一、我的第一个微信小程序
标题
- 1、安装运行环境
- 2、我的第一个小程序
- 3、运行
- 4、搭建小程序项目实战
- 5、绑定单击事件
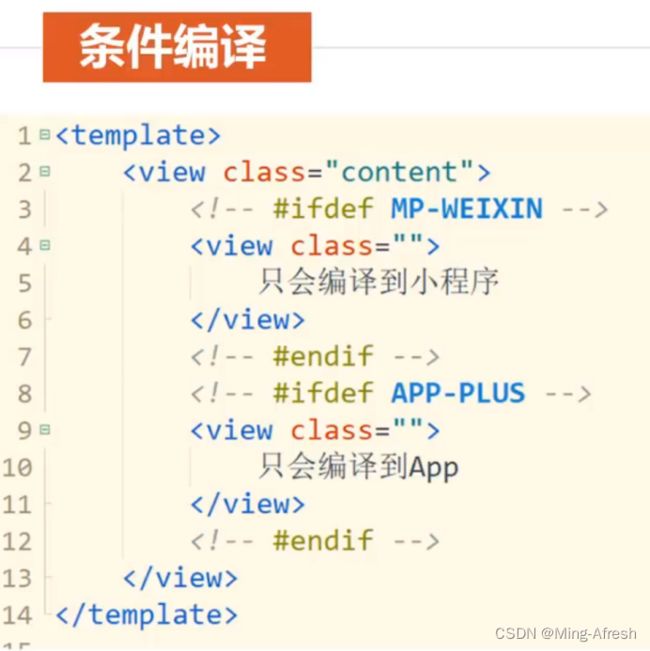
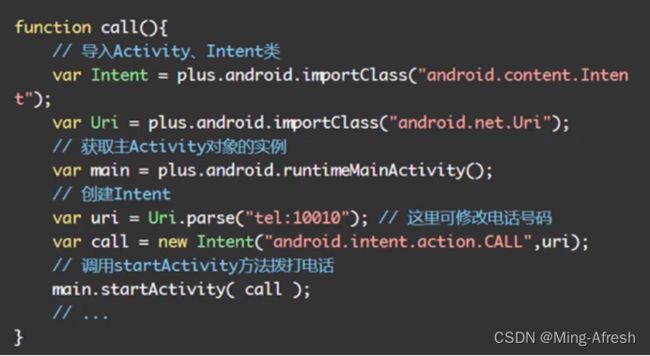
- 6、其他补充
1、安装运行环境

HBuilder X 官网和软件商城均可下载
微信开发者工具也是官网下载 无脑点击下一步就ok了
uni-app开发除了div换成view 路由改为pages.json等 方法基本与Vue差不多
2、我的第一个小程序
打开HBuilder X 新建项目


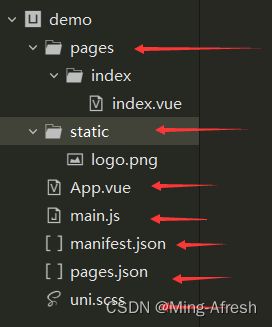
这里我们先用默认的模板 名字我起的demo 创建

一pages:所有的页面存放目录。
一static:静态资源目录,例如图片等。
一App.vue:是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
一main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
一manifest.json:文件是应用的配置文件,用于指定应用的名称、图标、权限等。
一pages.json:文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
一uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格, uni.scss文件里预置了一批scss变量预置。
除此之外还有=============================================================>
一uni_modules:是uni-app的插件模块化规范(HBuilderX 3.1.0+支持,通常是对一组js sdk、组件、页面、uniCloud云函数、公共模块等的封装,用于嵌入到uni-app项目中使用,也支持直接封装为项目模板。
一unpackage:就是打包目录,在这里有各个平台的打包文件。
一index.html:基础模板入口文件。等等…
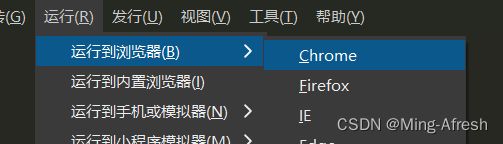
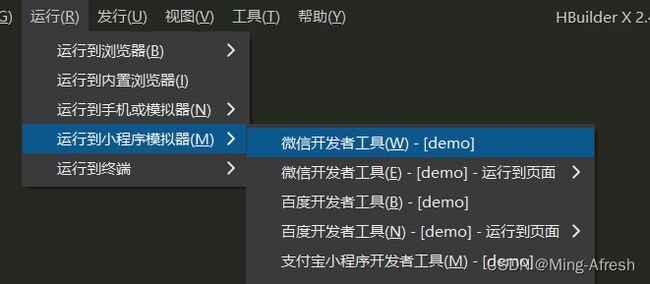
3、运行
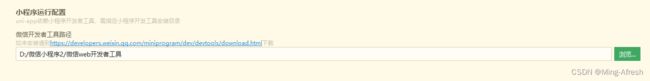
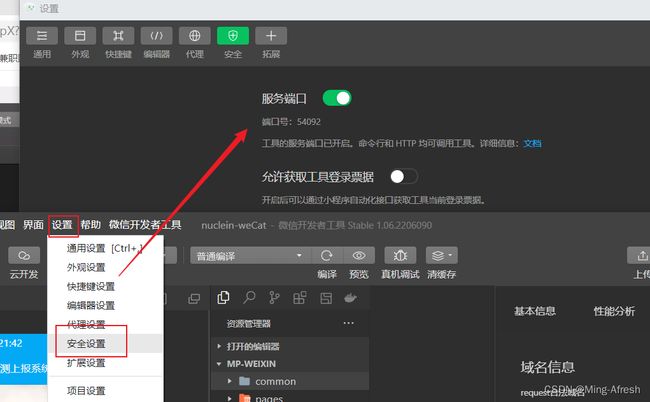
注:微信开发者工具需设置端口号的开启。如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。


