WebService基于Baidu OCR和Map API的导航服务
哈尔滨工业大学国家示范性软件学院
《面向服务的软件系统》大作业
项目题目: 基于OCR和地图API的路牌定位与导航服务
项目组成员: 姓名 学号
李启明 120L021920
完成日期: 2022年 12 月 15 日
1.选题
1.1 作业题目
调用 Web API 的软件系统——基于 OCR 和地图 API 的路牌定位与导航服务
1.2 题目概述
1.2.1主要内容:
本项目的主要服务是实现基于路牌图片的便捷导航功能。
本项目的主要流程是针对于用户所上传的路牌、路标图片等信息,首先利用Baidu-OCR-API 服务识别出图片内容的信息,其次用户编辑识别出的文本信息,最终将文本传递给 Baidu 地图 API 实现最终的导航服务。
1.2.2总体功能:
1.登录服务
支持用户注册账号、修改密码、登录等基本的服务。
2.用户查询记录
服务页面展示用户搜索记录,将图片与识别结果配对显示。
3.上传图片转换为文字,用户编辑文字
用户输入的图片转换为文字打印在搜索栏中,用户可以对其编辑。
4.地图导航
输出用户当前所在位置到达用户目的地址的路径,实现导航功能。
2.实现方案
2.1项目架构
2.1.1需求分析
我们的服务主要面向客户,因此受众分析只需重点针对用户。我们的项目致力于使用户通过拍取路牌的方式实现导航。我们注意到,用户拍摄的图片可能含有干扰信息,并且用户应该具有较高的搜索编辑自由度;此外,用户希望能够获取搜索记录,支持“一键式”历史导航。
因此,我们的项目将尽力的设计,满足客户的需求。
2.1.2项目架构
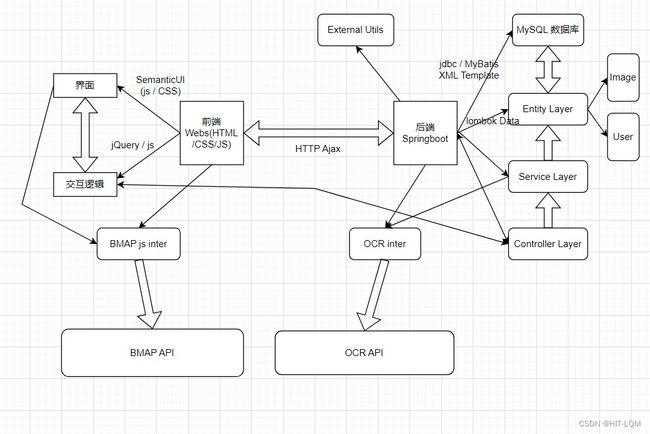
图1:项目整体架构图
如图1所示,我们的项目实现了前后端分离。前端主要使用了JavaScript、CSS、jQuery等技术实现界面和交互逻辑,在最后的地图导航中调用了Baidu地图API;后端与前端主要是用Ajax技术连接,后端将数据库映射为多个层次,同时加入了Baidu_OCR的工具类,OCR的调用和识别过程直接在后端实现。同时,为了保存用户的信息,我们采用了image和user两个MySQL数据库来保存用户的登录注册信息以及用户的搜索记录。
2.1.3业务逻辑流程图
本项目的整体业务逻辑流程图如图2.1所示:
