vuecli项目打包
1.有几个问题
1.你知道软件的开发流程吗
答:需求获取--需求分析--设计--开发--测试--打包部署--上线
2.为什么要打包
答:前端的html,css,js越来越多,打开一个页面发送http也就变得很多,让后端服务器有很大压力,前端不利于性能优化,所以就要打包。把js合并压缩,css合并压缩,图片转换成img-base64
2.如何打包
在vuecli脚手架中 直接执行npm run build 不就行了吗 确实可以 但是是脚手架帮我们做了一些事情。
执行完npm run build之后会有一个dist目录,这个目录怎么启动滴?
需要通过一个web服务器去运行
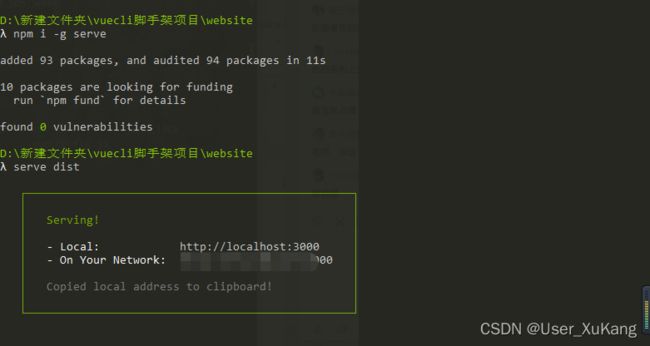
安装命令:npm i -g serve
启动命令 serve dist
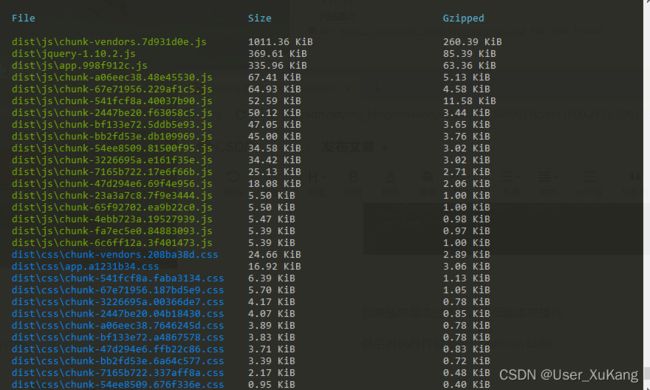
启动完之后 大小会有Gzip的压缩
可以接着上面进行 如果要想子项目打包 先可以删除dist目录 rm -rf dist/
3.子项目打包
什么叫子项目 就是一个网站下面另一个项目网站
https://www.jindu.com/ 这是一个网站
https://www.jindu.com/sub 这个是子网站
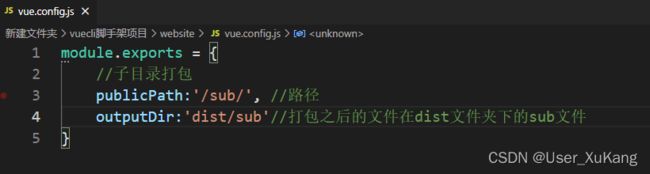
