aardio - 【库】易高级表格库
Aardio库文件下载地址:
光庆程序在线 → aardio资源 → egrid.rar
压缩包内的 egrid目录,解压缩后放在 lib/godking/ 目录中。
为了给热衷于将易语言封装到aardio的朋友提供参考,现公开易语言dll源代码,下载地址:
文件 密码:d07m
egrid (易语言版)中文文档:
eGrid文档.rar - 蓝奏云
2.0 版:支持创建多个表格。
2.1 版:改进setText、setColWidth、setColType、addList 等函数,支持列号、值等使用“表”参数,提高输入体验。
2.2 版:1、支持填充数值0等值;2、支持用setText直接设置选择型、图片型单元格内容;3、支持将内存图片数据填充到表格;4、setTable时支持设置列类型。
3.0 版:1、修正了点击表头自动跳到第一行的问题。2、修正了调用回调事件会偶尔闪退的问题。
调用示例代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;composited=1)
winform.add(
button={cls="button";text="保存";left=168;top=306;right=448;bottom=368;db=1;dl=1;note="将表格内容存到文件";z=2};
button2={cls="button";text="载入";left=462;top=306;right=740;bottom=368;db=1;dl=1;note="从文件读入表格内容";z=3};
button3={cls="button";text="打印预览";left=588;top=386;right=690;bottom=446;db=1;dl=1;z=8};
button4={cls="button";text="添加一行";left=26;top=386;right=128;bottom=446;db=1;dl=1;z=4};
button5={cls="button";text="删除一行";left=138;top=387;right=240;bottom=447;db=1;dl=1;z=5};
button6={cls="button";text="删除一列";left=390;top=389;right=492;bottom=449;db=1;dl=1;z=7};
button7={cls="button";text="添加一列";left=278;top=388;right=380;bottom=448;db=1;dl=1;z=6};
custom={cls="custom";text="自定义控件";left=17;top=12;right=743;bottom=295;ah=1;aw=1;border=1;db=1;dl=1;dr=1;dt=1;edge=1;z=1};
plus={cls="plus";left=28;top=302;right=154;bottom=392;db=1;dl=1;z=9}
)
/*}}*/
winform.show();
import godking.egrid
var e=godking.egrid(winform.custom)
//整行选择
e.FullRow = true
//置行标题
e.setText(0,1,{"文本型","图片型","选择型","不可编辑列表型"})
//置列宽
e.setColWidth(,{90,100,80,60,120}/*列宽*/)
//置列类型,默认为文本型
e.setColType({2,3},{6/*_EGRID_TYPE_IMAGE图片型*/,5/*_EGRID_TYPE_CHECK选择型*/})
//置表格线颜色
e.LineColor = 0x888888
//隐藏表格边框
e.BorderStyle = 0
//置文本内容(支持多种方式)
e.setText(1,{1,4},{"第1行第1列","第1行第4列"})
e.setText(2,,"全部第2行")
e.setText(3,1,"第3行第1列")
//置图片1(图片文件名)
e.setImage(1,2,"E:\图片素材\gif\gif_网页按钮\搜索按钮\11.gif")
//置图片2(读入文件到内存数据)
img = ..string.load("E:\图片素材\gif\gif_网页按钮\搜索按钮\11.gif")
e.setImage(2,2,img,#img)
//取图片内容
winform.plus.foreground = e.getImage(1,2)
//置图片3(从plus获取图片数据)
img = winform.plus.getForeground().saveToBuffer()
e.setImage(3,2,img,#img)
//置选择框内容
e.setChecked(1,3,true )
e.setText(2,3,1 )
//置列表内容
e.addList({"列表第一项","列表第二项","列表第三项"})
e.setColType(4,8/*类型*/) //置列类型为列表型之前,必须要添加列表内容
//列表项事件
e.onSelect = function(row/*行号*/,col/*列号*/, text/*被选择文本*/){
/*列表项被选择,当选择列表型单元格中的列表项时产生此事件。*/
win.msgbox(text)
}
//设置为只读
e.setReadOnly(3,1,3,4,true)
//取文本内容
win.msgbox("第一行,第一列,取内容:"++e.getText(1,1))
//取选择框内容
win.msgbox("第一行,第三列,取选中状态:"++e.getChecked(1,3))
//禁止编辑事件。如果设置了只读,则不会触发该事件。
e.onEnableEdit = function(row/*行号*/,col/*列号*/){
/*可否被编辑,在“将被编辑”事件之前产生本事件。
如果返回false,表示不允许该单元格进入编辑状态,不会有“onEdit”事件。
本事件并不能阻止“不进入编辑状态而修改单元格内容”的行为,如按下DEL或Ctrl+V键。*/
if row = 2 {
winform.msgboxErr("第2行不可编辑")
return false;
}
return true;
}
winform.button.oncommand = function(id,event){
import fsys.dlg
var f = fsys.dlg.save("高级表格文件(*.grd)|*.grd","选择文件",,winform)
if(e.saveToFile(f)){
win.msgbox("保存完毕")
}else{
win.msgboxErr("保存失败")
}
}
winform.button2.oncommand = function(id,event){
import fsys.dlg
var f = fsys.dlg.open("高级表格文件(*.grd)|*.grd","选择文件",,winform)
if(e.readFromFile(f)){
win.msgbox("打开成功")
}else{
win.msgboxErr("打开失败")
}
}
winform.button4.oncommand = function(id,event){
e.addRow()
}
winform.button5.oncommand = function(id,event){
e.delRow(e.RowCount-1)
}
winform.button7.oncommand = function(id,event){
e.addCol("新列")
}
winform.button6.oncommand = function(id,event){
e.delCol(e.ColCount-1)
}
winform.button3.oncommand = function(id,event){
e.printPreview()
}
//设置斑马线
e.setZebraLine(1,0xeedddd,0xddddee)
//设置行高
e.setRowHeight(,30/*行高*/)
win.loopMessage();显示效果
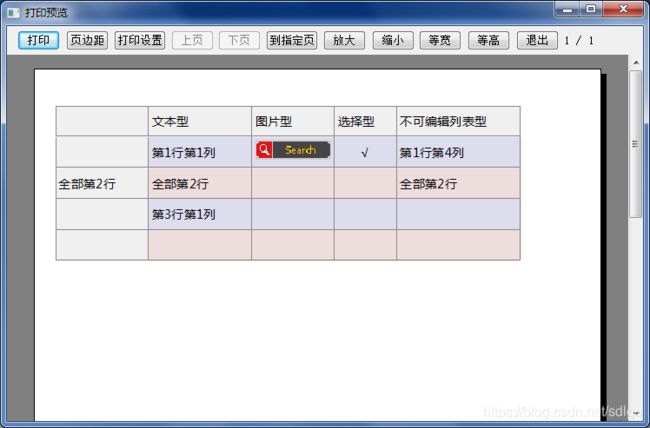
打印预览效果