uniapp生成小程序码仿商品小程序码跳转到商品详情
uniapp生成小程序码仿商品小程序码跳转到商品详情
之前在网上找了下没有相关教程去生成小程序商品小程序码微信扫码直接跳转到小程序详情页面,今天我们就用uniapp来实现这个,其实微信小程序端方法大致一样。
开始进入正题
在uniapp中创建云函数,选择云函数右键打卡控制台-首先我们要拿到小程序token,然后判断是否过期,如果过期从新获取,那么我们就要把拿到的token放到uniapp云开发的数据库中,
1.我们手动创建一个token集合在手动添加一条记录,结构如下,time和token值随便写就行,后期会判断生成正确的
格式如下-(如果是小程序端就云开发数据库里面添加-下面是uniapp云数据库操作)


1
{
2
"bsonType": "object",
3
"required": [],
4
"permission": {
5
"read": true,
6
"create": false,
7
"update": true,
8
"delete": false
9
},
10
"properties": {
11
"_id": {
12
"description": "ID,系统自动生成"
13
},
14
"token": {},
15
"time": {}
16
}
17
}
2.在回到我们的云函数开始写小程序码生成代码-查询数据库token的time是否过期-过期获取并更新数据库-没过期直接调用-只需要复制代码修改const的id-app_id-app_secret几个参数就可以用啦
'use strict';
const db = uniCloud.database();
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
const id = '你自己的63184d56a420380001d2c7c2'//云数据库你创建那条记录的id
const APP_ID = '你自己的';//小程序的id在https://mp.weixin.qq.com/里面去看-进去最下面-设置-在最下面账号信息
const APP_SECRET = '你自己的';//小程序的SECRET在https://mp.weixin.qq.com/里面去看
const apiUrl = 'https://api.weixin.qq.com/cgi-bin/token';//不变
let access_token = ''; //定义一个用来存放token的变量
let query = await db.collection('token').doc(id).get()
if (query.data[0].time < new Date().getTime() - 7200 * 1000) {
const res = await uniCloud.httpclient.request(apiUrl, {
method: 'GET',
timeout:10000,
data: {
grant_type: 'client_credential',
appid: APP_ID,
secret: APP_SECRET
},
contentType: 'json', // 指定以application/json发送data内的数据
dataType: 'json' // 指定返回值为json格式,自动进行parse
})
access_token = res.data.access_token;
await db.collection('token').doc(id).update({
token: access_token,
time: new Date().getTime(),
})
console.log("token时间有效期到已更新")
} else {
access_token = query.data[0].token;
}
console.log("token值", access_token)
const codeUrl = 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + access_token
const code = await uniCloud.httpclient.request(codeUrl, {
method: 'POST',
timeout:10000,
data: {
"page": "pages/index/index",
"scene": event.id,
//"check_path": false,//正式版本请删除
//"env_version": "trial",//正式版本请删除https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html#%E8%B0%83%E7%94%A8%E6%96%B9%E5%BC%8F
width: 298,
auto_color: false, // 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调
line_color: {
"r": "0",
"g": "0",
"b": "0"
} // auto_color 为 false 时生效,使用 rgb 设置颜色
},
contentType: 'json', // 指定以application/json发送data内的数据
})
return code
};
获取token官网链接
获取小程序码官方链接
官方链接https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html#%E8%B0%83%E7%94%A8%E6%96%B9%E5%BC%8F

3.需要注意的地方在测试阶段上图代码标注正式版删除的地方,当版本发布后可在uniapp云函数中注释掉然后保存右键上传部署云函数

官方链接
https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html#%E8%B0%83%E7%94%A8%E6%96%B9%E5%BC%8F