我们就要自己配置了 创建一个vue.config.js
启动命令
serve dist
访问地址是
http://localhost:3000/sub/
4.多环境打包
有开发,测试,上线测试,上线正式等等。。。环境 每一个环境配置都不一样,比如ip地址 端口不一样。
脚手架中已经内置了两个环境 一个是开发的 一个 是上线的
也有内置变量 process.env.NODE_ENV---脚手架内置变量 判断是上线环境还是开发环境
首先创建文件 .env开头
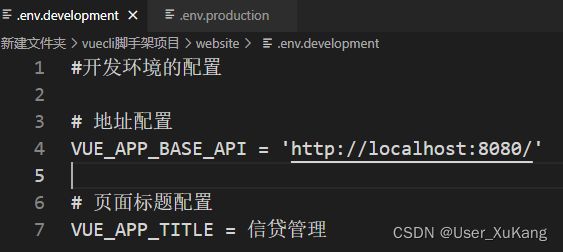
.env.development 开发环境
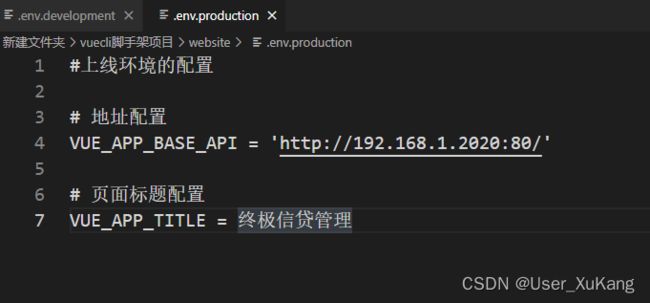
.env.production 上线环境
npm run serve ----development
npm run build ---production
配置不同环境下需要的aip地址和标题名称
使用方法直接可以打印出
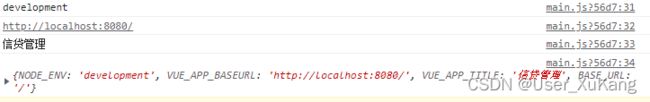
打印结果 在开发环境中 npm run serve
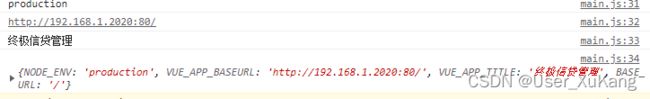
打印结果 在上线环境中
npm run build
serve dist
注意为什么有人打印出来为unidentified