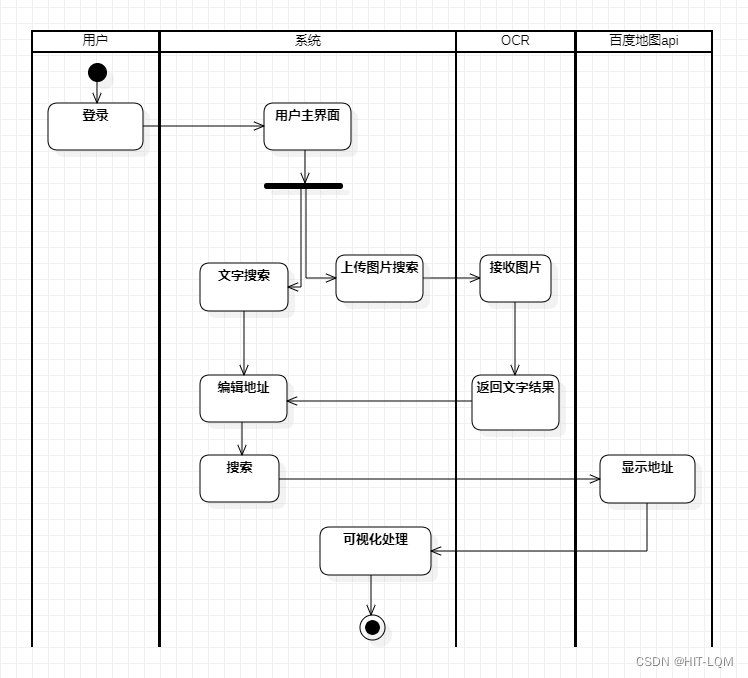
图2.1:业务逻辑流程图
2.1.4用例规约
| 用例名称 |
对传入的图片进行定位与导航 |
|
| 用例目标(功能) |
本用例允许用户上传图片并进行定位于导航 |
|
| 事件流描述 |
常规事件流 |
当接收到用户上传的图片时,本用例开始执行
(2) 根据实际情况对编辑栏中的文字进行编辑 (3) 进行搜索 (4) 调用百度地图api搜索和显示地址 (5) 进行可视化处理后将结果呈现给用户 |
| 备选事件流 |
(1) 搜索地址无效: 在主流程中,搜索地址,系统将显示错误信息,并返回重新编辑 (2) 传入的图片无效: 在主流程中,如果传入的图片无效,重新选择图片上传 |
|
| 前置条件 |
用例开始前,用户必须在系统登录成功 |
|
| 后置条件 |
如果用例执行成功,用户得到导航路线,如果失败,则重新搜索 |
|
2.1.5泳道活动图
本项目的泳道活动图如下图2.2所示:
2.2技术细节
2.2.1数据库的搭建与服务项目架构
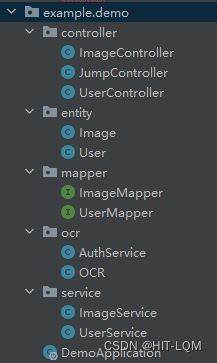
我们将数据库分为四个层次,分别为controller、entity、mapper和service层。文件结构如图3所示:
图3:数据库映射结构层次
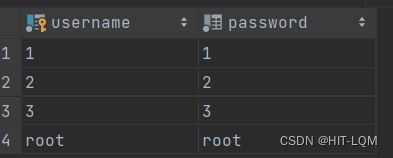
本服务共采用了两个数据库,分别用于储存用户的账号信息和用户历史输入图片记录和历史搜索结果记录。其中第一个数据库当中有username和password两列变量,username作为主键(非空),password为非空值。如图4所示:
图4:user数据库的物理结构
相似的,我们的用户历史记录会储存图片的Hash(搜索后会自动将图片重命名为随机生成的UUID,每一张图片都不会重复)和用户信息。
下面我们将详细地阐述数据库的架构:(以user数据库为例)
1)entity实体层
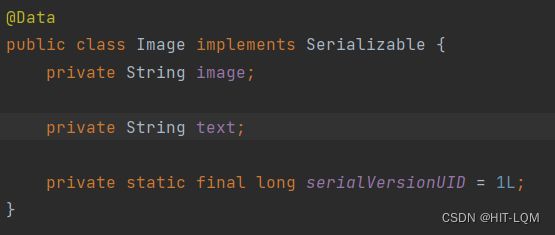
Entity层的主要功能在于将数据库中的内容映射为Java中的类,这些类具有相应的属性,而且应当具有构造器和观察器等功能。如图5所示:
图5:实体类的构造
为了更加便捷地使用,我们有一个小技巧——我们可以引入一个包import lombok.Data,同时在类前添加注释@Data,这样将会自动生成默认的构造方法、观察方法等等。
