腾讯云轻量应用服务器搭建后端服务-基于django,nginx,uwsgi,supervisor
目录
1、防火墙设置
a. 腾讯云服务器网页端防火墙设置
b. ubuntu中使用ufw防火墙设置
2、新建django项目
3、uwsgi的安装与配置
a.安装uwsgi
b.测试使用uwsgi加载django项目
c.配置uwsgi文件
4、nginx安装与配置
a.安装nginx。
b.配置nginx文件
5、supervisor安装与配置
a. supervisor安装
b. 配置supervisor文件
以下举例是根据django默认的8000端口进行举例
首先说明一下为什么会用到这些框架或者组件。简单来说的话就是使用django的话,是为了写后端,使用uwsgi是为了启动django项目,使用nginx是为了对链接进行处理或者是反向代理,使用supervisor是为了让项目比较持续稳定的运行中,让supervisor管理uwsgi,可以在uwsgi发生意外的情况下,会自动地重启。
1、防火墙设置
为什么要先设置防火墙?那当然是因为安全,对服务器的端口进行进出口的限制。比如我们想用所有用户都可以访问8000端口,但是又不想用户访问其他端口,如22端口、3306端口、6379端口等等,这些我们都可以在服务器上进行设置。
a. 腾讯云服务器网页端防火墙设置
因为在腾讯云的服务器设置中含有防火墙的设置,所以我们先讲这个界面的防火墙设置:
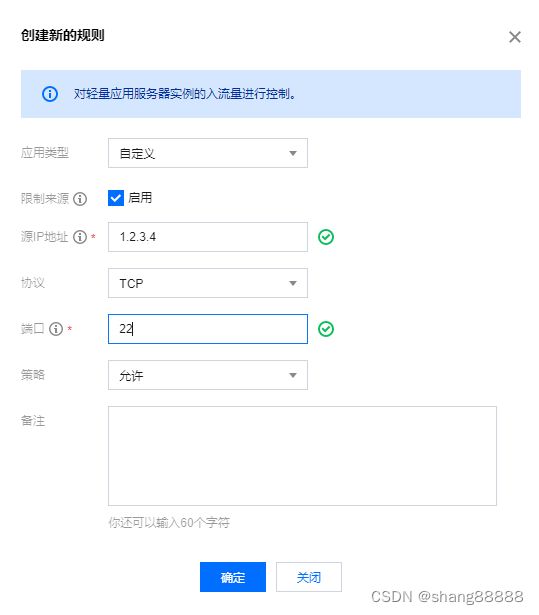
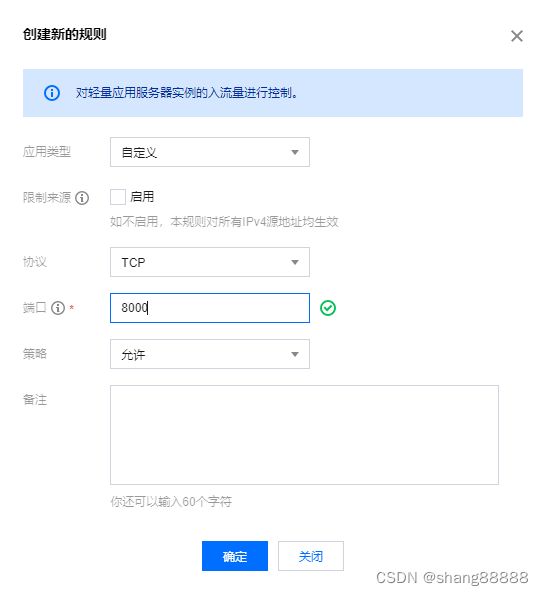
点击添加规则,就可以出现以下窗口,左图的含义即是只有IP是“1.2.3.4”的用户才可访问该服务器的“22”端口,右图的含义是对访问“8000”端口的IP不进行限制;
 |
 |
b. ubuntu中使用ufw防火墙设置
现在我们介绍在ubuntu中使用ufw进行防火墙设置(原文参考:Ubuntu系统中防火墙的使用和开放端口_Aaron_Run的博客-CSDN博客_ubuntu开放端口)
此处不介绍ufw防火墙的安装,因为比较简单。那么如何使用ufw做如上的设置呢?答案如下啦
| IP“1.2.3.4”才可访问“22”端口 | 访问“8000”端口不做限制 |
| sudo ufw allow from 1.2.3.4 to any port 22 | sudo ufw allow 8000 |
如果外界访问某个端口,需要在页面端和ubuntu系统内都设置相同的端口和含义,或者只使用腾讯云网页端防火墙,关闭ubuntu系统内的防火墙。
2、新建django项目
此处不介绍django项目的新建及如何运行,具体内容可参考该链接。
3、uwsgi的安装与配置
a.安装uwsgi
使用pip命令直接安装即可。
pip install uwsgib.测试使用uwsgi加载django项目
进入到django项目(即manage.py文件所在目录)下,使用以下命令可以启动项目:
uwsgi --http :8000 --module mywebsite.wsgi ## 已激活虚拟环境且django和uwsgi都使用该环境
uwsgi --http :8000 --module mywebsite.wsgi --virtualenv /home/ubuntu/code_env/python_venv/env36 ## 指定django项目的虚拟环境
/home/ubuntu/code_env/python_venv/env36/bin/uwsgi --http :8000 --module mywebsite.wsgi ## 指定使用哪个虚拟环境下的uwsgi启动项目
/home/ubuntu/code_env/python_venv/env36/bin/uwsgi --http :8000 --module mywebsite.wsgi --virtualenv /home/ubuntu/code_env/python_venv/env36 ## 指定uwsgi的路径以及django的虚拟环境