这样我们的页面就可以在微信开发者工具正常运行了
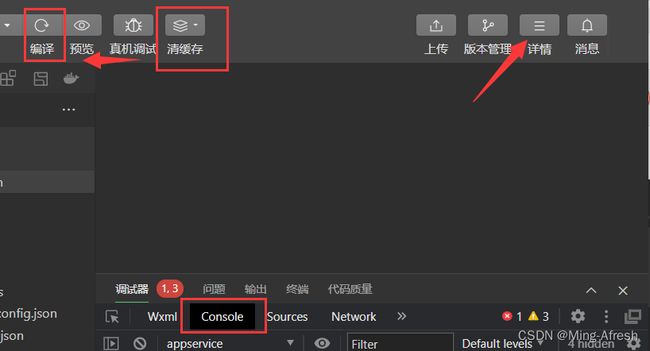
做项目的过程中我们也可以像浏览器一样查看控制台Console返回参数
以及刷新页面用清除全部缓存再编译的方法
后面我们会涉及到发布 也可在详情里查看项目配置的域名信息

4、搭建小程序项目实战
这里我们用官网的案例简单搭建一个小程序 注释已经写得很详细了——(ง ••)ง ——(ง ••)ง——
<template>
<view class="content">
// 快捷键 ulistMedia 生成新闻样式
<view class="uni-list">
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in news" :key="index" @tap="openinfo" :data-newsid="item.post_id">
<view class="uni-media-list">
<image class="uni-media-list-logo" :src="item.author_avatar"></image>
<view class="uni-media-list-body">
<view class="uni-media-list-text-top">{{item.title}}</view>
<view class="uni-media-list-text-bottom uni-ellipsis">{{item.created_at}}</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// return 拿到值后 用到view标签中 因为是数组 进行v-for循环
// view中循环调用 data整个数据中的 某一个字段名 对应的 他的信息也不同
// 比如 post_id是新闻、title是标题、created_at是创建时间、autho_avatar是图标
news: []
}
},
// 生命周期
onLoad:function() {
uni.showLoading({
title: '加载中...'
});
// 快捷键 urequest 生成请求接口代码块
uni.request({
// 请求地址 一个新闻列表的数据
url: 'https://unidemo.dcloud.net.cn/api/news',
method: 'GET',
data: {},
success: res => {
// 打印查看 请求接口传过来的参数
console.log(res);
// 控制台可以看出 数据是data命名的 把他传给news并return出去
this.news = res.data;
uni.hideLoading();
},
fail: () => {},
complete: () => {}
});
},
// 快捷键 methods 选中 Vue methods 方法名称改为@tap="openinfo"单击事件的openinfo
methods: {
openinfo(e) {
// 打印找到我们想要的属性
console.log(e);
// 根据显示新闻的字段在 news循环的data中的currentTarget中的dataset中的newsid
//
var newsid = e.currentTarget.dataset.newsid;
console.log(newsid);
// uni.navigateTo页面路由跳转
// 页面跳转进行newsid数据传递 ?newsid='+newsid
uni.navigateTo({
url: '../info/info?newsid='+newsid,
});
}
},
}
</script>
<style>
</style>
这样我们的程序就可以运行出结果了 样式上有些塌方 不过可以css更改样式 比较简单不说了
5、绑定单击事件
上述代码中 @tap=“openinfo” 的添加
:data-newsid=“item.post_id” 附加信息的传递 (在循环news数组得到item的一个对象 它的一个属性里面保存了新闻的字段也就是post_id【一般字段名都是由后端写的】)[动态属性加前面的:]
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in news" :key="index" @tap="openinfo" :data-newsid="item.post_id">
跳转页面的添加 这里我们在pages文件夹下 新建 info 文件夹 新建 info.vue 文件 用来响应单击事件
uni.navigateTo({
url: '../info/info',
});
info.vue跳转的页面代码如下
<template>
<view class="content">
<view class="title">{{title}}</view>
<view class="art-content">
<rich-text class="richText" :nodes="strings"></rich-text>
</view>
</view>
</template>
<script>
export default{
data() {
return {
title: '',
strings: ''
}
},
onLoad:function(e){
console.log(e);
uni.request({
url: 'https://unidemo.dcloud.net.cn/api/news/36kr/'+e.newsid,
method: 'GET',
data: {},
success: res => {
console.log(res);
this.title = res.data.title;
this.strings = res.data.content;
},
fail: () => {},
complete: () => {}
});
}
}
</script>
<style>
</style>
这样我们就拿到了主页面传来的信息 (title为新闻中的标题字段、strings为content字段也就是数据中的详情信息)
还有就是别忘了路由 小程序路由的使用方法简单快捷 只要注意首页和路径即可
pages.json文件下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/info/info",
"style": {
"navigationBarTitleText": "录入抗原检测结果"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
这样我们的一个简单的小项目制作完成了