基于Tomcat7的WebSocket.兼容IE(客户端需Flash10)
有点时间.研究了一下.发现Tomcat7.0.27 和jetty 都有支持.
把这个几天研究的结果记录一下
检索资料:
jquery websocket 插件
Flash Socket通信的安全策略问题 843端口
C++与Flex之间socket通信policy-file-request解决方案
https://github.com/gimite/web-socket-js 这插件用来做兼容性的
服务端程序直接拿 Tomcat示例源码. 代码位置见Tomcat_HOME\webapps\examples\WEB-INF\classes\websocket\chat\*
有几个问题备注:
1. Tomcat 7.0.27 版本 20秒如果不发送消息,就会掉线. 基于Tomcat的WebSocket(5月8日更新) 这里 19楼 yaolifei 童鞋的回答.我的做法就是每隔10秒发送一个字符到服务器. 好在 下一版会解决.
2. 当前的7.0.27版本 ,WebScoket中 request.getSession() 获取不到任何东西.经过测试观察.还会把整个当前站点的session销毁. 所以在网上也看到直接在websocketServlet中获取session.十分的不解.(设置会话属性在其他普通servlet中)
3. flash的安全机制问题.需要服务器另开一个843端口的socket连接.用来处理策略文件.和flex在http交互中的crossdomain类似.
4. 目前我处理不能获取session,是通过连接websocket时传递参数来实现的.不知道有没有其他方式
5. 测试过程中发现 opera , IE9 , qq浏览器(包括360这样的) 都不支持websocket . 但是遨游支持了.
代码片段:
web.xml
<listener> //这里用于启动和关闭843端口的socket <listener-class>cn.vs9.chat.listener.ServletContextListener</listener-class> </listener> <servlet> //这个直接抄Tomcat示例 <servlet-name>chat</servlet-name> <servlet-class>cn.vs9.chat.servlet.websocket.ChatWebSocketServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>chat</servlet-name> <url-pattern>/chat/chat.htm</url-pattern> </servlet-mapping>
聊天页面: web-socket-js 判断当前浏览器是否原声支持websocket,如果不支持,就使用flash
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <title></title> <style> </style> <script type="text/javascript" src="scripts/swfobject.js"></script> <script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/web_socket.js"></script> <script type="text/javascript" src="scripts/jquery.WebSocket.js"></script> <script> var ws; var WEB_SOCKET_SWF_LOCATION = 'media/WebSocketMain.swf'; var WEB_SOCKET_DEBUG = true; $(function() { $("#sendBtn").on("click",send); connection(); }); function connection(){ ws = $.websocket({ domain:"127.0.0.1", protocol:"WebSocketDemo/chat/chat.htm" , onOpen:function(event){ showMessage("已成功登录"); }, onError:function(event){ alert("error:"+ event) }, onMessage:function(result){ receiveMessage(result); }, onClose:function(event){ ws = null; } }); } function send(){ if(!ws){ alert("已经断开聊天室"); return; } var msg=$.trim($("#messageInput").val()); if(msg==""){return;} ws.send(msg); $("#messageInput").val("").focus();; } function receiveMessage(result){ showMessage(result); } function showMessage(msg){ $("#public").append("<div>"+msg+"</div>"); } </script> </head> <body> <div id="public" style="height:500px;border:1px solid;"></div> <div class="input"> <input type="text" id="messageInput" onKeyDown="if (event.keyCode==13)$('#sendBtn').click()" maxlength="100" size="40" tabindex="1" /> <input type="button" id="sendBtn" value="提交" > </div> </body> </html>
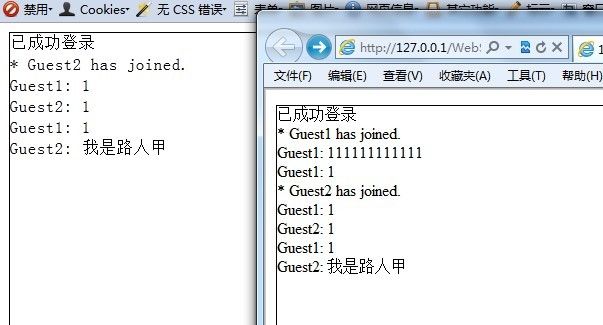
效果: 据说是IE8 也能,我的是IE9,有兴趣的测试吧

上源码: