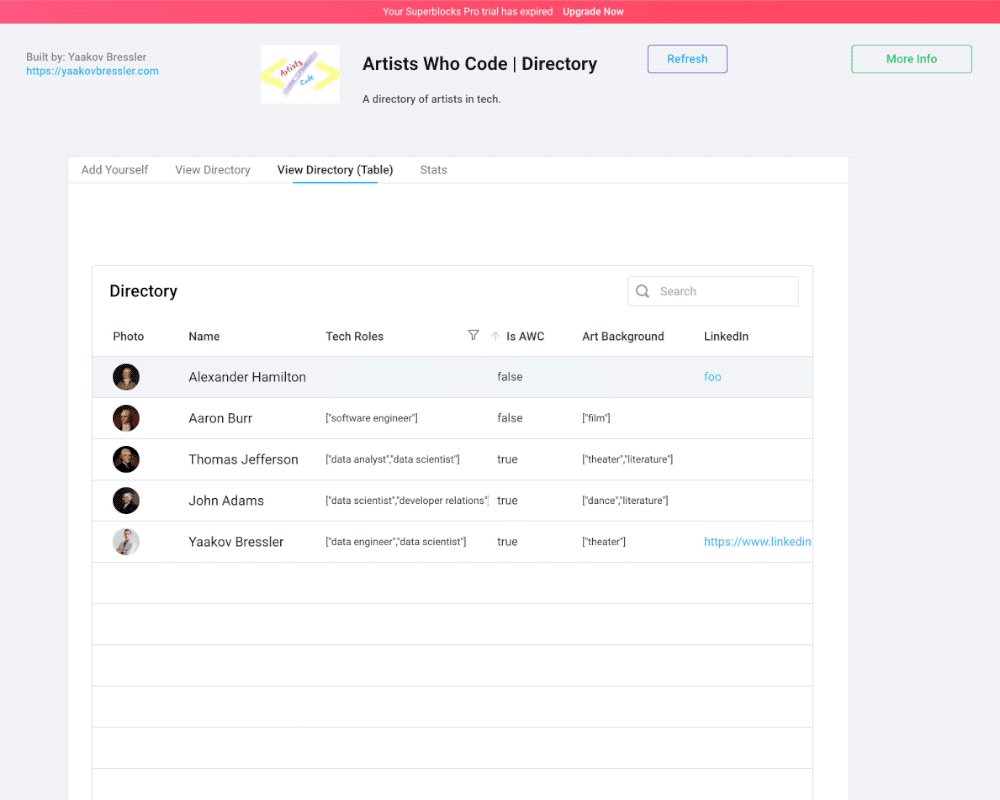
该应用还创建了 Table 组件 来提供表格能力,这个组件内置了过滤、排序和表格内容搜索功能。
D. 查看用户详情
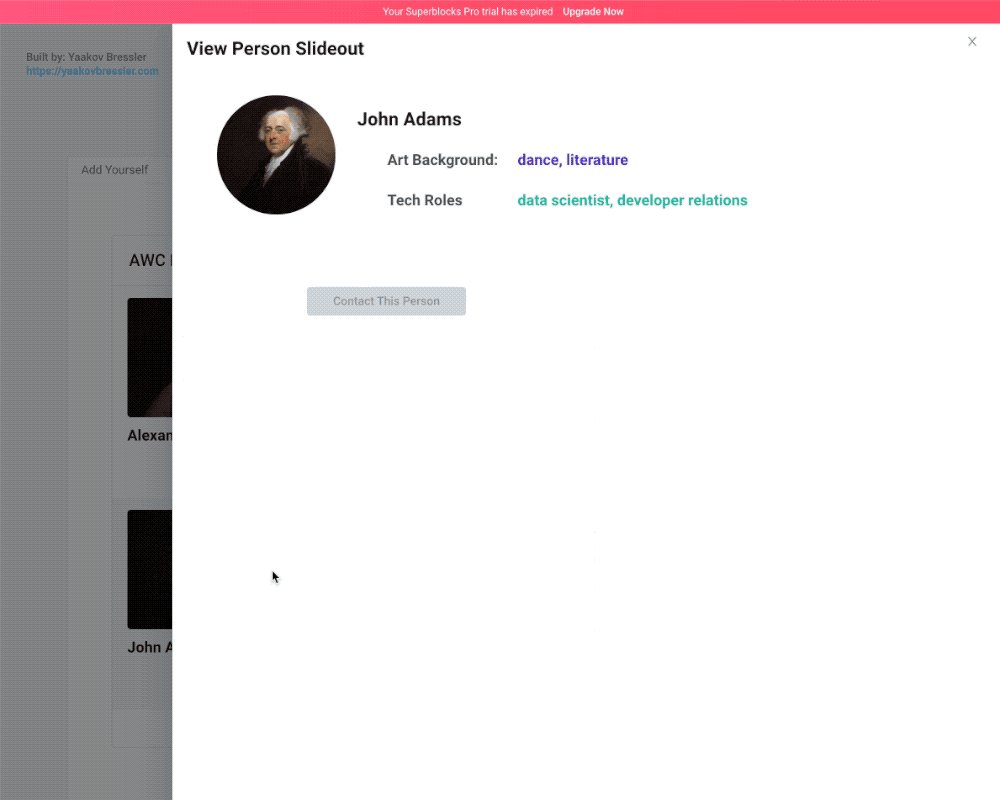
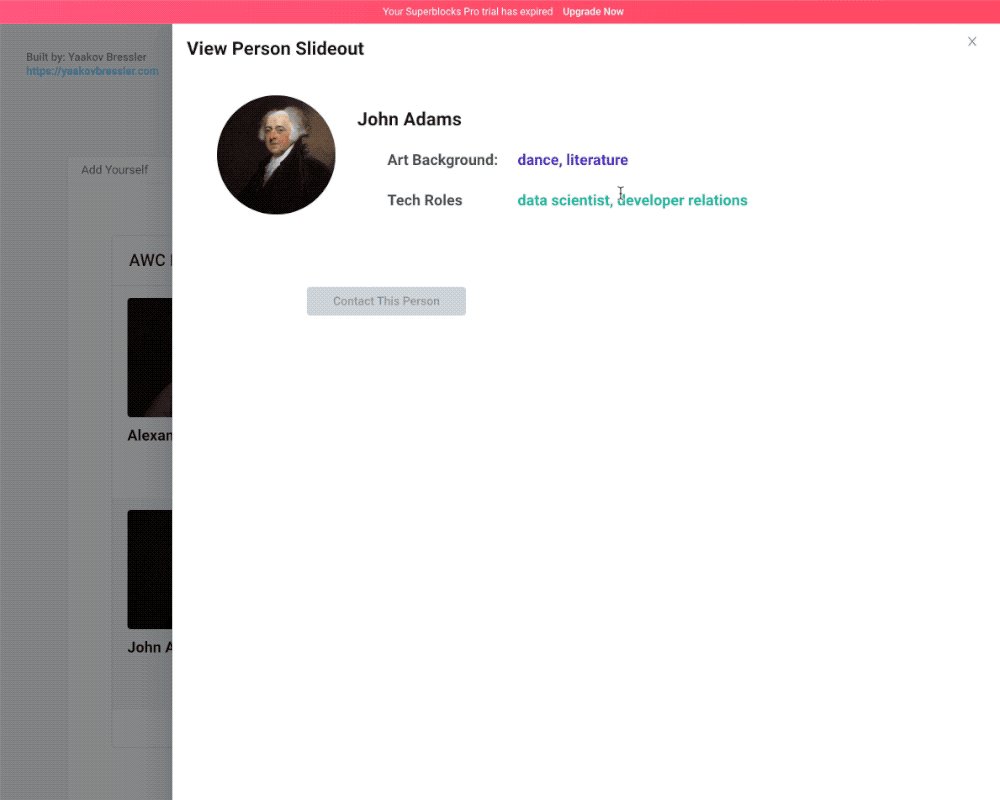
当单击单元格时网格组件允许「API 调用」,Yaakov Bressler 根据单元格创建了一个新的 Slideout 并填充了信息。
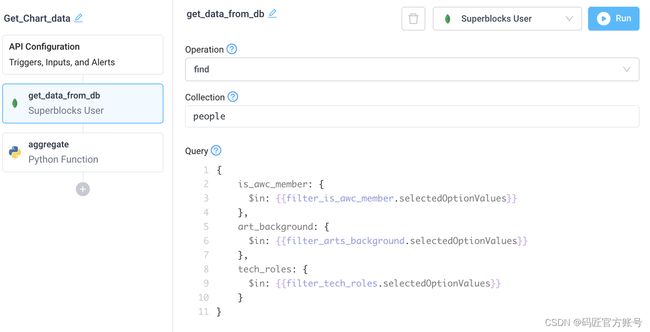
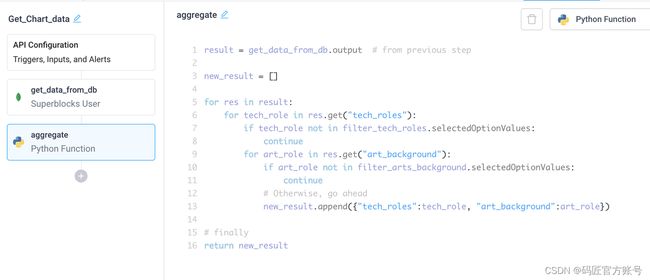
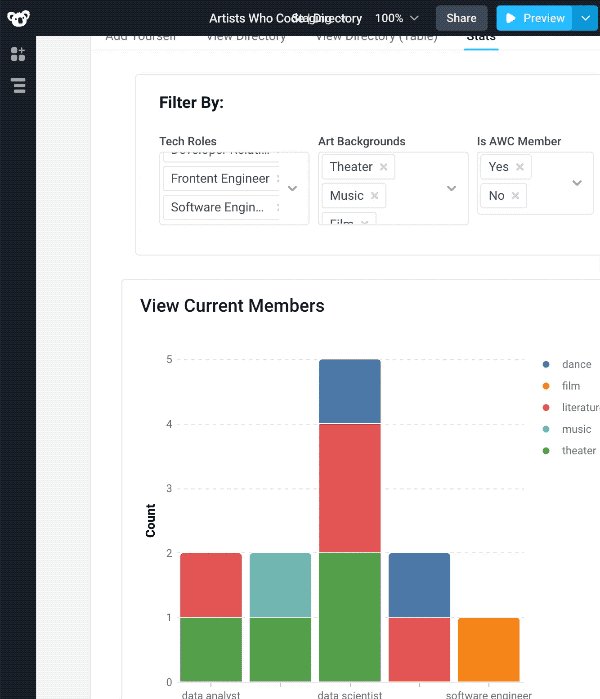
