【Unity WebGL】UnityWebGL相关的小技巧(一)
WebGL模板小技巧总结
- 1.新的模板
- 2.模板内容修改
本文章适用于UnityWebGL小白而非Unity小白,需要有Unity基础,在进行相关开发时可以学习并进行避雷。欢迎各位大佬指点。
1.新的模板
1.转换为WebGL平台。
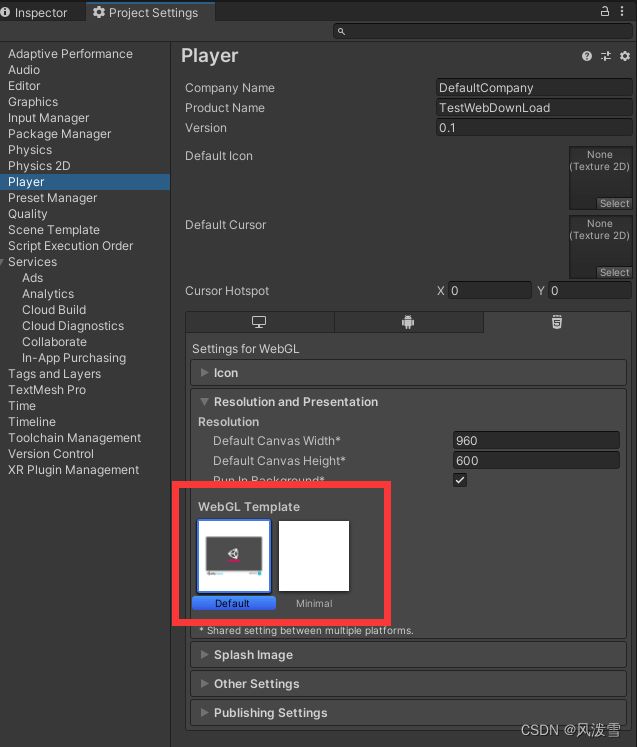
2.依次找到Project Settings - Player - Resoultion and Presentation - WebGl Template,如下图所示,你会看到这个节点,可以称为WebGL模板。这里可以定义很多需要在打包后进行修改的项目,以免在反复打包进行测试时进行反复修改。如果不理解,可以先照做。

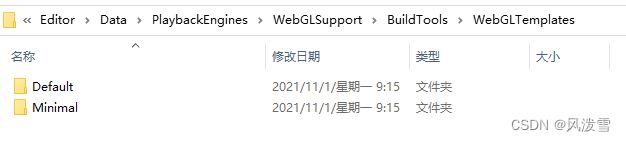
3.打开Unity安装路径,找到"\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates",你应该能看到这两个文件夹,和在Unity中看到的一模一样。如果你在这里复制其中一个文件夹,并且改为其他名字,那么你重启Unity后应该会看到你命名的新模板。如果没有必要,不建议这么做,因为你所有的Unity项目都会增加这个模板。
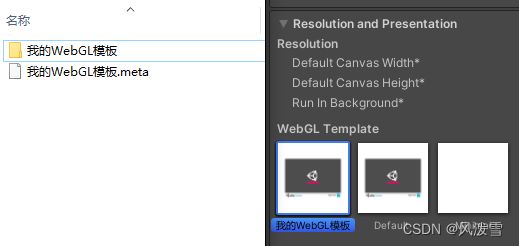
4.在Project目录下创建文件夹:WebGLTemplates(注意没有空格),将刚刚找到的Default文件夹复制到这个路径下,同时改一个名字。比如叫:我的WebGL模板。当然了,实践不建议用中文,这里只是示意。
在Project Setting面板切换一下,回到Player界面时,你会看到这样的效果:
好了,这样就增加了一个新的模板。
2.模板内容修改
如果不出意外,你应该会在模板中看到除去.meta之外的以下文件:TemplateData模板数据、index.html:程序入口、以及最后一个图片样式

1.Unity中的图片样式修改:修改最外层的png图片,即将一个指定图片复制到路径下,删除原图片并将新图片名字修改为thumbnail.png
2.logo修改:打开TemplateData文件夹,修改图片即可。注意,ico文件为特殊文件,建议上网寻找或者找美术做。
3.修改HTML
head节点下,你可以修改第三行的title,即是浏览器标签名。
修改第四行的icon文件,即,如果你不希望图标文件的名字为favicon,可以在这里修改,但需要与文件夹中的ico文件一致。
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | {{{ PRODUCT_NAME }}}title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
head>
如果删除节点:div id =“unity-footer”,那么在浏览器下方的Unitylogo、文字和全屏按钮将会消失。此时建议将对应的图片也删除以节省空间
如果有在移动端查看的需求,可以删除节点:div id=“unity-mobile-warning”
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}}>canvas>
<div id="unity-loading-bar">
<div id="unity-logo">div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full">div>
div>
div>
<div id="unity-mobile-warning">
WebGL builds are not supported on mobile devices.
div>
<div id="unity-footer">
<div id="unity-webgl-logo">div>
<div id="unity-fullscreen-button">div>
<div id="unity-build-title">{{{ PRODUCT_NAME }}}div>
div>
div>
在Script节点下,可以增加的功能如:读取路径下的json文件、设置分辨率、交互Unity、设置Unity交互等。如果是基础的修改,可以参考本帖。但如果是高阶的教程,还是建议自行学习HTML相关。
<script>
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
#if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
#endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var fullscreenButton = document.querySelector("#unity-fullscreen-button");
var mobileWarning = document.querySelector("#unity-mobile-warning");
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
container.className = "unity-mobile";
// Avoid draining fillrate performance on mobile devices,
// and default/override low DPI mode on mobile browsers.
config.devicePixelRatio = 1;
mobileWarning.style.display = "block";
setTimeout(() => {
mobileWarning.style.display = "none";
}, 5000);
} else {
canvas.style.width = "{{{ WIDTH }}}px";
canvas.style.height = "{{{ HEIGHT }}}px";
}
#if BACKGROUND_FILENAME
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endif
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
script>
body>
html>
读取json。注意,这里的json地址是本地json文件,而非后台给到的json数据
var jsonData;
window.onload=function(){
var url="config.json";
var request=new XMLHttpRequest();
request.open("get",url);
request.send(null);
request.onload=function(){
jsonData=request.responseText;
}
}
调用Unity函数
unityInstance.SendMessage("Manager", "SetWebRequest", jsonData);
//这里我是将本地读取到的json数据,作为参数,传输到Unity场景下的Manager物体上的SetWebRequest函数中。
Unity调用的函数
function DebugInform(inform){
window.alert(inform);
}
修改分辨率
canvas.style.height = window.innerHeight+ 'px';
canvas.style.width = window.innerWidth + 'px';
在Unity中调用:
Application.ExternalCall("html中的函数名",参数);