2)mapper层
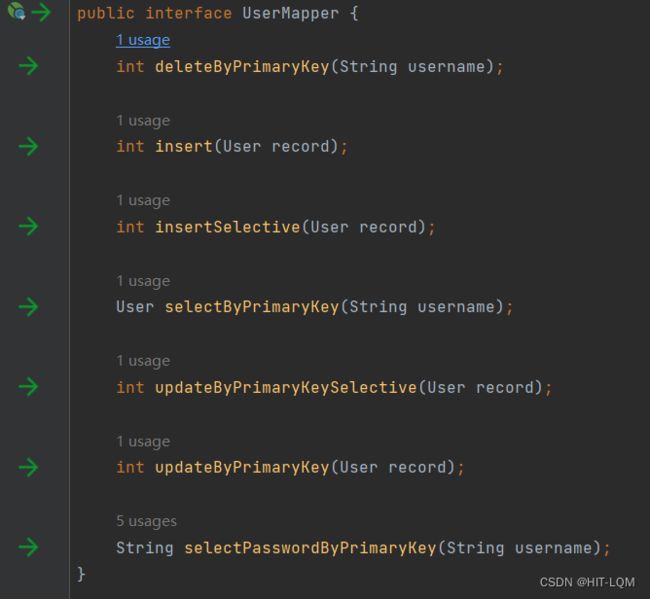
Mapper层的主要功能在于将MySQL中的数据库语言映射为java中的方法,如图6所示。这里主要通过MyBatis和JDBC完成Java和MySQL数据库的连接,通过插入如下的插件,可以让我们自动建立映射关系
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
@Mapper
@Repository
图6:mapper层构造的映射方法
除了自动生成的默认的常见的方法以外,我们可以根据业务需求自己添加方法,比如最后一条就是我们根据需要所添加的,即根据主键来选择密码值。我们点击左侧的绿色按钮则会进入UserMapper.xml文件,如图7所示,在这里我们可以根据MySQL语言来实现java方法。
3)service层
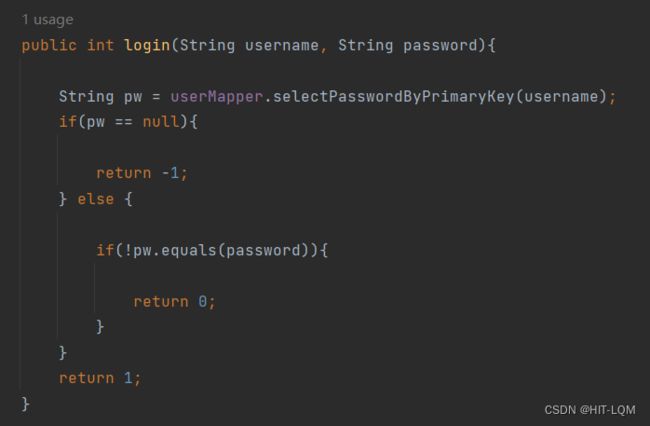
Service层正如其名,主要用来处理一些数据库的业务逻辑。比如我们的登录功能login(如图8所示),注册功能register等,均需要在这里编写处理逻辑,等待着上层的调用。
图8:service层login的业务逻辑代码
4)controller层
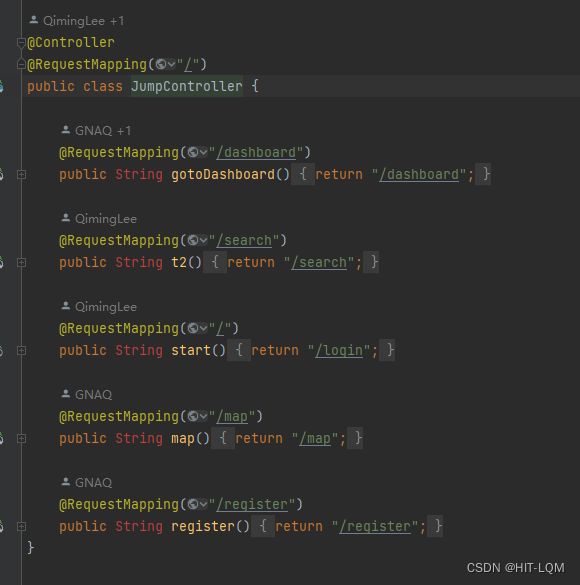
Controller为控制层,主要解决一些页面之间的函数调用和页面跳转问题。举一个例子,我们的JumpController类,若图9所示,清晰地体现出了每一个页面之间的链接关系以及回调函数的使用,清晰易懂。
图9:controller层的页面跳转逻辑
而在Controller层所使用的的这些HTML文件,我们将其统一放到resources中,这样,我们可以使前端的HTML和后端的业务处理逻辑分离。在resource文件夹中,我们可以进一步利用jQuery,Vue.js,Bootstrap / SemanticUI等来进一步优化前端的页面体验,而开发者只需要在上述的四个层中实现底层逻辑,项目结构十分清晰。
2.2.2Baidu-OCR-api的使用