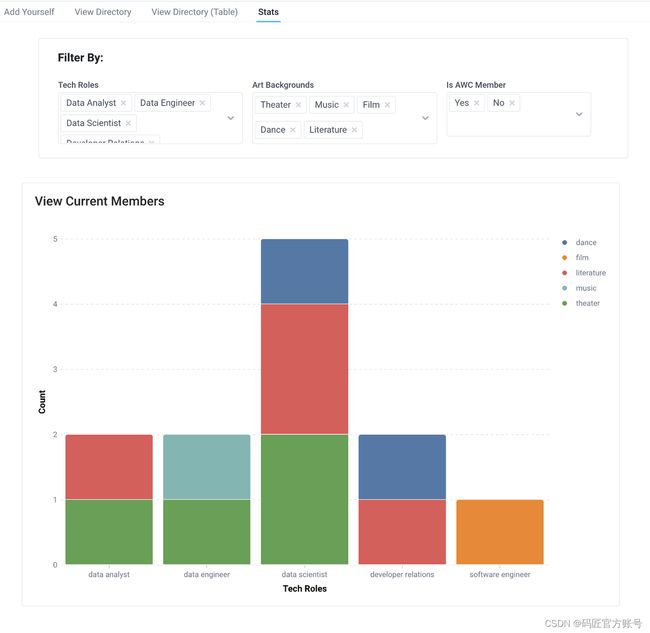
E. 使用图表
Superblocks 的图表组件是同类型工具中最好用的,您可以通过他们的 UI 配置数据可视化,或提供 Plotly Dash 配置 json。该应用程序使用 Multi-select Dropdowns 组件提供可视化筛选功能。
当筛选条件更改时会执行以下 API 流程:
- 在 MongoDB 中查询任何符合筛选条件的文档
- 将此数据转换为可以绘制图形的形式
4. 部署
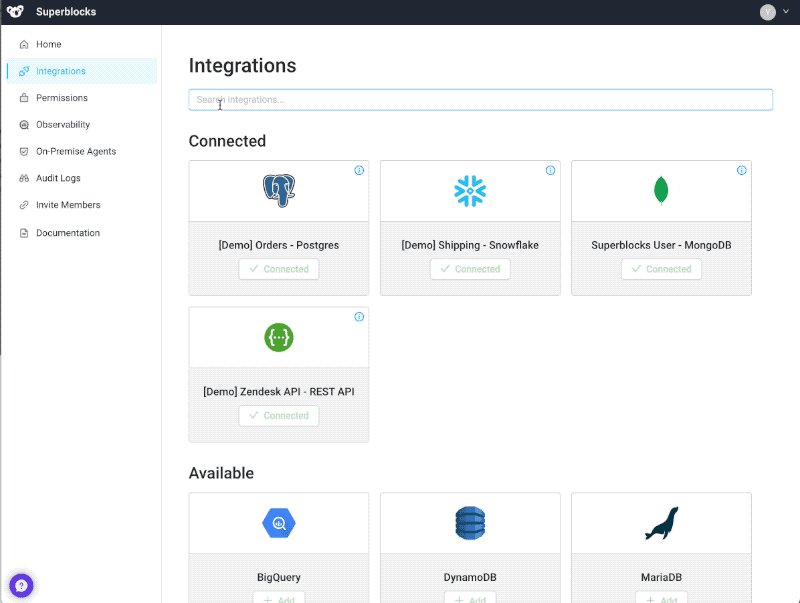
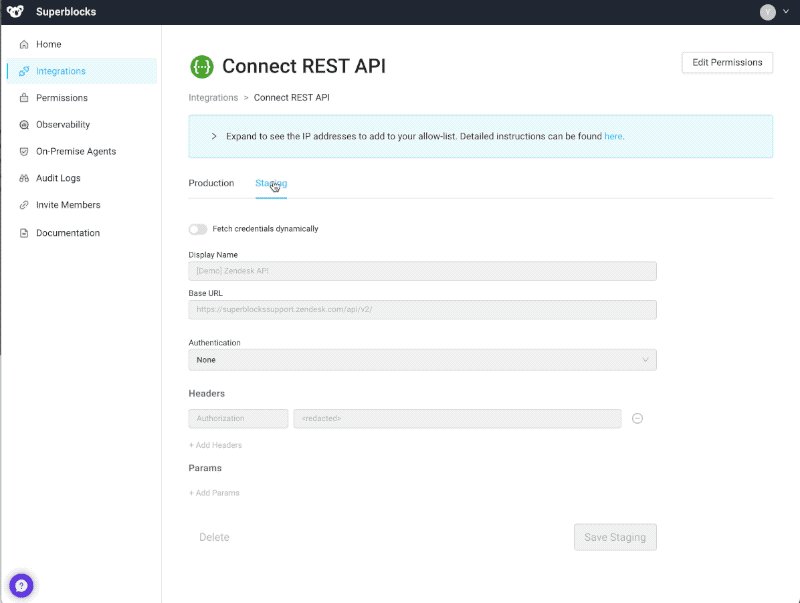
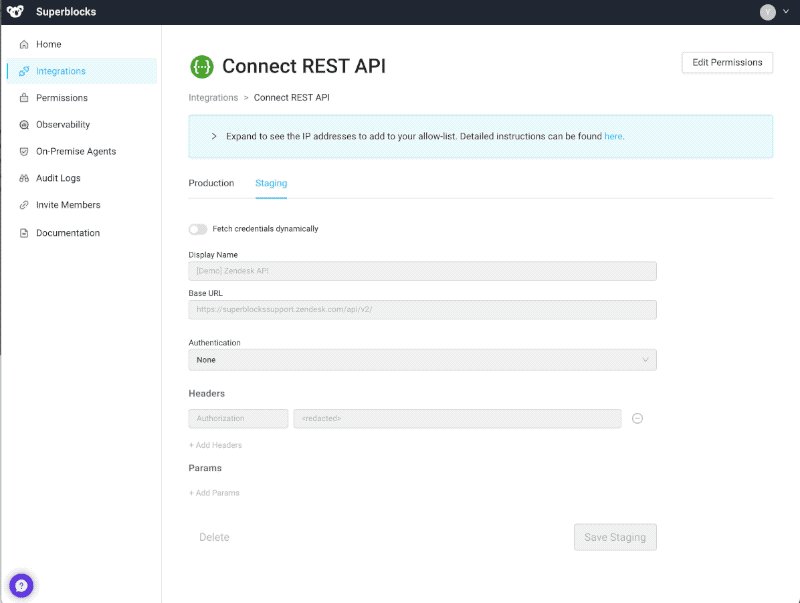
5. 数据源连接与配置
6. 应用访问控制