## 注:如果不指定uwsgi,则会使用当前默认环境中的uwsgi
--http :8000 ## 是指定端口号,此处是8000端口
--module mywebsite.wsgi ## 是指定加载的wsgi模组,应该是“Django项目名.wsgi”
--virtualenv /home/ubuntu/code_env/python_venv/env36 ## 是指定django项目的虚拟环境, 不指定的话使用默认的python环境(即PATH中第一个python环境)启动项目之后,如果能够在浏览器访问到8000端口网页,说明uwsgi可以启动项目了。
c.配置uwsgi文件
在django项目路径下,新建一个ini文件,名字自定义,此处命名为“mywebsite.ini”,然后填写以下代码:
[uwsgi]
# Django项目的路径
chdir = /home/ubuntu/test_backend/mywebsite
# Django的wsgi文件
module = mywebsite.wsgi
# Django项目的Python虚拟环境的路径
home = /home/ubuntu/code_env/python_venv/env36
# 进程相关的设置
# 主进程
master = true
# 最大数量的工作进程
processes = 10
# http = 0.0.0.0:8000 ## 因为是与nginx链接的,所以不需要指定端口,会自动使用nginx指定的端口。所以该项不需要
# socket文件路径,绝对路径(不用手动创建,和nginx链接后自动创建)
socket = /home/ubuntu/test_backend/mywebsite/mywebite.sock
# 设置socket的权限
chmod-socket = 666
# 退出的时候是否清理环境
vacuum = true配置完成之后,使用和b点类似的命令启动django项目,如下:
uwsgi --ini mywebsite.ini ## 已进入到django项目路径下
uwsgi --ini /home/ubuntu/test_backend/mywebsite/mywebsite.ini ## 使用绝对路径ini启动项目
/home/ubuntu/code_env/python_venv/env36/bin/uwsgi --ini /home/ubuntu/test_backend/mywebsite/mywebsite.ini ## 如果电脑中存在多个uwsgi,指定uwsgi和指定路径ini来启动对应的django项目能启动django项目即可,因为我们还没有配置nginx,所以网页端暂时无法访问。
4、nginx安装与配置
a.安装nginx。
直接使用linux命令即可。
sudo apt install nginx ## ubuntu安装命令
sudo yum install nginx ## centos安装命令
## 如果centos无法安装,是因为yum源不提供nginx的安装,可以通过切换yum源的方法获取安装。或者通过压缩包安装,可参考:https://blog.csdn.net/qq_37345604/article/details/90034424b.配置nginx文件
通常nginx的配置文件都存放在"/etc/nginx/conf.d"文件夹下,所以进入该文件夹,新建一个conf文件,名字自定义,此处命名为“mywebsite.conf”,然后填写以下代码:
# 配置服务器
server {
# 监听的端口号
listen 8000;
# 域名
server_name 192.168.3.104;
charset utf-8;
location /static {
alias /home/ubuntu/test_backend/mywebsite/static;
}
# 请求到django服务器
location / {