只要修改了webpack相关的东西就得重新打包 npm run serve 才能生效
5.Gzip压缩打包
刚刚我们不是已经Gzip压缩了吗 现在为什么还要Gzip压缩滴。
因为web服务器每次请求都会Gzip压缩,很浪费性能。可以自己直接手动压缩好
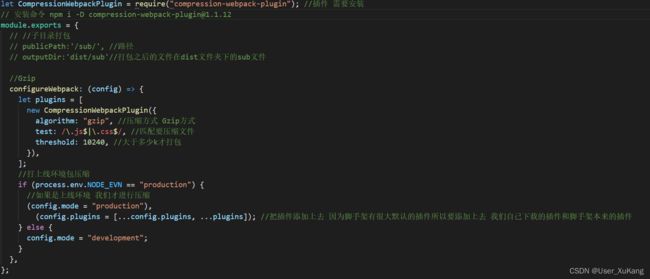
在vue.config.js中配置Gzip
如果插件版本过高可以降低版本来操作
然后再执行打包命令:npm run build
打包的dist文件中的 js文件里面就会有 .gz文件 ,浏览器访问时有gz文件直接访问
但是打包的文件还是挺大的,因为三方的依赖包在里面可不可以移出去滴 肯定是可以的往下看
6.文件拆分在打包
在打包的文件中第三方依赖包很多内存很大 如 vue axion eleemtui等,
我们可以把第三方包移出去这样文件就小很多了
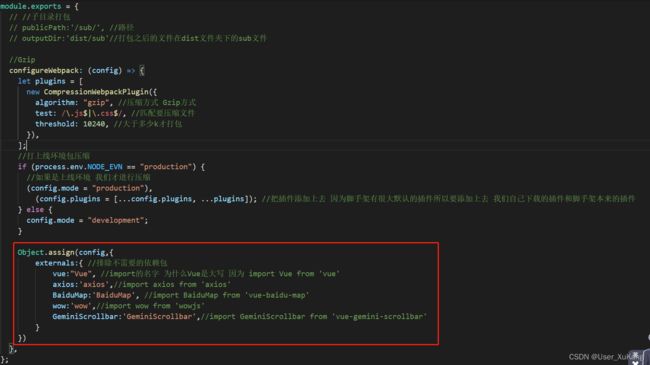
在vue.config.js中配置
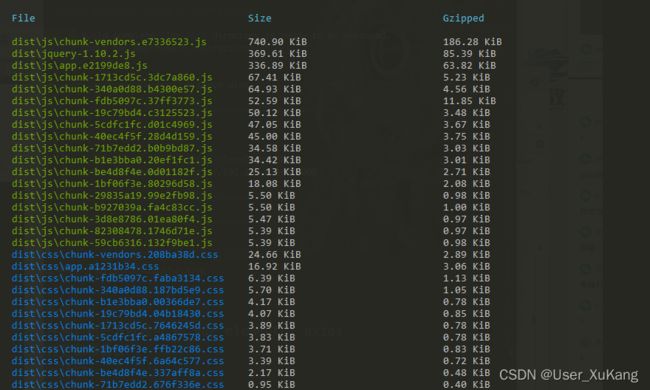
执行命令你npm run build 可以很清楚的看到小了很多对比用Gzip压缩之后的打包
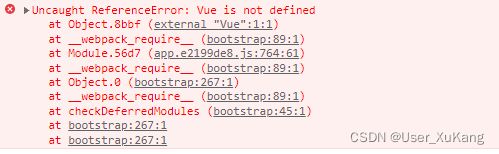
但是这样我们在执行serve dist就不能打开我们打包的项目了,我们我们把依赖都移出去了
就会报错
