Plotly画图总结
基本画法
有两种画法,一种利用plotly.graph_objs,一种利用plotly.express
下面以Bubble Chart作示例
利用plotly.graph_objs
这种操作方式比较清楚,适合数据用list储存时候使用
修改一下trace和layout里的参数即可
import plotly.graph_objs as go
a=['a','b','c','d']
b=[1,2,3,4]
trace1=dict(x=a,
y=b,
mode='markers', #图的类型 markers代表气泡图
name='Bubble Chart', #图的名称
marker=dict(color=[120,140,160,180],
size=[10,40,60,90],
showscale=True, #显示图右边的颜色图例
opacity=[1,0.7,0.4,0.2]), #不透明度 1是不透明
text=['aa','bb','cc','dd']) #鼠标放上去后显示文本
layout=dict(title='Bubble Chart', #显示在图的左上角
xaxis=dict(title='x 轴'),
yaxis=dict(title='y 轴'))
data=[trace1] #有多个图就构造多个trace
fig=go.Figure(data=data,layout=layout)
fig.show()
利用plotly.express
这种操作方式主要是与pandas相结合,当数据为dataframe形式时比较好用,而且这种方法可以方便的画出多个图形(不需要构造一个个trace)
这里是直接传入一个dataframe,在函数里面直接调用dataframe的各列(数据也可以是list)
import plotly.express as px
df = px.data.gapminder()
print(df.head())
#这里图的类型体现在scatter上
fig = px.scatter(df.query("year==2007"), #导入一个dataframe,下面各数据就是列名(也可以传入list)
x="gdpPercap",
y="lifeExp",
size="pop",
title='bubble chart' #显示在左上角的标题
color="continent", #画出的图根据color分类
hover_name="country", #hover name 指的是鼠标悬停在上面时,显示的属性
log_x=True, #x轴以对数比例缩放,否则就是等比例
size_max=60)
fig.show()
对于不同类型的图,语法大致是相同的。
基本图表
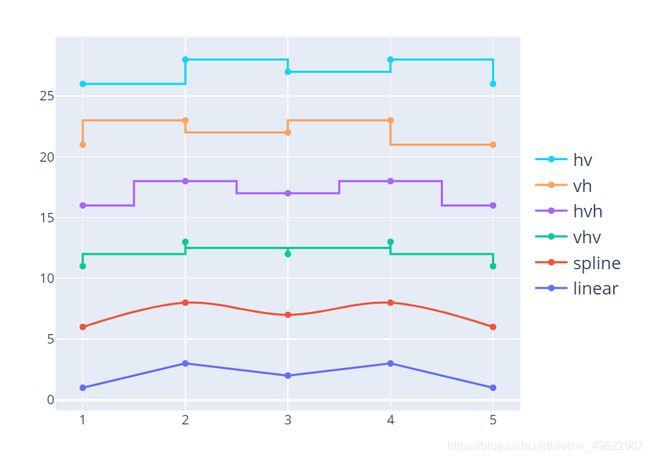
折线图
#1.利用plotly.express
fig=px.line()
#括号里面新增了一个属性:line_group
#如:line_group='country' 代表将同一国家的数据整合画成一条线
#注意:指定颜色时不能使用列表
#2.利用plotly.graph_objs
trace=dict(x=a,
y=b,
mode='lines'
line=dict(color='red'))
#mode='lines'画出的是折线(没有标记点)
#mode='lines+markers'画出的是带标记点的折线
#mode='markers' 画出的是散点图
如果想画虚线,可以修改line里面dash的值
dash包括dash,dot,dashdot
如果想画其它类型的线,可以在trace里修改line_shape的值

还可以在图中添加各种标签,参考layout的annotations参数
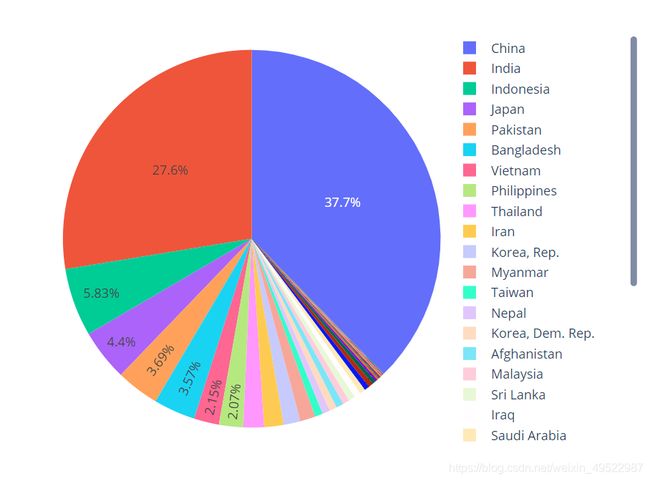
饼图
#1.plotly.express画法
fig=px.pie(df,
values='tip', #占比的计算
names='day', #按照day属性进行分类
color='day', #每块颜色
color_discrete_map={ 'Thur':'lightcyan', #指定具体颜色
'Fri':'cyan',
'Sat':'royalblue',
'Sun':'darkblue'})
#2.go.pie画法
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
fig = go.Figure(data=[go.Pie(labels=labels,
values=values,
textinfo='value', #用于设置直接显示的文本(也可以写成textinfo='value+label'之类的))])
#hole=.3 可以将图设置为空心的
#pull=[0,0.1,0,0] 将某一块突出显示
fig.update_traces(hoverinfo='label+percent', #设置鼠标悬浮上去时显示的文本
textfont_size=20,
marker=dict(colors=colors, line=dict(color='#000000', width=2)))
fig.show()
#可以用fig.update_layout(uniformtext_minsize=12, uniformtext_mode='hide')来让占比过小的标签不显示文本
#go.Pie()里面加textinfo='value' 用于设置直接显示的文本(也可以写成textinfo='value+label'之类的)
用go.pie来写的自由性是比较大的,可以通过fig.add_trace添加其它轨迹
柱状图
#1.plotly.express画法
data_canada = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(data_canada, x='year', y='pop', #y也可以写为y=["gold", "silver", "bronze"],也能达到颜色分层效果
color='medal', #可以画出每条柱颜色分层的效果
#hover_data=['lifeExp','gdpPercap'] #设置悬浮文本
)
fig.show()
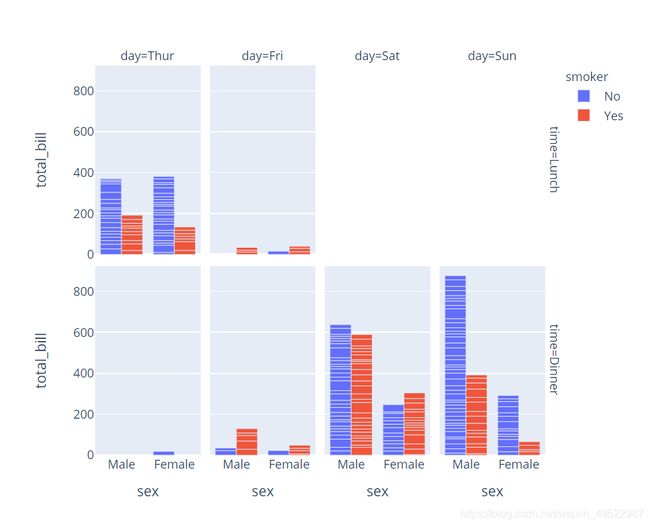
#还可以画多个图
fig = px.bar(df, x="sex", y="total_bill", color="smoker",
barmode="group",
facet_row="time", #在列上做分割,按time画图
facet_col="day", #在行上做分割,按day画图
category_orders={"day": ["Thur", "Fri", "Sat", "Sun"],
"time": ["Lunch", "Dinner"]}) #指定排布顺序
#2.go.Bar画法
#2.1最简单的画法
animals=['giraffes', 'orangutans', 'monkeys']
fig = go.Figure([go.Bar(x=animals, y=[20, 14, 23],
marker_color=colors, #调整颜色
width=[0.8,0.8,0.3] #调整宽度
)])
#2.2叠加画法
animals=['giraffes', 'orangutans', 'monkeys']
fig = go.Figure(data=[
go.Bar(name='SF Zoo', x=animals, y=[20, 14, 23]),
go.Bar(name='LA Zoo', x=animals, y=[12, 18, 29])
])
fig.update_layout(barmode='group') #并列
#fig.update_layout(barmode='stack') #堆叠
#2.3不同颜色的并列(常用)
months = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
fig = go.Figure()
fig.add_trace(go.Bar(
x=months,
y=[20, 14, 25, 16, 18, 22, 19, 15, 12, 16, 14, 17],
name='Primary Product',
marker_color='indianred'
))
fig.add_trace(go.Bar(
x=months,
y=[19, 14, 22, 14, 16, 19, 15, 14, 10, 12, 12, 16],
name='Secondary Product',
marker_color='lightsalmon'
))
fig.update_layout(barmode='group', xaxis_tickangle=-45) #将x轴标签适当倾斜
fig.show()