# 注意此处的socket和uwsgi的socket路径一致
uwsgi_pass unix:/home/ubuntu/test_backend/mywebsite/mywebsite.sock;
# uwsgi_params文件地址
include /etc/nginx/uwsgi_params;
}
}注意,此处需要将“/static”的链接引到django的静态文件夹下,虽然django中也有相关设置,但是当django项目settings中的debug改为False,静态文件的链接都无法使用,所以就需要使用nginx来引到django的静态文件夹。要特别注意这一点。
配置完成后,运行以下命令来测试配置文件和重启nginx:
sudo service nginx configtest ## 测试配置文件是否设置成功
service nginx restart ## 重启nginx,配置文件没有问题就可以重启nginx了重启nginx成功之后,我们就可以在浏览器访问8000端口的网页了。
5、supervisor安装与配置
a. supervisor安装
安装supervisor。直接使用linux命令安装即可。
sudo apt-get install supervisor ## ubuntu安装命令
sudo yum install supervisor ## centos安装命令b. 配置supervisor文件
通常supervisor的配置文件都存放在"/etc/supervisor/conf.d"文件夹下,所以进入该文件夹,新建一个conf文件,名字自定义,此处命名为“mywebsite.conf”(虽然此处和nginx配置的名称一样,但两文件所在文件夹不一样,含义也不一样),然后填写以下代码(如有错误,请删除注释,supervisor的配置文件含义和常用命令请参考):
[program:mywebsite]
## 请记住上面这个程序名,一会启动该程序需要用到
## 指定uwsgi和指定ini启动指定django项目
command=/home/ubuntu/code_env/python_venv/env36/bin/uwsgi --ini /home/ubuntu/test_backend/mywebsite/mywebsite.ini
## 项目路径
directory=/home/ubuntu/test_backend/mywebsite
startsecs=0
stopwaitsecs=0
autostart=true
autorestart=true
user=root
## django的虚拟环境
environment=PATH="/home/ubuntu/code_env/python_venv/env36/bin"
## 标准错误日志重定向到标准输出日志文件
redirect_stderr=true
## 标准输出日志文件路径
stdout_logfile=/home/ubuntu/test_backend/mywebsite/log/stdout_log.log配置完成后就需要启动supervisor的这个程序了。因为现在是使用supervisor来运行uwsgi命令,所以第3步最后运行的uwsgi也需要关闭了(ctrl+C即可)。那现在使用以下命令运行uwsgi来启动django项目:
## 该命令是运行指定程序名,mywebsite就是上面配置文件一开始定义的(该命令不可用时使用下面的命令)
sudo supervisorctl start mywebsite
## 或者使用以下命令根据最新的配置文件,启动新配置或有改动的进程,配置没有改动的进程不会受影响而重启:
sudo supervisorctl update
## 或者使用以下命令载入最新的配置文件,停止原有进程并按新的配置启动
sudo supervisorctl reload运行成功之后,我们就可以在浏览器中访问8000端口的网页了。即使在uwsgi发生意外的情况下,也会自动重启,不用我们自己启动了。
注:本文主要参考文章是“Ubuntu+django+Nginx+uwsgi+supervisor部署”