Vue2之webpack篇(一)
目录
前言
1、什么是webpack?
2、传统开发模式
一、传统开发模式
1、场景
2、问题
3、原因
4、解决方案
二、ES6模块化
1、ES6的解决方案
3、拓展
4、取别名
5、*搭配取别名
6、导出default{}
三、CommonJS规范
1、推荐文档
2、使用CommonJS规范解决方案
四、了解webpack
1、概念
2、文档
3、安装node.js
五、CommonJS规范问题的解决步骤
1、下载webpack
2、main.js文件
3、打包webpack
4、引入地址的修改
5、弊端
六、webpack配置文件
1、创建文件
2、输入命令
3、发现打包文件
七、项目管理文件
1、记录项目
2、命令初始化
3、npm i
4、npm其他语句
前言
1、什么是webpack?
webpack:打包工具
2、传统开发模式
以往的方法都是单页面,一个index对应一个js文件,并且是自己完成的
而这样的方法是局限的,在现实中通常是多人开发,这时候肯定不能写一行代码就去沟通一下,因此需要有几个注意事项
一、传统开发模式
1、场景
(1)两个开发人员一起开发一个项目,编写a.js、b.js、c.js文件,其中开发员1负责a.js、c.js,开发员2负责b.js
(2)开发员1在a.js文件定义一个年龄变量age,赋值15,在c.js文件写ifelse判断该年龄是否成年;开发员2也定义一个年龄变量age,赋值20
2、问题
(1)结果输出:成年人
(2)开发员1迷糊,自己编写的15未成年居然变成成年人
3、原因
变量命名冲突【js在index.html文件的加载顺序问题】
4、解决方案
匿名函数,使函数具有作用域,隔离了变量,使用return返回【立即执行函数】
二、ES6模块化
还原前面初始场景问题
1、ES6的解决方案
(1)在index.html文件引入script上,添加属性type="module",是三个js文件独立成模块化
注意:
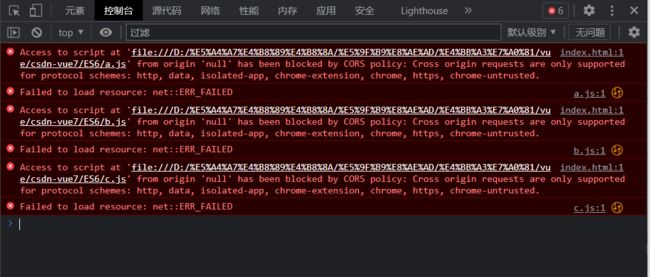
①用Browser运行会报错
②建议用插件Live Server运行即可
(2)但是独立成模块化后,在c.js文件里age就找不到了
(3)这时就需要使用导入和导出
①导出:export {age}
②导入:import {age} from './a,js'
//a.js
var age = 15
export{age}// c.js
import {age} from "./a.js"
if(age >= 18){
console.log('成年人');
}else{
console.log('未成年');
}3、拓展
(1)导出导入一个方法
//a.js
var age = 15
function sum(x,y){
return x + y
}
// var sum = function(){
// return x + y
// }
export{age,sum}// c.js
import {age,sum} from "./a.js"
if(age >= 18){
console.log('成年人');
}else{
console.log('未成年');
}
console.log(sum(1,2));(2)多个变量单独导出,一块导入
//a.js
export const age = 15;
export function sum(x,y){
return x + y
}4、取别名
(1)当a.js和b.js同时导出age变量使,有会出现age已经被声明的问题
//a.js
var age = 15
export {age}// b.js
var age = 20
export{age}// c.js
import {age} from "./a.js"
import {age} from "./b.js"
if(age >= 18){
console.log('成年人');
}else{
console.log('未成年');
}(2)取别名:这时候可以把导入的其中一个age改成另一个名称
import {age as ageB} from "./b.js"5、*搭配取别名
*代表所有的元素,直接导入所有变量
import * as moduleA from "./a.js"6、导出default{}
注意:当导出的是default{}时,引入import不需要{}括号
//a.js
export default{
number:100,
}// c.js
import number from "./a.js"
console.log(number);三、CommonJS规范
1、推荐文档
CommonJS规范 - 简书导读 内容大部分都是来源于 阮一峰老师的博客,做个搬运工加自己写一写。想看原文请移步CommonJS规范 -- JavaScript 标准参考教程(alpha) 1....https://www.jianshu.com/p/dd08f4095a49(1)导出:module.exports
(2)导入:require
还原初始场景问题
2、使用CommonJS规范解决方案
//a.js
var age = 15
module.export = {
age,
}// b.js
var age = 20
module.export = {
age,
}// c.js
const moduleA = require('./a.js')
if(moduleA.age >= 18){
console.log('成年人');
}else{
console.log('未成年');
}还是报错,此时就要使用解决方案webpack了
四、了解webpack
1、概念
(1)本质上,webpack是一个用于现代 JavaScript 应用程序的静态模块打包工具
(2)当 webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容
2、文档