Superblocks 的访问控制非常好用,这对于搭建敏感数据应用程序非常重要。上图所显示的是 RBAC 的简单实现,可以使用更高级的方法。Superblocks 支持 SSO 和用户组,这对于企业用户来说尤其重要。
7. 自动化测试
Superblocks 支持对工作流进行一些自动化测试,这些操作确保您的查询可以按照预期进行端到端的运行。
8. 版本控制
Superblocks 能够提供预览和回滚功能,允许您恢复应用程序的状态。
搭建这个应用程序,我们学习如何使用组件总共花了 2 个小时,相比之下使用其它工具搭建一个类似的自定义 Web 应用程序需要 40 到 70 个小时,总的来说,Superblocks 通过「搭建程序界面」「创建工作流」「构建组件与数据的绑定」为基本框架来快速搭建应用程序,能够帮助开发人员节省大量时间。此外,Superblocks 还充分考虑到了应用搭建之外的常见问题并提供了解决方案,例如权限、版本控制等。不过,码匠在深度体验了 Superblocks 之后,也发现了一些问题:
- 组件较少(只有十几个),无法搭建无法应用。
- 工作流只适合链式调用逻辑,无法实现分支、循环逻辑。
- 收费:免费项目过少,付费功能性价比不高,对初创公司十分不友好。
- 协同工作时刷新慢:当多个开发者进行协同开发时容易出现卡顿,刷新不及时的情况。
- 不适应中国市场:无汉化版应用界面,且 Superblocks 不支持国内常见的云服务数据源。
码匠与 Superblocks 的比较
码匠是一款对开发者友好的低代码平台。我们主要面向国内用户,相较于国外开发的 Admin/CRM/CMS 等后台工具,我们的 UI 界面设计更加适合国内业务场景。同时我们还整合了多款国内常见数据源,包括飞书、企业微信、钉钉、阿里云 OSS 等。