HTML保姆级教程(一)标题,段落,滚动,列表标签
博客主页:悟空的博客主页
欢迎关注点赞收藏⭐️留言
作者简介:一只还在学本领的石猴
关注公众号【悟空信条】,简历模板、学习资料、面试题库等通通分享
作者水平很有限,如果发现错误,一定要及时告知作者哦!感谢感谢!
已完结:《HTML看这一篇就够了》
导航小助手
- 0 写在前面
- 1 HTML的文件结构
- 2 编写工具
- 3 常用标签
-
- (一)标题标签
- (二) 段落标签
- (三) 滚动标签
- (四) 列表标签
-
-
- 1)无序列表标记ul
- 2)有序列表标记ol
-
如果说HTML是肉身、CSS就是皮相、Javascript就是灵魂。
对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript是用来实现网页上的特效效果
一个很经典的例子是说HTML就像一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加javascript这个植物人就可以对外界刺激做出反应,可以思考、运动、可以给自己整容化妆(改变CSS)等等,成为一个活生生的人。
0 写在前面
本篇文章不会面面俱到,但可以深度的快速入门,看完即可实战,如果还要一些细枝末节的东西,用到的时候再去充电即可,本篇文章将会通过代码分析,效果图演示,让我们很快的掌握此方面的内容。建议边看边实现一遍,上手会非常快。
1 HTML的文件结构
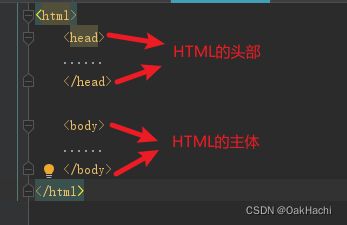
<html>…</html>:表示HTML文件开始和结束的位置,里面包括<head>和<body>等标记。HTML文件中所有的内容都应该在这两个标记之间。
<head>…</head>:HTML文件的头部标记,习惯将这两个标记之间的内容统称为HTML的头部。
<body>…</body>:用来指明文档的主体区域,网页所要显示的内容都要放置在这个标记内。习惯将这两个标记之间的内容统称为HTML的主体。
2 编写工具
可以使用系统自带的记事本编写,也可以用集成开发环境编写,这里推荐使用几款常用的编辑器(建议先用vs code,后续如果进行web开发再用其他集成开发环境)
VS Code:https://code.visualstudio.com/
idea:https://www.jetbrains.com/zh-cn/idea/download/#section=windows
拓展:HTML、CSS与JavaScript并不需要特殊的开发环境,它们都是由客户端的浏览器执行的。HTML文件的扩展名为.html或.htm,CSS文件的扩展名为.css,JavaScript文件的扩展名为.js。
3 常用标签
常用HTML标签简单划分为以下4种格式。
• <标记名称>单一型,无设置值。例如:换行符<br>。
• <标记名称属性="属性值">单一型,有设置值。例如:<hr color="red">。
• <标记名称>…</标记名称>对称型,无设置值。例如:<title>…</title>。
• <标记名称属性="属性值">…</标记名称>对称型,有设置值。例如:<body bgcolor="red">…</body>。
在介绍之前先说一下标签和属性的关系,为标签提供各种附加信息的就是属性,比如 ... ...
