手把手搭建一个完整的ssm登录注册项目(适合新手)
数据库设计
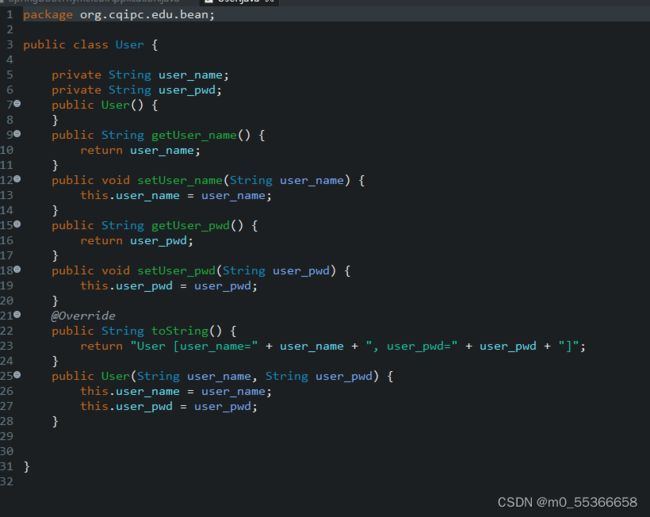
实体层,使用lombook更方便哦
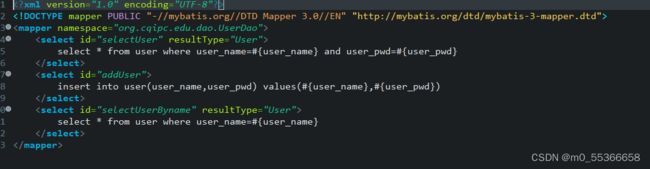
mapper
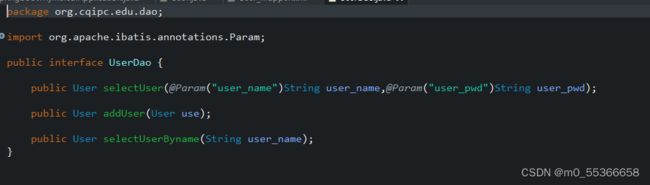
dao层
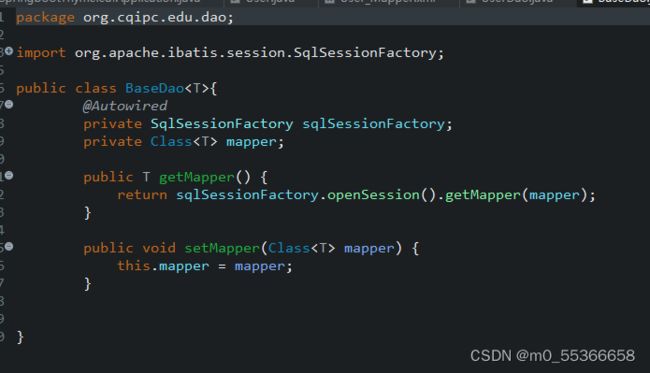
dao层的基类,因为没有使用springboot,我们得自己管理起来
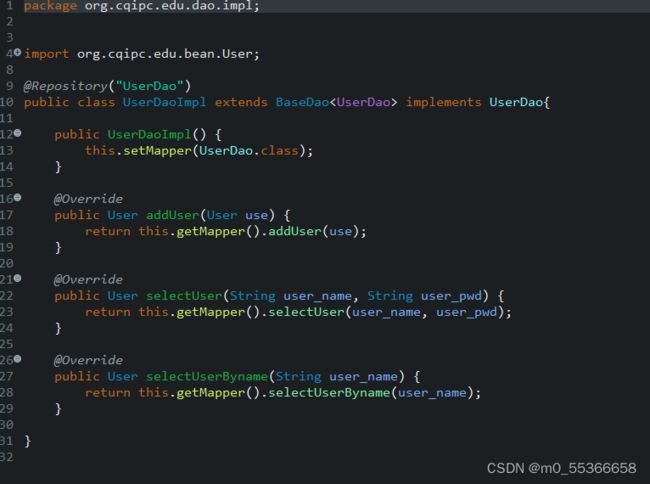
dao层实现层
service层则重写一遍dao层代码就不显示了
service层实现类
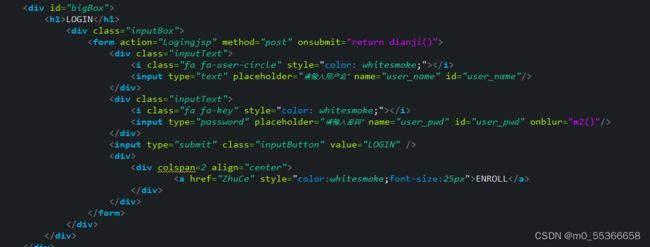
好,到这里我们就来写前端jsp和控制层,目前是登录
前端获取值,控制层回model层找数据是否正确,若不正确则返回error界面。反之正确则进入index页面。
注册功能
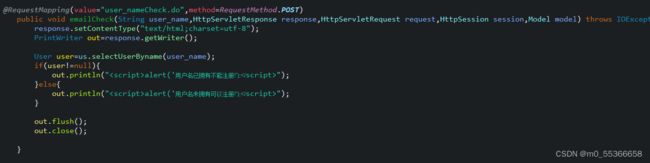
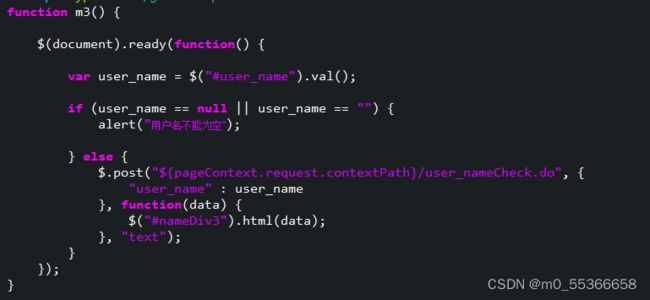
此中写了个验证用户名的功能
还有一个4位随机数验证码
var code; //声明一个变量用于存储生成的验证码
document.getElementById("code").onclick = changeImg;
function changeImg() {
var arrays = new Array(
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j',
'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T',
'U', 'V', 'W', 'X', 'Y', 'Z'
);
code = ''; //重新初始化验证码
//alert(arrays.length);
//随机从数组中获取四个元素组成验证码
for(var i = 0; i < 4; i++) {
//随机获取一个数组的下标
var r = parseInt(Math.random() * arrays.length);
code += arrays[r];
}
document.getElementById('code').innerHTML = code; //将验证码写入指定区域
}
//效验验证码(表单被提交时触发)
function checken() {
//获取用户输入的验证码
var input_code = document.getElementById('vcode').value;
var user_name = document.getElementById('user_name').value;
var user_pwd = document.getElementById('user_pwd').value;
if(/^[a-zA-Z][a-zA-Z0-9_]{4,20}$/.test(user_name)){
if(user_pwd!=""){
if(input_code.toLowerCase() == code.toLowerCase()) {
return true;
}else{
alert("请输入正确的验证码!");
return false;
}
}else{
alert("密码不能为空");
return false;
}
//验证码正确(表单提交)
}else{
alert("请输入5-21个以字母开头、可带数字、“_”的用户名");
//验证码不正确,表单不允许提交
return false;
}
}
对登录注册页面也使用了布局,也用到了font-awesome图片
则运行页面
注册页面
注册我们则配置的是spring mvc静态资源定位器
登录注册布局
body{
background-image:url("img/dl.jpg");
background-size: cover;
}
a{
color: #666;
text-decoration: none;
}
#bigBox
{
margin: 0 auto;
margin-top: 100px;
padding: 20px 50px;
background-color: #000000;
width: 400px;
height: 400px;
border-radius: 20px;
text-align: center;
background-image: linear-gradient(60deg, #29323c 0%, #485563 100%);
}
#bigBox h1
{
font-size: 40px;
color: floralwhite;
}
#bigBox .inputBox
{
margin-top: 35px;
}
#bigBox .inputBox .inputText
{
margin-top: 20px;
}
#bigBox .inputBox .inputText input
{
border: 0;
padding: 10px 10px;
border-bottom: 1px solid white;
background-color: #00000000;
color: white;
width: 200px;
height: 40px;
font-size: 20px;
}
#bigBox .inputBox .inputText i
{
color: white;
}
#bigBox .inputBox .inputButton
{
border: 0;
width: 200px;
height: 50px;
color: white;
margin-top: 55px;
border-radius:20px;
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%,#b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
}