不仅如此,我们还一站式提供了企业内部系统常用的租户管理、细粒度的权限控制、审计日志等功能,让您快速搭建后台应用的同时,也为您的企业信息安全保驾护航。
我们的创始团队来自谷歌、快手、百度等公司,深刻理解快速迭代的软件系统对业务的重要性和当下软件开发的复杂性,我们认为在未来软件不会是从零开发的,于是我们重新思考,创造新的工具,帮助公司更好更快地开发软件。
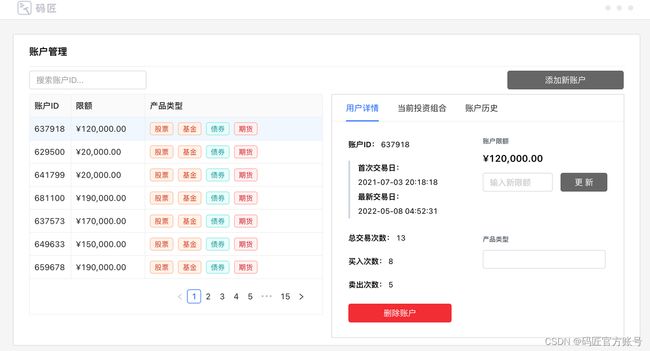
 使用码匠,快速搭建账户管理后台 账户管理系统
使用码匠,快速搭建账户管理后台 账户管理系统
码匠提供了云端在线版本和私有化部署方案,欢迎您去官网亲自体验,如果希望进一步与我们讨论码匠的方方面面,欢迎与我们联系~
本文为原创内容,版权归「码匠」所有,欢迎文末点赞、收藏、评论!转载请联系我们。