React redux使用
1.redux是什么
redux是一个专门用于状态管理的JS库(不是react插件库)
它可以用在react,angular,vue等项目中,但基本与react配合使用
作用:集中式管理react应用中多个组件共享的状态
2.为什么要使用redux
某个组件的状态,需要让其他组件随时拿到(共享)
一个组件需要改变另一个组件的状态(通信)
总体原则:能不用就不能,如果不用比较吃力才考虑使用
3.redux怎么使用
redux的三个核心概念
(1)action
A、动作对象
B、包含两个属性
type:标识属性,值为字符串,唯一,必要属性
data:数据属性,值为任意类型,可选属性
例如:{type: 'ADD_STUDENT ', data:{name:'tom', age:18}}
(2)reducer
A、用于初始化状态,加工状态
B、加工时根据旧的state和action,产生新的state的纯函数
(3)store
A、将state,action, reducer联系在一起的对象
B、如何得到此对象
import {createStore} from 'redux'
import reducer from './reducers'
const store = createStore(reducer)C、此对象的功能
getState( ):得到state
dispatch(action):分发action,触发reducer,产生新的state
subscribe(listenr):注册监听,当产生新的state时,自动调用
求和案例—redux经典版
(1)去除Count组件自身的状态
(2)src下建立
-src -rudex文件夹
-store.js
-count_reducer.js
(3)store.js
A、引入redux中的createStore函数,创建一个store
B、createStore调用时要传入一个为其服务的reducer
C、记得暴露store对象
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import {createStore} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
export default createStore(countReducer)(4)count_reducer.js
A、reducer的本质是一个函数,接收:PreState,action,返回加工后的函数
B、reducer有两个作用:初始化状态,加工状态
C、reducer第一次调用时,是store自动触发的,传递的preState是undefined
/*
1.该文件用于创建一个为count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别是之前的state(状态)和action(动作对象)
*/
const initState = 0
export default function countReducer(preState=initState, action) {
console.log(preState, action);
//从action对象中获取type, data
const {type, data} = action
//根据type类型决定如何加工
switch (type) {
case 'increment':// 如果是加
return preState + data
case 'decrement':// 如果是减
return preState - data
default:
return preState
}
}(5)在index.js中检测store中状态的改变,一旦发声改变重新渲染
备注:redux只负责状态管理,至于状态的改变驱动页面的展示,要靠我们自己
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App.jsx'
import store from './redux/store'
ReactDOM.render(求和案例—redux完整版
新增文件
1.count_actions,js,专门用于创建action对象,本质是一个对象
2.constants.js,放置由于编码疏忽写错action中的type
count_action.js
/*
该文件专门为count组件生成action对象
*/
import { INCREMENT, DECREMENT } from "./constant"
//完整写法
// function createIncrementAction(data) {
// return {type:'increment', data }
// }
//简写形式
export const createIncrementAction = data =>( {type:INCREMENT, data })
//完整写法
// function createDecrementAction(data) {
// return {type:'decrement', data}
// }
export const createDncrementAction = data =>( {type: DECREMENT, data })constants.js
/*
该文件是用于定义action对象中的type类型的常量值
目的只有一个:防止程序员在编码的同时单次写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'完整代码示例
store.js
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import {createStore} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
export default createStore(countReducer)countReducer.js
/*
1.该文件用于创建一个为count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别是之前的state(状态)和action(动作对象)
*/
import { INCREMENT, DECREMENT } from "./constant";
const initState = 0
export default function countReducer(preState=initState, action) {
console.log(preState, action);
//从action对象中获取type, data
const {type, data} = action
//根据type类型决定如何加工
switch (type) {
case INCREMENT:// 如果是加
return preState + data
case DECREMENT:// 如果是减
return preState - data
default:
return preState
}
}constant.js
/*
该文件是用于定义action对象中的type类型的常量值
目的只有一个:防止程序员在编码的同时单次写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'count_action.js
/*
该文件专门为count组件生成action对象
*/
import { INCREMENT, DECREMENT } from "./constant"
//完整写法
// function createIncrementAction(data) {
// return {type:'increment', data }
// }
//简写形式
export const createIncrementAction = data =>( {type:INCREMENT, data })
//完整写法
// function createDecrementAction(data) {
// return {type:'decrement', data}
// }
export const createDncrementAction = data =>( {type: DECREMENT, data })count-index.jsx
import React, { Component } from 'react'
//引入store,用于获取redux中获取的状态
import store from '../../redux/store'
//引入actionCreator,专门用于创建action对象
import { createIncrementAction, createDncrementAction} from '../../redux/count_action'
export default class Count extends Component {
state = {carName:'奔驰c63'}// 把状态交给reducer之后组件也可以有自己独用的状态
increment = () => {
const {value} = this.selectNum
store.dispatch(createIncrementAction(value*1))
}
decrement = () => {
const {value} = this.selectNum
store.dispatch(createDncrementAction(value*1))
}
incrementOdd = () => {
const {value} = this.selectNum
const count = store.getState()
if(count % 2 !== 0) {
store.dispatch(createIncrementAction(value*1))
}
}
incrementWait = () => {
const {value} = this.selectNum
setTimeout(() => {
store.dispatch(createIncrementAction(value*1))
}, 1000)
}
render() {
return (
当前求和为:{store.getState()}
)
}
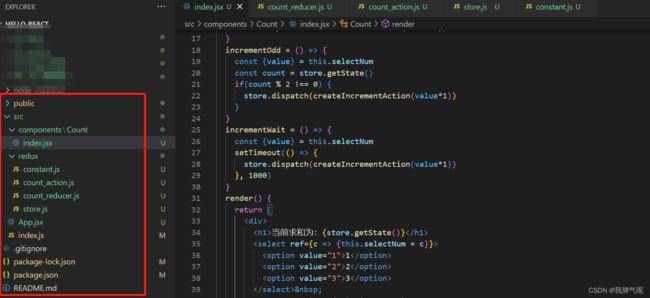
}代码结构