OUC软件开发实验5
实验5:第一个Android应用小程序
一、实验目标
1、Textview imageview使用;2、LinearLayout使用
二、实验步骤
基础知识
TextView
match_parent: 自适应满屏
wrap_content: 自适应大小
layout_width:宽
layout_height:高
text: 所展现的字
textSize: 字体大小
textColor:字体颜色
textStyle:字体样式 (italic:倾斜,bold:加粗,)
gravity:在控件内部的位置(通用)
layout_margin:与其他控件的距离 (通用)
padding:内部间隔距离
ImageView
图像view和文字一样,都要先赋予宽高
layout_width:宽
layout_height:高
background:背景
src:加载图片,不会拉伸
父布局
LinearLayout(线性布局)
RelativeLayout(相对布局)
AbsoluteLayout(绝对布局)
TableLayout(表格布局)
FrameLayout(框架布局)
LinearLayout
布局特点:放主要提供控件水平或者垂直排列的模型,每个子组件
layout_width:宽
layout_height:高
orientation:垂直方向
(vertical:纵向,horizontal横向)
逻辑梳理
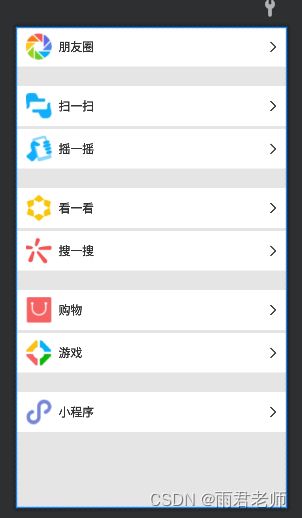
页面上主要包含5组列表,每组列表包含1-2个列表项。
1.首先设计一个外部总垂直布局,包含所有的列表组
2.写五个LinearLayout来构建这五个列表组
3.每个列表组的单独构建
4.列表组之间的间隔样式搭建
代码实现
1.首先我们创建他们的父布局
2.对父布局进行设置背景色
3.设置父布局的垂直方向
<LinearLayout xmlns:android=""
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent:>
</LinearLayout>
1.构建第一个列表组
2.设置宽高
3.设置背景色
4.设置垂直方向
<LinearLayout xmlns:android=""
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent:>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
</LinearLayout>
</LinearLayout>
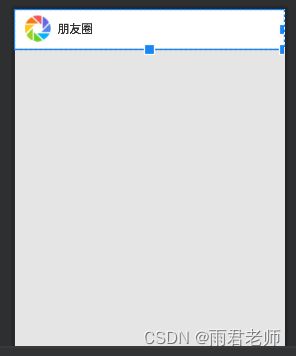
1.创建列表组里的第一个图标
2.设置宽高
3.设置背景色
4.设置与左边的距离
5.设置居中
<LinearLayout xmlns:android=""
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent:>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/icon_pengyou"
android:layout_width="40dp"
android:layout_height="40dp"
</LinearLayout>
</LinearLayout>
1.创建列表组中的汉字
2.设置汉字
3.设置宽高
4.设置字体颜色
5.设置字体样式
6.设置字体大小
7.设置与左侧的距离
8.设置字体居中
<LinearLayout xmlns:android=""
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent:>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/icon_pengyou"
android:layout_width="40dp"
android:layout_height="40dp"
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor:"#333"
android:textSize:"18dp"
android:gravity:"center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>
</LinearLayout>
</LinearLayout>
添加箭头
部分代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent"
android:orientation="vertical">
<!--朋友圈-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/icon_pengyou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--扫一扫-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/sao"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="扫一扫"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--摇一摇-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/yao"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="摇一摇"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--看一看-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/look"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="看一看"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--搜一搜-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="5dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/sou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="搜一搜"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--购物-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/shop"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="购物"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--游戏-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="5dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/game"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="游戏"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
<!--小程序-->
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/little"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="小程序"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:background="@mipmap/right"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
三、程序运行结果
四、问题总结与体会
具体实操起来并不麻烦,问题主要在java环境构建和Android studio安装。
安装资源下载如下:
java se环境下载
Android Studio下载
安装步骤如下:
1、电脑安装jdk
在上述网站下载后,进行安装得到两个文件夹(这里是新建的,默认是带版本号)
2、配置JAVA环境
添加环境变量,添加完后,可以用使用java,javac,java -version来检查
(用java做事例)
3、安装Androidstudio(含SDK)
安装完,新建空白项目,如图所示