webpack | webpack 中文文档 | webpack 中文网webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。https://www.webpackjs.com/
3、安装node.js
(1)使用webpack前需要使用nvm安装node.js,nvm相对于一个管理器,专门管理node,不同的项目对node版本的需求可能会有所不同
(2)node的安装步骤,小伙伴们可以参考下面的文档
windows下使用nvm安装node.js_羁城灬的博客-CSDN博客_nvm安装nodejs目录是空的nvm是一个nodejs版本控制下载器,可以通过nvm下载安装想要的nodejs版本,通过nvm指定使用已安装的某个版本,便于快速管理nodejs版本.避免项目对nodejs版本的需求,导致需要重复安装\卸载不同版本的nodejs到官网下载安装包 ......https://blog.csdn.net/qq_44276227/article/details/125561077?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22125561077%22%2C%22source%22%3A%22qq_44276227%22%7D&ctrtid=lEV01
五、CommonJS规范问题的解决步骤
1、下载webpack
(1)打开VSCode终端,使用命令
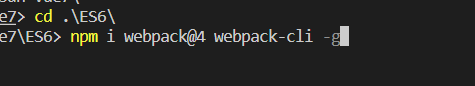
npm i webpack@4 webpack-cli -g①i:install下载
②-g:全局下载
(2)加入对应文件终端
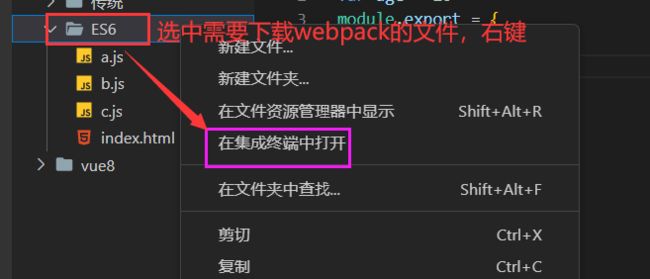
①法一:右键点击需要配置的文件,选择在集成终端中打开
②法二:直接打开集成终端,通过输入cd 项目路径,进入正确的文件夹下
注意:可以按tab键有选择的进路径
2、main.js文件
需要有一个常见的main.js作用程序入口(即引入html需要的js),在本篇例子中可以把c.js文件看作此处的main.js文件
3、打包webpack
使用打包命令webpack 要打包的文件 打包生成的位置
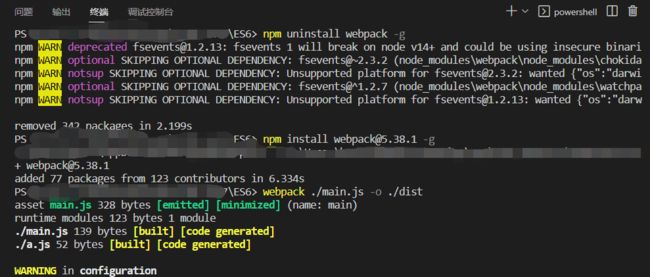
webpack ./main.js -o ./dist(1)./main.js:入口文件
(2)./dist:打包结果文件
(3)注意
①只要语句没有ERROR错误,那么就算执行成功
②如果报错了,很可能是全局webpack 与 本地webpack版本不一致导致
解决方法就是换webpack的版本:
先删除已下载过的webpack
npm uninstall webpack -g再重新下载其他版本的webpack
npm install [email protected] -g@后边跟版本号,可以在本地package.json中查看webpack版本
4、引入地址的修改
在html文件中,将用来的三个js文件分别引入修改为打包生成的js文件
5、弊端
(1)代码每修改一次就要重新在终端打包webpack,过程繁琐
(2)解决方法:对webpack进行配置,小伙伴们可以下面文档的具体介绍
概念 | webpack 中文文档 | webpack 中文文档 | webpack 中文网webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。https://www.webpackjs.com/concepts/#output
六、webpack配置文件
1、创建文件
(1)在对应的工程文件下,创建webpack.config.js
(2)配置文件
//node中自带的模块,用来处理文件路径
const path = require('path');//引入文件
module.exports = {//导出
//指定要处理的js(入口js文件)
entry: './main.js',//注意文件路径
//指定文件输出的配置
output: {
//指定打包输出的路径
//__dirname:Node.js中指向被执行js文件的绝对路径
path: path.resolve(__dirname, 'dist'),//path的路径拼接方法
//打包输出的文件名
filename: 'bundle.js',
},
};2、输入命令
(1)使用终端进入项目根目录,直接输入命令【webpack】即可
(2)webpack会自动查找目录下的webpack.config.js文件,读取里面的配置进行打包
3、发现打包文件
(1)查看原先打包的文件dist下会产生一个指定输出的bundle.js文件,打开其实是对前面工程的所有操作全部打包在这个bundle.js文件里
(2)后续修改代码,仅需在终端输入webpack重新打包一下即可
七、项目管理文件
1、记录项目
前面的命令默认去全局配置的找运行依赖,但是一个项目应该有属于自己项目的依赖,而且项目使用了哪些依赖应该记录下来
2、命令初始化
(1)在工程终端输入npm init,进行相应的配置
(2)配置好后,将产生一个package.json文件
(3)拓展,与"script"同级类似的还有如下:
①dependencies:生产环境下,项目运行所需依赖
②devDependencies:开发环境下,项目所需依赖
3、npm i
(1)下载jquery:在工程终端输入npm i jquery
(2)直接引入jquery使用
cosnt jquery = require('jquery')
console.log('jquery')注意:每次修改都要重新在终端输入webpack打包
(3)下载vue2:npm i vue@2
(4)此时工程会产生一个新的文件夹node_modules,称为依赖包,同时package.json文件也发生了变化
4、npm其他语句
(1)npm run start
(2)npm run test
(3)npm rub build
具体使用功能将在后续文章使用到再做详细解释