Baidu-OCR-api的主要功能是将用户上传的路牌照片通过前端利用Ajax传递给服务接口,随后api返回给我们一个JSON格式的result,我们通过解析这个JSON格式的识别结果,可以提取出识别出的String类型的文字信息。这里api在发送请求和结果时,给出了非常丰富的参数可供选择使用,如文字方向,提取策略,分段策略等。
下面我们将具体阐述我们的技术细节:
这里我们引入了百度提供的一个package,内容如图10所示:
图10:Baidu—OCR自带的package
其中,Base64Util是用于处理编码问题的工具类;FileUtil是用于处理文件读取的工具类,可以用于读取文件内容作为字符串返回或根据文件路径读取byte数组;HttpUtil负责处理http网络请求的发送、和识别结果的接收。
图11:OCR发送请求与识别结果的接收
如图11,以这个函数为例,我们首先与api的URL地址建立连接,随后设置通用的请求属性,并得到请求的输出对象;随后我们建立实际的连接,用BufferReader输入流来读取URL的相应。可以看到,我们最终可以得到最终的识别结果result。
另外,实现OCR流程之前,我们还需要验证身份,如图12所示:
图12:OCR-API的身份认证
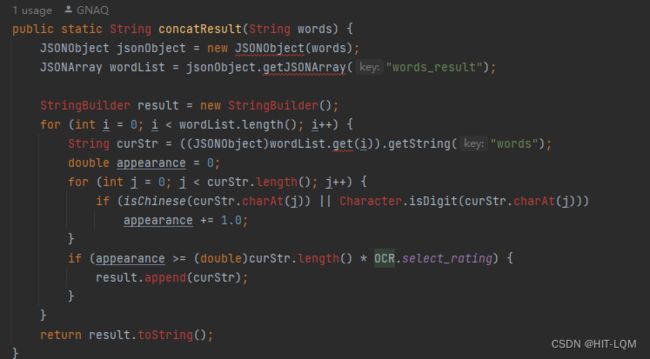
只有输入正确的身份ID和Secret,我们才可以收到正确的api服务结果。得到result结果之后,还需要提取出对应的识别结果的String部分,具体代码如图13所示:
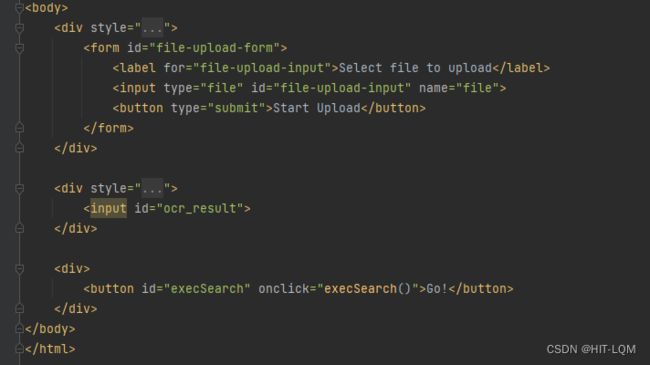
到此为止,我们已经得到了图片识别的真实结果。不过,为了增加用户的自由度,我们将识别出的结果打印在搜索栏中,用可以随时修改识别结果,当用户确认识别结果正确后,随即点击“GO”键,进入Baidu地图API,即我们最终所提供的服务环节。该业务逻辑在前端实现,同时,编写后的识别结果也会同步到后端,记录在用户搜索记录的数据库中。该服务的业务逻辑如图14所示:
2.2.3Baidu-地图-api的使用
Baidu-地图-api的使用集中体现在map.html文件中,全部业务逻辑均在前端实现。我们将上一步的识别结果传递给地图API,地图API将返回给我们以目标的定位结果和导航结果。
下面我们将详细地阐述其实现逻辑:
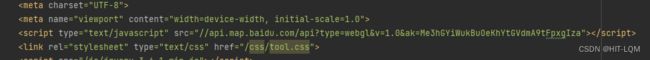
首先,我们找到Baidu-地图-api的JavaScript的资源,如图15。