怎么办滴,我们可以直接把vue的包单独的加载进来 去官网介绍 — Vue.js
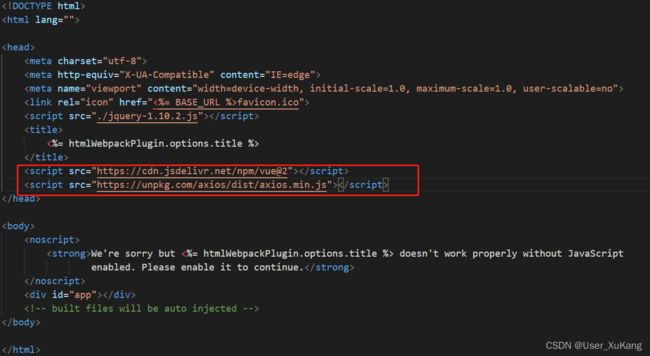
把这个直接放在pubic文件下的index.html中
(还有axios也没有我们同样也需要导入cdn去官网,axios中文文档|axios中文网 | axios)
| |
把这个同样的也加入到index.html中
在打包 serve dist 启动就可以了
注意免费的cdn可能不稳定,我们可以直接到各个官网中下载好在放到文件夹中 引用
以上就是打包运行在浏览器上,那怎么运行在手机app上滴
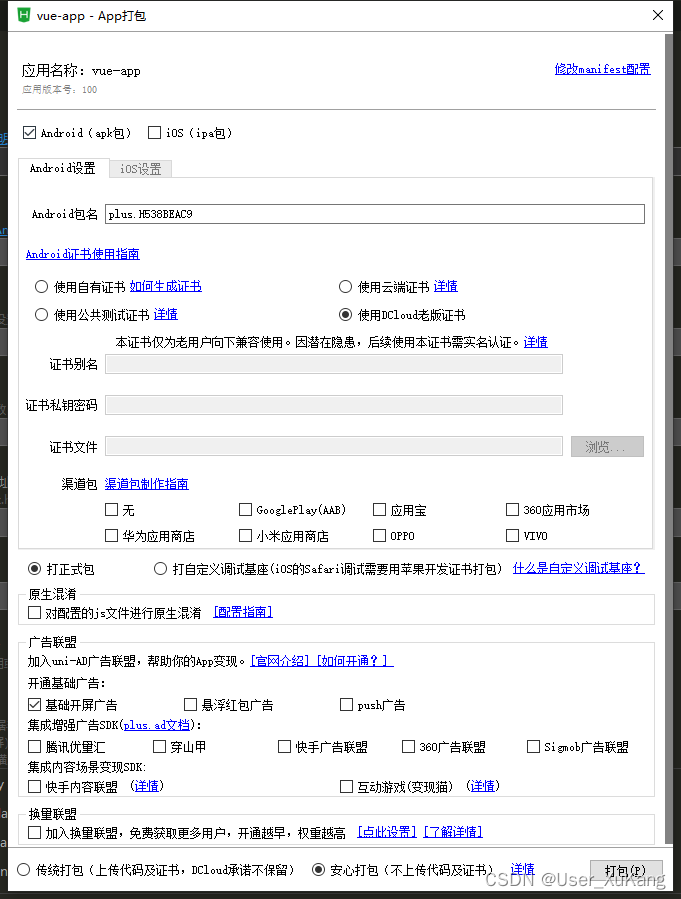
7.app打包
也可以把vue工程中的dist打包成webapp,可以用一个工具 HBuilder X
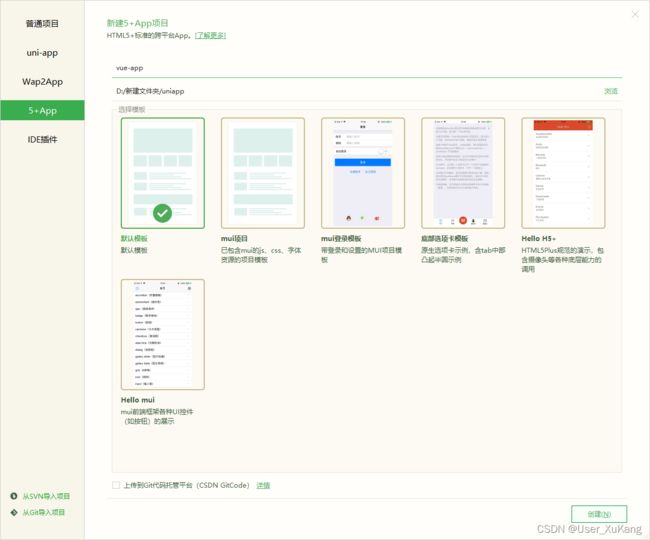
我们要在HBuilder X中创建一个5+app的项目 原生js开发
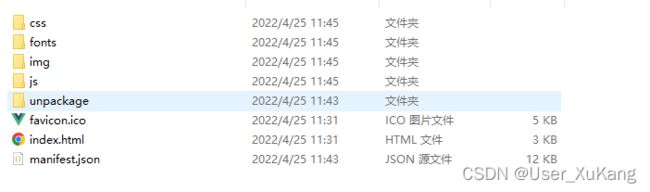
我们可以直接把我们之前dist打包的文件放进来就可以了 直接进行替换 ,在进行打包
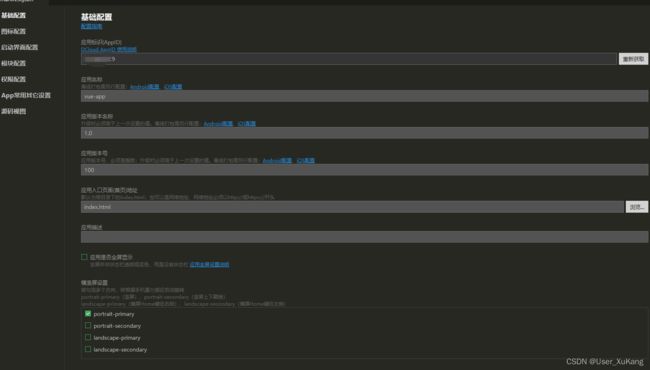
里面有第一个manifest.json文件配置 需要获取appID
打包完成之后会有一个apk地址 直接下载