(一)标题标签
h1一级标题代表重中之重,一般运用于网站标题或者头条新闻上。 h2二级标题主要出现在页面主体内容的文章标题和栏目标题上。
h3三级标题一般出现在页面的边侧栏上。
页面层级关系不能太深,所以h4、h5和h6一般出现得较少。
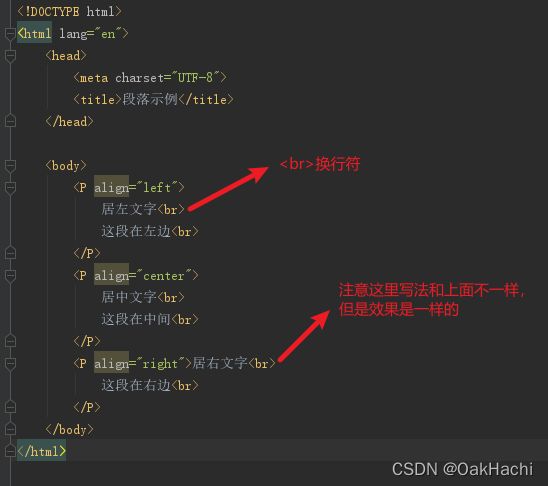
(二) 段落标签
...标记实现一个新段落,align属性设置段落中的对齐方式,注意是整个段落
代码:

效果图:
(三) 滚动标签
在HTML页面中,可以使用滚动(marquee)标记让文字滚动,该标记常用属性有:
滚动方向(direction):值有up、down、left和right,分别表示向上、向下、向左和向右滚动,向左滚动是默认情况;
滚动方式(behavior):值有scroll、slide和alternate,分别表示循环滚动、只滚动一次和来回交替滚动,默认为循环滚动
滚动次数(loop):值为整数
滚动速度(scrollamount):值为文字每次移动的长度,以像素为单位
滚动延迟(scrolldelay):scrolldelay的单位是毫秒。
背景颜色(bgcolor)、宽度和高度等常用属性。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动示例</title>
</head>
<body>
<marquee direction="right" behavior="" loop="10" bgcolor="greed" /*这里可以添加更多的属性*/>悟空HTML的学习</marquee>
</body>
</html>
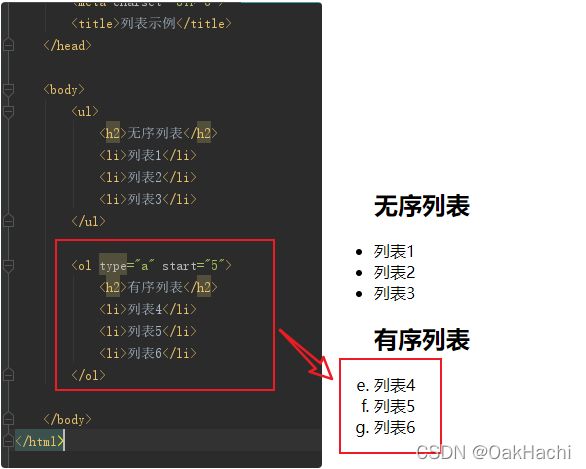
(四) 列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表示例</title>
</head>
<body>
<ul>
<h2>无序列表</h2>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<ol type="a" start="5">
<h2>有序列表</h2>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ol>
</body>
</html>
1)无序列表标记ul
ul标记用于设置无序列表,在每个列表项目文字之前,以项目符号作为每条列表项的前缀,各个列表没有级别之分。
无序列表的项目符号默认情况下是实心圆,而通过ul标记的type属性可以改变无序列表的项目符号,避免项目符号的单调。type可取值disc、circle和square,分别代表实心圆(默认)、空心圆和实心正方体。
2)有序列表标记ol
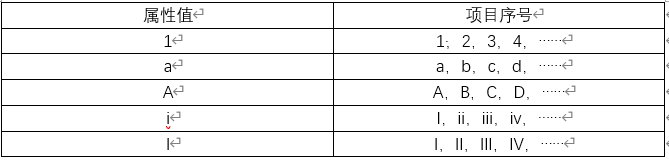
有序列表中的项目采用数字或英文字母开头,通常各项目之间是有先后顺序的。有序列表同无序列表一样,也有项目类型,也可以通过type属性设置自己的项目类型。==默认情况下,有序列表的项目序号是数字。==有序列表type属性的取值如表所示。
也可以通过start属性改变项目序号的起始值,起始数值只能是数字,但同样对字母或罗马数字起作用。如项目类型为a,起始值为5,那么项目序号就从英文字母e开始编号。