uniapp 阿里云开发微信小程序一键登录
1.插件市场导入uni-id公用模块
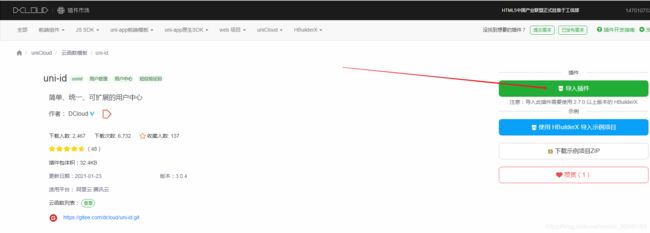
插件市场 uni-id : https://ext.dcloud.net.cn/plugin?id=2116

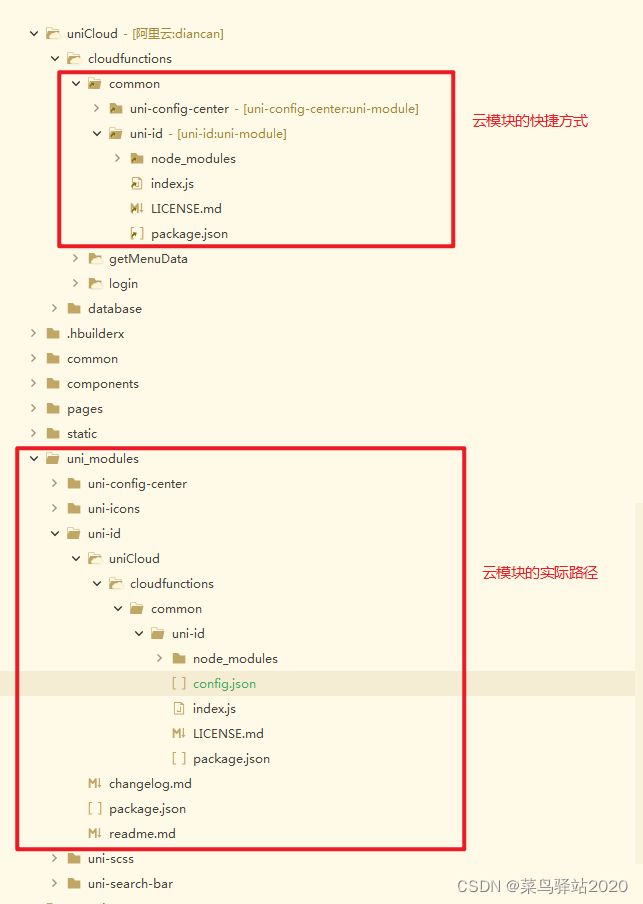
导入成功后会在项目云文件夹下自动生成common目录与uni-id公共模块

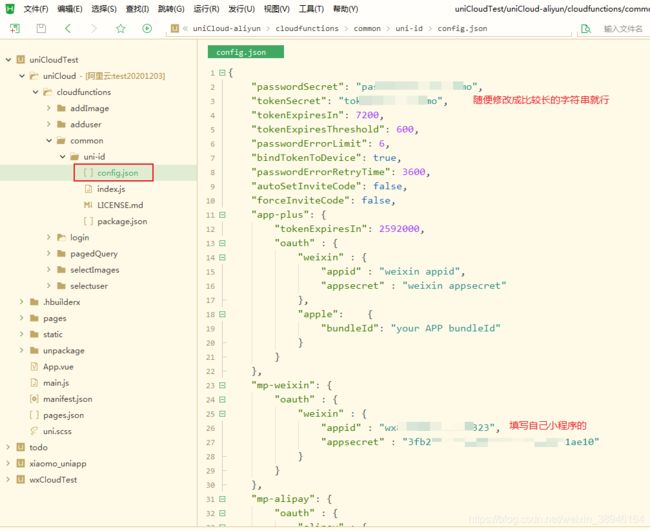
在 uni-id 目录下手动建立 config.json 文件 ,将微信小程序appid , appsecret 修改成自己的。
{
"passwordSecret": "passwordSecret",
"tokenSecret": "tokenSecret",
"tokenExpiresIn": 7200,
"tokenExpiresThreshold": 600,
"passwordErrorLimit": 6,
"bindTokenToDevice": true,
"passwordErrorRetryTime": 3600,
"autoSetInviteCode": false,
"forceInviteCode": false,
"app-plus": {
"tokenExpiresIn": 2592000,
"oauth" : {
"weixin" : {
"appid" : "wx8*********3",
"appsecret" : "e2e**********71ef"
},
"apple": {
"bundleId": "your APP bundleId"
}
}
},
"mp-weixin": {
"oauth" : {
"weixin" : {
"appid" : "wx8*********3",
"appsecret" : "e2e**********71ef"
}
}
},
"mp-alipay": {
"oauth" : {
"alipay" : {
"appid" : "alipay appid",
"privateKey" : "alipay privateKey"
}
}
},
"service": {
"sms": {
"name": "DCloud",
"codeExpiresIn": 300,
"smsKey": "your sms key",
"smsSecret": "your sms secret"
},
"univerify": {
"appid":"your appid",
"apiKey": "your apiKey",
"apiSecret": "your apiSecret"
}
}
}
2.云函数配置
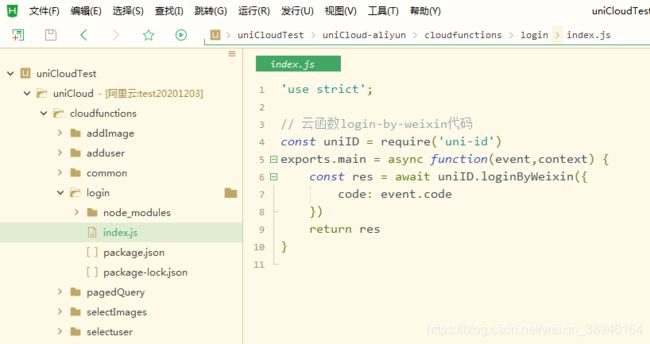
新建云函数 login
'use strict'
// 云函数login-by-weixin代码
const uniID = require('uni-id')
exports.main = async function(event,context) {
const res = await uniID.loginByWeixin({
code: event.code
})
return res
}

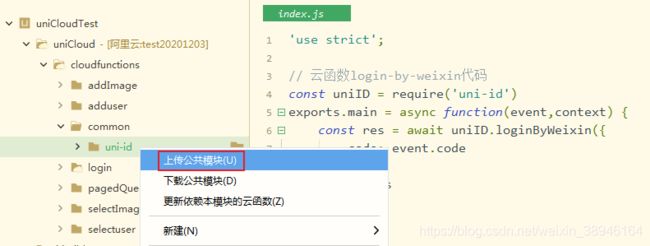
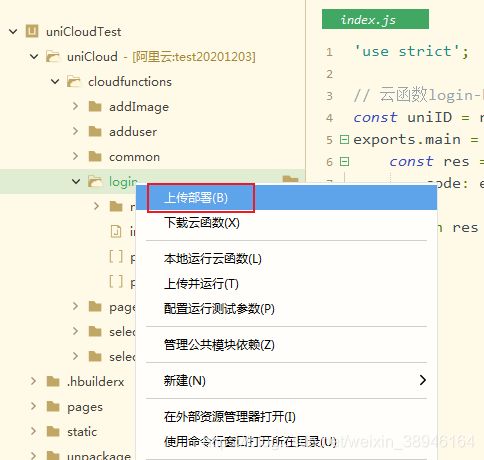
上传部署云函数

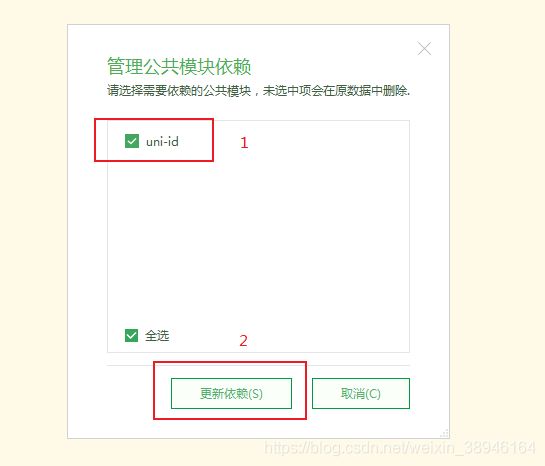
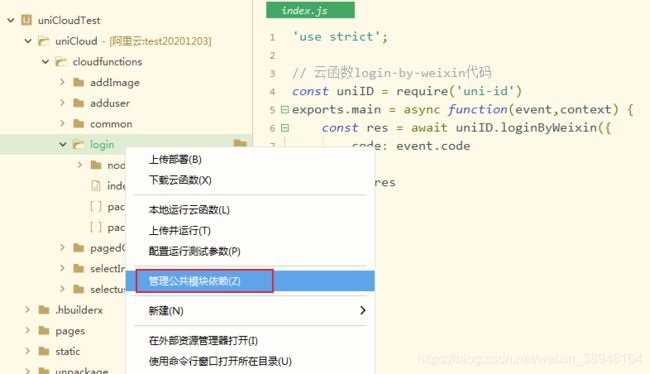
