上一篇文章:把代码连接到容器
Dockerfile
在Docker的世界里,我们可以通过一个叫Dockerfile的文件来创建Docker镜像,随后可以运行容器。
Dockerfile就是一个文本文件,里面写着一些指令。通过Docker Client,并使用docker build这个命令,docker build命令会读取该文件里面的指令,生成一层文件系统,然后就生产出了一个docker的镜像。
Dockerfile的文件名就是Dockerfile,当然了也可以叫别的名,但是通常就叫Dockerfile。
Dockerfile里面包含着各种指令,这些指令会创建一个中间层镜像,这个中间层镜像可以被缓存,这样的话以后构建的时候速度就很快了。
Dockerfile的主要指令:
- FROM。通常情况下,你要创建的镜像是基于另外一个镜像的,这就需要使用FROM,当然也可以完全从头创建。
- MAINTAINER。该镜像的维护人。
- RUN。这里可以定义一些需要运行的命令。例如npm install,dotnet restore等等。
- COPY。开发的时候,可以把源码放在Volumes里。而在生产环境下,经常需要把源码复制到容器里面,使用COPY就可以做到这点。
- ENTRYPOINT。它可以定义容器的入口,把容器配置成像exe一样的运行文件。通常是一些例如dotnet 命令,node命令等等。
- CMD。设置容器运行的默认命令和参数。当容器运行的时候,这个可以在命令行被覆盖。
- WORKDIR。设定容器运行的工作目录。
- EXPOSE。暴露端口。
- ENV。设定环境变量。
- VOLUME。定义Volume,并控制如何在宿主中进行存储。
下面是官网的一个Dockerfile的例子:
FROM python:27.-slim,说明该镜像要基于python:2.7-slim这个镜像构建。这将会是一层。
COPY . /app,是指在构建镜像的时候,从当前目录把源码复制到/app目录下。这又是一层。
RUN xxx,是指在WORKDIR(/app)下执行pip install xxx这行命令。
EXPOSE 80,是指把容器的80端口暴露给外界。
ENV,定义了环境变量。
CMD ["python", "app.py"],里定义了容器运行的默认命令和参数。
创建一个ASP.NET Core Dockerfile
在Docker hub里找到aspnetcore:
里面第一个microsoft/aspnetcore 只有运行时,所以只能dotnet run,适用于生产环境。
第二个microsoft/aspnetcore-build里有完整的dotnet sdk,可以执行dotnet restore, dotnet build, dotnet run等等。
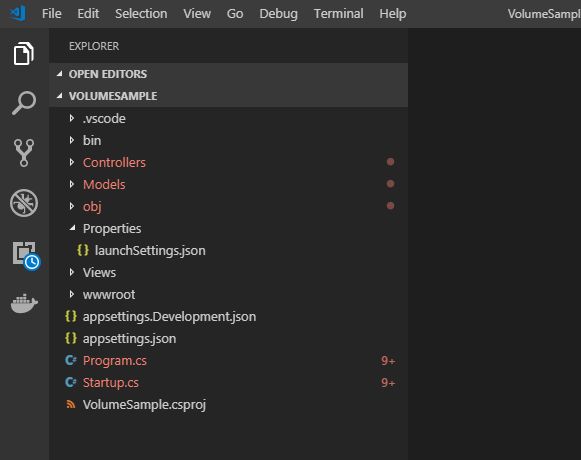
使用VSCode打开我上篇文章建立的ASP.NET Core项目(或者新建一个也可以):
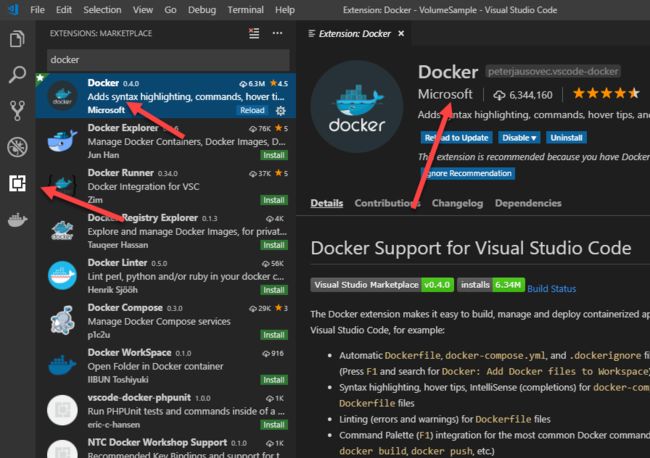
然后我们这样来创建Dockerfile,首先点击Extensions,搜索docker:
可以找到一个Docker扩展,是由微软开发的。安装它即可。
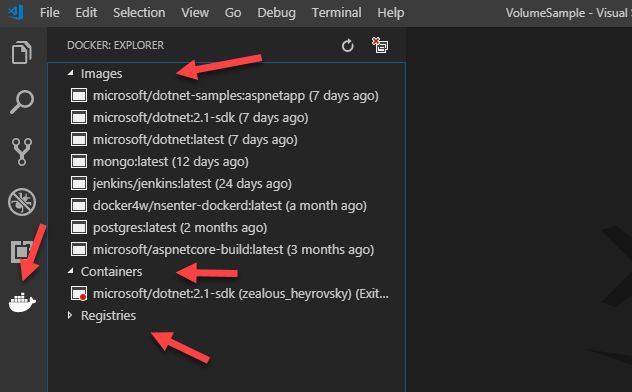
安装完后,点击Docker按个图标:
就可以看到本机上的Docker镜像,容器,注册信息等等。