图15:Baidu-地图-api的JavaScript的资源
随后,我们创建一些必要的小组件,例如:定位按钮、搜索框、查询按钮等等。最重要的是,我们需要创建一个地址解析器实例,通过getCurrentLocation函数来获取实时定位信息,如图16所示:
图16:创建小组件
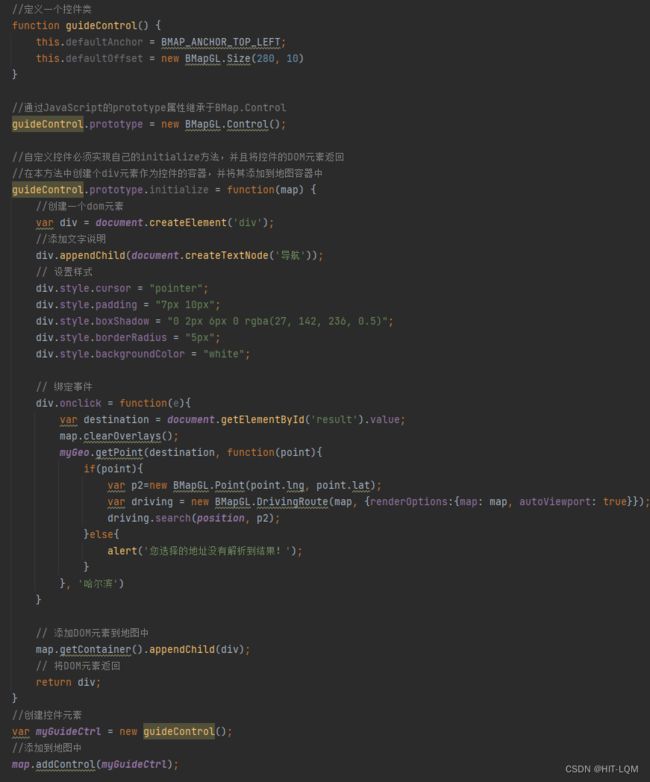
定位后,如图17,我们只需要获取result的位置并进行导航,通过下面的方法即可获取最终的导航结果。
图17:导航业务逻辑
导航的效果如图18所示:
图18:导航界面
综上所述,本项目的整体功能全部实现。
3.实现结果
下面我们将逐一展示每一步的UI设计与服务执行结果:
3.1登录与注册
登录和注册界面非常简洁,只保留了最简洁的功能,如图19、图20。
图19:登录界面
图20:注册界面
3.2用户主界面
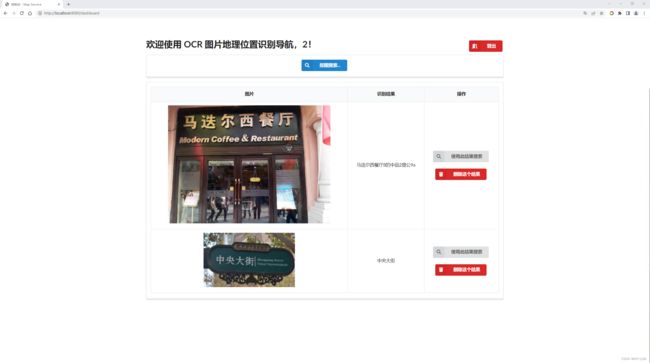
在主界面中,如图21,用户可以通过蓝色的按键跳转到图片搜索服务,同时下方的表格中缓存了该用户的历史搜索记录,从左到右依次为图片、识别结果以及功能键。用户可以通过点击“使用此结果搜索”立即得到历史目的地的导航结果,也可以对一些历史记录进行删除。此外,为了保护用户信息,我们特意设计了“登出”的功能,用户点击“登出”后立即跳转到登录界面。
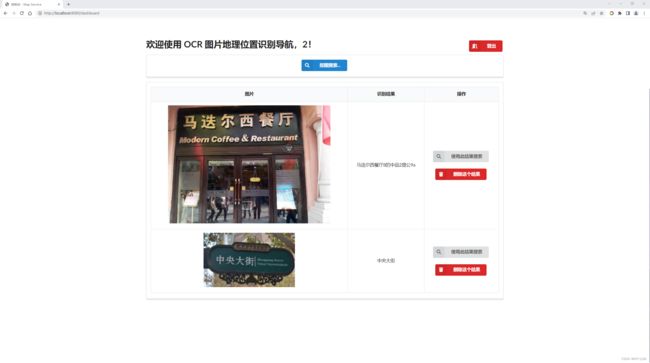
图21:用户主界面
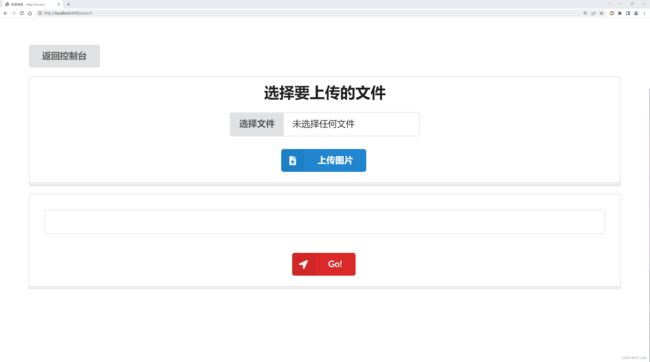
3.3用户上传图片与搜索界面
图22:用户搜索界面
如图22,用户在这个界面首先点击选择文件,查找自己需要定位的照片,例如:在这里我们选择了一张名为中央大街的图片,如图23:
图23:测试图片——“中央大街”
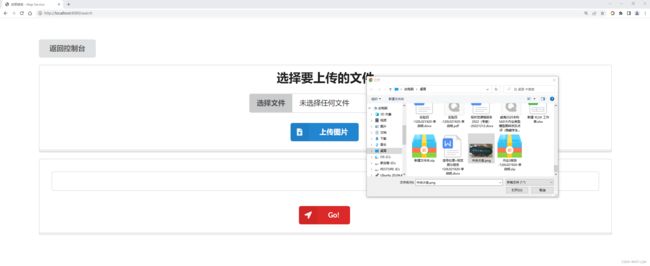
接下来,如图24,用户点击上传图片,会发现识别结果出现在搜索栏中:
图24:用户上传照片
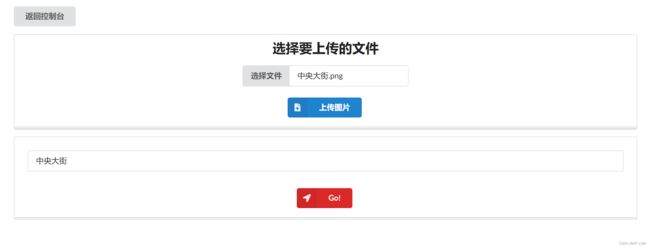
如图25,搜索栏中显示出了搜索结果“中央大街”四个字,接下来我们点击导航,将跳转到最终的导航界面。
3.4导航界面
如图26,可以看到,当用户点击Go键后,我们跳转到了导航界面。导航界面中显示出了当前我们所在的位置,目的地的位置,并为我们自动规划出了一条合理的驾车路线(该路线为Baidu地图为我们提供)。此外,这里增加了搜索栏,用户可以灵活的再次搜索其他的位置。
图26:导航界面
3.5缓存功能
点击返回后,如图27,可以看到立即跳转到用户主界面,我们只需再次点击“使用此结果搜索”,即可再次恢复之前的导航记录。
4.总结
4.1技术总结
| 开发过程 |
学习并掌握的技术 |
| 登录与注册、用户搜索记录 |
数据库的使用,MySQL的搭建、基本语法与SpringBoot项目的结合 |
| Baidu-OCR-API |
掌握了如何发送请求、如何调用、如何解析JSON格式的数据包 |
| 前后端交互 |
熟练使用Ajax请求 |
| Baidu地图API |
仔细学习了Baidu地图的技术文档,了解了各种组件的功用。有能力在前端部署类似的导航定位以及三维等地图。 |
| 前端的UI设计 |
学习了CSS、JavaScript、jQuery等技术,带给用户更佳的使用体验。 |
| 搜索历史记录功能 |
应用了Cookie技术,将用户输入的图片利用UUID编码重命名,再利用HASH技术查找相应用户的历史记录。 |
4.2开发经验总结
1.项目架构
一个项目或者一个服务在具体实现之前,一定要想好他的具体架构,包括所用的数据库类型、业务逻辑的结构层次、前后端的耦合结构等等。一个优秀的项目结构会使开发显得十分的清晰,为后续的开发做好了坚实的铺垫。
2.前后端交互
前后端交互是一个复杂的过程,需要提前思考业务的时序逻辑,包括信息发送的同步性与异步性。最开始一旦设计出错,后续会花费大量时间才能将其更正。
3.UI设计
UI设计可以借助各种手段来自动生成代码,比如Dreamweaver等;再结合js、css组件,可以很快地实现出用户体验较好的UI界面。
4.API文档的学习
针对于API文档的学习,除了可以直接在官网上阅读技术文档,我们还可以直接在互联网上查找成型的项目。例如:我们可以在Github官网上直接拉取成型的API项目,结合官网上的技术文档,我们可以快速地捕捉到关键的信息,将其重构或者移植到自己的项目中。
5.其他技术的学习
在开发的过程中会遇到很多新的知识或者一些棘手的Bug,只有快速的在网上查阅资料,例如:CSDN等,快速的解决问题才行。软件开发者应当具备这种快速学习新知识、快速解决问题的能力。