最后要管理公共模块依赖,如果没有关联公共模块,运行小程序时会报错:Cannot find module ‘uni-id’

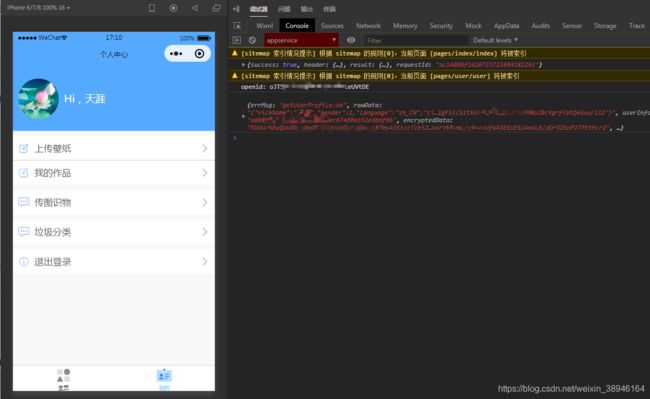
3.前端代码
<template>
<view class="center">
<view class="logo" @click="goLogin" :hover-class=" !login ? 'logo-hover' : '' " >
<image class="logo-img" :src="login ? uInfo.avatarUrl : avatarUrl"></image>
<view class="logo-title">
<text class="uer-name">Hi,{{login ? uInfo.nickName : '您未登录'}}</text>
<text class="go-login navigat-arrow" v-if="!login"></text>
</view>
</view>
<view class="center-list">
<view class="center-list-item border-bottom" @click="goUpImages">
<text class="list-icon"></text>
<text class="list-text">上传壁纸</text>
<text class="navigat-arrow"></text>
</view>
<view class="center-list-item" @click="goMyWork">
<text class="list-icon"></text>
<text class="list-text">我的作品</text>
<text class="navigat-arrow"></text>
</view>
</view>
<view class="center-list">
<view class="center-list-item">
<text class="list-icon"></text>
<text class="list-text" @click="goBaiduAi">传图识物</text>
<text class="navigat-arrow"></text>
</view>
</view>
<view class="center-list">
<view class="center-list-item">
<text class="list-icon"></text>
<text class="list-text" @click="gophonLogin">垃圾分类</text>
<text class="navigat-arrow"></text>
</view>
</view>
<view class="center-list">
<view class="center-list-item">
<text class="list-icon"></text>
<text class="list-text" @click="exitLogin">退出登录</text>
<text class="navigat-arrow"></text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
login: false,
avatarUrl: "../../static/tou.png", //未登录图标
uInfo: {}
}
},
onLoad() {
let avatarUrl = uni.getStorageSync('avatarUrl')
let nickName = uni.getStorageSync('nickName')