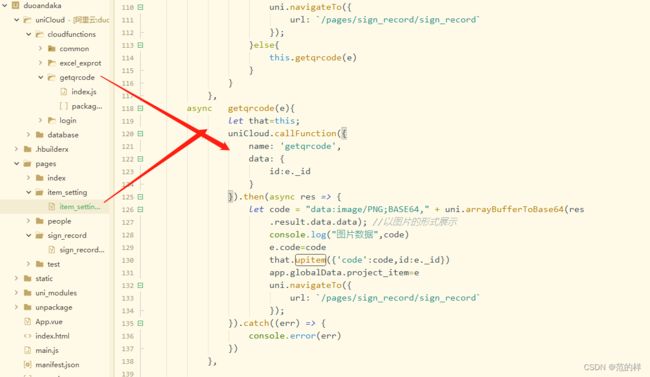
4.客户端调用
async getqrcode(e){
let that=this;
uniCloud.callFunction({
name: 'getqrcode',
data: {
id:e._id
}
}).then(async res => {
let code = "data:image/PNG;BASE64," + uni.arrayBufferToBase64(res
.result.data.data); //以图片的形式展示
console.log("图片数据",code)
//做你想做的比如直接显示this.code=code
}).catch((err) => {
console.error(err)
})
},
5.显示保存小程序码
(-code需要提前绑定)
longtap() {
//长按图片保存
// 创建随机数
let dataTime = new Date().getTime();
let count = 3000;
let num = Math.floor(Math.random() * count);
let randomNumber = "/G" + dataTime + '' + num;
let that = this;
let base64 = that.code.replace(/^data:image\/\w+;BASE64,/,
""); //去掉data:image/png;BASE64,
console.log(base64)
let filePath = wx.env.USER_DATA_PATH + randomNumber + '.png';
uni.getFileSystemManager().writeFile({
filePath: filePath, //创建一个临时文件名
data: base64, //写入的文本或二进制数据
encoding: 'base64', //写入当前文件的字符编码
success: res => {
uni.saveImageToPhotosAlbum({
filePath: filePath,
success: function(res2) {
uni.showToast({
title: '保存成功,请从相册选择再分享',
icon: "none",
duration: 5000
})
},
fail: function(err) {
// console.log(err.errMsg);
}
})
},
fail: err => {
//console.log(err)
}
})
},
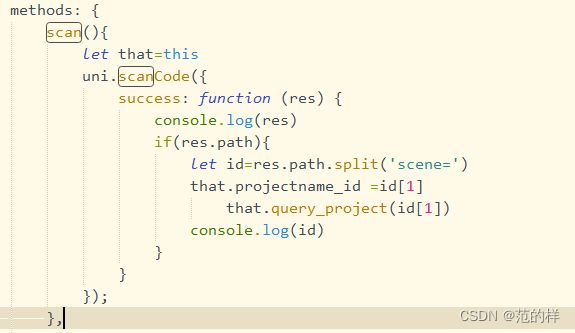
6.小程序里面扫码

根据自己需求写逻辑就好结合云后台生成小程序码的scene,结合步骤4看id

scan(){
let that=this
uni.scanCode({
success: function (res) {
console.log(res)
if(res.path){
let id=res.path.split('scene=')
console.log(id)
}
}
});
},
7.微信扫码进来首先我们看下场景值
场景值微信官方链接

在需要的地方用这个函数就好利用这个函数获取的uni.getEnterOptionsSync()其他函数获取后台后不会及时刷新场景数据
链接https://uniapp.dcloud.net.cn/api/getEnterOptionsSync.html
sign() {
//获取二维码携带的参数scene.scene就是你在步骤4放入的参数
let scene = uni.getEnterOptionsSync();
console.log(scene, '小程序二维码参数')
//判断场景值是否这么进来的,看需求添加
if ([1047, 1048, 1049].includes(scene.scene)) {
if(scene.query.scene){
this.projectname_id = scene.query.scene
this.query_project(scene.query.scene)
}
}
},
这是这个小程序项目的视频演示后期有更新一些
小程序多安打卡演示
其他小程序如 狼人杀法官语音助手 可提供狼人杀AI主持人,以及3人开房间斗地主,扔骰子等等功能