然后按Ctrl+Shift+P,然后输入docker:
可以看到有很多可用的命令。
选择Add Docker Files to Workspace,然后选择ASP.NET Core:
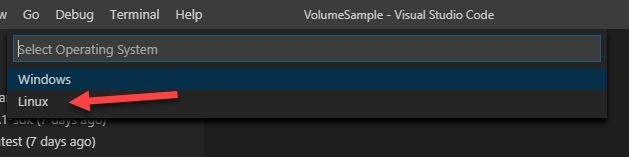
然后选择操作系统,这里我选Linux:
然后填写内部的端口,我这个项目是5001:
然后按回车,就会生成Dockerfile,同时还有一个.dockerignore文件:
(在编辑Dockerfile文件的时候还有智能提示的)。
看一下这个文件:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base,就是把前面的镜像起了一个别名,叫做base。
WORKDIR /app,工作目录是 /app。
端口5001。
下面几句类似,然后:
COPY ["VolumeSample.csproj", "./"],就是把VolumeSample.csproj复制到当前工作的目录。
RUN dotnet restore "./VolumeSample.csproj",执行dotnet restore。
COPY . .,然后把所有的源码也复制到当前的工作目录。
WORKDIR "/src/.",切换工作目录到/src。
RUN dotnet build "VolumeSample.csproj" -c Release -o /app,再执行dotnet build命令,并把结果放在/app目录下。
后边几句也是类似:
COPY --from=publish /app .,是指从publish目录复制,具体是从publish/app目录复制,到当前的工作目录。
创建镜像
其实上面使用VSCode生成的Dockerfile并不是我需要的,我需要的Dockerfile还是按照官方文档来吧:
https://github.com/aspnet/aspnet-docker/blob/master/README.aspnetcore-build.md
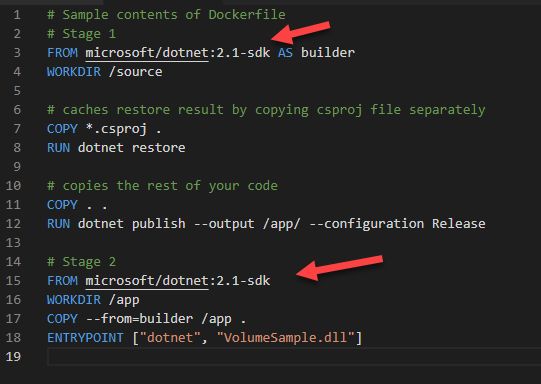
最后是这样的:
也是多个Stage的。
然后执行这个命令来构建镜像:
docker build -t solenovex/aspnetcore .
使用docker build,-t表示tag,然后是用户名和要起的镜像名,镜像名后边可以跟着具体的tag,例如solenovex/aspnetcore:1.0,如果不加的话就是latest。最后一个.表示当前这个含有Dockerfile目录是我要进行构建的内容。
执行的时候会遇到.net sdk版本不匹配的问题,也就是microsoft/aspnetcore-build这个镜像的.net sdk版本有点低。
所以,我只好改为使用microsoft/dotnet:2.1-sdk这个镜像了:
再次执行:docker build -t solenovex/aspnetcore .
这个构建的过程还是挺快的,过程大概如下:
成功了。
然后从VSCode的docker扩展里就可以看到我刚刚创建的镜像:
然后在Powershell里面创建/运行一个容器:
执行docker ps -a:
可以看到该容器运行后就马上退出了,查看一下日志看看原因:
错误信息是:
其实这个错误信息感觉并不明确。
具体怎么解决这个错误,且听下回分解。。