let openid = uni.getStorageSync('openid')
if (openid != null && openid != "" && openid != undefined) {
this.login = true
this.uInfo = {
'avatarUrl': avatarUrl ,
'nickName': nickName
}
}
},
methods: {
//用户登录
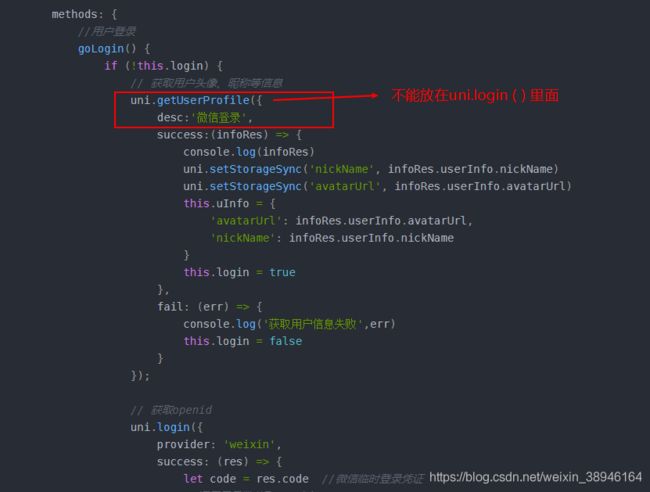
goLogin() {
if (!this.login) {
// 获取用户头像、昵称等信息
uni.getUserProfile({
desc:'微信登录',
success:(infoRes) => {
console.log(infoRes)
uni.setStorageSync('nickName', infoRes.userInfo.nickName)
uni.setStorageSync('avatarUrl', infoRes.userInfo.avatarUrl)
this.uInfo = {
'avatarUrl': infoRes.userInfo.avatarUrl,
'nickName': infoRes.userInfo.nickName
}
this.login = true
},
fail: (err) => {
console.log('获取用户信息失败',err)
this.login = false
}
});
// 获取openid
uni.login({
provider: 'weixin',
success: (res) => {
let code = res.code //微信临时登录凭证
//调用云函数获取openid
uniCloud.callFunction({
name: 'login', //云函数名称
data: {
code
},
success: (res) => {
//从云端返回的信息,包括openid
console.log('openid:',res.result.openid)
uni.setStorageSync('openid', res.result.openid)
},
fail: (err) => {
console.log('调用云函数失败:', err)
}
})
},
fail: (err) => {
console.log('login失败:', err)
}
})
}
},
//退出登录
exitLogin() {
this.login = false
uni.removeStorageSync('avatarUrl') //删除缓存
uni.removeStorageSync('nickName')
uni.removeStorageSync('openid')
uni.showToast({
title:"账号已退出!",
icon:"success"
})
},
goUpImages() {
if(this.login) {
uni.navigateTo({ //跳转到指定页面
url: "../upImages/upImages",
})
} else {
uni.showToast({
title:"请先登录",
icon:"loading"
})
}
},
goMyWork() {
if(this.login) {
uni.navigateTo({ //跳转到指定页面
url: "../myWork/myWork",
})
} else {
uni.showToast({
title:"请先登录",
icon:"loading"
})
}
}
}
}
</script>
<style>
@font-face {
font-family: texticons;
font-weight: normal;
font-style: normal;
src: url('https://at.alicdn.com/t/font_984210_5cs13ndgqsn.ttf') format('truetype');
}
page,
view {
display: flex;
}
page {
background-color: #f8f8f8;
}
.center {
flex-direction: column;
}
.logo {
width: 750upx;
height: 240upx;
padding: 20upx;
box-sizing: border-box;
background-color: #55aaff;
flex-direction: row;
align-items: center;
}
.logo-hover {
opacity: 0.8;
}
.logo-img {
width: 150upx;
height: 150upx;
border-radius: 150upx;
}
.logo-title {
height: 150upx;
flex: 1;
align-items: center;
justify-content: space-between;
flex-direction: row;
margin-left: 20upx;
}
.uer-name {
height: 60upx;
line-height: 60upx;
font-size: 38upx;
color: #FFFFFF;
}
.go-login.navigat-arrow {
font-size: 38upx;
color: #FFFFFF;
}
.login-title {
height: 150upx;
align-items: self-start;
justify-content: center;
flex-direction: column;
margin-left: 20upx;
}
.center-list {
background-color: #FFFFFF;
margin-top: 20upx;
width: 750upx;
flex-direction: column;
}
.center-list-item {
height: 90upx;
width: 750upx;
box-sizing: border-box;
flex-direction: row;
padding: 0upx 20upx;
}
.border-bottom {
border-bottom-width: 1upx;
border-color: #c8c7cc;
border-bottom-style: solid;
}
.list-icon {
width: 40upx;
height: 90upx;
line-height: 90upx;
font-size: 34upx;
color: #55aaff;
text-align: center;
font-family: texticons;
margin-right: 20upx;
}
.list-text {
height: 90upx;
line-height: 90upx;
font-size: 34upx;
color: #555;
flex: 1;
text-align: left;
}
.navigat-arrow {
height: 90upx;
width: 40upx;
line-height: 90upx;
font-size: 34upx;
color: #555;
text-align: right;
font-family: texticons;
}
</style>